解读absolute与relative
作者小毅的博客:http://andymao.com/
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?下面我们就来一一解读。
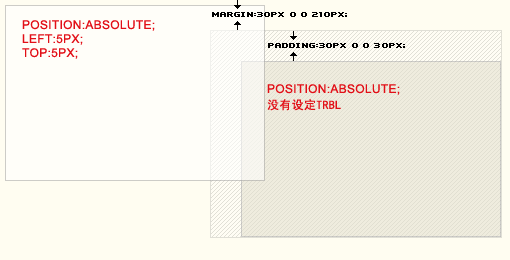
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
相关推荐
-
解读absolute与relative
作者小毅的博客:http://andymao.com/ 很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?下面我们就来一一解读. Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合
-
认识CSS中absolute与relative
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有什么样的技巧呢?下面我们就来一一解读. Absolute,CSS中的写法是:position:absolute; TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级
-
IE6/7 and IE8/9/10(IE7模式)依次隐藏具有absolute或relative的父元素和子元素后再显示父元素
如下 1,两个div,d1中包含d2 2,d1,d2都设置了absolute或relative 3,隐藏d1 4,隐藏子元素d2 5,显示d1 这时IE6/7 and IE8/9/10(IE7模式)中会发现,子元素d2也能显示出了(别忘了,d2被display:none 了哦).但IE8/9/10/Firefox5/Safari4/Chrome12中子元素d2仍然是被隐藏的. 重现代码 复制代码 代码如下: <!DOCTYPE HTML> <HTML> <HEAD> &
-
CSS定位中Positoin、absolute、Relative的一些研究
Positoin属性有四个值: static.fixed.absolute和relative,后面两个在布局中的定位里是经常用到的,顾名思义,absolute是指绝对定位,即将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位,而其层叠通过z-index属性定义.此时对象不具有边距,但仍有补白和边框.ralative是指相对定位,就是依据left,right,top,bottom等属性在正常文档流中偏移位置. 但是,怎么个绝对法,又怎么个相对法呢?以前我一直没有
-
Div CSS absolute与relative的区别小结
详细讲解两者的关系,需要配合例子,请先看例子: 以下是引用片段: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
-
Div CSS absolute与relative的区别小结
详细讲解两者的关系,需要配合例子,请先看例子: 以下是引用片段: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
-
css position: absolute、relative详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠.此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border ). 要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 ab
-
div+css详解定位与定位应用
引伸阅读 * 解读absolute与relative * position:relative/absolute无法冲破的等级 * 对<无法冲破的等级>一文的补充 定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样.如果理清了定位的原理,那定位会让网页实现的更加完美. 定位的定义: 在CSS中关于定位的内容是:position:relative | absolute | static | fixed static 没有特别的设
-
Position属性之relative用法
Relative是position的一个属性,是相对定位. position的默认值是static,(也就是说对于任意一个元素,如果没有定义它的position属性,那么它的position:static) 如果你想让这个#demo里的一个div#sub相对于#demo定位在右上角的某个地方,应该给#demo相对定位,#sub绝对定位. absolute是相对于自己最近的父元素来定位的,如果你不给#demo相对定位,那么#sub的绝对定位就是相对于body来定位的. relative是相对于自己
-
Coolite配置 管理软件开发历程之
1.从官方网站下载Coolite Toolkit: http://www.coolite.com/download/ 2.修改Web.config文件 <?xml version="1.0"?><configuration> <configSections> <section name="coolite" type="Coolite.Ext.Web.GlobalConfig" requirePerm
随机推荐
- C#如何实现图片查看器
- Node.js的Web模板引擎ejs的入门使用教程
- java图形界面之布局设计
- Oracle ASM数据库故障数据恢复解决方案
- MVC4制作网站教程第四章 删除栏目4.4
- Canvas 制作动态进度加载水球详解及实例代码
- php ajax无刷新上传图片实例代码
- Python代理抓取并验证使用多线程实现
- 浮动的div自适应居中显示的js代码
- jQuery 获取URL参数的插件
- jQuery简单获取DIV和A标签元素位置的方法
- C#实现操作windows系统服务(service)的方法
- 浅析使用Python操作文件
- C#中WebBroeser控件用法实例教程
- 在ASP.NET 2.0中操作数据之三十四:基于DataList和Repeater跨页面的主/从报表
- 深入分析缓存依赖中cachedependency对象及周边小讲
- 深入浅析Android消息机制
- Python基于高斯消元法计算线性方程组示例
- Python 实现引用其他.py文件中的类和类的方法
- 一文快速详解前端框架 Vue 最强大的功能

