ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList、X.PagedList.Mvc进行分页。(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为“X.PagedList.Mvc”),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件。
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc)
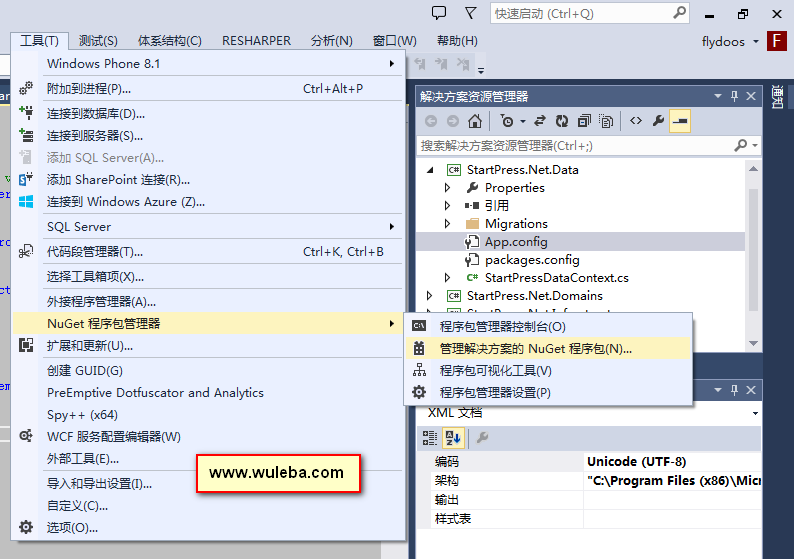
1、工具——NuGet 程序包管理器——管理解决方案的 NuGet 程序包

2、 搜索“X.PagedList.Mvc”,并安装、引用

3、\Controllers\UserController.cs 后台代码基本用法:
using PagedList;
// GET: User/1
public ActionResult Index(int page = 1)
{
const int pageSize = 10;
//List<User> users = (from u in db.Users
// orderby u.Id descending
// select u).Skip((page - 1) * pageSize).Take(pageSize).ToList();
//return View(users);
var iUsers = db.Users.OrderBy(p => p.Id).ToPagedList(page, pageSize);
return View(iUsers);
}
4、\Views\User\Index.cshtml 前台代码基本用法:
@using PagedList
@using PagedList.Mvc
<table class=“table”>
xxxx
xxxx
xxxx
</table>
@Html.PagedListPager((IPagedList)Model, page => Url.Action(“Index”, new { page }))
5、\App_Start\RouteConfig.cs 配置一下:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{page}”,
defaults: new { controller = “User”, action = “Index”, page = UrlParameter.Optional }
);
}
}
6、效果图:

提醒大家:
如果想要了解他的更多语法,可以看看这个官方的链接:https://github.com/ernado-x/X.PagedList
相关推荐
-
ASP.NET MVC中为DropDownListFor设置选中项的方法
在MVC中,当涉及到强类型编辑页,如果有select元素,需要根据当前Model的某个属性值,让Select的某项选中.本篇只整理思路,不涉及完整代码. □ 思路 往前台视图传的类型是List<SelectListItem>,把SelectListItem选中项的Selected属性设置为true,再把该类型对象实例放到ViewBag,ViewData或Model中传递给前台视图. 通过遍历List<SelectListItem>类型对象实例 □ 控制器 public Action
-
Asp.net MVC scheduler的实现方法详解
Asp.net MVC scheduler的实现方法详解 本例使用了fullcalendar js : https://fullcalendar.io/ 1. view : @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section PageContent{ <style> .modal-backdrop { z-index: 9; } </sty
-
使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
背景 之前有过使用MVC3的经验,也建过MVC4的基本样例看过,知道有bundle这么一个方法. 近日想建个网站使用MVC4,但是我觉得在基本样例上改不好,有太多无用的东西,所以就建了一个空白的MVC的程序,然后自己写需要的东西, 将程序的目标框架从4.5降到了4.0(我使用的是VS2013),问题就来了. 问题及解决办法 1.降了目标框架之后,vs报一个警告:NuGet程序包是使用不同于当前目标框架的目标框架安装的,需要更新System.Web.Http,之前有用过NuGet, 但是只是
-
ASP.NET MVC使用EasyUI的datagrid多选提交保存教程
需要实现EasyUI的datagrid组件加入选择checkbox列,并提交后台批量添加的功能,页面代码如下: 复制代码 代码如下: <script language="javascript" type="text/javascript"> $(function() { //searchbox $('#selectgoods-keywords').searchbox({ searcher: function(val, name) { searchInfo
-
asp.net mvc下拉框Html.DropDownList 和DropDownListFor的常用方法
一.非强类型: Controller: ViewData["AreId"] = from a in rp.GetArea() select new SelectListItem { Text=a.AreaName, Value=a.AreaId.ToString()
-
ASP.NET MVC3关于生成纯静态后如何不再走路由直接访问静态页面
要解决这个问题,我们需要先了解ASP.NET应用程序的生命周期,先看下面作者整理的一张图片: 从图中我们可以清楚的看到:通用IIS访问应用程序时,每次的单个页面URL访问时,都会先经过HttpApplication 管线处理请求,走过BeginRequest 事件之后才会去走路由访问具体的Controller和Action,最后结束的时候会请求EndRequest事件.下面用一张图来表示这个顺序: 注意图中标示的红色部分就是我们要实现的部分,实现如下:1 新建MyHandler.cs 复制代码
-
asp.net MVC实现无组件上传图片实例介绍
例子: 如我想上传一个图片到服务器端:asp页面 复制代码 代码如下: <form id="form1" runat="server" action="/bookIndex/fileUpLoad/(你准备处理的 ActionResult)" method="post" enctype="multipart/form-data"> <input type="file" i
-
Asp.net Mvc 身份验证、异常处理、权限验证(拦截器)实现代码
1.用户登录 验证用户是否登录成功步骤直接忽略,用户登录成功后怎么保存当前用户登录信息(session,cookie),本文介绍的是身份验证(其实就是基于cookie)的,下面看看代码. 引入命名空间 using System.Web.Security; 复制代码 代码如下: Users ModelUser = new Users() { ID = 10000, Name = UserName, UserName = UserName, PassWord = PassWord, Roles =
-
基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
很高兴,最近项目用到了Asp.Net MVC4 + Entity Framework5,发现mvc4加入了Bundle.Web API等技术,着实让我兴奋,以前是用第三方的,这里主要说说Bundle技术. 很多大网站都没有用Bundle技术造成很多资源浪费与性能的牺牲,别小瞧 用上了你会发现他的好处: 将多个请求捆绑为一个请求,减少服务器请求数 没有使用Bundle技术,debug下看到的是实际的请求数与路径 使用Bundle技术,并且拥有缓存功能调试设置为Release模式并按F5或修改web
-
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList.X.PagedList.Mvc进行分页.(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为"X.PagedList.Mvc"),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件. ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc) 1.工具--NuGet 程序包管理
-
Asp.net MVC 中利用jquery datatables 实现数据分页显示功能
1.Controller中的方法代码如下: 由于方法中的存储过程没有带分页参数,所以还可以有继续优化的空间. /// <summary> /// 获取测点列表 /// </summary> /// <returns></returns> [HttpPost] public JsonResult GetMeasurePointList(string TreeID, string TreeType, int sEcho, int iDisplayStart, i
-
浅谈MVC+EF easyui dataGrid 动态加载分页表格
首先上javascript的代码 <script type="text/javascript"> $(function () { LoadGrid(); }) //加载表格!!! function LoadGrid() { $('#roleGrid').datagrid({ width: 900, striped: true, //交替条纹 fitColumns: true, //防止水平滚动 fit: true,//自动补全 iconCls: "icon-sav
-
ABP(现代ASP.NET样板开发框架)系列之二、ABP入门教程详解
ABP是"ASP.NET Boilerplate Project (ASP.NET样板项目)"的简称. ASP.NET Boilerplate是一个用最佳实践和流行技术开发现代WEB应用程序的新起点,它旨在成为一个通用的WEB应用程序框架和项目模板. ABP的官方网站:http://www.aspnetboilerplate.com ABP在Github上的开源项目:https://github.com/aspnetboilerplate ABP 的由来 "DRY--避免重复
-
ASP.NET Core环境变量和启动设置的配置教程
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单.我们只需要简单的修改配置文件,就可以实现开发.预演.生产环境的切换. ASPNETCORE_ENVIRONMENT ASP.NET Core控制环境切换最核心的东西是"ASPNETCORE_ENVIRONMENT"环境变量,它直接控制当前应用程序运行的环境类型.您可以通过在项目上右键菜单选择"属性"选项,然后切换到"调试"
-
ASP.NET Core环境变量和启动设置的配置教程
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单.我们只需要简单的修改配置文件,就可以实现开发.预演.生产环境的切换. ASPNETCORE_ENVIRONMENT ASP.NET Core控制环境切换最核心的东西是“ASPNETCORE_ENVIRONMENT”环境变量,它直接控制当前应用程序运行的环境类型.您可以通过在项目上右键菜单选择“属性”选项,然后切换到“调试”标签来修改此环境变量. 此环境变量框架默认提供了
-
asp.net中让Repeater和GridView支持DataPager分页
改造办法是自己写一个控件,让它继承GridView或Repeater,并实现IPageableItemContainer 接口.下面要发的是国外某高手写的代码,测试有效.具体使用的时候,要建一个类库项目,把代码编译成dll后,就可以添加到VS的工具箱里了! 一.自定义Repeater 复制代码 代码如下: using System.Web.UI; using System.Web.UI.WebControls; namespace WYJ.Web.Controls { /// <summary>
-
ASP.NET将文件写到另一服务器(图文教程)及注意事项
有时我们需要将来自于客户端的文件上传到WEB服务器端,并在服务端将文件存储到第三方文件服务器中存储. 实现如下: 1.在文件服务器B上建立一共享文件夹,同时在该服务器上创建一用户,如DocShareUser,给此用户分配共享文件夹的读写权限 2.在WEB服务器A上也同时传建一同名用户DocShareUser (注意,用户名和密码必须一致) 3.在网站下添加一虚拟目录,虚拟目录的物理路径执行服务器A的共享目录,路径符合UNC规则,如\\ServerB\DocShare,传递身份验证用户设置为默认即
-
asp.net中使用自定义控件的方式实现一个分页控件的代码
一.概述 在web开发中,常常需要显示一些数据,而为了方便排版及浏览,我们只需要显示所有记录中的一部分.一般情况下,我们采用分页来实现这个需求.实现分页的方法多种多样,在本文中,我们采用了一个分页空间来记录记录总数.当前页.总页数及页面大小等.为了有一个直观上的印象,先展示该控件运行后的效果,效果如下图所示: 二.实现方案 为了实现该效果图,在asp.net中,可以使用Custom Controls and User Controls两种方式,User Controls的实现方式及其简单,而且使
-
ASP.NET插件uploadify批量上传文件完整使用教程
uploadify批量上传文件完整使用教程,供大家参考,具体内容如下 1.首先准备uploadify的js文件,网上一搜一大堆 2.上传页面UpFilePage.aspx 关键代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/h
随机推荐
- asp.net 数据库连接类代码(SQL)
- Javascript绝句欣赏 一些经典的js代码
- Javascript下的keyCode键码值表
- IIS6+TOMCAT整合,实战实例!
- 基于Bootstrap框架实现图片切换
- jquery 实现返回顶部功能
- 基于jquery实现的仿优酷图片轮播特效代码
- jQuery Form 表单提交插件之formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的应用
- 深入剖析JavaScript面向对象编程
- 如何处理JSON中的特殊字符
- 浅析Windows 2000/XP服务与后门技术
- Nginx 禁止IP访问 只允许域名访问
- 做网站要主要的百度分词技术
- yii使用bootstrap分页样式的实例
- Linux操作系统安装LAMP环境
- CAFE Networks提供免费150M的空间
- Gradle使用Maven仓库的方法
- vuejs 制作背景淡入淡出切换动画的实例
- Python pandas DataFrame操作的实现代码
- 微信小程序实现图片翻转效果的实例代码

