PHP和MYSQL实现分页导航思路详解
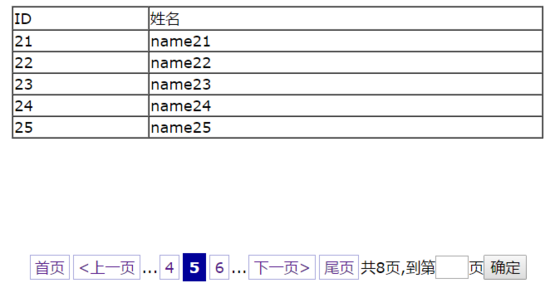
预期效果

思路
通过SQL语句 SELECT * FROM table LIMIT start end 来从MySql数据库
步骤
传入页码p;
根据页码获取数据php->mysql
显示数据+分页条
源码
注意点
- table,input,button等控件的样式不会继承body,需要重新定义如下
input,label, select,option,textarea,button,fieldset,legend,table{
font-size:18px;
FONT-FAMILY:verdana;
}
- 在进行查询数据库语言拼接的时候,LIMIT关键字后面要留空格,且拼接的内容要用括弧包裹
$sql= "SELECT * FROM pages LIMIT ".(($page-1)*5).",5";
- 在显示页的时候,作者的逻辑比较复杂,可以简化梳理
//1,主要是$total_pages > $show_page,特殊情况再另外考虑;
//2,再利用for循环显示全部;
//3,再考虑前面的省略号
if($total_pages>$show_page){
//考虑正常情况下,...456...下一页 尾页
if($page-$page_off> 1)
$page_banner.="...";
$start=$page-$page_off;
//非正常情况下,12...下一页 尾页
if($start== 0)
$start= 1;
$end=$page+$page_off;
//...78 总共8页
if($end>$total_pages)
$end=$total_pages;
for($i=$start;$i<=$end;$i++){
//当前页显示高亮
if($page==$i){
$page_banner.="<span class='current'>$i</span>";
}else{
$page_banner.="<a href='".$_SERVER['PHP_SELF']."?p=".$i."'>{$i}</a>";
}
}
if($page+$page_off<$total_pages)
$page_banner.="...";
//显示尾页与下一页
if($page<$total_pages){
$page_banner.="<a href='".$_SERVER['PHP_SELF']."?p=".($page+1)."'>下一页></a>";
$page_banner.="<a href='".$_SERVER['PHP_SELF']."?p=".($total_pages)."'>尾页</a>";
}else{
$page_banner.="<span class='disable'>下一页></span>";
$page_banner.="<span class='disable'>尾页</span>";
}
}
最终效果

以上所述是小编给大家介绍的PHP和MYSQL实现分页导航思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
mysql+php分页类(已测)
复制代码 代码如下: <?php /* mysql_pager.class.php 三个参数. mysql_query()的结果, url变量page, 您要的每页记录数 例子在这个文件底部 淡水河边整理测试 */ class mysql_pager { // define properties var $page; var $result; var $results_per_pa
-
默默小谈PHP&MYSQL分页原理及实现
在看本文之前,请确保你已掌握了PHP的一些知识以及MYSQL的查询操作基础哦. 作为一个Web程序,经常要和不计其数的数据打交道,比如会员的数据,文章数据,假如只有几十个会员那很好办,在一页显示就可以了,可是假如你的网站是几千甚至几十万会员的话,如果都在一页打开的话无论对浏览器还是观看者都是一种折磨. 相信每个学习PHP的新手都会对分页这个东西感觉很头疼,不过有了默默的这一水帖,你肯定会拍拍脑袋说,嘿,原来分页竟然如此简单?的确,现在请深呼吸一口新鲜的空气,仔细的听默默给你一点一点的分解. 假设
-
php下巧用select语句实现mysql分页查询
利用select语句的一个特性就可以很方便地实现mysql查询结果的分页,下文对该方法的实现过程作了详细的介绍,希望对您能有所启迪. mysql分页查询是我们经常见到的问题,那么应该如何实现呢?下面就教您一个实现mysql分页查询的好方法,供您参考学习. mysql中利用select语句的一个特性就可以很方便地实现查询结果的分页,select语句实现mysql分页查询的语法: 复制代码 代码如下: SELECT [STRAIGHT_JOIN] [SQL_SMALL_RESULT] [SQL_BI
-
jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解
本文使用jQuery,结合PHP和Mysql,通过实例讲解如何实现Ajax数据加载效果. HTML <div id="list"> <ul></ul> </div> <div id="pagecount"></div> 页面中,#list用来展示数据列表,包括本例要展示的商品图片和标题,#pagecount用来展示分页条,即本例中的上一页.下一页. 当然,别忘了,在head中预先载入jquery
-
php+mysql分页代码详解
复制代码 代码如下: <?php $perpagenum = 10;//定义每页显示几条 $total = mysql_fetch_array(mysql_query("select count(*) from a"));//查询数据库中一共有多少条数据 $Total = $total[0]; // $Totalpage = ceil($Total/$perpagenum);//上舍,取整 if(!i
-
php5 mysql分页实例代码
复制代码 代码如下: <?php //连接数据库 $db=mysql_connect("localhost","root",""); mysql_select_db("hy",$db); //设定每一页显示的记录数 $pagesize=25; //取得记录总数,计算总页数用 $res=mysql_query("select
-
php MySQL与分页效率
最基本的分页方式: SELECT ... FROM ... WHERE ... ORDER BY ... LIMIT ... 在中小数据量的情况下,这样的SQL足够用了,唯一需要注意的问题就是确保使用了索引: 举例来说,如果实际SQL类似下面语句,那么在category_id, id两列上建立复合索引比较好: SELECT * FROM articles WHERE category_id = 123 ORDER BY id LIMIT 50, 10 子查询的分页方式: 随着数据量的增加,页数会
-
php mysql数据库操作分页类
复制代码 代码如下: <?php /* * mysql数据库 分页类 * @package pagelist * @author yytcpt(无影) * @version 2008-03-27 * @copyrigth http://www.d5s.cn/ */ /* * 分页样式 .page{float: left;font: 11px Arial, Helvetica, sans-serif; pa
-
PHP和MYSQL实现分页导航思路详解
预期效果 思路 通过SQL语句 SELECT * FROM table LIMIT start end 来从MySql数据库 步骤 传入页码p: 根据页码获取数据php->mysql 显示数据+分页条 源码 github 链接 注意点 table,input,button等控件的样式不会继承body,需要重新定义如下 input,label, select,option,textarea,button,fieldset,legend,table{ font-size:18px; FONT-FAM
-
vuejs实现本地数据的筛选分页功能思路详解
今天项目需要一份根据本地数据的筛选分页功能,好吧,本来以为很简单,网上搜了搜全是ajax获取的数据,这不符合要求啊,修改起来太费力气,还不如我自己去写,不多说直接上代码 效果图: 项目需要:点击左侧进行数据筛选,实现自动分页,自动生成页数,点击自动跳转 项目代码:js代码 var subList=new Vue({ el:'#main', data:{ // subcontentData为本地数据 subContents:subcontentData, // 页面需要展现的数据 yemianda
-
PHPCMS V9 添加二级导航的思路详解
今天看了看phpcms 写到二级导航时发现点问题,查询导航栏的信息时返回的$r[arrchildid]与自己想象的不符,文档上说是返回子栏目id但是却有些不同. 开始的思路: <ul class="nav navbar-nav"> <li class="active"><a href="{siteurl($siteid)}">首页</a></li> {pc:content action=
-
jQuery动态添加.active 实现导航效果代码思路详解
代码思路: 页面4: 页面5: 代码思路: 通过jq获取你打开页面的链接 window.location.pathname: 在HTML中给自己的li加入一个ID id的命名与网址链接中的href相同 通过jq包含方法找到相对应的li给他加入active类名 然后..就没有然后了... jq代码: $(function () { var li = $(".title_ul").children("li"); for (var i = 0; i < li.l
-
安装mysql8.0.11及修改root密码、连接navicat for mysql的思路详解
1.1. 下载: 官网下载zip包,我下载的是64位的: 下载地址:https://dev.mysql.com/downloads/mysql/ 下载zip的包: 下载后解压:(解压在哪个盘都可以的) 我放在了这里 E:\web\mysql-8.0.11-winx64 ,顺便缩短了文件名,所以为 E:\web\mysql-8.0.11. 1.3. 生成data文件: 以管理员身份运行cmd 程序--输入cmd 找到cmd.exe 右键以管理员身份运行 进入E:\web\mysql-8.0.11\
-
linux使用mysqldump+expect+crontab实现mysql周期冷备份思路详解
一.遇到的问题 我们使用过mysqldump都知道,使用该命令后,需要我们手动输入 mysql的密码,那么我们就不能够直接在crontab中使用mysqldump实现周期备份.其实我们可以使用expect脚本自动输入密码,从而实现真正的周期备份.如果你不知道什么是expect,建议先请看这篇文章:https://blog.csdn.net/lendsomething/article/details/109066545 二.思路 创建一个utils文件,里面存放shell脚本,包括mysqldum
-
Python使用sql语句对mysql数据库多条件模糊查询的思路详解
def find_worldByName(c_name,continent): print(c_name) print(continent) sql = " SELECT * FROM world WHERE 1=1 " if(c_name!=None): sql=sql+"AND ( c_name LIKE '%"+c_name+"%' )" if(continent!=None): sql=sql+" AND ( continent
-
mysql过滤复制思路详解
目录 mysql过滤复制 主库上实现 从库上实现 一些问题 mysql过滤复制 两种思路: 主库的binlog上实现(不推荐,尽量保证主库binlog完整) 从库的sql线程上实现 所以主从过滤复制尽量不用,要用的也仅仅在从库上使用,因为要尽可能保证binlog的完整性 主库上实现 在Master 端为保证二进制日志的完整, 不使用二进制日志过滤. 主库配置参数: #配置文件中添加 binlog-do-db=db_name #定义白名单,仅将制定数据库的相关操作记入二进制日志.如果主数据库崩溃,
-
mysql触发器实时检测一条语句进行备份删除思路详解
问题描述:用户有一个这样一个需求,在一张表里会不时出现 "违规" 字样的字段,需要在出现这个字段的时候,把整行的数据删掉.这是个采集任务,如果发现有"违规"字样的数据,会整点或者什么时间进行统一上报,也无法对源头进行控制让这种数据不生成. 现在需要实现以下需求: 1.实时检测这条数据的产生,发现后删除 2.在删除之前作备份这条数据 解决思路: 需要明确解决思路, 1.首先是如何实时探测删除?询问开发,这条数据的生成方式为insert,就可以做一个当表做插入的时候,然
-
Spring Boot 中PageHelper 插件使用配置思路详解
使用思路 1.引入myabtis和pagehelper依赖 2.yml中配置mybatis扫描和实体类 这2行代码 pageNum:当前第几页 pageSize:显示多少条数据 userList:数据库查询的数据数据列表 PageHelper.startPage(pageNum, pageSize); PageInfo pageInfo = new PageInfo(userList); 最后返回一个pageInfo 对象即可,pageInfo 这个对象中只有数据一些信息,但是,没有成功失败的状
随机推荐
- ASP.NET自动为URL加上超链接的代码
- VBScript教程 第二课在HTML页面中添加VBscript代码
- jdbc 数据库的连接(sqlserver oracle)
- Perl语法中Perl运算符用法指南
- Bootstrap表单布局样式源代码
- PHP数据库操作之基于Mysqli的数据库操作类库
- php 论坛采集程序 模拟登陆,抓取页面 实现代码
- JS正则中的RegExp对象对象
- Mysql数据库错误代码中文详细说明
- 深度分析mysql GROUP BY 与 ORDER BY
- js操作滚动条事件实例
- 输出执行操作和打印日志的shell脚本实例
- jQuery实现的网页左侧在线客服效果代码
- BootStrap树状图显示功能
- Jquery的基本对象转换和文档加载用法实例
- PHP父类调用子类方法的代码例子
- Linux办公一条龙之组件间的调用
- kotlin和Java的相互调用示例详解
- 谈谈正则表达式中的句号.
- java编程题之顺时针打印矩阵

