详解nvm管理多版本node踩坑
Windows10
本机环境:win10
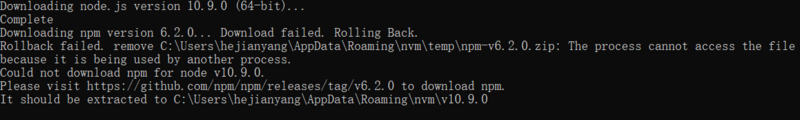
未安装node,安装了nvm工具,尝试使用nvm安装我开发环境的node版本(10.9.0 or later)

根据上面的截图看,应该是npm下载失败了,需要手动安装,我们使用命令查看node安装情况
nvm use 10.9.0 v10.9.0
node安装没问题,尝试安装单独的npm包的时候出问题了,上述的网站已经移植更改到 https://npm.community/
然而这个网址很难打开,即使翻墙,github上也没有直接安装的包,暂时告一段落,接下来看下安装一个低版本node。
nvm install 6.9.0
这次安装提示everything completed!
测试下:
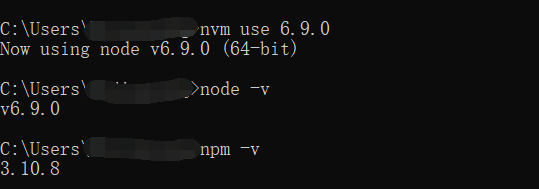
nvm use 6.9.0 v6.9.0 npm -v 3.10.8

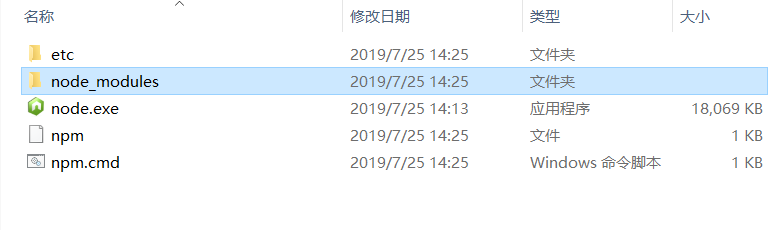
浏览下6.9.0版本node文件结构:

其中node_modules下有个npm的文件夹,打开就是npm所有的文件系统,萌生2个方案
方案1:https://github.com/npm/cli
下载里面的文件打包解压后放到新版本10.9.0文件夹下;
方案2:手动安装新版node,将下载的npm相关资源复制移动到10.9.0下;
下载好后的压缩包解压,查看文件结构后正确的放入文件夹下,将6.9.0下的npm、npm.cmd(打开后里面的代码应该是通用的配置可以直接进行复制使用)copy 到10.9.0文件夹下,测试看看
node -v v10.9.0 npm -v 6.10.2(因为最新版的,并不是6.2.0,因为提供的网址打不开,不然应该找对应版本的npm)
安装全局的依赖:
npm install @angular/cli -g npm install @tarojs/cli -g
可以正常工作了,到这里其实必须要采用方案2 进行测试,因为多版本node不可能只是2个版本,方案1在github只能下载比较新的npm,遇到大版本往前的只能用从node官网下载安装,去除npm包。。。,从这点来说nvm并不好用,失去了工具的灵活性、简单性特点。
新需求需要8.x版本的node,
nvm install 8.16.0

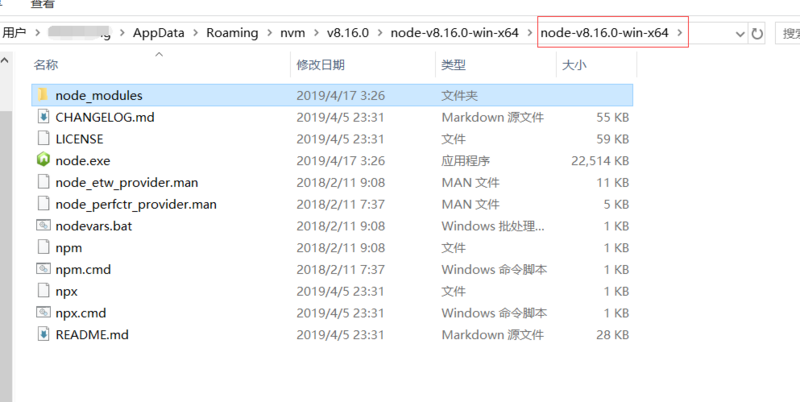
采用方案2解决:
https://nodejs.org/dist/latest-v8.x/
下载zip包,解压,直接上图,看清楚路径,然后替换全部


结论:window10系统下(询问过其他win7系统的朋友无安装不了npm的问题),nvm部分新版本node安装的时候npm因未知原因,无法安装,需要个人手动安装npm,根据提示得到的解决方案就是文中所提供的截图;
另外很久以前就有人质疑过winodw上用nvm效果不是很好,建议用nvs,本人下一篇的文章会进行介绍和使用(ps:每次折腾这类问题我都卸载本机安装好的环境,够意思了😄)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

