第一次编写Java流布局图形界面
本文实例为大家分享了Java流布局图形界面编写代码,供大家参考,具体内容如下
package jisuanqi;
import java.awt.*;
public class MyFrame extends Frame{
//继承Frame类
public MyFrame() {
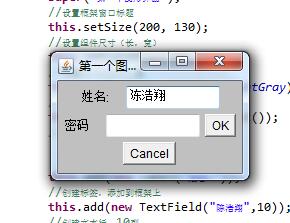
super("第一个图形界面");
//设置框架窗口标题
this.setSize(200, 130);
//设置组件尺寸(宽,高)
this.setLocation(300, 240);
//设置组件的显示位置
this.setBackground(Color.lightGray);
//设置组件的背景颜色
this.setLayout(new FlowLayout());
//设置的容器布局为流布局,居中
this.add(new Label("姓名:"));
//创建标签,添加到框架上
this.add(new TextField("陈浩翔",10));
//创建文本行,10列
this.add(new Label("密码"));
this.add(new TextField(10));
//创建10列的文本行
this.add(new Button("OK"));
//创建按钮
this.add(new Button("Cancel"));
//创建按钮
this.setVisible(true);
//是否显示框架窗口,必须在添加组件后
}
public static void main(String[] args) {
new MyFrame();
}
}
第一次写图形界面的源代码,小小的激动啊。


流布局的图形构造方法默认为居中排列;
对齐常量:
LEFT(0):左对齐
CENTER(1):居中
RIGHT(2):右对齐
public FlowLayout(int align)
//align参数指定对齐方式,取值为对齐常量。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
java Swing布局管理之BoxLayout布局
本文为大家解析java Swing布局管理中的BoxLayout布局,供大家参考,具体内容如下 BoxLayout:可以指定在容器中是否对控件进行水平或者垂直放置,比 FlowLayout 要更为灵活 BoxLayout与其他布局管理器稍有不同,必须向其构造函数中传递容器实例的引用,由该容器使用BoxLayout.另外必须指定BoxLayout中组件的布局方式:垂直排列(按列)或水平排列(按行).用水平组件和垂直组件的不同组合嵌套多面板的作用类似于 GridBagLayout,但没那么复杂. 1
-
Java 最重要布局管理器GridBagLayout的使用方法
GridBagLayout是java里面最重要的布局管理器之一,可以做出很复杂的布局,可以说GridBagLayout是必须要学好的的, GridBagLayout 类是一个灵活的布局管理器,它不要求组件的大小相同便可以将组件垂直.水平或沿它们的基线对齐. 每个 GridBagLayout 对象维持一个动态的矩形单元网格,每个组件占用一个或多个这样的单元,该单元被称为显示区域. 下面就通过一个记事本案例去说明GridBagLayout的使用方法. 分析: 带有箭头的说明可以拉伸的. 4占用4个格
-
Java弹簧布局管理器使用方法详解
由 SpringLayout 类实现的布局管理器称为弹簧布局管理器.利用该布局管理器管理组件,当改变窗体的大小时,能够在不改变组件间相对位置的前提下自动调整组件大小,使组件依旧布满整个窗体,从而保证了窗体的整体效果.下面,通过一个实例来看看弹簧布局管理器的使用方法和效果. 弹簧布局管理器以容器和组件的边缘为操作对象,通过为组件和容器边缘以及组件和组件边缘建立约束,实现对组件布局的管理.通过方法 putConstraint(String e1,Conponet c1,int pad,String
-
android用java动态增添删除修改布局
XML对开发者来说十分的方便,不仅使用起来简单,而且能够及时调试,修改界面之后马上能看到效果. Java设置布局不具有这个优势.但是java却可以动态对布局进行操作,这是xml所做不到的.笔者认为,新手索要掌握的java动态设置布局主要有两点,一方面是对布局的属性进行修改,另一方面是增添和删除控件. 首先说一下动态设置布局在项目中的应用,拿高德地图举个例子,如下图: 我们可以看到,高德地图的默认界面与点击地图之后的界面是不一样的,上面同样的控件在layout中的位置也不一样,这个用xml便是难以
-
java图形界面之布局设计
在界面设计中,一个容器要放置许多组件,为了美观,为组件安排在容器中的位置,这就是布局设计.java.awt中定义了多种布局类,每种布局类对应一种布局的策略.常用的有以下布局类: •FlowLayout,依次放置组件. •BoarderLayout,将组件放置在边界上. •CardLayout,将组件像扑克牌一样叠放,而每次只能显示其中一个组件. •GridLayout,将显示区域按行.列划分成一个个相等的格子,组件依次放入这些格子中. •GridBagLayout,将显示区域划分成许多矩形小单元
-
第一次编写Java流布局图形界面
本文实例为大家分享了Java流布局图形界面编写代码,供大家参考,具体内容如下 package jisuanqi; import java.awt.*; public class MyFrame extends Frame{ //继承Frame类 public MyFrame() { super("第一个图形界面"); //设置框架窗口标题 this.setSize(200, 130); //设置组件尺寸(宽,高) this.setLocation(300, 240); //设置组件的显
-
Java实现图形界面计算器
本文实例为大家分享了Java实现图形界面计算器的具体代码,供大家参考,具体内容如下 代码: import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Stack; public class Calculator extends JFrame implements ActionListener
-
Java GUI图形界面开发实现小型计算器流程详解
目录 一.设计目标 二.界面设计 三.功能实现 四.全部代码 五.功能测试 六.小结 一.设计目标 (1)主要功能:实现简单的加.减.乘.除等双目运算,和开平方.百分数等单目运算 (2)辅助功能:按钮“C”实现清空文本框:按钮“←”实现退格,删除文本框中最右边的一个字符 二.界面设计 创建“面板对象”,并设置其布局管理方式为5行4列的GridLayout布局方式,以用于容纳20个按钮.文本框和容纳20个按钮组件的面板则使用边界布局方式分别将其布局到窗体BorderLayout.NORTH和中央位
-
开发基于Java的图形用户界面
SWT(Standard Widget Toolkit)是IBM推出的"基于java"的图形界面开发库,我之所以说它是"基于java"的意思是程序员编写代码的时候是使用java语言,事实上SWT的底层实现是C语言完成的.但是这些对程序员是透明的. 我们使用SWT开发GUI程序的时候,直接用SWT API来写.事实上很多java的代码是通过JNI去掉用C代码来实现的.针对不同的平台每个类有不同的实现方式,这篇文章的目的不在于讲述SWT的设计原理,如果你对这些感兴趣的话
-
java图形界面AWT编写计算器
一.前言 1)这个计算器是基于java语言下图形界面AWT编写的.其实我认为写这个计算器,实现什么功能不重要,市场也不缺这个计算器,而是在于对AWT中三大布局的及画板的使用简单控件的操作使用.通过联系熟悉掌握AWT基础为深入学习打下基础.这个计算器功能也十分简单,空有其表.不过有兴趣的话可以继续添加功能完善操作等. 2)使用平台:主要使用Myeclipse2014 3)主要知识点:java 基础; awt+swing 二.功能实现及代码展示 1)主要是layout布局的练习,对画板文本框的使用,
-
java图形界面编程实战代码
关于Java图形化界面设计,基础知识网上可搜,下面简单介绍一下重点概念,然后就由浅入深代码实例. 程序是为了方便用户使用的,Java引入图形化界面编程. 1.JFrame 是容器类 2.AWT 是抽象窗口组件工具包,是 Java 最早的用于编写图形节目应用程序的开发包. 3.Swing 是为了解决 AWT 存在的问题而新开发的包,它以 AWT 为基础的. 代码实例1: package com.zhouzhou; //练习网格布局 import java.awt.*; import javax.s
-
java实现简易版图形界面计算器
经过一个月的Java学习,听说Java中的第一个小型程序好多都做的是计算器,今天我也来做做吧,把这一个月学习的知识简单的综合一下,熟练近期学习的知识点. 我做的计算器如下图: 功能:对实数进行加.减.乘.除.余操作. 界面设置:首先设置一个窗体,一个菜单条,三个菜单项(无功能),三个标签(作为显示数据的地方,第一个标签作为提示作用,第二个标签作为输入数据作用,第三个标签显示结果作用),20个按钮(循环进行添加),两个面板(把三个标签添加到第一个面板里,把20个按钮添加到第二个面板里,用网格布局,
-
Java图形界面GUI布局方式(小结)
流式布局 采用流式布局会将元素按从左到右的顺序排列,如果一个元素在一行中放不下,那这个元素会另起一行依然按照从左到右的顺序排列 示例: 代码 public class Test { public static void main(String[] args) { // 创建窗口 JFrame jFrame = new JFrame(); // 设置窗口名称 jFrame.setTitle("hello"); // 创建流式布局管理器 对齐方式为左对齐 LayoutManager lay
-
利用aardio给python编写图形界面
前阵子在用python写一些小程序,写完后就开始思考怎么给python程序配一个图形界面,毕竟控制台实在太丑陋了. 于是百度了下python的图形界面库,眼花缭乱的一整页,拣了几件有"特色"有"噱头"的下载下来做了个demo,仍旧不是很满意,不是下载安装繁琐,就是界面丑陋或者难写难用,文档不齐全. 后来那天,整理电脑文件发现了6年前下载的aatuo(现已更名aardio),顿时一阵惊喜. 先说说aardio,2011年7月的时候,它还叫aauto,那时的自己还醉心于
-
Java图形界面Swing原理及用法解析
这篇文章主要介绍了Java图形界面Swing原理及用法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 JButton组件 布局管理器 FlowLayout 流式布局 BorderLayout 方位布局 GridLayout 表格布局 绝对布局 JLable 组件 文本框组件 JPanel轻量级容器 创建事件监听类 (更换监听类实现监听) 窗口监听适配器 都可使用匿名类实现监听 每个监听方法都可以返回一个Event对象来返回监听值 以上就是本
随机推荐
- 一个有意思的鼠标点击文字特效jquery代码
- javascript jscroll模拟html元素滚动条
- javascript中返回顶部按钮的实现
- php 利用socket发送HTTP请求(GET,POST)
- 用PHP写的MySQL数据库用户认证系统代码
- 用js实现过滤script的正则
- C++ 中类的拷贝、赋值、销毁的实例详解
- Android二维码的生成与扫码-zxing示例代码
- 在Windows的Apache服务器上配置对PHP和CGI的支持
- 使用Yii整合的pjax(pushstate+ajax)实现无刷新加载页面
- Android中imageview.ScaleType使用方法详细介绍
- Linux 命令之rsync命令详解
- java实现ip地址与十进制数相互转换
- 使用jQuery获取radio/checkbox组的值的代码收集
- javaweb用户注销后点击浏览器返回刷新页面重复登录问题的解决方法
- jQuery点击导航栏选中更换样式的实现代码
- 二维码生成Java实现代码
- 文件夹runauto..的删除方法 附批处理专杀工具
- Java多线程实现聊天客户端和服务器
- Spring AOP拦截-三种方式实现自动代理详解

