Vue 项目运行完成后自动打开浏览器的方法汇总
目录
- 方法一:package.json(适用于vue3)
- 方法二:vue.config.js
- 方法三:插件+webpack
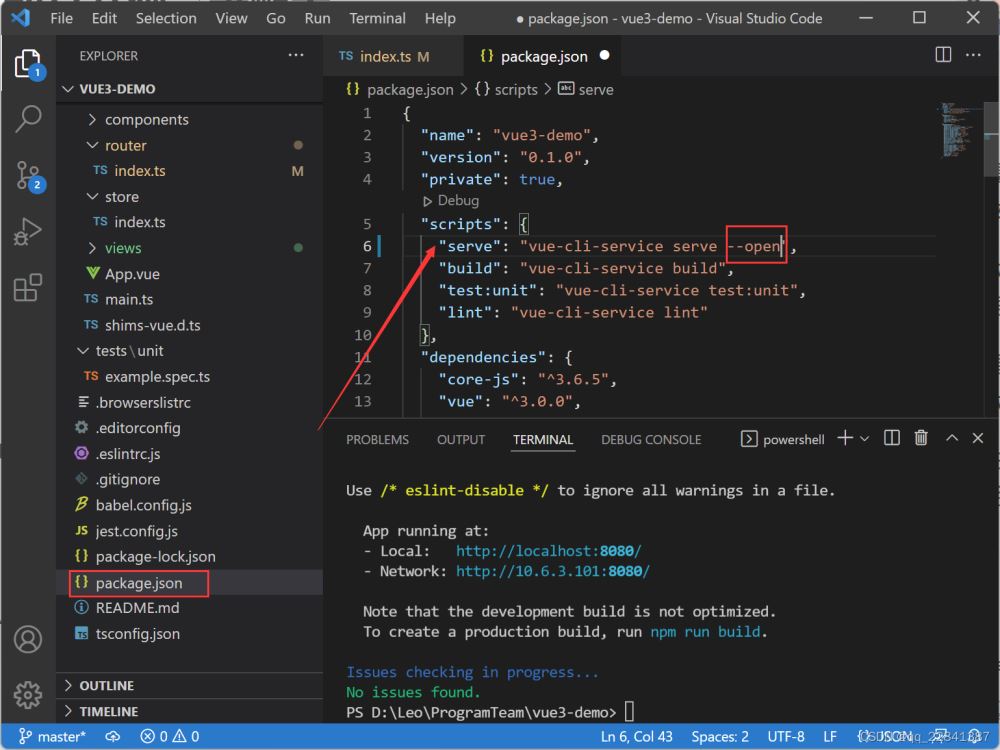
方法一:package.json(适用于vue3)
在文件中找到scripts–serve,在后面添加
--open

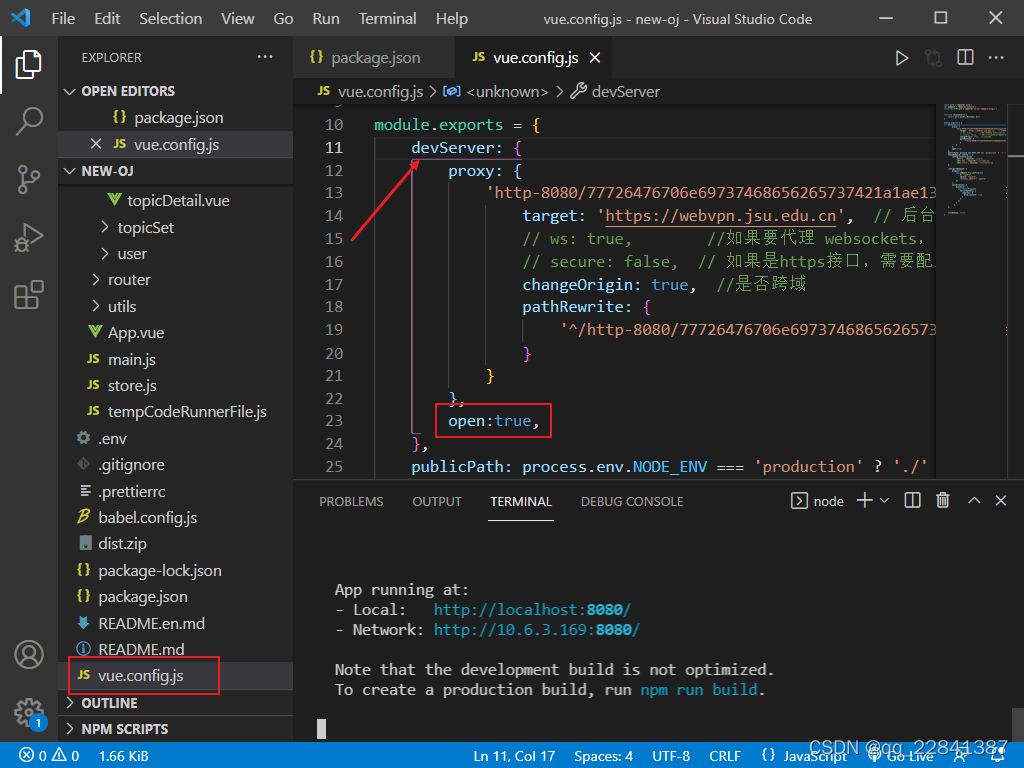
方法二:vue.config.js
该方法适用于 有vue.config.js的项目
找到vue.config.js文件,找到devServer,添加下面代码
open : true

方法三:插件+webpack
该方法存在局限性,仅适用于当前只运行一个项目
因为会默认打开
8080端口的项目(其实按道理来说是可以做到动态的,因为vue在检测到8080端口被占用后会自增一)
在
config--->index.js下面对port的定义应该是可被更改的port: 8080 // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
所以我尝试了
new OpenBrowserPlugin({url: `http://localhost:${process.env.PORT || config.dev.port}/`})
和
new OpenBrowserPlugin({url: `http://localhost:${PORT || config.dev.port}/`}但是都没有效果,挖个坑在这里吧!!!
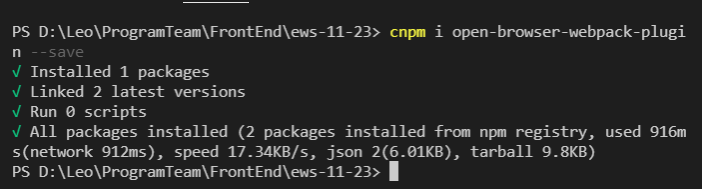
输入下方指令安装插件
cnpm i open-browser-webpack-plugin --save

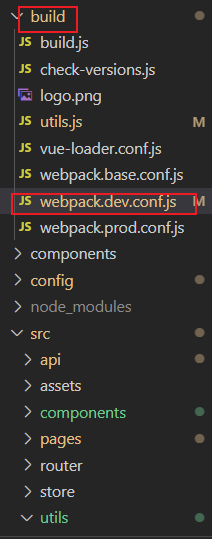
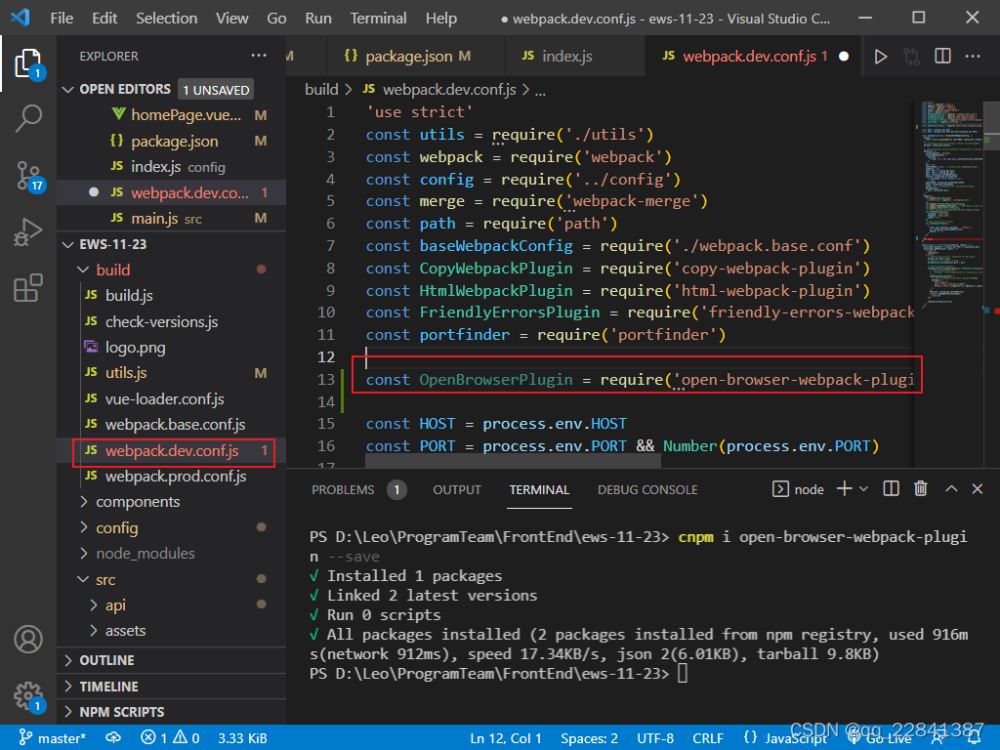
找到项目 中的 build—>webpack.dev.conf.js

在上方先定义一个变量
const OpenBrowserPlugin = require(‘open-browser-webpack-plugin')

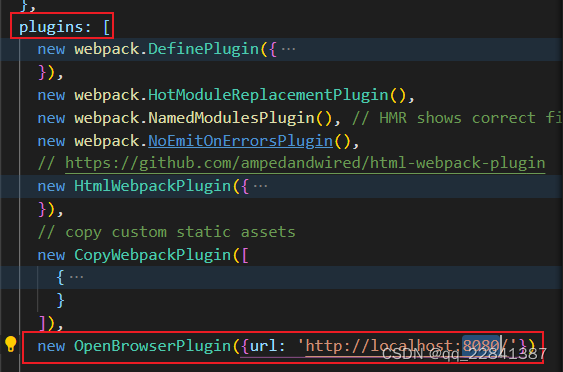
再找到plugins
new OpenBrowserPlugin({ url: ‘http://localhost:8088/' })

到此这篇关于Vue 项目运行完成后自动打开浏览器的方法汇总的文章就介绍到这了,更多相关Vue 项目自动打开浏览器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

