推荐25个超炫的jQuery网格插件
jQuery 网格插件可以让你创建各种各样的表格布局,网格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery的网格插件,你可以任意控制网格的行和列,用文本和图片进行填充。我用了顶级的来形容这个些插件,我可以肯定你了解它们之后会觉得很酷。

Gridify是轻量级的 jQuery 插件,用来创建一个类似 Pinterest 图片加载网格插件。支持图像加载事件,支持窗口缩放事件,支持非常长的高度项,支持动态项宽度,支持动画 (CSS3 transition)。

Freewall是一个跨浏览器和响应式的jQuery插件,以帮助您创建多种类型的网格布局:灵活布局,图像布局,嵌套网格,流体网格,Metro风格布局,类似于pinterest的布局...。此外还拥有漂亮的CSS3动画效果和回调事件。 Freewall是所有功能于一身的解决方案。可以为桌面,移动和平板创建动态的网格布局。
3. Responsive Equal Height Blocks

Responsive Equal Height Blocks是用JavaScript和CSS实现的。 它实际上是把一上列表按每一行来展示,通过每一行中最高的条目来设置和其它条目的位置。

MatchHeight.js能使所有选定元素的高度正好相等。这是一个更强大的相同高度的插件,正确处理混合填充,边距,边框,框的大小,行,组。 它通过在需要的时候自动更新图像处理和响应式布局。

Gridmanager允许你在表格布局中创建、记录、更新、删除行和列,创建可编辑区域的网格布局,每一个网格可编辑定义大小和数量以及调整它的位置。GridManager需要jQuery、jQueryUI和Bootstrap 3.x,可选TinyMCE CKeditor。

S Gallery是一个jQuery图片集的插件,它在响应式的表格中展示这你的图片。它的灵感来自于Sony的产品,当一个条目被选中,界面中会出现选择前一个/后一个的按钮,你也可以通过点击其它位置回到整体的表格布局中。

Elastic Columns是一个轻量级响应式网格布局插件,可以非常容易的按照宽度值来定义网格,监测浏览器的大小自适应网格显示。

Mason.js是一个jQuery插件,巧妙地填充了网格的间隙。当创建一个网格时候,插件就开始计算这些间隙,然后就使用预定义的元素或是在网格中复制的内容来填充这些间隙。可以定义用于元素的大小,列/行的大小,断点的大小,或者布局是流动还是固定的。

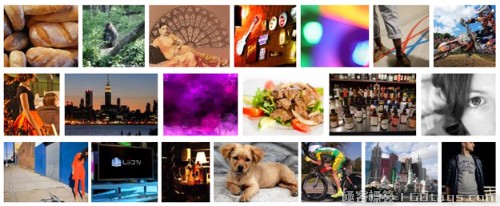
RowGrid.js 是个非常小的,轻量级的 jQuery 插件,可以对图像进行直排,而且是响应式的,可以无限滚动阅览。

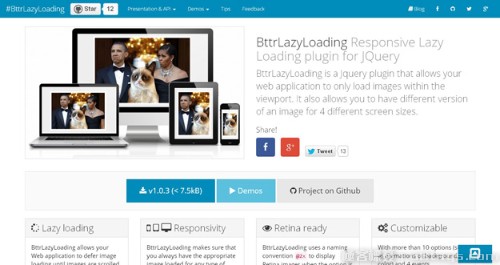
BttrLazyLoading是一款响应式图像延迟加载的 jQuery 插件,允许用户的 web 应用延迟图片的加载直到图像滚动。BttrLazyLoading 提供四种不同的屏幕大小版本: 手机 (<768px), 平板 (≥768px), 桌面 (≥992px) 和大型的桌面 (≥1200px)。

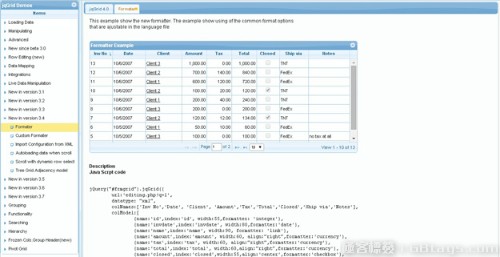
jqGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。

Masonry是一款很好用的jquery网页布局插件,它可以去掉不同高度div之间的空白,让你的网页看上去更加的整齐、漂亮!

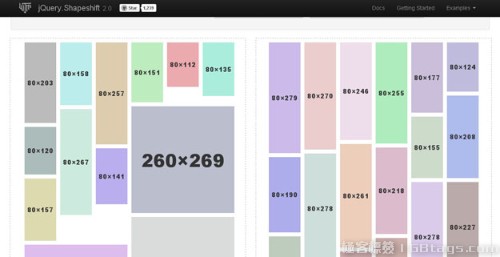
jQuery拖拽插件Shapeshift,拖放可以重新排列在一个容器或甚至将在多个物品使容器变形。拖动元素周围可以改变他们的索引位置在它们的父容器。

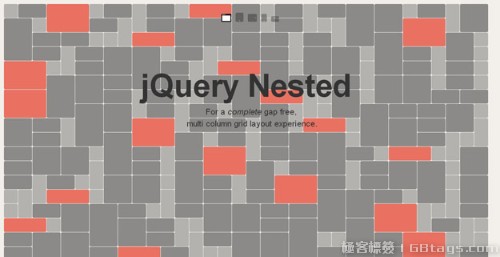
Nested是一个帮助你创建多列的,动态的网格布局,和其它的类似的类库或者jQuery插件不一样,它帮助你去掉所有的间隙。使用这个插件它将帮助你扫描所有的间隙的尺寸,以便重新排序元素,这和其它的类库或者插件类似,但是Nested最后一步会帮助你缩放元素,以便消除所有的间距。

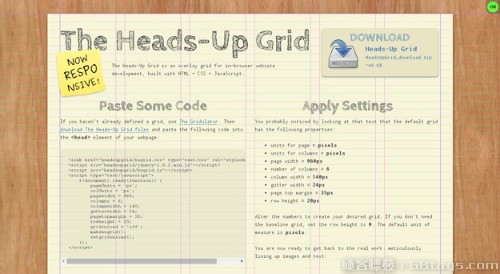
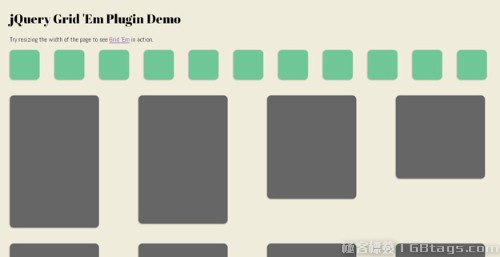
Headsup Grid的特点是它可以在不同的平台上显示出不同的风格。

Wookmark jQuery plugin 是一个用来实现现在很流行的瀑布流的网页布局效果的 jQuery 插件。

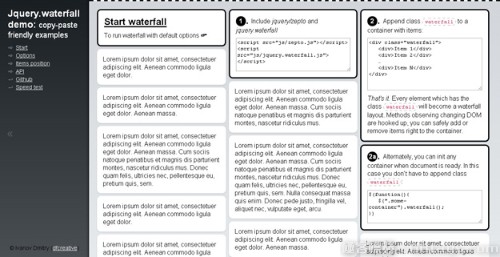
jQuery Waterfall是用li标签制作多列瀑布流布局鼠标滚动页面图片无限加载效果。

Grid-A-Licious 是一个简单易用的 jQuery 插件,可用于创建响应式瀑布流布局,针对不同设备可自动适应宽度。你可以通过参数设置它的宽度以及动态显示时的速度、延迟等等,定制性是比较高的。

gridster.js 是一个 jQuery 插件用来构建直观的可拖放的布局,支持多列布局,你还可以动态的添加和删除表格中的元素。

Gridly是个网格式的拖放移位jQuery插件,这个插件交互不错,我们在拖动的时候会显示一些移动动画,效果很好看。
此插件还有其它特色功能,比如关闭、点击放大、增加模块等等。

CollagePlus是一个jQuery表格插件,你可以定义图片之间的距离,通过CSS给它们加边框。

Griddy是一个轻量级的插件,但是它能实现几乎所有的效果,很多属性是可选的,比如行数、行高、列数、列高、颜色等等……

jqGridView是新的,富客户端的,基于XML , Ajax网格插件的jQuery库。 jqGridView提供专业的解决方案,代表和编辑表格数据在网络上。精心设计的,具有强大的脚本API的,这可编辑网格是很简单的DHTML与XML 的配置,并显示出令人信服的成果与大量数据。 jqGridView可以轻松地执行好期待(管理通过的CSS ) 。 jqGridView并不平台根据插件,它可用于不同的网络编程平台,如: ASP技术.NET /的ASP , PHP中,爪哇岛, CGI脚本等jqGridView已高度鲍泽兼容性。

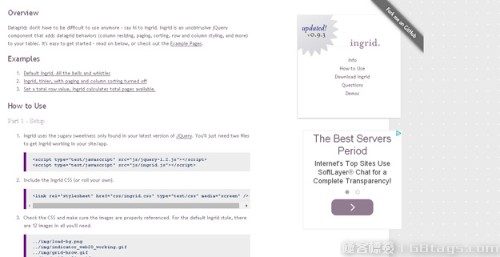
Ingrid在数据填充的操作上做了很多的简化,看上去更接地气一些。

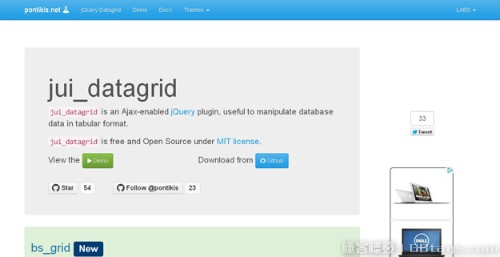
jui_datagrid 是一个 Ajax 的 jQuery 表格插件,可用于操作表格数据,通过简单和强大的 API 进行主题定制、本地化支持等。
via:gbtags
以上25款jQuery网格布局插件,能够让开发者和设计师在创建响应式布的网格布局时,同时拥有迷人的视觉效果,以及一个兼容所有浏览器和手持设备的响应式的外观。希望你们能够喜欢!

