ASP.NET.4.5.1+MVC5.0设置系统角色与权限(二)
系统角色篇
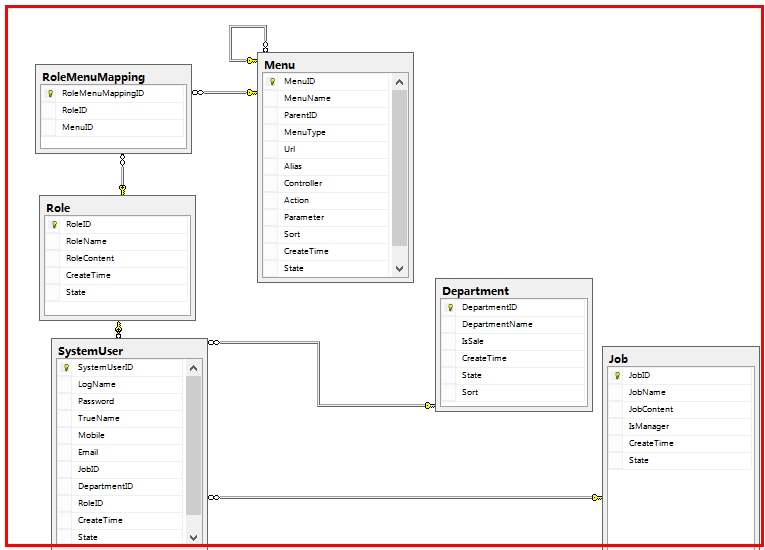
数据结构

用户管理

Controller代码
public class SystemUserController : Controller
{
//public void Log()
//{
// string meg = "";
// int user = int.Parse(CookieHelper.GetValue("SysUserID"));
// string ip = IPHelper.GetUserIp;
// foreach (var item in RouteData.Values)
// {
// meg += item.Key.ToUpper() + ":" + item.Value + "|";
// }
// AuditLogConfig.InsertAuditLog(meg, user, ip);
//}
SystemUserRepository sysuserrepository = new SystemUserRepository();
RoleRepository roleryrepository = new RoleRepository();
DepartmentRepository departmentryrepository = new DepartmentRepository();
JobRepository jobryrepository = new JobRepository();
#region 列表页
/// <summary>
/// 列表页
/// </summary>
/// <param name="page">当前页</param>
/// <returns></returns>
[Authorize]
public ActionResult Index(int? page)
{
ViewBag.ControllerName=RouteData.Values["controller"].ToString().ToLower();
CookieHelper.Del("LogName");
var source = sysuserrepository.GetPageModelList(10, page ?? 1, -1);
return View(source);
}
#endregion
#region 添加管理员
/// <summary>
/// 添加页
/// </summary>
/// <param name="model">管理员实体类</param>
/// <returns></returns>
[Authorize]
public ActionResult Add(SystemUser model)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var rolelist = roleryrepository.GetModelListByState(1);
ViewBag.RoleID = SelectListExtension.ToSelectList(rolelist, d => d.RoleName, d => d.RoleID.ToString());
var departmentlist = departmentryrepository.GetModelListByState(1);
ViewBag.DepartmentID = SelectListExtension.ToSelectList(departmentlist, d => d.DepartmentName, d => d.DepartmentID.ToString());
var joblist = jobryrepository.GetModelListByState(1);
ViewBag.JobID = SelectListExtension.ToSelectList(joblist, d => d.JobName, d => d.JobID.ToString());
// ViewData["State"] = SelectListHelper.GetIsOrNoSelectList(0);
return View();
}
/// <summary>
/// 添加事件
/// </summary>
/// <param name="model">实体类</param>
/// <param name="fc"></param>
/// <returns></returns>
[Authorize, HttpPost, ValidateInput(false)]
public ActionResult Add(SystemUser model, FormCollection fc)
{
model.State = 1;
model.CreateTime = DateTime.Now;
sysuserrepository.SaveOrEditModel(model);
return RedirectToAction("Index");
}
#endregion
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除编号</param>
/// <returns></returns>
[Authorize]
public ActionResult Delete(int id)
{
try
{
var model = sysuserrepository.GetModel(id);
if (model != null)
{
sysuserrepository.DeleteModel(id);
return RedirectToAction("Index");
}
else
return View("404");
//throw new Exception("方法出错!");
}
catch (Exception ex)
{
Log4netHelper.InvokeErrorLog(MethodBase.GetCurrentMethod().DeclaringType, "删除方法出错-Author:ryanding IP地址[" + IPHelper.GetUserIp + "]" + "操作人ID:" + CookieHelper.GetValue("SystemUserID"), ex);
return View("404");
}
}
#endregion
#region 查询
[Authorize]
public ActionResult Search(int? page)
{
string logname = "";
if (page == null)
{
logname = Request.Form["KeyWord"];
CookieHelper.SetObj("KeyWord", 0, logname);
}
else
logname = CookieHelper.GetValue("KeyWord");
var query = QueryBuilder.Create<SystemUser>().Like(d => d.LogName, logname);
var source = sysuserrepository.GetModelList().Where(query.Expression);
return View(new Pager<SystemUser>(source, page ?? 1));
}
#endregion
#region 编辑
[Authorize]
public ActionResult Edit(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = sysuserrepository.GetModel(id);
if (model != null)
{
var rolelist = roleryrepository.GetModelListByState(1);
ViewBag.RoleID = SelectListExtension.ToSelectList(rolelist, d => d.RoleName, d => d.RoleID.ToString(),model.RoleID);
var departmentlist = departmentryrepository.GetModelListByState(1);
ViewBag.DepartmentID = SelectListExtension.ToSelectList(departmentlist, d => d.DepartmentName, d => d.DepartmentID.ToString(), model.DepartmentID);
var joblist = jobryrepository.GetModelListByState(1);
ViewBag.JobID = SelectListExtension.ToSelectList(joblist, d => d.JobName, d => d.JobID.ToString(), model.JobID);
ViewData["State"] = SelectListHelper.GetStateSelectList(model.State);
return View(model);
}
else
return View("404");
}
[Authorize, AcceptVerbs(HttpVerbs.Post), ValidateInput(false)]
public ActionResult Edit(int id, FormCollection fc)
{
var model = sysuserrepository.GetModel(id);
if (model != null)
{
string password = model.Password;
if (Request.Form["PassWord"] != "")
{
UpdateModel(model);
sysuserrepository.SaveOrEditModel(model);
}
else
{
UpdateModel(model);
model.Password = password;
sysuserrepository.SaveOrEditModel(model);
}
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
#region 用户名是否可用
//检测用户名是否可用
[HttpPost]
public ActionResult GetUsers(string param, string name)
{
if (sysuserrepository.IsExist(param))
return Content("y");
else
return Content("用户名已存在");
}
#endregion
public bool Login()
{
try
{
//TODO:
throw new Exception("方法出错!");
}
catch (Exception ex)
{
Log4netHelper.InvokeErrorLog(MethodBase.GetCurrentMethod().DeclaringType, "登录方法Login出错-Author:ryanding IP地址[" + IPHelper.GetUserIp + "]" + "操作人ID:" + CookieHelper.GetValue("SystemUserID"), ex);
return false;
}
return true;
}
}
View代码
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.SystemUser>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/systemuser/add">添加用户</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">用户编号</td>
<td class="rgtd3">登录名</td>
<td class="rgtd3">手机</td>
<td class="rgtd3">Email</td>
<td class="rgtd3">昵称</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.SystemUserID</td>
<td class="rgtd3">@(item.LogName)</td>
<td class="rgtd3">@item.Mobile</td>
<td class="rgtd3">@item.Email</td>
<td class="rgtd3">@item.TrueName</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/systemuser/delete/@item.SystemUserID">删除</a> | <a href="/systemuser/edit/@item.SystemUserID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
<div class="rg5">
@UIHelper.PagesHelper(ViewBag.ControllerName, Model.TotalPages, Model.PageIndex, Model.PageSize, Model.TotalCount, Model.HasPreviousPage, Model.HasNextPage, Model.PageList)
</div>
</div>
</div>
<script>
//菜单显示
$("#@(ViewBag.ControllerName)sys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".@(ViewBag.ControllerName)sys").each(function (index, item) {
$(this).show();
});
</script>
Add.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>添加用户</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">用户名:</dd>
<dd>
<input name="LogName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">昵称:</dd>
<dd>
<input name="TrueName" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">Email:</dd>
<dd>
<input type="text" name="Email" id="Email" class="rgtxt2" />
</dd>
</dl>
<dl>
<dd class="dc1">手机号:</dd>
<dd>
<input type="text" name="Mobile" id="Mobile" class="rgtxt2" />
</dd>
</dl>
<dl>
<dd class="dc1">密码:</dd>
<dd>
<input type="text" name="Password" id="Password" class="rgtxt2" />
</dd>
</dl>
<dl>
<dd class="dc1">确认密码:</dd>
<dd>
<input type="text" name="PassWordto" id="PassWordto" class="rgtxt2" />
</dd>
</dl>
<dl>
<dd class="dc1">岗位:</dd>
<dd>
@Html.DropDownList("JobID", ViewBag.JobID as SelectList)
</dd>
</dl>
<dl>
<dd class="dc1">部门:</dd>
<dd>
@Html.DropDownList("DepartmentID", ViewBag.DepartmentID as SelectList)
</dd>
</dl>
<dl>
<dd class="dc1">角色:</dd>
<dd>
@Html.DropDownList("RoleID", ViewBag.RoleID as SelectList)
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#@(ViewBag.ControllerName)sys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".@(ViewBag.ControllerName)sys").each(function (index, item) {
$(this).show();
});
</script>
Edit.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Models.SystemUser
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>编辑用户</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">用户名:</dd>
<dd>
<input name="LogName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" value="@Model.LogName"/>
</dd>
</dl>
<dl>
<dd class="dc1">昵称:</dd>
<dd>
<input name="TrueName" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" value="@Model.TrueName" />
</dd>
</dl>
<dl>
<dd class="dc1">Email:</dd>
<dd>
<input type="text" name="Email" id="Email" class="rgtxt2" value="@Model.Email" />
</dd>
</dl>
<dl>
<dd class="dc1">手机号:</dd>
<dd>
<input type="text" name="Mobile" id="Mobile" class="rgtxt2" value="@Model.Mobile" />
</dd>
</dl>
<dl>
<dd class="dc1">修改密码:</dd>
<dd>
<input type="text" name="Password" id="Password" class="rgtxt2" value="@Model.Password" />
</dd>
</dl>
<dl>
<dd class="dc1">岗位:</dd>
<dd>
@Html.DropDownList("JobID", ViewBag.JobID as SelectList)
</dd>
</dl>
<dl>
<dd class="dc1">部门:</dd>
<dd>
@Html.DropDownList("DepartmentID", ViewBag.DepartmentID as SelectList)
</dd>
</dl>
<dl>
<dd class="dc1">角色:</dd>
<dd>
@Html.DropDownList("RoleID", ViewBag.RoleID as SelectList)
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#@(ViewBag.ControllerName)sys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".@(ViewBag.ControllerName)sys").each(function (index, item) {
$(this).show();
});
</script>
Search.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.SystemUser>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/systemuser/add">添加用户</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">用户编号</td>
<td class="rgtd3">登录名</td>
<td class="rgtd3">手机</td>
<td class="rgtd3">Email</td>
<td class="rgtd3">昵称</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.SystemUserID</td>
<td class="rgtd3">@(item.LogName)</td>
<td class="rgtd3">@item.Mobile</td>
<td class="rgtd3">@item.Email</td>
<td class="rgtd3">@item.TrueName</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/systemuser/delete/@item.SystemUserID">删除</a> | <a href="/systemuser/edit/@item.SystemUserID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("#@(ViewBag.ControllerName)sys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".@(ViewBag.ControllerName)sys").each(function (index, item) {
$(this).show();
});
</script>
角色管理

Controller代码
public class RoleController : Controller
{
RoleRepository roleryrepository = new RoleRepository();
MenuRepository menurepository = new MenuRepository();
RoleMenuMappingRepository rmmrepositoy = new RoleMenuMappingRepository();
#region 列表
/// <summary>
/// 默认页面
/// </summary>
/// <returns></returns>
///
[Authorize]
public ActionResult Index(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var source = roleryrepository.GetModelList();
return View(roleryrepository.GetPageModelList(source, 10, page ?? 1));
}
#endregion
#region 添加
/// <summary>
/// 添加页
/// </summary>
/// <param name="model">实体类</param>
/// <returns></returns>
[Authorize]
public ActionResult Add(Role model)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var menu = menurepository.GetModelListByState(1);
ViewBag.Menu = new SelectList(menu, "MenuID", "MenuName");
// ViewData["State"] = SelectListHelper.GetIsOrNoSelectList(0);
return View();
}
public string Log()
{
string meg = "";
//int user = int.Parse(CookieHelper.GetValue("SysUserID"));
//string ip = IPHelper.GetUserIp;
foreach (var item in RouteData.Values)
{
meg += item.Key.ToUpper() + ":" + item.Value + "|";
}
return meg;
}
/// <summary>
/// 添加事件
/// </summary>
/// <param name="model">实体类</param>
/// <param name="fc"></param>
/// <returns></returns>
[Authorize, HttpPost, ValidateInput(false)]
public ActionResult Add(Role model, FormCollection fc, int[] Menu)
{
try
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
model.State = 1;
model.CreateTime = DateTime.Now;
roleryrepository.SaveOrEditModel(model);
if (Menu.Length > 0)
{
foreach (int gsi in Menu)
{
RoleMenuMapping rmm = new RoleMenuMapping();
rmm.MenuID = gsi;
rmm.RoleID = model.RoleID;
rmmrepositoy.SaveOrEditModel(rmm);
}
}
else
{
return RedirectToAction("Index");
}
}
catch (Exception ex)
{
Log4netHelper.InvokeErrorLog(MethodBase.GetCurrentMethod().DeclaringType, ViewBag.ControllerName + "添加方法出错-Author:ryanding IP地址[" + IPHelper.GetUserIp + "]" + "操作人ID:" + CookieHelper.GetValue("SystemUserID") + "当前来源信息:" + Log(), ex);
}
return View("404");
}
#endregion
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除编号</param>
/// <returns></returns>
[Authorize]
public ActionResult Delete(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = roleryrepository.GetModel(id);
model.State = 0;
if (model != null)
{
roleryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
#region 查询
[Authorize]
public ActionResult Search(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
string name = "";
if (page == null)
{
name = Request.Form["KeyWord"];
CookieHelper.SetObj("KeyWord", 0, name);
}
else
name = CookieHelper.GetValue("KeyWord");
var query = QueryBuilder.Create<Role>().Like(d => d.RoleName, name);
var source = roleryrepository.GetModelList().Where(query.Expression);
return View(new Pager<Role>(source, page ?? 1, 10));
}
#endregion
#region 编辑
[Authorize]
public ActionResult Edit(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var rmmList = rmmrepositoy.GetModelList().Where(d => d.RoleID == id);
var menu = menurepository.GetModelListByState(1);
ViewBag.Menu = new SelectList(menu, "MenuID", "MenuName", string.Join(",", rmmList.Select(p => p.MenuID)));
var model = roleryrepository.GetModel(id);
if (model != null)
{
ViewData["State"] = SelectListHelper.GetStateSelectList(model.State);
return View(model);
}
else
return View("404");
}
[Authorize, AcceptVerbs(HttpVerbs.Post), ValidateInput(false)]
public ActionResult Edit(int id, FormCollection fc, int[] Menu)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = roleryrepository.GetModel(id);
if (model != null)
{
if (Menu.Length > 0)
{
rmmrepositoy.DeleteModel(rmmrepositoy.GetModelList().Where(d => d.RoleID == model.RoleID));
foreach (int gsi in Menu)
{
RoleMenuMapping rmm = new RoleMenuMapping();
rmm.MenuID = gsi;
rmm.RoleID = model.RoleID;
rmmrepositoy.SaveOrEditModel(rmm);
}
}
UpdateModel(model);
roleryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
}
View代码
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Role>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">角色名称</td>
<td class="rgtd3">角色内容</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.RoleID</td>
<td class="rgtd2">@item.RoleName</td>
<td class="rgtd3">@item.RoleContent</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.RoleID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.RoleID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
<div class="rg5">
@UIHelper.PagesHelper(ViewBag.ControllerName, Model.TotalPages, Model.PageIndex, Model.PageSize, Model.TotalCount, Model.HasPreviousPage, Model.HasNextPage, Model.PageList);
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Add.cshtml
@using SJCRM.Helpers
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>添加</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">角色名称:</dd>
<dd>
<input name="RoleName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入名称" />
</dd>
</dl>
<dl>
<dd class="dc1">角色权限:</dd>
<dd>
@Html.CheckBoxList("Menu")
</dd>
</dl>
<dl>
<dd class="dc1">角色内容:</dd>
<dd>
<textarea rows="10" cols="82" name="RoleContent" id="RoleContent"></textarea>
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Edit.cshtml
@using SJCRM.Helpers
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Models.Role
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>编辑</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">角色名称:</dd>
<dd>
<input name="RoleName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入名称" value="@Model.RoleName"/>
</dd>
</dl>
<dl>
<dd class="dc1">角色权限:</dd>
<dd>
@Html.CheckBoxList("Menu")
</dd>
</dl>
<dl>
<dd class="dc1">角色内容:</dd>
<dd>
<textarea rows="10" cols="82" name="RoleContent" id="RoleContent">@Model.RoleName</textarea>
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Search.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Role>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">角色名称</td>
<td class="rgtd3">角色内容</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.RoleID</td>
<td class="rgtd2">@item.RoleName</td>
<td class="rgtd3">@item.RoleContent</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.RoleID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.RoleID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
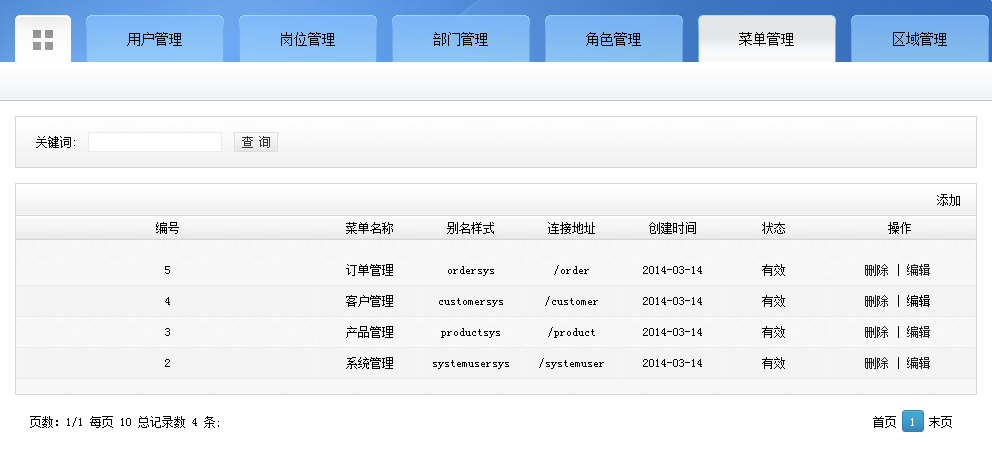
菜单管理

Controller代码
public class MenuController : Controller
{
MenuRepository repository = new MenuRepository();
#region 列表
/// <summary>
/// 默认页面
/// </summary>
/// <returns></returns>
///
[Authorize]
public ActionResult Index(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var source = repository.GetModelListByState(1);
return View(repository.GetPageModelList(source, 10, page ?? 1));
}
#endregion
#region 添加
/// <summary>
/// 添加页
/// </summary>
/// <param name="model">实体类</param>
/// <returns></returns>
[Authorize]
public ActionResult Add(Menu model)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
// ViewData["State"] = SelectListHelper.GetIsOrNoSelectList(0);
return View();
}
/// <summary>
/// 添加事件
/// </summary>
/// <param name="model">实体类</param>
/// <param name="fc"></param>
/// <returns></returns>
[Authorize, HttpPost, ValidateInput(false)]
public ActionResult Add(Menu model, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
model.State = 1;
model.CreateTime = DateTime.Now;
repository.SaveOrEditModel(model);
return RedirectToAction("Index");
}
#endregion
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除编号</param>
/// <returns></returns>
[Authorize]
public ActionResult Delete(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = repository.GetModel(id);
model.State = 0;
if (model != null)
{
repository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
//var model = categoryrepository.GetModel(id);
//if (model != null)
//{
// categoryrepository.DeleteModel(id);
// return RedirectToAction("Index");
//}
//else
// return View("404");
}
#endregion
#region 查询
[Authorize]
public ActionResult Search(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
string name = "";
if (page == null)
{
name = Request.Form["KeyWord"];
CookieHelper.SetObj("KeyWord", 0, name);
}
else
name = CookieHelper.GetValue("KeyWord");
var query = QueryBuilder.Create<Menu>().Like(d => d.MenuName, name);
var source = repository.GetModelList().Where(query.Expression);
return View(new Pager<Menu>(source, page ?? 1, 10));
}
#endregion
#region 编辑
[Authorize]
public ActionResult Edit(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = repository.GetModel(id);
if (model != null)
{
ViewData["State"] = SelectListHelper.GetStateSelectList(model.State);
return View(model);
}
else
return View("404");
}
[Authorize, AcceptVerbs(HttpVerbs.Post), ValidateInput(false)]
public ActionResult Edit(int id, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = repository.GetModel(id);
if (model != null)
{
UpdateModel(model);
repository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
}
View代码
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Menu>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd3">菜单名称</td>
<td class="rgtd3">别名样式</td>
<td class="rgtd3">连接地址</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.MenuID</td>
<td class="rgtd3">@item.MenuName</td>
<td class="rgtd3">@item.Alias</td>
<td class="rgtd3">@item.Url</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.MenuID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.MenuID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
<div class="rg5">
@UIHelper.PagesHelper(ViewBag.ControllerName, Model.TotalPages, Model.PageIndex, Model.PageSize, Model.TotalCount, Model.HasPreviousPage, Model.HasNextPage, Model.PageList);
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Add.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>添加菜单</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">菜单名称:</dd>
<dd>
<input name="MenuName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">连接地址:</dd>
<dd>
<input name="Url" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">别名样式:</dd>
<dd>
<input name="Alias" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Edit.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Models.Menu
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>编辑</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">菜单名称:</dd>
<dd>
<input name="MenuName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" value="@Model.MenuName" />
</dd>
</dl>
<dl>
<dd class="dc1">连接地址:</dd>
<dd>
<input name="Url" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" value="@Model.Url" />
</dd>
</dl>
<dl>
<dd class="dc1">别名样式:</dd>
<dd>
<input name="Alias" type="text" class="rgtxt2" datatype="n" nullmsg="请输入产品名称" value="@Model.Alias" />
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Search.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Menu>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd3">菜单名称</td>
<td class="rgtd3">别名样式</td>
<td class="rgtd3">连接地址</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.MenuID</td>
<td class="rgtd3">@item.MenuName</td>
<td class="rgtd3">@item.Alias</td>
<td class="rgtd3">@item.Url</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.MenuID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.MenuID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
部门管理

Controller代码
public class DepartmentController : Controller
{
DepartmentRepository departmentryrepository = new DepartmentRepository();
#region 列表
/// <summary>
/// 默认页面
/// </summary>
/// <returns></returns>
///
[Authorize]
public ActionResult Index(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var source = departmentryrepository.GetModelList();
return View(departmentryrepository.GetPageModelList(source, 10, page ?? 1));
}
#endregion
#region 添加
/// <summary>
/// 添加页
/// </summary>
/// <param name="model">实体类</param>
/// <returns></returns>
[Authorize]
public ActionResult Add(Department model)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
// ViewData["State"] = SelectListHelper.GetIsOrNoSelectList(0);
return View();
}
/// <summary>
/// 添加事件
/// </summary>
/// <param name="model">实体类</param>
/// <param name="fc"></param>
/// <returns></returns>
[Authorize, HttpPost, ValidateInput(false)]
public ActionResult Add(Department model, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
model.State = 1;
model.CreateTime = DateTime.Now;
departmentryrepository.SaveOrEditModel(model);
return RedirectToAction("Index");
}
#endregion
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除编号</param>
/// <returns></returns>
[Authorize]
public ActionResult Delete(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = departmentryrepository.GetModel(id);
model.State = 0;
if (model != null)
{
departmentryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
//var model = categoryrepository.GetModel(id);
//if (model != null)
//{
// categoryrepository.DeleteModel(id);
// return RedirectToAction("Index");
//}
//else
// return View("404");
}
#endregion
#region 查询
[Authorize]
public ActionResult Search(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
string jobname = "";
if (page == null)
{
jobname = Request.Form["KeyWord"];
CookieHelper.SetObj("KeyWord", 0, jobname);
}
else
jobname = CookieHelper.GetValue("KeyWord");
var query = QueryBuilder.Create<Department>().Like(d => d.DepartmentName, jobname);
var source = departmentryrepository.GetModelList().Where(query.Expression);
return View(new Pager<Department>(source, page ?? 1, 10));
}
#endregion
#region 编辑
[Authorize]
public ActionResult Edit(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = departmentryrepository.GetModel(id);
if (model != null)
{
ViewData["State"] = SelectListHelper.GetStateSelectList(model.State);
return View(model);
}
else
return View("404");
}
[Authorize, AcceptVerbs(HttpVerbs.Post), ValidateInput(false)]
public ActionResult Edit(int id, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = departmentryrepository.GetModel(id);
if (model != null)
{
UpdateModel(model);
departmentryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
}
View代码
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Department>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">部门名称</td>
<td class="rgtd3">是否销售</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.DepartmentID</td>
<td class="rgtd2">@item.DepartmentName</td>
<td class="rgtd3">@(item.IsSale == 1 ? "是" : "否")</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.DepartmentID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.DepartmentID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
<div class="rg5">
@UIHelper.PagesHelper(ViewBag.ControllerName, Model.TotalPages, Model.PageIndex, Model.PageSize, Model.TotalCount, Model.HasPreviousPage, Model.HasNextPage, Model.PageList);
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Add.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>添加</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">部门名称:</dd>
<dd>
<input name="DepartmentName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">是否销售:</dd>
<dd>
<select name="IsSale">
<option value="1">是</option>
<option value="0">否</option>
</select>
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Edit.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Models.Department
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>编辑</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">部门名称:</dd>
<dd>
<input name="DepartmentName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" value="@Model.DepartmentName" />
</dd>
</dl>
<dl>
<dd class="dc1">是否销售:</dd>
<dd>
@UIHelper.IsSelect("IsSale", @Model.IsSale.ToString());
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Search.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Department>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">部门名称</td>
<td class="rgtd3">是否销售</td>
<td class="rgtd3">创建时间</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.DepartmentID</td>
<td class="rgtd2">@item.DepartmentName</td>
<td class="rgtd3">@(item.IsSale == 1 ? "是" : "否")</td>
<td class="rgtd3">@String.Format("{0:yyyy-MM-dd}", item.CreateTime)</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/@ViewBag.ControllerName/delete/@item.DepartmentID">删除</a> | <a href="/@ViewBag.ControllerName/edit/@item.DepartmentID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
岗位管理

Controller代码
public class JobController : Controller
{
JobRepository jobryrepository = new JobRepository();
#region 岗位列表
/// <summary>
/// 默认页面
/// </summary>
/// <returns></returns>
///
[Authorize]
public ActionResult Index(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var source = jobryrepository.GetModelListByState(1);
return View(jobryrepository.GetPageModelList(source, 10, page ?? 1));
}
#endregion
#region 添加
/// <summary>
/// 添加页
/// </summary>
/// <param name="model">实体类</param>
/// <returns></returns>
[Authorize]
public ActionResult Add(Job model)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
// ViewData["State"] = SelectListHelper.GetIsOrNoSelectList(0);
return View();
}
/// <summary>
/// 添加事件
/// </summary>
/// <param name="model">实体类</param>
/// <param name="fc"></param>
/// <returns></returns>
[Authorize, HttpPost, ValidateInput(false)]
public ActionResult Add(Job model, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
model.State = 1;
model.CreateTime = DateTime.Now;
jobryrepository.SaveOrEditModel(model);
return RedirectToAction("Index");
}
#endregion
#region 删除
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除编号</param>
/// <returns></returns>
[Authorize]
public ActionResult Delete(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = jobryrepository.GetModel(id);
model.State = 0;
if (model != null)
{
jobryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
//var model = categoryrepository.GetModel(id);
//if (model != null)
//{
// categoryrepository.DeleteModel(id);
// return RedirectToAction("Index");
//}
//else
// return View("404");
}
#endregion
#region 查询
[Authorize]
public ActionResult Search(int? page)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
string jobname = "";
if (page == null)
{
jobname = Request.Form["KeyWord"];
CookieHelper.SetObj("KeyWord", 0, jobname);
}
else
jobname = CookieHelper.GetValue("KeyWord");
var query = QueryBuilder.Create<Job>().Like(d => d.JobName, jobname);
var source = jobryrepository.GetModelList().Where(query.Expression);
return View(new Pager<Job>(source, page ?? 1, 10));
}
#endregion
#region 编辑
[Authorize]
public ActionResult Edit(int id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = jobryrepository.GetModel(id);
if (model != null)
{
ViewData["State"] = SelectListHelper.GetStateSelectList(model.State);
return View(model);
}
else
return View("404");
}
[Authorize, AcceptVerbs(HttpVerbs.Post), ValidateInput(false)]
public ActionResult Edit(int id, FormCollection fc)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = jobryrepository.GetModel(id);
if (model != null)
{
UpdateModel(model);
jobryrepository.SaveOrEditModel(model);
return RedirectToAction("index");
}
else
return View("404");
}
#endregion
}
View代码
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Job>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">岗位名称</td>
<td class="rgtd3">岗位说明</td>
<td class="rgtd3">是否主管</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.JobID</td>
<td class="rgtd2">@item.JobName</td>
<td class="rgtd3">@item.JobContent</td>
<td class="rgtd3">@(item.IsManager == 1 ? "是" : "否")</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/job/delete/@item.JobID">删除</a> | <a href="/job/edit/@item.JobID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
<div class="rg5">
@UIHelper.PagesHelper(ViewBag.ControllerName, Model.TotalPages, Model.PageIndex, Model.PageSize, Model.TotalCount, Model.HasPreviousPage, Model.HasNextPage, Model.PageList);
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Add.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>添加</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">岗位名称:</dd>
<dd>
<input name="JobName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" />
</dd>
</dl>
<dl>
<dd class="dc1">是否主管:</dd>
<dd>
<select name="IsManager">
<option value="1">是</option>
<option value="0">否</option>
</select>
</dd>
</dl>
<dl>
<dd class="dc1">岗位说明:</dd>
<dd>
<textarea rows="10" cols="82" name="JobContent" id="JobContent"></textarea>
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
Edit.cshtml
@{
ViewBag.Title = "Add";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Models.Job
<div class="contrgcon">
<div class="rgtit3">
<div class="tit1">
<h3>编辑</h3>
</div>
<div class="rgtit3con">
@using (Html.BeginForm())
{
<dl>
<dd class="dc1">岗位名称:</dd>
<dd>
<input name="JobName" type="text" class="rgtxt2" datatype="*" nullmsg="请输入产品名称" value="@Model.JobName" />
</dd>
</dl>
<dl>
<dd class="dc1">是否主管:</dd>
<dd>
@UIHelper.IsSelect("IsManager",Model.IsManager.ToString());
</dd>
</dl>
<dl>
<dd class="dc1">岗位说明:</dd>
<dd>
<textarea rows="10" cols="82" name="JobContent" id="JobContent">@Model.JobContent</textarea>
</dd>
</dl>
<dl>
<dd>
<input type="submit" value="提 交" class="rgbut4" />
</dd>
</dl>
}
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>
@*<script src="/Content/Scripts/Validform_v5.3.2.js"></script>
<script>
$(document).ready(function () {
$("#addform").Validform({
tiptype: 3
});
});
</script>*@
<script src="@Url.Content("~/Content/kindeditor/kindeditor-min.js")" type="text/javascript"></script>
@*<script type="text/javascript">
KindEditor.ready(function (K) {
K.create('#JobContent', {
allowFileManager: true
});
});
</script>*@
Search.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model SJCRM.Helpers.Pager<SJCRM.Models.Job>
<div class="contrgcon">
<div class="contrg_list">
<div class="rgtit">
<form method="post" action="/@ViewBag.ControllerName/search">
<dl>
<dd>关键词:</dd>
<dd>
<input name="KeyWord" type="text" class="rgtxt2" /></dd>
<dd>
<input type="submit" value="查 询" class="rgbut1" /></dd>
</dl>
</form>
</div>
<div class="rgc">
<dl class="rgt11">
<dt>
<span class="sple"><a href="/@ViewBag.ControllerName/add">添加</a></span>
</dt>
</dl>
<div class="rg3">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="rgtd2">编号</td>
<td class="rgtd2">岗位名称</td>
<td class="rgtd3">岗位说明</td>
<td class="rgtd3">是否主管</td>
<td class="rgtd3">状态</td>
<td class="rgtd4">操作</td>
</tr>
</table>
</div>
<div class="rg4">
@{int classnum = 1;}
@foreach (var item in Model)
{
<table width="100%" border="0" cellspacing="0" cellpadding="0" @if (classnum % 2 == 0)
{<text>class="rgbg2"</text>}>
<tr>
<td class="rgtd2">@item.JobID</td>
<td class="rgtd2">@item.JobName</td>
<td class="rgtd3">@item.JobContent</td>
<td class="rgtd3">@(item.IsManager == 1 ? "是" : "否")</td>
<td class="rgtd3">@(item.State == 1 ? "有效" : "无效")</td>
<td class="rgtd4"><a href="/job/delete/@item.JobID">删除</a> | <a href="/job/edit/@item.JobID">编辑</a> </td>
</tr>
</table>
classnum = classnum + 1;
}
</div>
</div>
</div>
</div>
<script>
//菜单显示
$("#systemusersys").addClass("hbg");
$("#@(ViewBag.ControllerName)").removeClass("navli");
$("#@(ViewBag.ControllerName)").addClass("navlihg");
$(".systemusersys").each(function (index, item) {
$(this).show();
});
</script>

