ASP.NET同步分页MvcPager使用详解
最近接触了一下MvcPager,来做个笔记吧
其实,我喜欢前后端分离,分页这种东西前端负责的地方,后端不用顾问,这里的MvcPager有点让我想起服务器控件,毕竟用到了HtmlHelper。
但是挺方便的。。以前我们写分页,后端会封装一Page<T>类,现在我们可以用MvcPager给我们提供好的PageList<T>,功能有点类似,不过MvcPager的功能要强大。
一、使用MvcPager这个控件,需要以下支持
1.后端MvcPager.dll引用:

2.前端需要Css:pagerstyles.css,以及其他主题样式 图片等(PS:我的Demo是用的bootstrap)Js:Jq,jquery.unobtrusive-ajax.min.js,MvcPager.js(PS:同步的分页不需要全部引用,异步的分页是需要引用的,这里我们暂时都先引用哈)

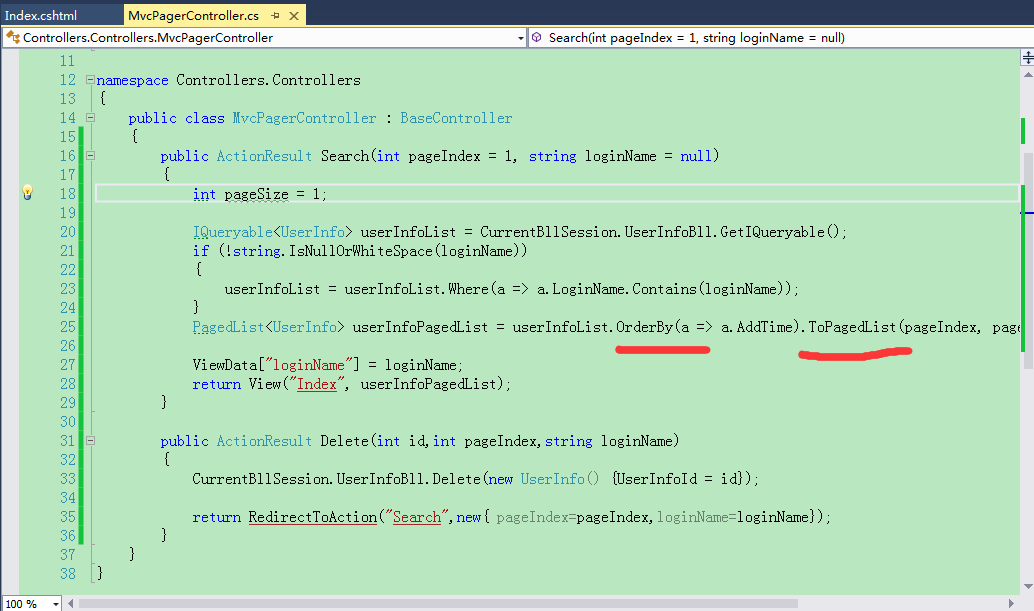
二、利用MvcPager提供的方法ToPageList进行分页查询,取出数据,返回给前台进行展示

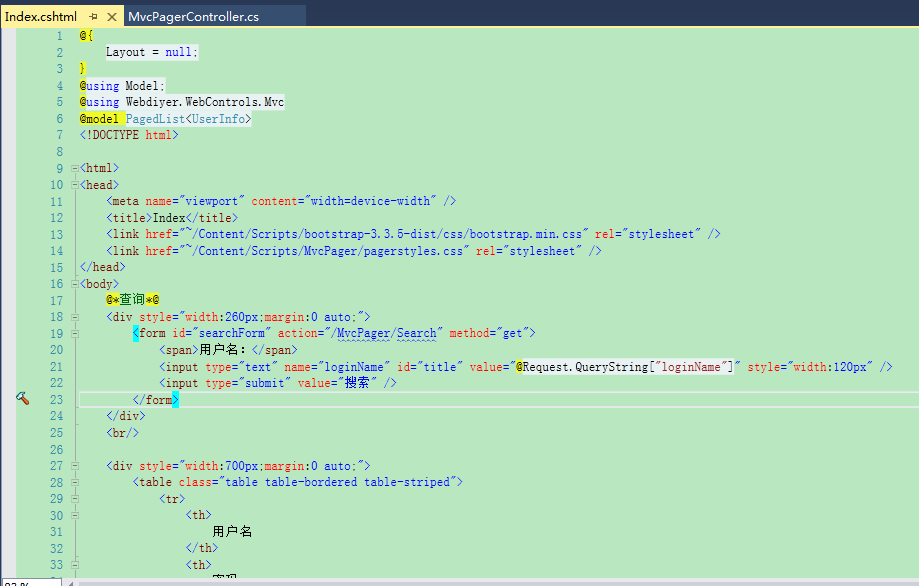
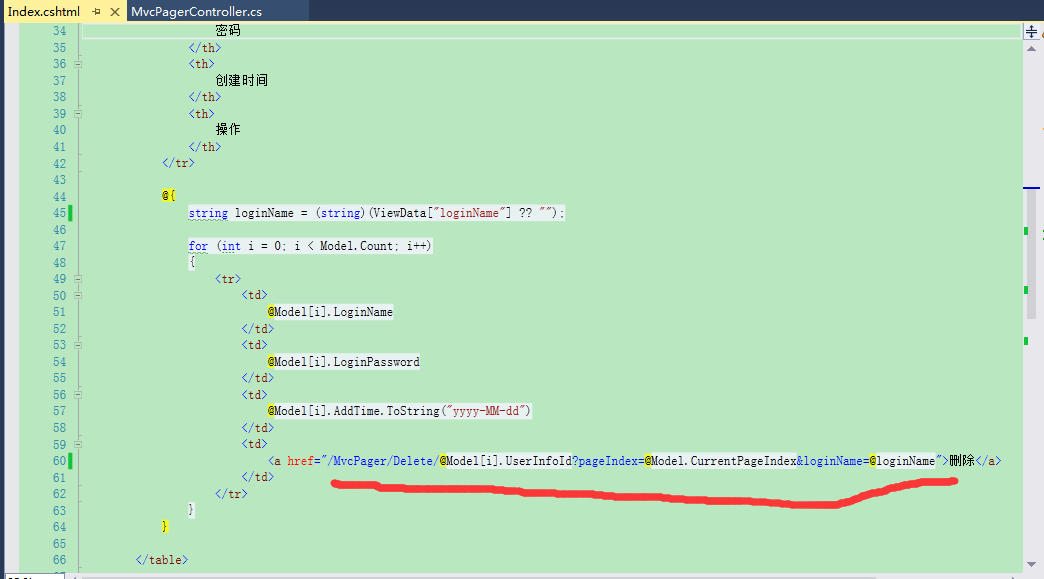
这里返回PageList<UserInfo>对象给前台的强类型视图,注意这里的form的method=“get”,因为分页条的链接是基于url来进行访问后台的,搜索的参数都是通过url带过去的,如果变为post,那么搜索的功能将会失效。


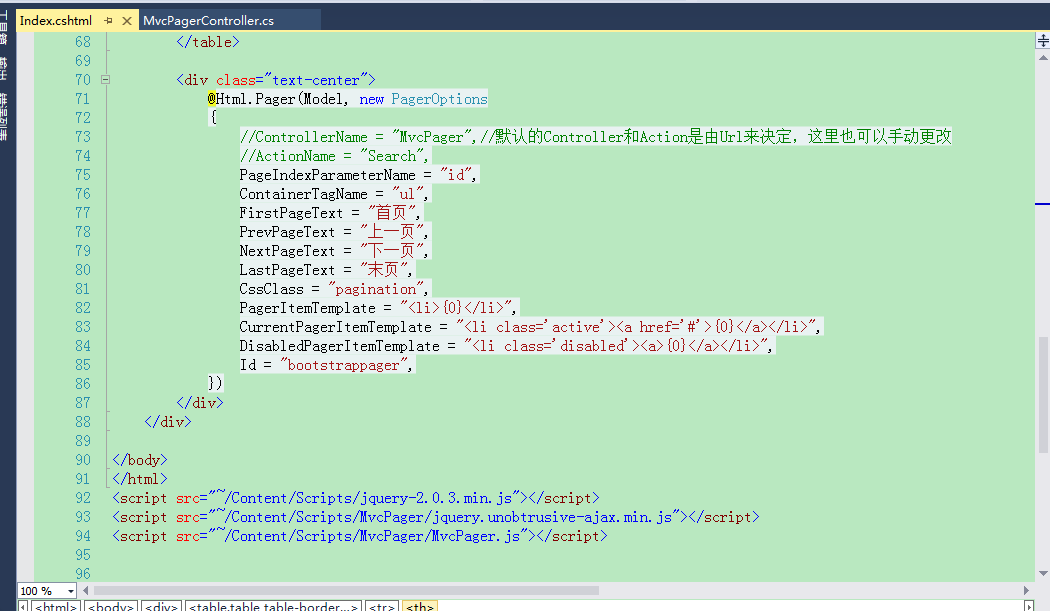
主要是这张图,设置分页条的代码,这里用到了MvcPager的分页功能,是对HtmlHelper的扩展。

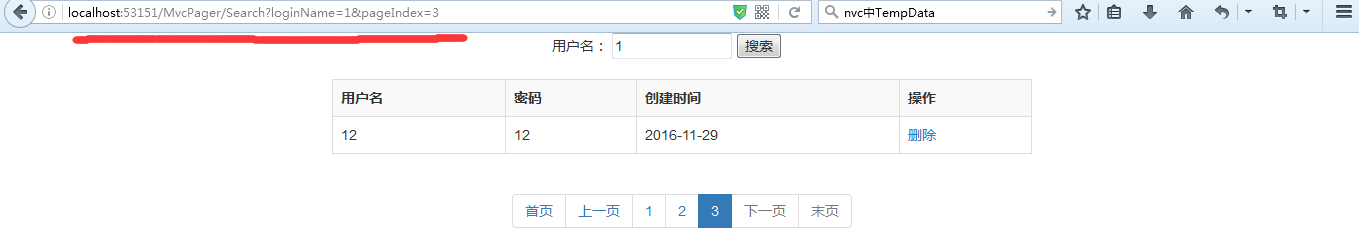
三、效果图


更多精彩内容大家还可以参考《ASP.NET分页功能操作》进行学习,希望大家喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
ASP.NET MVC分页和排序功能实现
分页和排序,应该是软件开发中,需要必知必会的技能了,对于分页,网上很多教程,当然,别人终究是别人的,只有自己理解,会了,并且吸收之后,再用自己的语言,传授出来,这才是硬道理.好了,废话说多了.现在我们进入正题: 这里,我打算使用EF Code-First方式分页控件就是用PagedList.MVC,来做分页,对于排序,实现的思路是,加载数据出来之后,默认是升序排序,然后我们点击一下相应的列标题,就按照该字段降序排序,查数据.思路明确了,就开始干吧! 1.首先新建一个空白的MVC项目,在Model
-
ASP.NET MVC4 Razor模板简易分页效果
一.无数据提交 第一步,建立一个 Controller命名为PageIndex的空控制器,自定义一个方法如下: public ActionResult PageIndex(string action, string controller, int currentPage, int pageCount) { //int count = db.Product.Count(); ViewBag.PageCount = pageCount;//从操作中获取总数据页数将传入分页视图页面 ViewBag.C
-
ASP.Net MVC+Data Table实现分页+排序功能的方法
本文实例讲述了ASP.Net MVC+Data Table实现分页+排序功能的方法.分享给大家供大家参考,具体如下: 实现思路: 使用datatable内置的分页,排序 使用attribute+反射来控制需要排序和显示的字段以及顺序 分离排序和显示逻辑 若要添加搜索逻辑只需要传递搜索的字段到后端即可(js初始化时把"searching": false拿掉). View : @using BCMS.BusinessLogic @using BCMS.BusinessLogic.Model
-
ASP.NET MVC分页的实现方法
在这一篇文章中,我们将学习如何在MVC页面中实现分页的方法.分页功能是一个非常实用,常用的功能,当数据量过多的时候,必然要使用分页.在今天这篇文章中,我们学习如果在MVC页面中使用PagedList.Mvc包来实现分页功能. 1) 安装PagedList.Mvc 首先,我们需要安装分页组件包,在Visual Studio 2010中点击[项目]-[管理NuGet程序包],打开NuGet包管理器窗体,在该窗体中,选择"联机"标签,然后搜索pagedlist,如下图所示.点击"安
-
ASP.NET MVC分页控件
1.下载MvcPager.dll文件并引用到MVC项目中 2.在控制器中引用命名空间using Webdiyer.WebControls.Mvc; 3.获取数据集合,数据的总记录数(数据集合有多少条数据),设置每页记录数多少(每页显示多少条数据),获取当前页码(当前第几页) 例如: 4.创建视图,将换成 5.在web.config中的 6.在显示的数据下面 @Html.Pager(Model, new PagerOptions() { AlwaysShowFirstLastPageNumber
-
Asp.Net MVC 分页、检索、排序整体实现代码
很多时候需要这样的功能,对表格进行分页.排序和检索.这个有很多实现的方式,有现成的表格控件.用前端的mvvm,用户控件.但很多时候看着很漂亮的东西你想进一步控制的时候却不那么如意.这里自己实现一次,功能不是高大全,但求一个清楚明白,也欢迎园友拍砖.前端是bootstrap3+jPaginate,后台基于membership.没什么难点. 先上效果图. 分页其实就是处理好 每页项目数.总项目数.总页数.当前页.为了方便复用,就先从仓库开始说起. 一.建立仓库 1.定义Ipager接口,需要分页的模
-
ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
1.扩展HtmlHelper类方法ShowPageNavigate public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount) { var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath; page
-
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList.X.PagedList.Mvc进行分页.(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为"X.PagedList.Mvc"),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件. ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc) 1.工具--NuGet 程序包管理
-
asp.net MVC分页代码分享
本文实例为大家分享了MVC分页代码,供大家参考,具体内容如下 using System.Collections.Generic; using System.Collections.Specialized; using System.Linq; using System.Web; using System.Text; using System.Web.Mvc; using System.Web.Routing; using System.Data.Objects.DataClasses; name
-
ASP.NET同步分页MvcPager使用详解
最近接触了一下MvcPager,来做个笔记吧 其实,我喜欢前后端分离,分页这种东西前端负责的地方,后端不用顾问,这里的MvcPager有点让我想起服务器控件,毕竟用到了HtmlHelper. 但是挺方便的..以前我们写分页,后端会封装一Page<T>类,现在我们可以用MvcPager给我们提供好的PageList<T>,功能有点类似,不过MvcPager的功能要强大. 一.使用MvcPager这个控件,需要以下支持 1.后端MvcPager.dll引用: 2.前端需要Css:pag
-
Bootstrap与KnockoutJs相结合实现分页效果实例详解
KnockoutJS是一个JavaScript实现的MVVM框架.非常棒.比如列表数据项增减后,不需要重新刷新整个控件片段或自己写JS增删节点,只要预先定义模板和符合其语法定义的属性即可.简单的说,我们只需要关注数据的存取. 一.引言 由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端.在做的过程中,遇到一个问题--如何使用KnockoutJs来完成分页的功能.在前一篇文章中并没有介绍使用KnockoutJs来实现分页,所以在这篇文章中,将补充用Knockou
-
ASP.NET session.timeout设置案例详解
session.timeout 方法一: asp.net Session的默认时间设置是20分钟,即超过20分钟后,服务器会自动放弃Session信息. 当我们在asp.net程序中打开webconfig的时候,可以看到一段如下的代码:Asp.net程序代码: sessionState节点放在<system.web>节点下,形式如下: configuration 元素(常规设置架构) system.web 元素(ASP.NET 设置架构) sessionState 元素(ASP.NET 设置架
-
基于Bootstrap3表格插件和分页插件实例详解
首先看下实现效果图,如果觉得还不错,请参考实现代码. 上面数据 下面分页 使用方法 1 导入bootstrap的css <link rel="stylesheet" href="css/v3/bootstrap.min.css"> 2 导入jquery <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
-
Mongo复制集同步验证的实例详解
mongo复制集同步验证的实例详解 第一步:在主节点上插入一条数据 Sql代码 rs0:PRIMARY> use imooc switched to db imooc rs0:PRIMARY> db.imooc.insert({"name":"imooc"}) WriteResult({ "nInserted" : 1 }) 第二步:在从节点查看数据,看是否同步 Sql代码 rs0:SECONDARY> use imooc sw
-
mybatis分页插件pageHelper详解及简单实例
mybatis分页插件pageHelper详解及简单实例 工作的框架spring springmvc mybatis3 首先使用分页插件必须先引入maven依赖,在pom.xml中添加如下 <!-- 分页助手 --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>3.7.5
-
BootStrap中Table分页插件使用详解
分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页. bootstrap-table介绍 bootstrap-table 是一个轻量级的table插件,使用AJAX获取JSON格式的数据,其分页和数据填充很方便,支持国际化. 下载地址 https://github.com/wenzhixin/bootstrap-table/archive/1.11.0.zip 使用方式 引入css和js <!--css样式--> <link href=&qu
-
YII框架中搜索分页jQuery写法详解
控制层 use frontend\models\StudUser; use yii\data\Pagination; use yii\db\Query; /** * 查询 * */ public function actionSearch() { //接值 $where=Yii::$app->request->get(); //实例化query $query=new Query(); $query->from('stud_user'); //判断 if(isset($where['sex
-
PHP和MYSQL实现分页导航思路详解
预期效果 思路 通过SQL语句 SELECT * FROM table LIMIT start end 来从MySql数据库 步骤 传入页码p: 根据页码获取数据php->mysql 显示数据+分页条 源码 github 链接 注意点 table,input,button等控件的样式不会继承body,需要重新定义如下 input,label, select,option,textarea,button,fieldset,legend,table{ font-size:18px; FONT-FAM
-
MySQL5.6 数据库主从同步安装与配置详解(Master/Slave)
MySQL5.6 数据库主从同步安装与配置详解(Master/Slave) 本篇文章主要介绍了MySQL5.6 数据库主从同步安装与配置详解,具有一定的参考价值,有兴趣的可以了解一下. 安装环境 操作系统 :CentOS 6.5 数据库版本:MySQL 5.6.27 主机A:192.168.1.1 (Master) 主机B:192.168.1.2 (Slave) 这里强调的数据库的版本,是因为MySQL在5.6之前和之后的安装方式是不一样的. 本人在进行配置的时候,也遇到了这个坑,这里提前说明,
随机推荐
- 用AJAX技术聚合RSS
- Android 仿支付宝中的余额宝收益进度条
- ASP.NET Web页生命周期和执行的方法介绍
- 在VMware虚拟机下安装Linux的图文教程(高级安装)
- JS简单获取客户端IP地址的方法【调用搜狐接口】
- asp.net fileupload控件上传图片并预览图片
- php使用gettimeofday函数返回当前时间并存放在关联数组里
- Android菜单(动画菜单、360波纹菜单)
- 给easyui datebox扩展一个清空的实例
- nodejs之请求路由概述
- ajax获取php页面的返回参数,控件赋值的方法
- javascript 图片轮换 函数化继承
- oracle中lpad函数的用法详解
- HTML页面,测试JS对C函数的调用简单实例
- Java字符流与字节流区别与用法分析
- 浅谈apache和nginx的rewrite的区别
- Android 使用ViewPager实现左右循环滑动及轮播效果
- php无限级评论嵌套实现代码
- Android Studio 3.0后出现AAPT2与“android.enableAapt2”问题的解决方法
- Django 忘记管理员或忘记管理员密码 重设登录密码的方法

