剖析Asp.Net Web API路由系统---WebHost部署方式
上一篇我们剖析了Asp.Net路由系统,今天我们再来简单剖析一下Asp.Net Web API以WebHost方式部署时,Asp.Net Web API的路由系统内部是怎样实现的。还是以一个简单实例开头。
创建一个空的WebApi项目,在Global中注册路由信息:
public class WebApiApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
//注册路由
GlobalConfiguration.Configuration.Routes.MapHttpRoute(
name: "default",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional });
}
}
创建一个名为Home的Controller:
public class HomeController : ApiController
{
// GET: api/Home
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET: api/Home/5
public string Get(int id)
{
return "value";
}
}
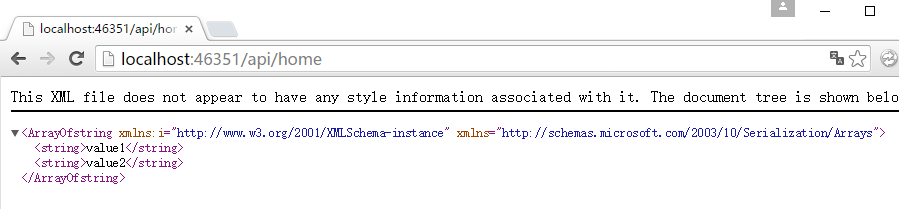
启动运行,在浏览器地址栏分别输入http://localhost:46351/api/home和http://localhost:46351/api/home/5,结果如下:


简单看了一下Asp.Net Web API的实例,下面我们开始剖析Asp.Net Web API的路由系统。
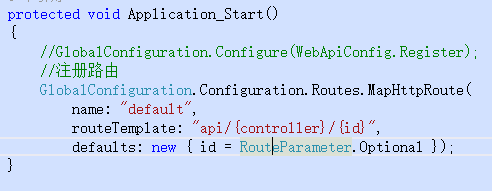
首先看一下在Asp.Net Web API中路由的注册方式,如下:

在这个路由注册过程中,隐藏了哪些操作呢?下面我们源码:




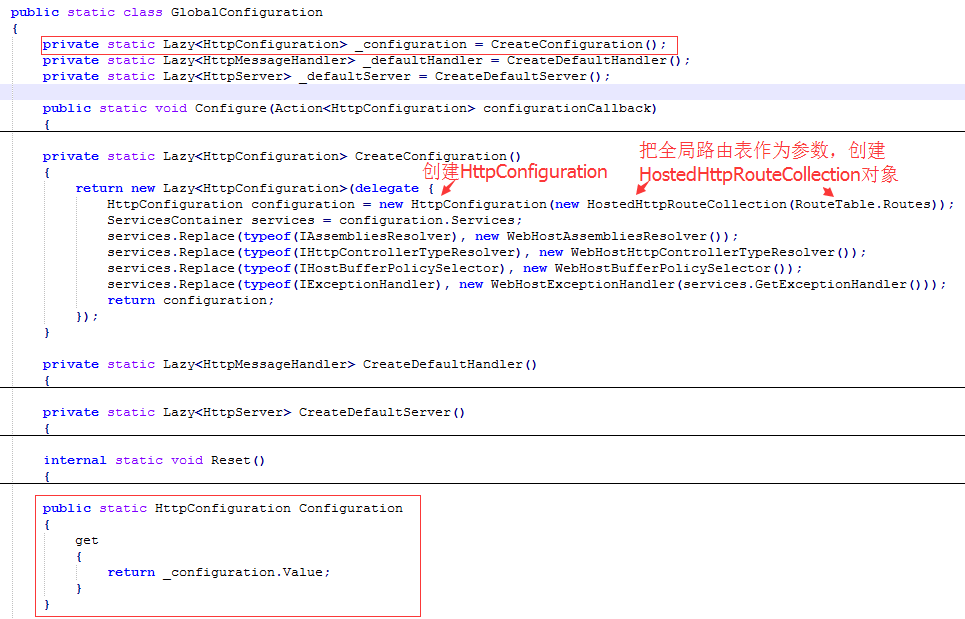
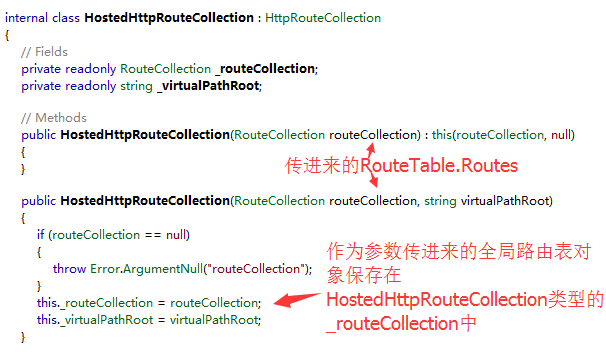
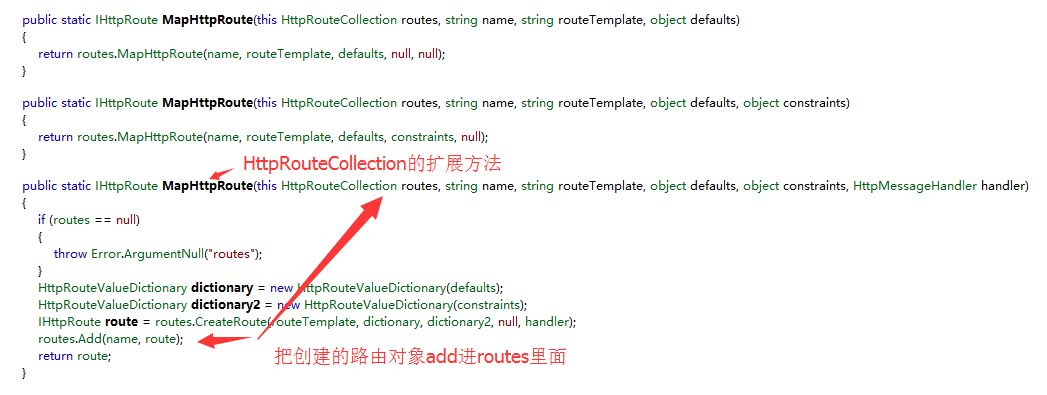
通过翻看源码可以看到,Asp.Net Web API中路由的注册实际上是通过调用HttpRouteCollection类型的扩展方法MapHttpRoute实现的,在MapHttpRoute方法里面,我们看到创建的路由对象通过调用HttpRouteCollection对象的Add方法保存了。而由于GlobalConfiguration的静态属性通过Configuration是HostedHttpRouteCollection类型以RouteTable.Routes为构造参数创建的,又因为HostedHttpRouteCollection类型是HttpRouteCollection类型的子类,在HostedHttpRouteCollection类型中,子类HostedHttpRouteCollection重写了父类型的Add方法和CreateRoute方法,如下图,所以,实际上创建出来的路由对象的类型为HostedHttpRoute,此路由对象放到全局路由表中保存了,从这里我们可以知道,保存到全局路由表中的路由对象的类型为HostedHttpRoute。那么,注册的路由对象放到全局路由表中保存有什么用呢,后续部分分析。


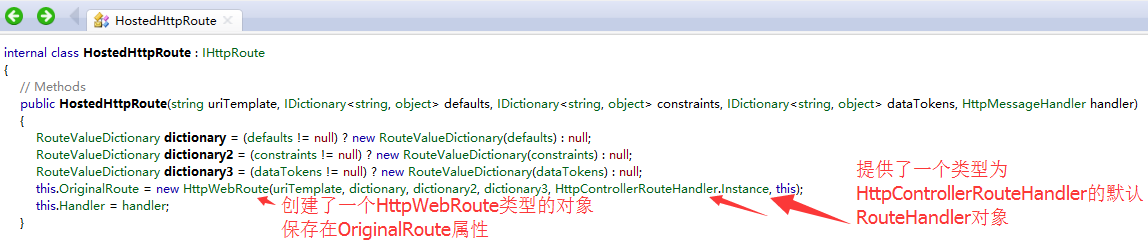
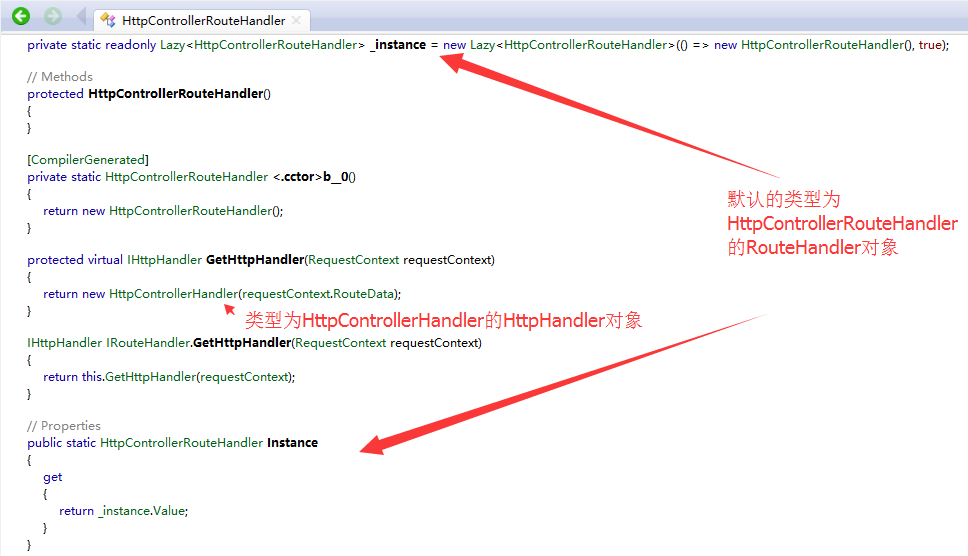
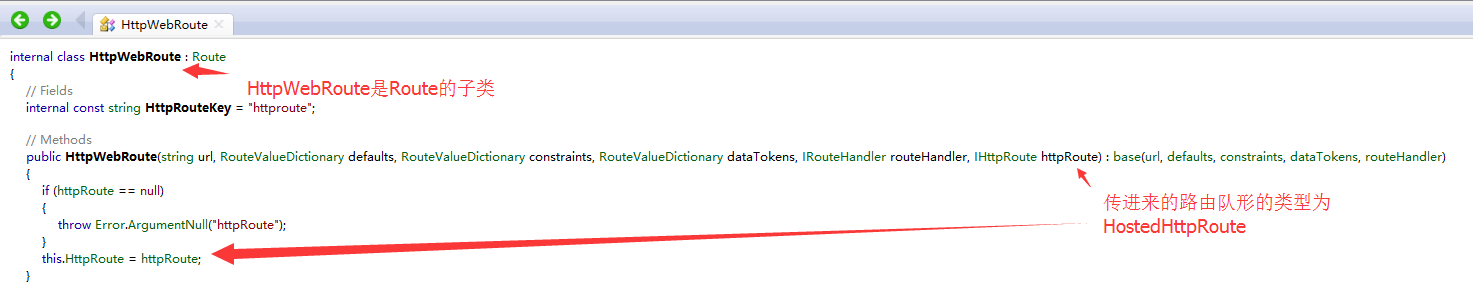
从上面源码可以看到,最后创建的路由对象是HostedHttpRoute类型,那么现在有个问题,我们在前面注册路由的时候,并没有指定RouteHandler和HttpHandler,它们是从哪里添加到路由对象中的呢?在创建HostedHttpRoute对象的过程中,又有哪些隐藏的秘密呢?我们下面继续查看源码:


通过上文的剖析,到目前为止,我们可以知道在Asp.Net Web API以WebHost方式寄宿时,注册的路由对象为HostedHttpRoute类型的实例,保存在全局路由表RouteTable.Routes中,而用于处理请求的RouteHandler和HttpHandler分别为HttpControllerRouteHandler类型的实例和HttpControllerHandler类型的实例。
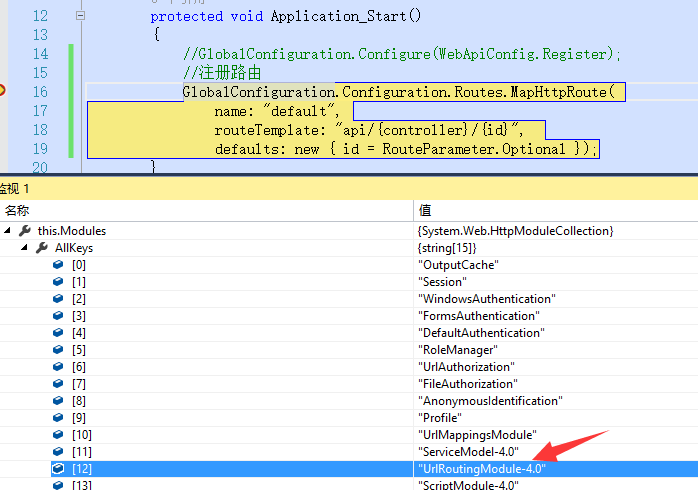
注册完路由信息后,在Asp.Net Web API中是如何利用注册的路由信息进行路由的呢?会不会也是跟Asp.Net中一样通过一个HttpModule来实现的呢,我们启动程序看一下Global类中的Modules属性:

从上面截图可以清楚看到,在Asp.Net Web API以WebHost方式寄宿服务时,也是跟ASP.Net一样,通过UrlRoutingModule来实现路由的。从上一篇针对Asp.Net路由系统的剖析中,我们可以知道,Asp.Net是通过UrlRoutingModule对请求进行拦截后,然后从全局路由表中依次进行匹配以获取与请求Url匹配的RouteData进行后续处理的。在Asp.Net Web API中,从上文中我们知道了保存在全局路由表的路由对象是HostedHttpRoute类型的,下面我们继续剖析在Asp.Net Web API中最终是怎么获取到匹配的RouteData的。
在UrlRoutingModule中,RouteData是通过依次调用每个路由对象的GetRouteData方法获取的。在Asp.Net Web API中,由于路由对象的类型为HostedHttpRoute,下面我们来看看调用GetRouteData方法时发生了什么:

可以看到,在HostedHttpRoute中是通过属性OriginalRoute的GetRouteData方法获取RouteData的,由前文的剖析中,我们知道这个OriginalRoute属性是HttpWebRoute类型:


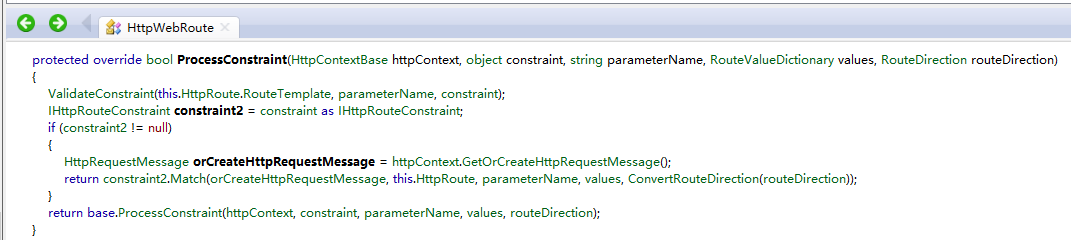
从上面剖析中可以看到,Asp.Net Web API以WebHost方式部署时,最终还是通过Asp.Net的路由系统完成匹配工作。不过有一定需要注意的是,由于在HttpWebRoute中对父类型的验证约束的方法进行了重写,所以对于约束的验证,Asp.Net Web API还是使用了自己的方式进行验证约束是否匹配:

最后,通过一系列的工作获取到了RouteData对象和包含在里面的RouteHandler、HttpHandler后,Asp.Net Web API就可以通过这些获取到的进行请求的处理和响应了。
总结:
通过上文的剖析,可以得出:在Asp.Net Web API以WebHost方式部署时,注册的路由是保存在全局路由表中的;在获取RouteData时,是通过Asp.Net路由系统的匹配规则进行路由匹配的,不过却实现了自己的约束验证规则。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

