ASP.NET中实现jQuery Validation-Engine的Ajax验证实现代码
见下图: 
验证的例子:http://www.position-relative.net/creation/formValidator/
官方地址: http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
这个插件支持大部分的浏览器,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(IE 9 支持圆角效果)。
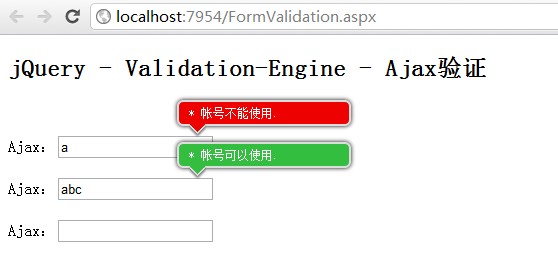
本文主要内容是:在ASP.NET中实现AJAX验证功能。官方给出的Ajax验证例子是PHP的实例,笔者在网站查阅的资料基本都是翻译的官网,在ASP.NET中实现普通验证是没有问题的。但是,不能实现Ajax验证,这应该是个bug。笔者研究了插件代码,给出我自己的一种解决方案,要在ASP.NET实现这种效果,必须修改官方的主JS文件,当然同学们可以根据笔者的思路进行挖掘,欢迎补充!实现效果见下图:

具体怎么使用这个插件,用搜索引擎能找到很多答案,笔者在这里简单啰嗦一下,照顾下新同学。首先我们的下载插件包,上面是官方的下载地址。
插件包我们用的主要是三个文件:
代码如下:
jquery.validationEngine.js //插件主JS文件
jquery.validationEngine-cn.js //验证规则JS文件
validationEngine.jquery.css //样式表文件
当然,这个插件是jQuery的第三方插件,所以先要应用jquery的核心库,笔者测试jquery 1.4.2 是没有问题的。
1.引入jquery和插件js、css文件
代码如下:
<link href="Scripts/Validation-Engine/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/Validation-Engine/js/jquery.validationEngine.js" type="text/javascript"></script>
<script src="Scripts/Validation-Engine/js/languages/jquery.validationEngine-zh_CN.js" type="text/javascript"></script>
2.初始化插件,在页面head区域加入如下代码:
$(document).ready(function() { $("#formID").validationEngine() ; //formID是你要验证的表单ID })
3.添加表单元素验证规则,常用的验证规则上面官方地址有说明,不过是英文的。还可以百度一下,这个不是难点。
<input id="Text3" type="text" class="validate[required,ajax[ajaxUsers]]" />
多个验证多逗号隔开
4.验证触发
代码如下:
$("#formID").validationEngine({
inlineValidation: false, //在这里修改
success : false,
alidationEventTriggers:"keyup blur", //这里增加了个keyup,也就是键盘按键起来就触发验证
promptPosition: "topRight", // 有5种模式 topLeft, topRight, bottomLeft, centerRight, bottomRight
failure : function() { callFailFunction() }
})
5.Ajax验证,好了,这里是才是问题所在,在分析问题之前我们先看下Validation-Engine主JS文件是怎样实现Ajax验证的。打开jquery.validationEngine.js文件,Ctrl+F用查找"$.ajax"文档中能找到两处,我们要修改的是第二处,见下面折叠的官方源代码,
官方jquery.validationEngine.js 文件中的关键代码
代码如下:
官方jquery.validationEngine.js 文件中的关键代码
$.ajax({
type: options.ajaxFormValidationMethod,
url: rule.url,
cache: false,
dataType: "json",
data: "fieldId=" + field.attr("id") + "&fieldValue=" + field.val() + "&extraData=" + extraData + "&" + extraDataDynamic,
field: field,
rule: rule,
methods: methods,
options: options,
beforeSend: function() {
// build the loading prompt
var loadingText = rule.alertTextLoad;
if (loadingText)
methods._showPrompt(field, loadingText, "load", true, options);
},
error: function(data, transport) {
methods._ajaxError(data, transport);
},
success: function(json) {
// asynchronously called on success, data is the json answer from the server
var errorFieldId = json[0];
//var errorField = $($("#" + errorFieldId)[0]);
var errorField = $($("input[id='" + errorFieldId +"']")[0]);
// make sure we found the element
if (errorField.length == 1) {
var status = json[1];
// read the optional msg from the server
var msg = json[2];
if (!status) {
// Houston we got a problem - display an red prompt
options.ajaxValidCache[errorFieldId] = false;
options.isError = true;
// resolve the msg prompt
if(msg) {
if (options.allrules[msg]) {
var txt = options.allrules[msg].alertText;
if (txt)
msg = txt;
}
}
else
msg = rule.alertText;
methods._showPrompt(errorField, msg, "", true, options);
} else {
if (options.ajaxValidCache[errorFieldId] !== undefined)
options.ajaxValidCache[errorFieldId] = true;
// resolves the msg prompt
if(msg) {
if (options.allrules[msg]) {
var txt = options.allrules[msg].alertTextOk;
if (txt)
msg = txt;
}
}
else
msg = rule.alertTextOk;
// see if we should display a green prompt
if (msg)
methods._showPrompt(errorField, msg, "pass", true, options);
else
methods._closePrompt(errorField);
}
}
errorField.trigger("jqv.field.result", [errorField, options.isError, msg]);
}
});
充上面分析我得出结论,这里的AJAX验证也是基于jQuery的$.AJAX()方法,为了找到无法验证的问题,写了一个$.AJAX()来验证jquery.validationEngine.js中的AJAX方法。
5.1 第一步,创建后台处理程序,这里创建一般处理程序为例子,代码如下:
代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
HttpContext _content = HttpContext.Current;
string validateId = _content.Request["fieldId"];
string validateValue = _content.Request["fieldValue"];
string validateError = _content.Request["extraData"];
string str;
if (validateValue == "abc")
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",true]}";
else
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",false]}";
context.Response.Write(str);
}
这里注意了:在AJAX验证的时候,会POST三个核心参数到后台,fieldId、fieldValue、extraData,当然还可自定义其它的参数传递过来
5.2 第二步,创建一个aspx页面仿照Validation-Engine的JS写个AJAX请求,代码如下:
代码如下:
演示页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FormValidation.aspx.cs" Inherits="DemoWeb.FormValidation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery表单验证 - Validation-Engine</title>
<link href="Scripts/Validation-Engine/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/Validation-Engine/js/jquery.validationEngine.js" type="text/javascript"></script>
<script src="Scripts/Validation-Engine/js/languages/jquery.validationEngine-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#formID").validationEngine({
ajaxFormValidation: true
});
$.ajax({
type: "get",
url: "AjaxBackstage/AjaxValidation.ashx",
cache: false,
data: { "fieldId": "Text4", "fieldValue": "haha", "extraData": "nowtime2012" },
dataType: "json",
error: function (XMLHttpRequest, textStatus, errorThrown) {
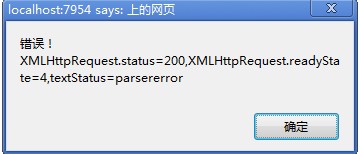
alert("错误!XMLHttpRequest.status=" + XMLHttpRequest.status + ",XMLHttpRequest.readyState=" + XMLHttpRequest.readyState + ",textStatus=" + textStatus);
},
success: function (json) {
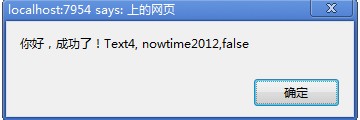
alert("你好,成功了!"+json.jsonValidateReturn[0] + ", " + json.jsonValidateReturn[1] + "," + json.jsonValidateReturn[2]);
}
});
});
</script>
</head>
<body>
<form id="formID" runat="server">
<h2>
jQuery - Validation-Engine - Ajax验证
</h2>
<br />
<p>
Ajax:<input id="Text3" type="text" class="validate[required,ajax[ajaxUsers]]" />
</p>
<p>
Ajax:<input id="Text4" type="text" class="validate[ajax[ajaxUsers]]"/>
</p>
<p>
Ajax:<input id="Text1" type="text" class="validate[required]"/>
</p>
</form>
</body>
</html>
演示页面
url: "AjaxBackstage/AjaxValidation.ashx" 这里指向刚才创建的一般处理程序
调试结果返回的是正确的json格式的数据会执行 succes下面的函数,否则执行error下面的函数,下面看一下效果

返回出现错误时,是无法完成Validation-Engine的AJAX验证的。这里显示显示错误是pars error 编译器错误,根本原因还是返回数据的问题。下面是后台处理程序的返回数据的部分,笔者测试,字段不能用单引号,否则见上图效果,所以这里用传递的数据用双引号引起来。
代码如下:
string str;
if (validateValue == "abc")
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",true]}";
else
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",false]}";
//if (validateValue == "abc")
// str = "{'jsonValidateReturn':['" + validateId + "','" + validateError + "',true]}";
//else
// str = "{'jsonValidateReturn\":['" + validateId + "','" + validateError + "',false]}";
数据请求成功:
5.3 第三步,根据上面的例子给jquery.validationEngine.js文件动动“手术”,参考上面第5条。jsonValidateReturn ?对,关键就在这个地方,官方版本是PHP的例子在传递的json数据有点小区别,导致json[0]获取不到数据。所以在本例中json.jsonValidateReturn[index]获取的数据才正常。当然你不喜欢这个名称jsonValidateReturn也可以自己定义一个名称,但前提必须是后台传递数据时的名称和这里的名称是一致的。
代码如下:
// 异步调用成功,数据是从服务器的JSON答案
// 改动地方,原来jvar errorFieldId =json[0] 在asp.Net中是获取不到数据的
// 改成下面的方式,注意jsonValidateReturn这里名称定死了,在AJAX后台返回数据时必须和jsonValidateReturn一致
// {"jsonValidateReturn":["validateId","validateError","true"]}
var errorFieldId = json.jsonValidateReturn[0]; //改动的地方
//var errorField = $($("#" + errorFieldId)[0]);
var errorField = $($("input[id='" + errorFieldId +"']")[0]);
// 确保我们找到元素
if (errorField.length == 1) {
var status = json.jsonValidateReturn[2]; //改动的地方
// 从服务器读取的可选MSG
var msg = json.jsonValidateReturn[1]; //改动的地方
if (!status) {
// Houston,我们有一个问题 - 显示一个红色的提示
options.ajaxValidCache[errorFieldId] = false;
options.isError = true;
5.4 第四步,在语言文件中自定义规则,官方语言包中有中文语言文件调用jquery.validationEngine-zh_CN.js,这里笔者添加一个“ajaxUsers”规则。
代码如下:
// --- CUSTOM RULES -- Those are specific to the demos, they can be removed or changed to your likings
"ajaxUsers": {
"url": "AjaxBackstage/AjaxValidation.ashx", // "validate.action", "validate.action"ajax验证用户名,会post如下参数:validateError ajaxUser;validateId user;validateValue cccc
"alertTextOk": "* 帐号可以使用.",
"alertTextLoad": "* 检查中, 请稍后...",
"alertText": "* 帐号不能使用."
},
"ajaxUserCall": {
"url": "ajaxValidateFieldUser",
// you may want to pass extra data on the ajax call
//"extraData": "name=eric",
"alertText": "* 此名称已被其他人使用",
"alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
},
OK,试试看验证是不是能成功了呢。。。

最后,总结出来一点经验,拿出来分享。“从事物的本质中寻找问题的答案!”。
说明:本文系原创,转载请注明出处!http://www.cnblogs.com/skylinetour/

