如何配置Eclipse实现定制登录界面
Eclipse工具我相信定制对于开发的人员来说都很熟悉了,但是对我这个菜鸟来说是相当的有挑战性,因为我是从学习到工作一直学习的是运维相关工作,没有接触开发相关工作,所以在使用中比较困难,但是对于一个对技术有追求的人来说,应该上道比较快,我学习了半个月的java,因为工作忙,没有时间学习,通过这半个月基本上了解了最最基本的概念而已。因为公司最近更新架构,想吧公司的一些信息写入到sql下,然后通过web查询,所以自己摸索着实现Ecclipse下部署第一个web登录界面,在此给大家分享一下:具体见下:
我们也知道运行web程序一般最为常见的是通过tomcat、iis、apache进行实现的,但是最为常见的个人觉得还是tomcat,所以需要下载windows for tomcat程序,然后需要在windows上配置jdk、jre变量等问题;最后准备eclipse程序;
1、 Windows for tomcat程序下载: http://tomcat.apache.org/
2、 Jdk下载:http://rj.baidu.com/soft/detail/14459.html?ald
3、 Jdk、jre环境变量配置:
4、安装jdk-6u14-windows-i586.exe
5、配置环境变量:右击“我的电脑”-->"高级"-->"环境变量"
1)在系统变量里新建JAVA_HOME变量,变量值为:C:\Program Files\Java\jdk1.6.0_14(根据自己的安装路径填写)
2)新建classpath变量,变量值为:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
3)在path变量(已存在不用新建)添加变量值:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin(注意变量值之间用“;”隔开)
6、“开始”-->“运行”-->输入“javac”-->"Enter",如果能正常打印用法说明配置成功!
补充环境变量的解析:
JAVA_HOME:jdk的安装路径
classpath:java加载类路径,只有类在classpath中java命令才能识别,在路径前加了个"."表示当前路径。
path:系统在任何路径下都可以识别java,javac命令。
7、Eclipse下载:http://eclipse.org/downloads/
二、我们已经在将以上环境准备好了:
Apache-tomcat程序放入到了D盘跟目录下

2.运行eclipse程序后,我们新建第一个项目--àDynamic Web Project(命名Sam)--à然后创建.jsp文件,因为我在网上找到了相应的模板,所以需要替换即可。
http://down.51cto.com/data/678743
3.我们下载后打开找到自己喜欢的模板程序然后做标记。我比较喜欢这款,所以就准备用这个模板文件了

我们打开该文件的相关应用:因为都是html文件,所以我们需要将文件打开替换到jsp文件下,然后将css标示文件拷贝过去即可

三、我们首先新建一个命令为:login.jsp文件,新建默认的文件后,我们发现有错误,其实这个错误也算是错误,因为该错误是程序运行环境的配置,为了方便起见,我们首先要解决这个错误的问题。

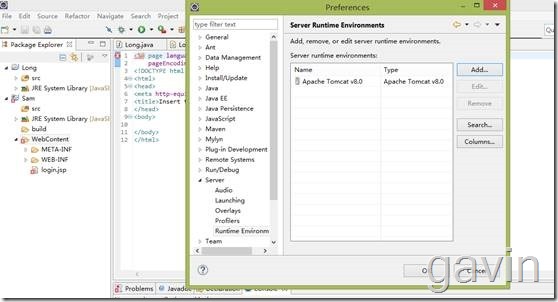
2.我们单击windows-àPreferences

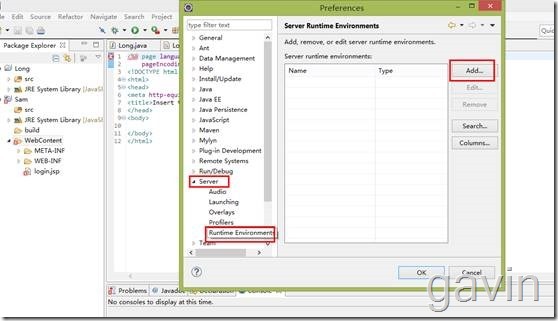
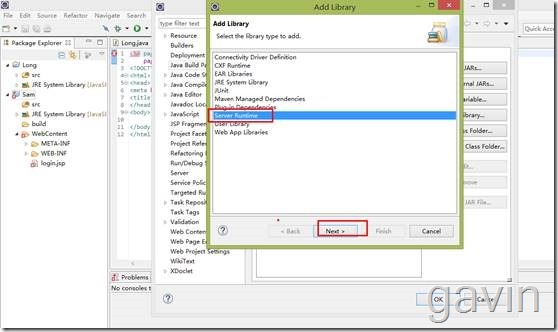
Server-àRuntime Environment--àAdd

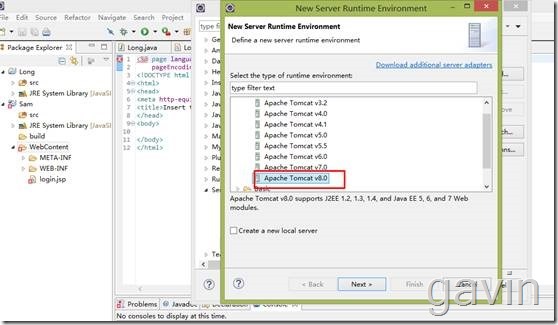
我们环境内准备及已安装的是apache-tomgcat8.0,所以我们选择该版本

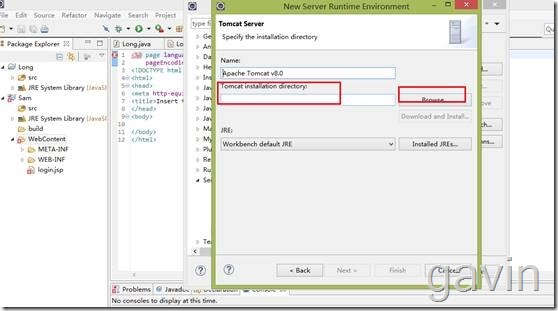
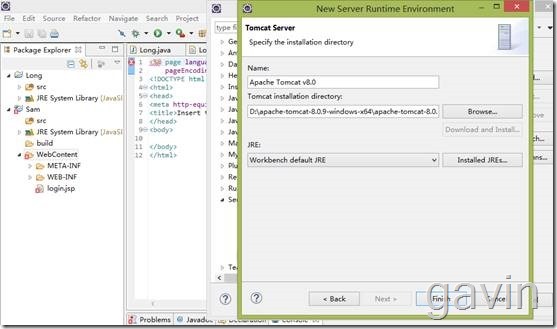
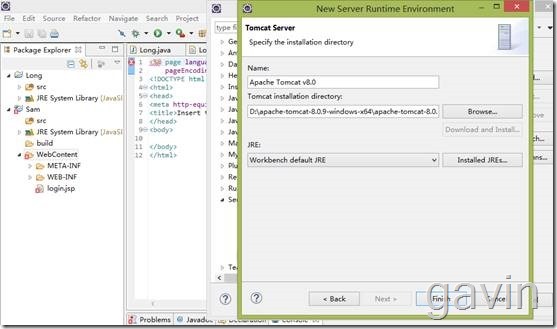
我们选择tomcat程序的安装路径

选择后我们单击完成

我们右击Dynimac web object(Sam)--àBuild path--àConfigure build path

我们选择,Server Runtime

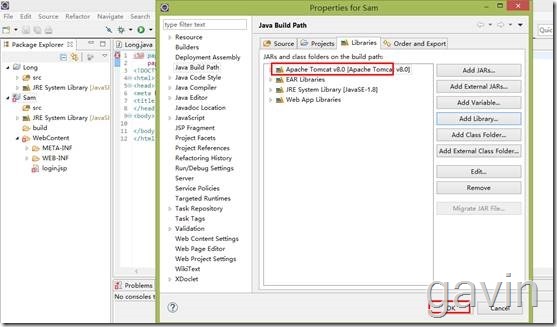
我们接着选择Libraries--àAdd Library

我们添加完成

添加完成后,我们发现Apache tomcat版本的程序已经添加

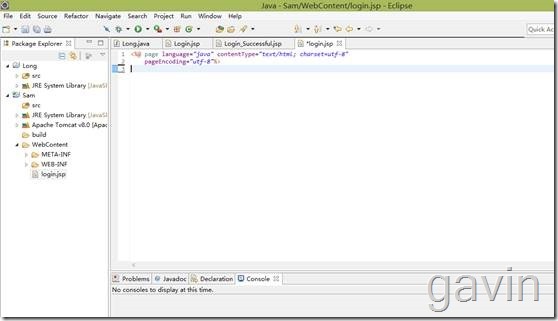
我们在将程序的字符码更改成”UTF-8”

程序错误问题已经解决了,接下来我们是替换下载下来的login登录及跳转页面。

我们首先是打开login.html文件以文本的格式打开复制内容。

我们将新建的login.jsp文件内容删除,除了前两行格式语言。粘贴刚才复制的login.html文件内容

我们粘贴后的结果见下:

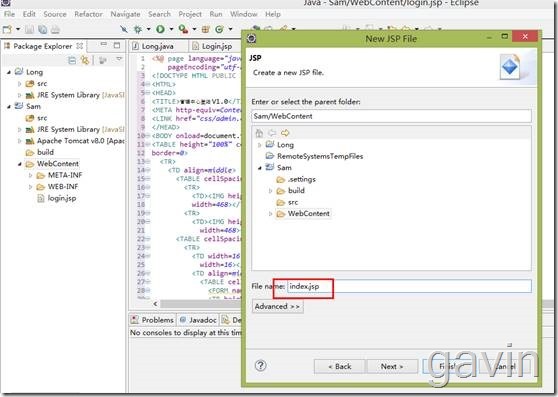
接下来我们要创建一个index.jsp文件,作为跳转页面。登录完成后,会跳转到改页面

同时我们将下载后的index.html以文本的格式打开后复制内容。


粘贴到index.jsp文件内。

因为下载后的登录界面是有标示信息的,所以我们需要将标示信息复制粘贴到Dymaci web object下进行调用。复制以下5个文件。

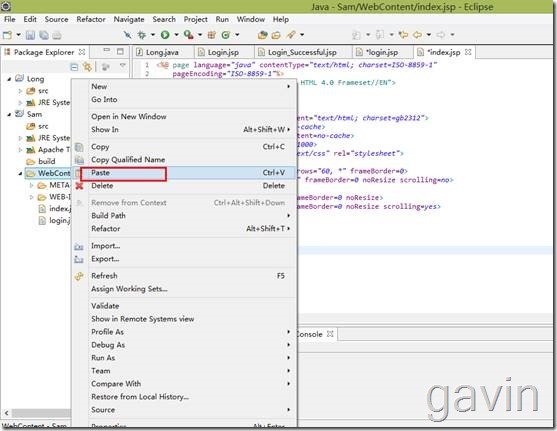
我们复制后粘贴文件

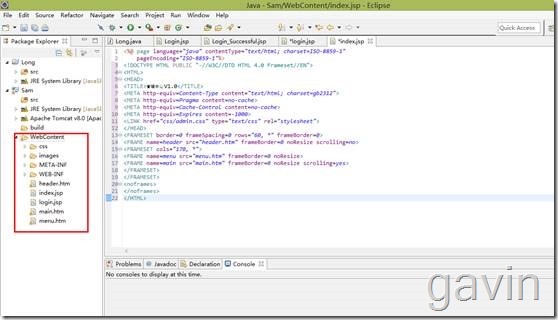
粘贴后的结果见下:

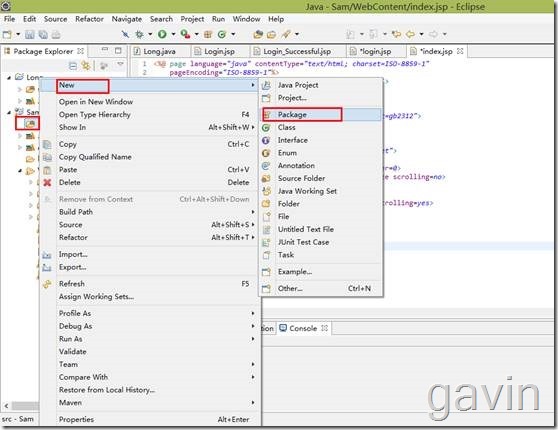
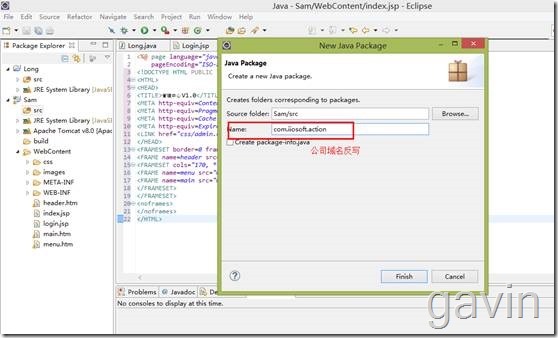
以上文件配置完成后,我们需要创建一个server package(Action);右击Dymanic web object(Sam)---新建---Package
该程序主要是控制页面的访问及跳转。

Server packer的名一般建议用公司域名的反向输入:比如我的域名是iiosoft.com再次要输入com.iiosoft.action

创建完成server package(Action)

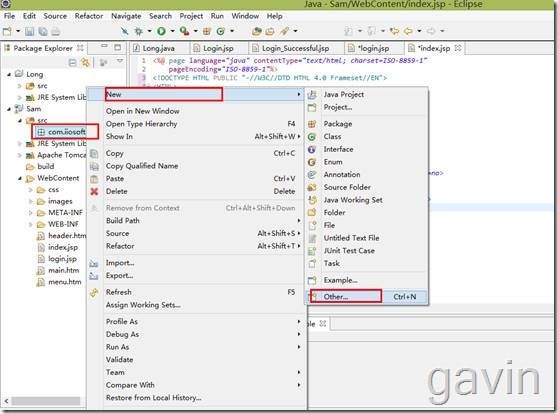
创建完Action后,我们需要创建servlte来控制程序了。

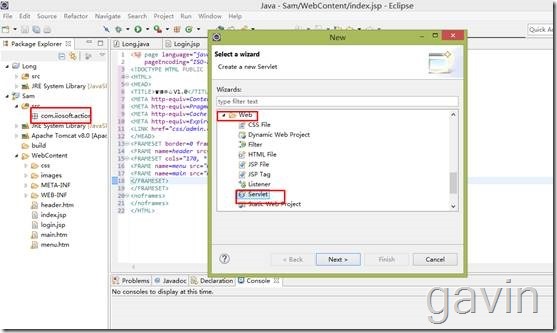
我们右击server package-àweb-àServlet

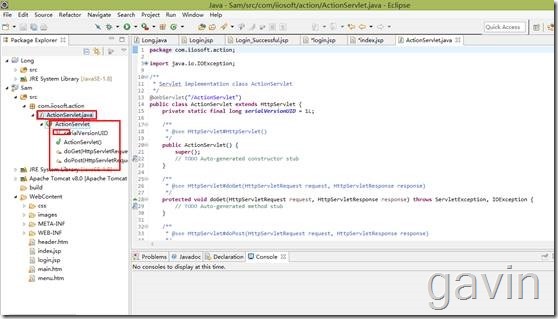
名字我们可以任意起,再次我们用ActionServlet

所以程序创建完成,接下来我们就是需要修改程序了。

我们所有的程序创建完成后,我们需要在login.jsp文件内创建form,
<Form action=”ActionServlet” method=”post”>
最主要的是要添加<form><form/>信息将登陆信息添加到改form中。
比如最终的信息为:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>管理中心登陆 V1.0</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <LINK href="css/admin.css" type="text/css" rel="stylesheet"> </HEAD> <BODY onload=document.form1.name.focus();> <form action="ActionServlet" method="post"> <TABLE height="100%" cellSpacing=0 cellPadding=0 >"100%" bgColor=#002779 border=0> <TR> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 >468 border=0> <TR> <TD><IMG height=23 src="images/login_1.jpg" >468></TD></TR> <TR> <TD><IMG height=147 src="images/login_2.jpg" >468></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 >468 bgColor=#ffffff border=0> <TR> <TD >16><IMG height=122 src="images/login_3.jpg" >16></TD> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 >230 border=0> <FORM name=form1 action=? method=post> <TR height=5> <TD >5></TD> <TD >56></TD> <TD></TD></TR> <TR height=36> <TD></TD> <TD>用户名</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" maxLength=30 size=24 name=username></TD></TR> <TR height=36> <TD> </TD> <TD>口 令</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" type=password name=password maxLength=30 size=24 name=pass></TD></TR> <TR height=5> <TD colSpan=3></TD></TR> <TR> <TD> </TD> <TD> </TD> <TD><INPUT type=image height=18 >70 src="images/bt_login.gif"></TD></TR></FORM></TABLE></TD> <TD >16><IMG height=122 src="images/login_4.jpg" >16></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 >468 border=0> <TR> <TD><IMG height=16 src="images/login_5.jpg" >468></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 >468 border=0> <TR> <TD align=right><A href="http://www.865171.cn/" target=_blank><IMG height=26 src="images/login_6.gif" >165 border=0></A></TD></TR></TABLE></TD></TR></TABLE> </form> </BODY></HTML>
修改前的代码结构:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>管理中心登陆 V1.0</TITLE> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <LINK href="css/admin.css" type="text/css" rel="stylesheet"> </HEAD> <BODY onload=document.form1.name.focus();> <TABLE height="100%" cellSpacing=0 cellPadding=0 ;100%" bgColor=#002779 border=0> <TR> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD><IMG height=23 src="images/login_1.jpg" ;</TD></TR> <TR> <TD><IMG height=147 src="images/login_2.jpg" ;</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 bgColor=#ffffff border=0> <TR> <TD ;<IMG height=122 src="images/login_3.jpg" ;</TD> <TD align=middle> <TABLE cellSpacing=0 cellPadding=0 border=0> <FORM name=form1 action=? method=post> <TR height=5> <TD ;</TD> <TD ;</TD> <TD></TD></TR> <TR height=36> <TD></TD> <TD>用户名</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" maxLength=30 size=24 value="www.865171.cn" name=name></TD></TR> <TR height=36> <TD> </TD> <TD>口 令</TD> <TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" type=password maxLength=30 size=24 value="www.865171.cn" name=pass></TD></TR> <TR height=5> <TD colSpan=3></TD></TR> <TR> <TD> </TD> <TD> </TD> <TD><INPUT type=image height=18 src="images/bt_login.gif"></TD></TR></FORM></TABLE></TD> <TD ;<IMG height=122 src="images/login_4.jpg" ;</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD><IMG height=16 src="images/login_5.jpg" ;</TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 border=0> <TR> <TD align=right><A href=" http://www.865171.cn/" target=_blank><IMG height=26 src="images/login_6.gif" border=0></A></TD></TR></TABLE></TD></TR></TABLE></BODY></HTML>

最后修改登陆信息名称:
Name=username password= password

最后我们在ActionServlt下定义用户及名称

String name = request.getParameter("username");
String password = request.getParameter("password");
System.out.println(name);
System.out.println(password);

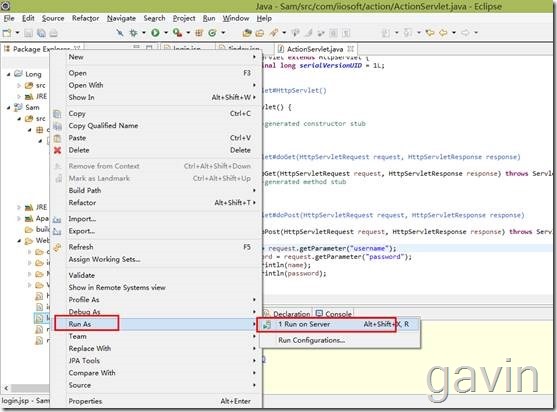
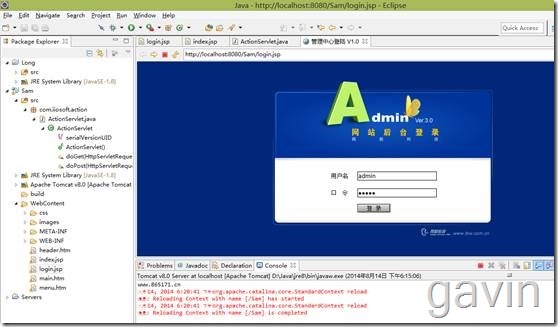
修改完成后,我们可以运行进行测试了

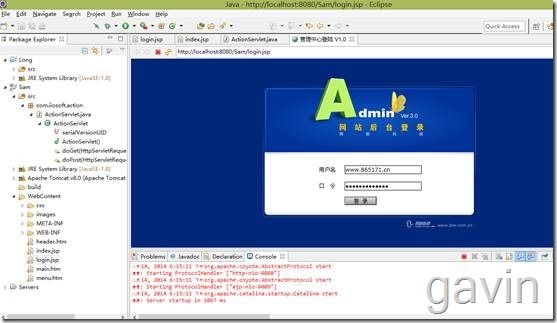
页面能正常打开

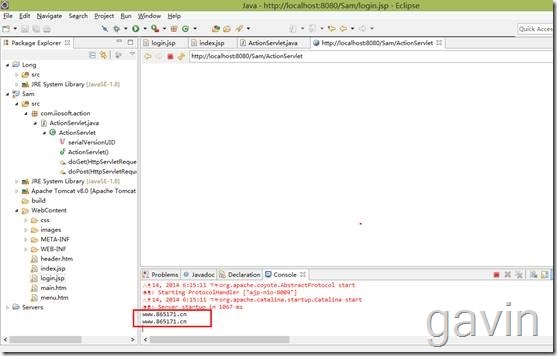
运行后我们通过控制台能看见输入的账户及密码信息

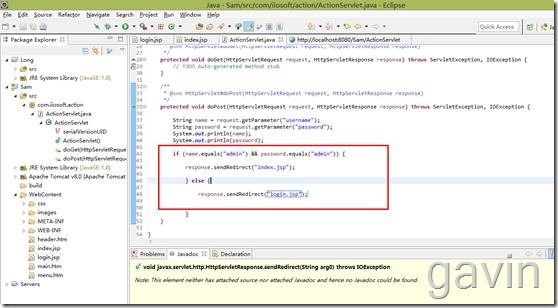
接下来我们通过添加条件语句进行跳转。我们先进行定义指定的账户及密码进行测试。
我们定义用户名及密码均为admin,如果输入正确跳转到index.jsp页面下,如果输入错误跳转到当前页面
if (name.equals("admin") && password.equals("admin")) {
response.sendRedirect("index.jsp");
} else {
response.sendRedirect("login.jsp");
}
}

添加后,我们进行测试;

输入正确后,我们登陆跳转正常

以上是本文的全部内容,希望大家能都理解,对大家有所帮助。

