.Net Core3 用Windows 桌面应用开发Asp.Net Core网站
前言
曾经在开发 Asp.Net 网站时就在想,为什么一定要把网站挂到 IIS 上?网站项目的 Main 函数哪儿去了?后来才知道这个 Main 函数在 w3wp.exe 里,这也是 IIS 的主进程。Asp.Net 网站的命门被 IIS 捏着,我无力改变。有时需要临时搭建一个简单的 Web 服务器,去网上一通度娘,发现了MyWebServer、HFS (HTTP File Server) 等简单实用的 Web 服务器,而且它们还是桌面应用。我就在想,什么时候能用 .Net 来开发一个桌面 Web 服务器。直到 .Net Core 3.0 诞生 ㄟ(≧◇≦)ㄏ
Asp.Net Core 网站本质上是一个控制台程序,使用 Microsoft.NET.Sdk.Web SDK 进行开发。Windows桌面应用是 .Net Core 3.0 新增的开发方式,使用Microsoft.NET.Sdk.WindowsDesktop SDK 开发。本来一个项目只能使用一个SDK,再加上这两种应用的特殊性,用 Microsoft.NET.Sdk 基础 SDK(控制台应用的SDK)自行使用 Nuget 引入相关包来开发会导致各种问题。曾经试过网站应用,编译后会导致Razor引擎异常,无法正常渲染视图。但自从 Asp.Net Core 网站脱离 IIS 可以自寄宿运行,.Net Core 支持 Windows 桌面应用开发,我就梦想能把 Asp.Net Core 应用托管到 Windows 桌面程序。C/C++ 曾经的天下,大 .Net 也想分杯羹。
经过一段时间的摸索,梦想终于实现了。在此记录随笔纪念,同时也分享给广大园友。
正文
废话不多说,先说明如何运行项目。首先下载项目源代码,注意是 NetCore_3.0 分支,地址:https://github.com/CoreDX9/IdentityServerDemo
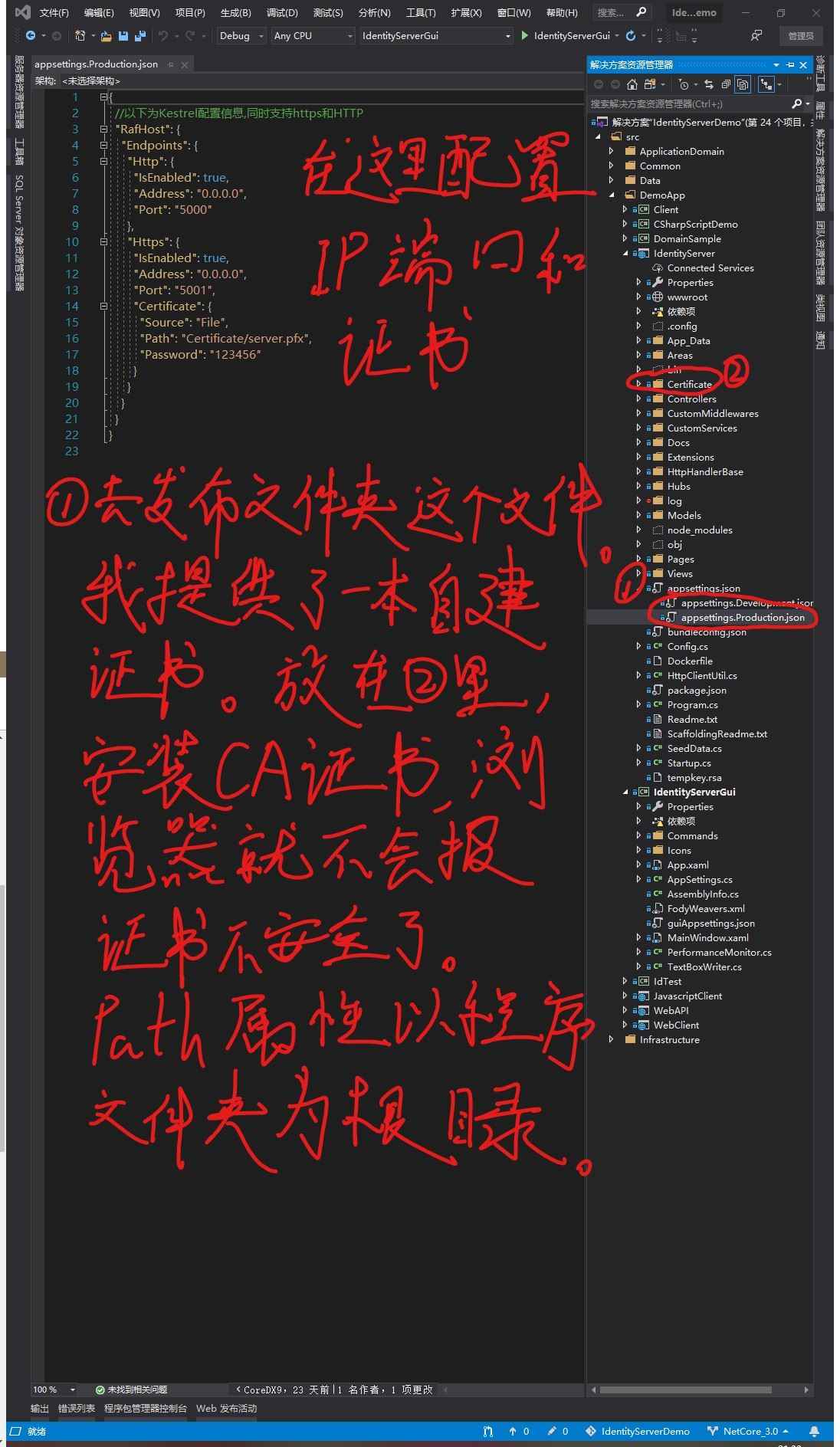
确认VS 2019 16.4.0 以上版本,安装 .Net Core 3.1 SDK。打开解决方案,卸载如图所示的项目,避免生成失败,都是些暂时没用的东西。

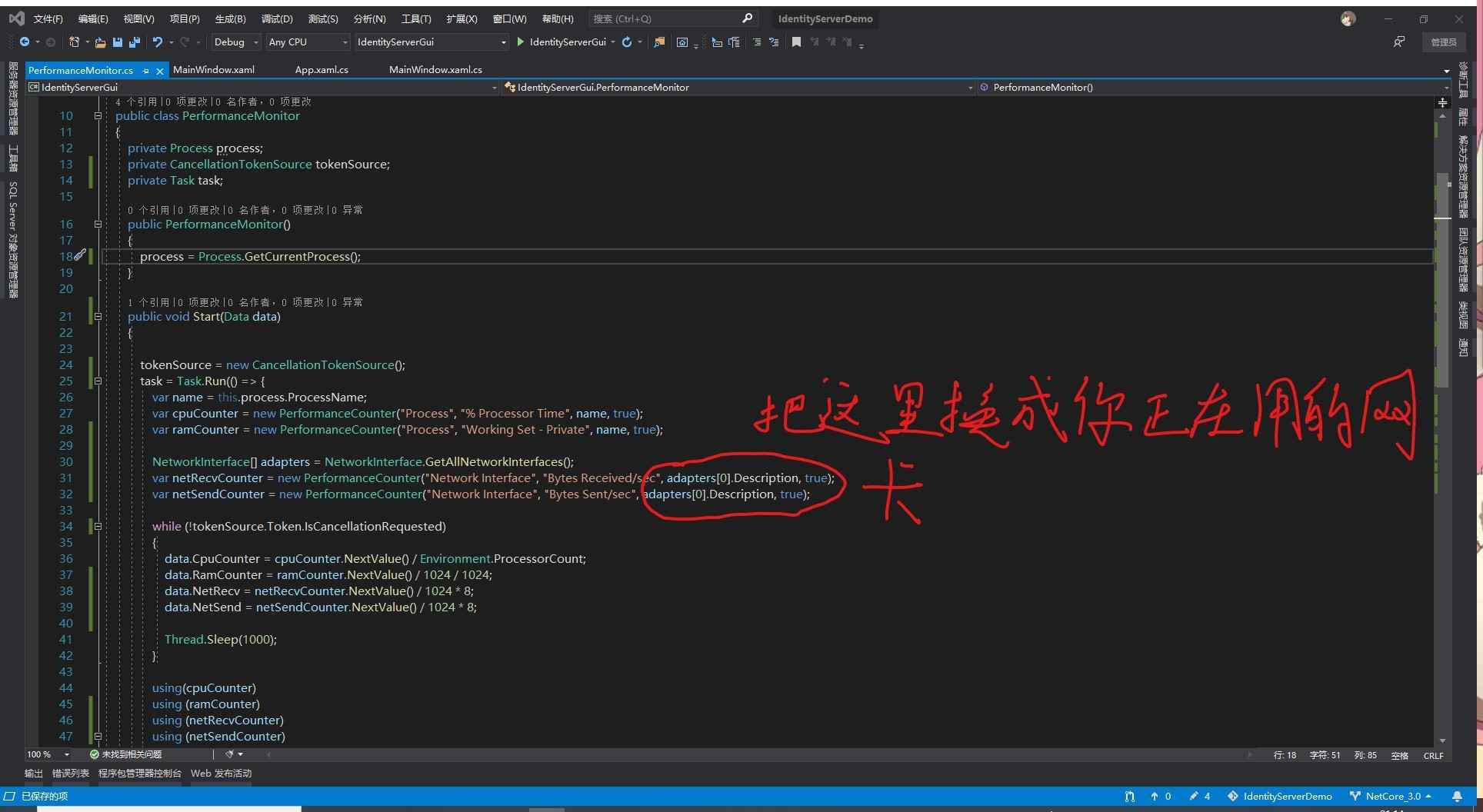
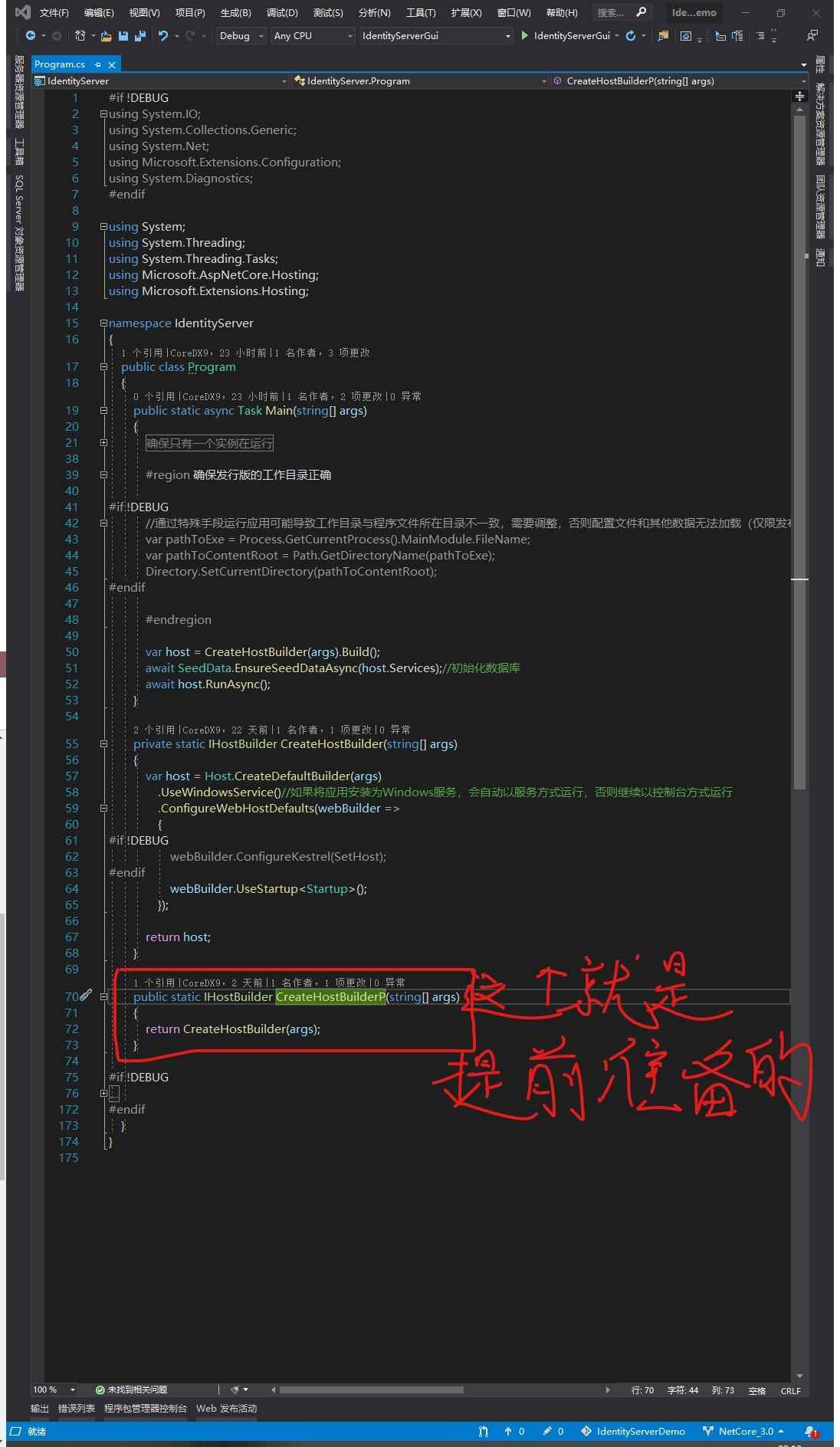
修改代码,具体如图所示:

还原解决方案的 Nuget 包,还原 IdentityServer 的 npm 包。在 IdentityServer 和 IdentityServerGui 上右键,选择发布, 其中 IdentityServer 使用FolderProfileRelease 配置进行发布。如果没有问题的话稍等片刻发布成功,到解决方案根目录找到.publish 文件夹,进去把 IdentityServerGui\release 文件夹中的所有东西复制粘贴到IdentityServer\release 文件夹中,途中如果存在重名文件,请忽略大小时间都相同的文件,其他文件尽量选最新或最大的,除非你清楚哪个是你要的。推荐在 Win 10 下操作,或者用其他更智能的文件拷贝软件。

到此,所有准备工作已经完成,进去找到 IdentityServerGui.exe 双击运行即可。
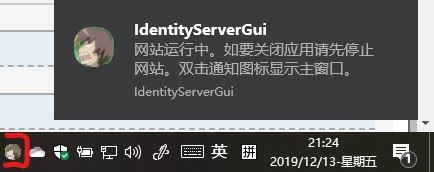
效果预览


原理讲解
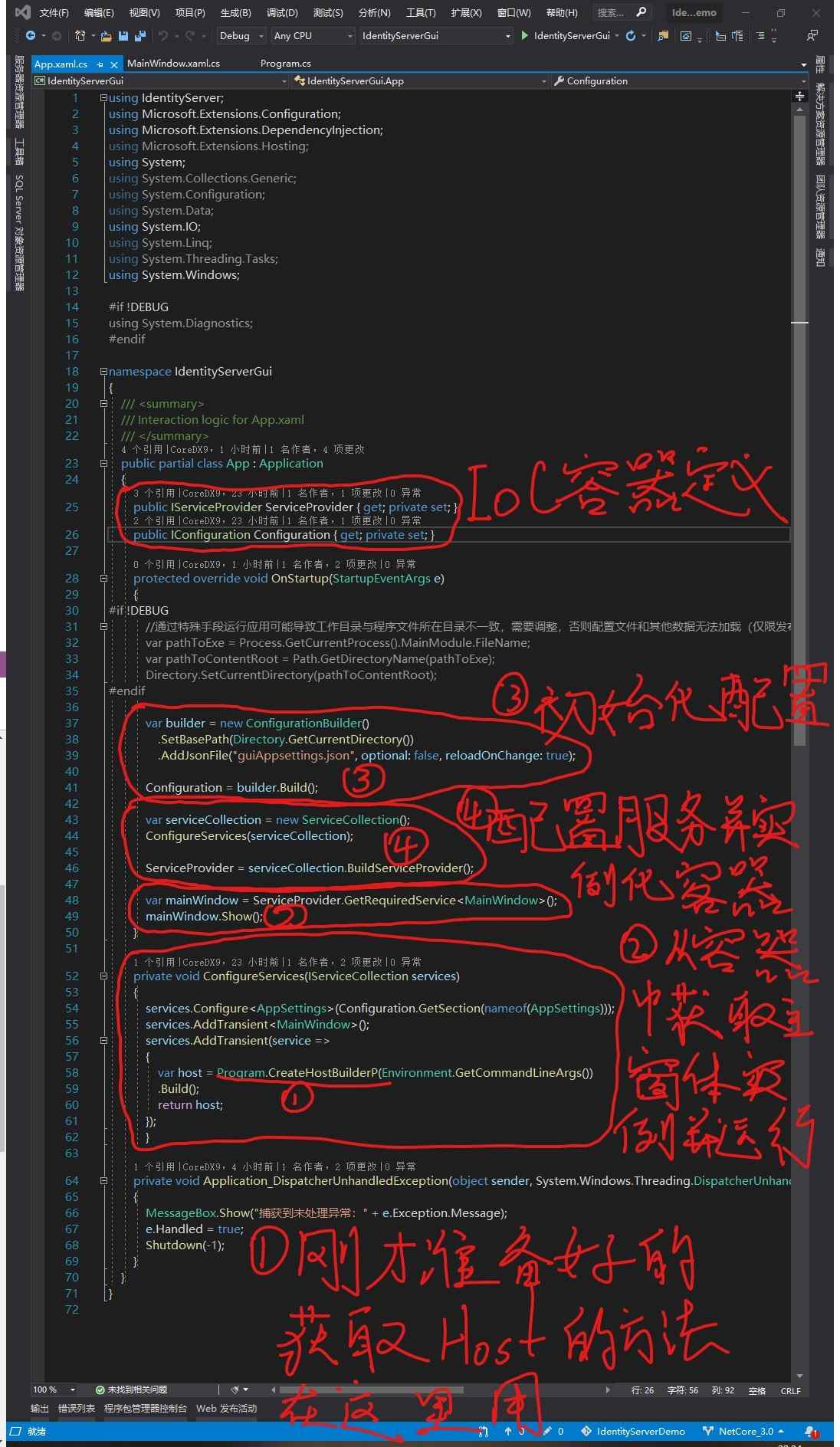
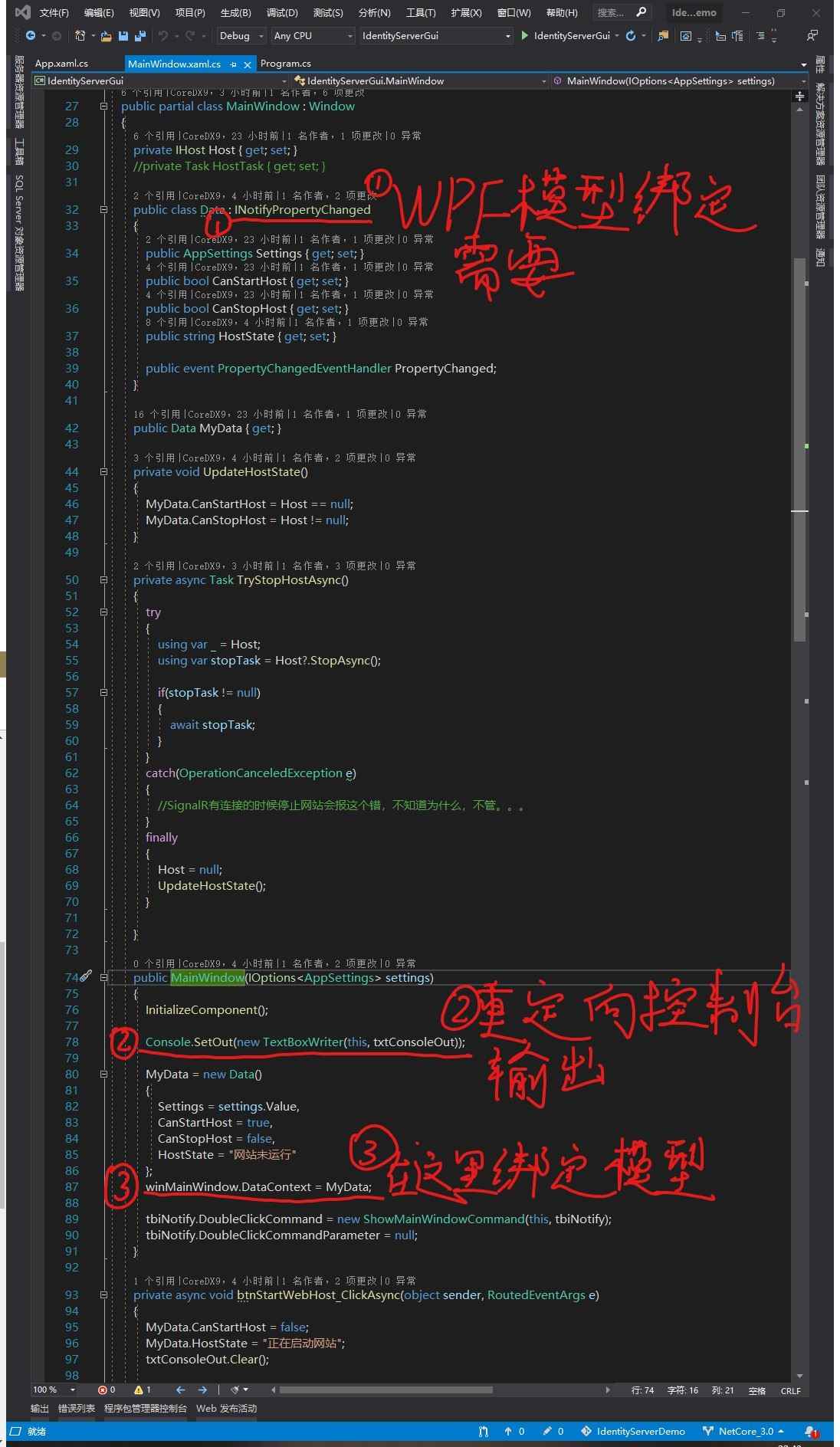
桌面程序是一个 WPF 程序,本来是想简单点用 Winform 来做的,结果 Winform 没有设计器 (╯‵□′)╯︵┻━┻ 搞得我还现研究 WPF 怎么玩。关键在于, Asp.Net Core 网站实际上就是一个标准的 .Net 程序集,可以当作类库来引用,这里搞清楚以后剩下的事就水到渠成了。在 WPF 项目的依赖项中添加引用 Asp.Net Core 网站项目,using 命名空间,调用在 Asp.Net Core 项目中准备好的公共方法获取 IHost 接口对象,启动就行。要注意 ContentRootPath 对不对,不然 css、js 会404。
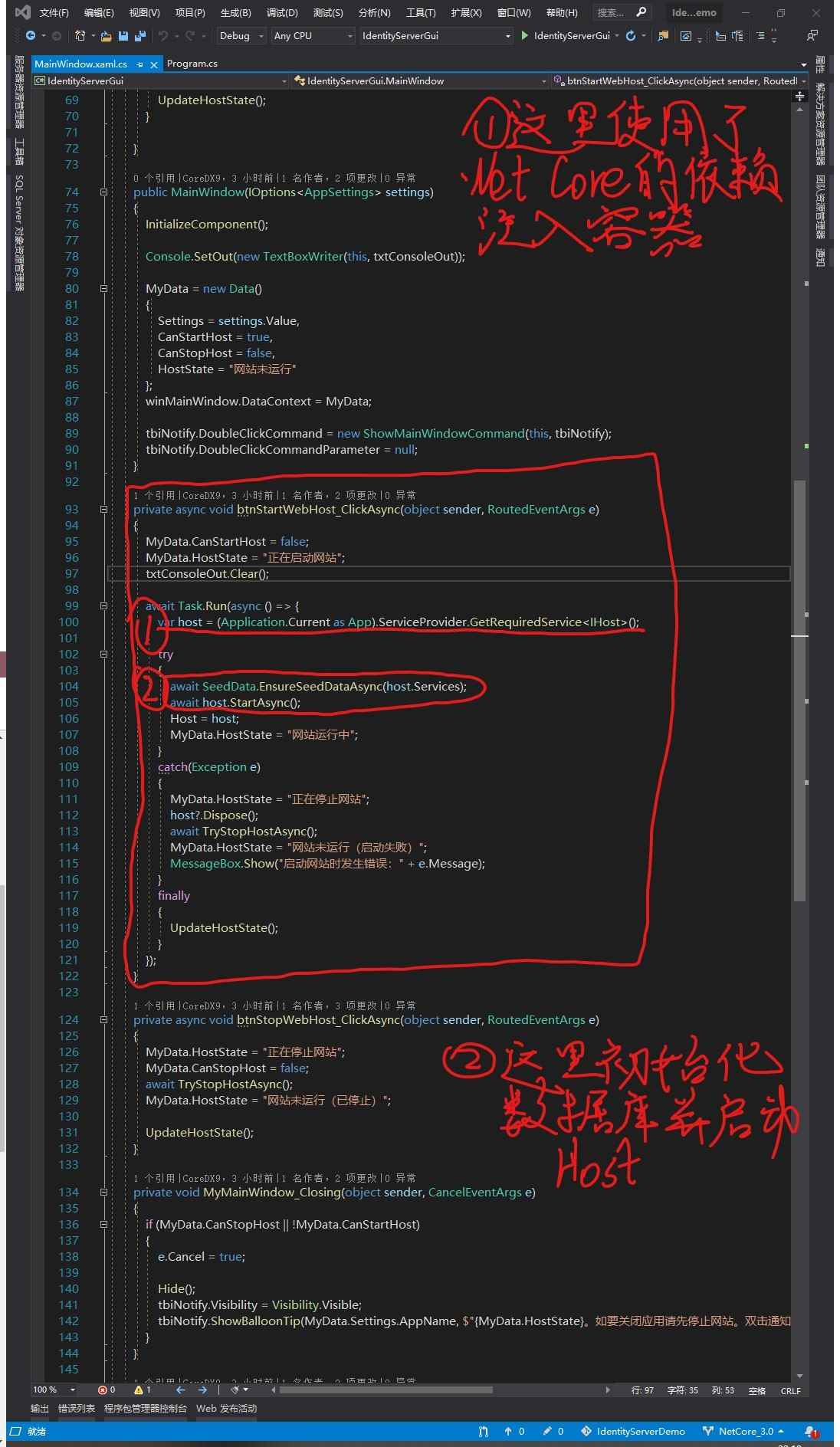
嗯,原理就是这么简单。。。来几张截图说明下关键部分吧 o(*////▽////*)q



一些注意点:
1、在网站运行中关闭主窗口会最小化到系统托盘图标,双击图标恢复窗口。网站未运行时就是正常退出程序。
2、发布的网站实际上也可以单独运行,双击 IdentityServer.exe 就行。
3、关于Https配置,具体见下图。
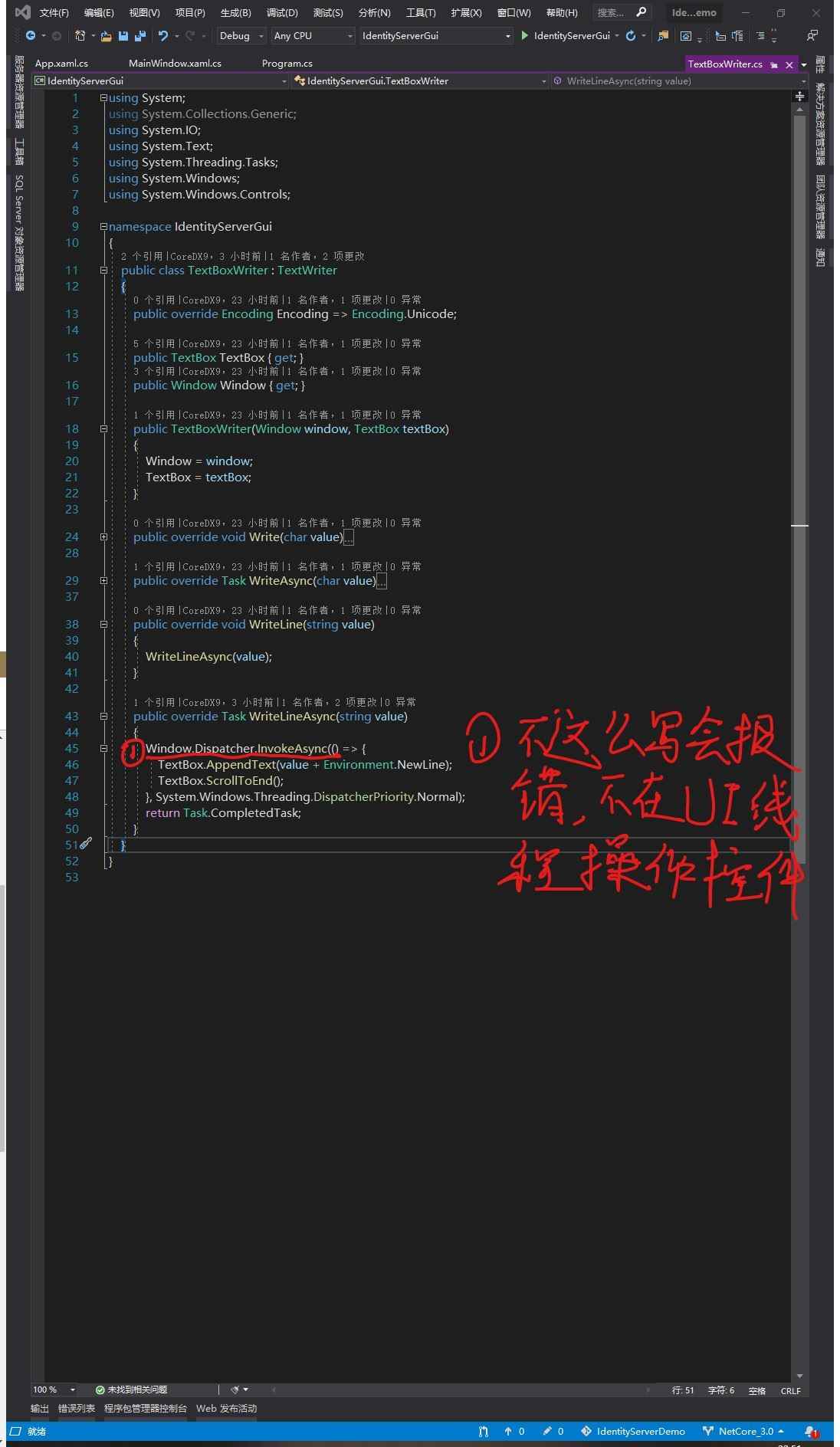
4、关于网站日志信息,重定向输出流,具体看图。
5、WPF 模型绑定需要实现的 INotifyPropertyChanged 接口代码由PropertyChanged.Fody 在编译时注入。
6、注意跨线程调用UI控件的问题。




更新(2020-1-10):
请同时克隆 github 项目https://github.com/CoreDX9/Harmonic/tree/dev,在 IdentityServer 项目的依赖项中将Harmonic(Harmonic.csproj )项目引用指向您下载的位置,否则会导致编译失败。
本文地址:https://www.cnblogs.com/coredx/p/12031514.html
完整源代码:Github
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

