vue 获取url里参数的两种方法小结
我就废话不多说了,大家还是直接看代码吧~
第一种:
const query = Qs.parse(location.search.substring(1))
let passport = query.passport;
第二种:
var query=this.$route.query;
let lat = query.lat;
补充知识:Vue通过query获取路由参数
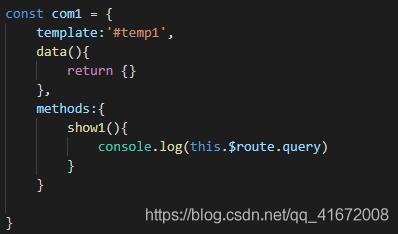
现在来讲Vue通过query获取路由参数



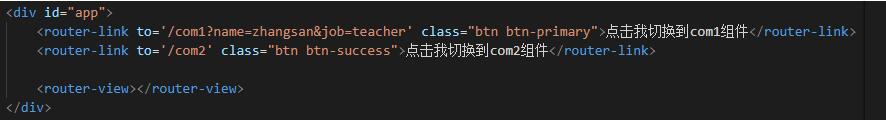
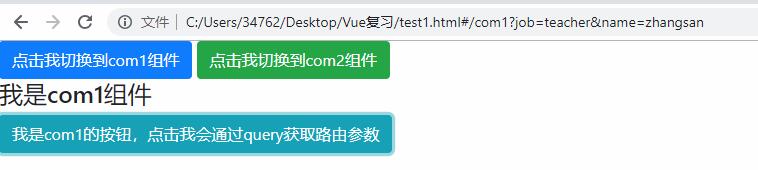
可以看见com1组件里的路由参数为 name=zhangsan&job=teacher
使用 this.$route.query 来获取路由参数
现在就是利用query直接获取路由参数并且以对象的形式展现出来

点击按钮之后,查看控制台,可以看见:


路由参数以对象的形式展现了出来
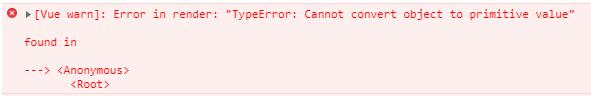
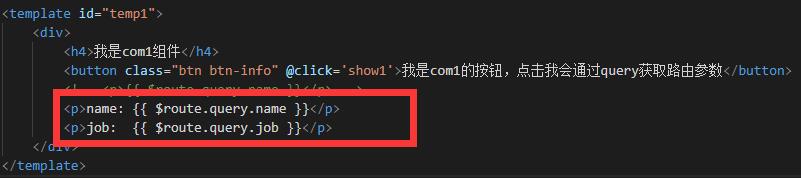
但是query获取的参数要注意一个问题:不可以直接渲染 query的路由参数对象,不然会报错
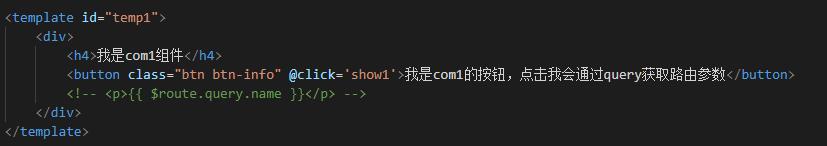
比如:我想在页面上直接打印query获取的路由参数对象

会报这样的错误:

error in render 说明这是渲染错误
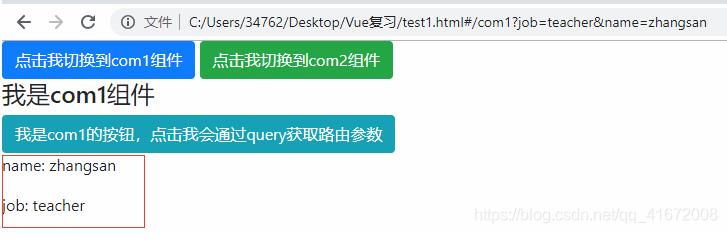
虽然不能渲染query获取的路由参数对象,但是可以渲染query获取的路由参数对象的属性值
例如:

成功渲染

控制台也不报错。
以上这篇vue 获取url里参数的两种方法小结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解vue 路由跳转四种方式 (带参数)
1. router-link 1. 不带参数 <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //name,path都行, 建议用name // 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始. 2.带参数 <router-link :to="{name:'home', para
-
Vue获取微博授权URL代码实例
1.在Vue页面加载时动态发送请求获取微博授 权url 1.1 在 components\common\lab_header.vue 中写oauth动态获取微 博授权URL // 获取微博登录地址 oauth() { // 从后端获取 微博登录地址 oauth_post().then((resp) => { console.log(resp) //{'code': '0', 'msg': '成功', 'data': {'url': url}} let url = resp.data.url; t
-
VueJS 取得 URL 参数值的方法
先给大家介绍下VueJS取得URL参数 vuejs取得URL中参数的值 地址:http://localhost:3333/#/index?id=001 结果:001 console.log(this.$route.query.id) PS:下面给大家介绍下vue自定义表单生成器可根据json参数动态生成表单效果 介绍 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组件.结合内置17种常用表单组件和自定义组件,再
-
vue引用外部JS的两种种方法
前言 肯定会遇到没有npm化的库 自己写的js 方法 在Vue中该怎么引用呢 第一种 如果库是es6写的 就可以用import 引入 比如我自己写的http 封装接口的方法 就可以这样子导入哦 第二种是jquery的库 可以在静态资源导入(或者是cdn资源加载) 我是vue-cli 3.0 基础之上架构的 把squire这个富文本框放进public文件下面 在index.html中这样子引用 Fannie式总结 自己封装方法 就采用es6方法 这样方便 第三方原生js 或者是jq的插件 直接cd
-
vue 获取url里参数的两种方法小结
我就废话不多说了,大家还是直接看代码吧~ 第一种: const query = Qs.parse(location.search.substring(1)) let passport = query.passport; 第二种: var query=this.$route.query; let lat = query.lat; 补充知识:Vue通过query获取路由参数 现在来讲Vue通过query获取路由参数 可以看见com1组件里的路由参数为 name=zhangsan&job=teache
-
JavaScript重定向URL参数的两种方法小结
这篇文章主要介绍的是JavaScript重定向URL参数的两种方法,下面话不多说,直接看示例代码. 一.字符拼接形式 function setUri(para, val) { var strNewUrl = new String(); var strUrl = new String(); var url = window.location.href; strUrl = window.location.href; if (strUrl.indexOf("?") != -1) { strU
-
JS获取地址栏参数的两种方法(简单实用)
js获取地址栏参数的方法有两种:第一种,采用正则表达式获取地址栏参数,第二种,是比较传统的方法,在这小编给大家强烈推荐使用第一种方法,既方便有实用,具体实现过程请看下文详述. 方法一:采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window
-
原生JS获取URL链接参数的几种常见方法
前言 作为一个前端开发,我们很多时候都需要对URL进行操作和处理,最常见的一种就是获取URL链接中携带的参数值了.使用框架开发的小伙伴可能会觉得这很简单,因为框架提供了很多方法让我们方便的获取URL链接携带的参数.但是有些时候我们不能依赖框架,需要我们使用原生JS去获取参数,这也是面试中经常遇到的一道题.今天我们就手撕代码,利用原生JS去获取URL链接参数值. 1. 获取方式总结 利用原生JS获取URL链接参数的方法也有好几种,今天我们依次来讲解常见的几种: 通过正则匹配的方式 利用a标签内置方
-
Vue 创建组件的两种方法小结(必看)
创建组件的两种方法小结 1.全局注册 2.局部注册 var child=Vue.extend({}) var parent=Vue.extend({}) Vue.extend() 全局方法 生成构造器,创建子类 使用基础 Vue 构造器,创建一个"子类". 这样写非常繁琐.于是vue进行了简化 使用Vue.component()直接创建和注册组件: Vue.component(id,options) 全局方法 用来注册全局组件 id 是string类型,即是注册组件的名称 option
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
Vue 实现列表动态添加和删除的两种方法小结
下面将介绍两种方式实现动态添加和删除列表 1.不使用组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - vue实现列表增加和删除</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script&g
-
vue data引入本地图片的两种方式小结
我就废话不多说了,大家直接看吧! 第一种 <template> <img :src="imgsrc"> </template> <script> export default { data () { return { imgsrc: require('../../images/ICON-electronicbilling.png') } } } </script> 第二种 <template> <img :s
-
python 获取剪切板内容的两种方法
第一种 # -*- coding: utf-8 -*- # @Time : 2020/3/16 21:26 # @File : get_text_from_cupboard_13.py # @Author: Hero Liu # python读取剪切板内容 import win32clipboard as w import win32con def get_text(): w.OpenClipboard() d = w.GetClipboardData(win32con.CF_TEXT) w.C
-
Spring MVC获取HTTP请求头的两种方式小结
1 前言 请求是任何Web服务要关注的对象,而请求头也是其中非常重要的信息.本文将通过代码讲解如何在Spring MVC项目中获取请求头的内容.主要通过两种方式获取: (1)通过注解@RequestHeader获取,需要在Controller中显式获取: (2)通过RequestContextHolder获取,可以任何地方获取. 接下来通过代码讲解. 2 通过注解@RequestHeader获取 需要在Controller中显示使用@RequestHeader. 2.1 获取某个请求头 只获取其
随机推荐
- python使用pyqt写带界面工具的示例代码
- vue组件如何被其他项目引用
- Java的Struts框架中<results>标签的使用方法
- PHP下使用CURL方式POST数据至API接口的代码
- asp源码打包成xml的工具
- 设置MySQL中的数据类型来优化运行速度的实例
- Android开发实现Gallery画廊效果的方法
- 细数MySQL中SQL语句的分类
- Bootstrap复选框和单选按钮美化插件(推荐)
- C#方法的总结详解
- jquery利用json实现页面之间传值的实例解析
- Linux 怎么实现添加FTP用户并设置权限的方法
- java设计模式之装饰模式详细介绍
- jquery dialog获取焦点的方法
- 详解Java的Hibernate框架中的set映射集与SortedSet映射
- Android发送GET与POST请求的DEMO详解
- Android编程实现仿心跳动画效果的方法
- Android中实现密码的隐藏和显示的示例
- Spring Boot集成Sorl搜索客户端的实现代码
- github上的java项目怎么运行(面向小白)

