又一实用的常用CSS缩写语法收集
为什么要进行CSS缩写?
在进行WEB标准网页设计时,必不可少的是写入大量的CSS语法,一般情况下我们可以通过Dreamweaver软件的“CSS样式”面板自动生成相应的CSS代码。
不过虽然软件生成的CSS代码阅读清晰易懂,但就是由于CSS对条条样式定义的清晰解释,也就使得CSS代码阅读显得冗长复杂,同时CSS代码的字节数也在增加……这对于追求高效率和完美性的人来说,是很难容忍的。
比如我们在给某元素定义填充大小时,使用到padding,当对上、右、下、左填充有不同要求时,软件生成的代码可能是这样:
.t1 {
padding-top: 3px;
padding-right: 20px;
padding-bottom: 3px;
padding-left: 20px;
}
.t2 {
padding: 3px 20px 3px 20px;
}
padding的四边值依次对应了top(上)、right(右)、bottom(下)、left(左)。当然,本例还可以简写成:
代码如下:
.t3 {
padding: 3px 20px 3px;
}
当left(左)没有时,默认值为right(右)的值,当bottom(下)没有时,默认值为top(上)的值,所以本例中最简单的就是:
.t4{
padding: 3px 20px;
}
(当然,如果padding就一个值时,就表示上右下左是相同的了。)
cnbruce
cnrose
cnjames
www.cnbruce.com
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上例中冗长的4行代码浓缩成一行简介代码——这就是CSS缩写的优势。
当然,很多时候我们在学习别人的CSS经验时,也会看到很多类似的CSS缩写。但如果自己没有了解,根本是看不明白学不会这些CSS方法经验了。所以,我们必须了解和掌握一些常用的CSS缩写语法。
常用CSS缩写语法
1,背景Backgrounds
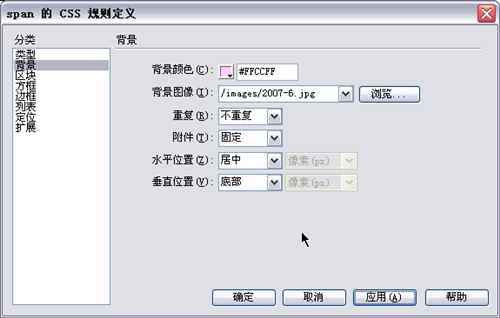
背景的属性如下:
background-color: #FFCCFF;
background-image: url(/images/2007-6.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center bottom; 
该CSS代码可缩写为:
background:#FCF url(/images/2007-6.jpg) no-repeat fixed center bottom;
即 背景:背景颜色、背景图像、背景重复、背景附件、背景水平位置、背景垂直位置
其中背景颜色“#FFCCFF”还可以简写为“#FCF”,这是针对16进制的色彩值,如果每两位(RRGGBB)的值相同,可以缩写一半(RGB)。同时,背景图像不需要加双引号。

