PyQt5 关于Qt Designer的初步应用和打包过程详解
目录
- Qt Designer的介绍
- 1. 缘由
- 2. 搭建
- 2.1. 安装
- 2.2. 打开
- 2.3. 设计
- 2.4. 转换
- 3. 效果
- 3.1. 引用
- 3.2. 启动
- 3.3. 打包
- 3.4. 触发
Qt Designer的介绍
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成。Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。Qt Designer生成的.ui文件(实质上是XML格式的文件)也可以通过pyuic5工具转换成.py文件。 Qt Designer随PyQt5-tools包一起安装,其安装路径在 “Python安装路径\Lib\site-packages\pyqt5-tools”下。若要启动Qt Designer可以直接到上述目录下,双击designer.exe打开Qt Designer;或将上述路径加入环境变量,在命令行输入designer打开;或在PyCharm中将其配置为外部工具打开。下面以PyCharm为例,讲述PyCharm中Qt Designer的配置方法。
机器人开发之路总会有很多的艰难险阻,但虽然辛苦,还是选择了那种滚烫的人生。很幸运,获得了机器人开发领域优质创作者身份认证。征途漫漫,惟有奋斗,共勉!
1. 缘由
开发过程中,难免需要自己手动开发一些交互工具简单的如自动化脚本复杂一点的呢就是带界面交互的应用软件了
QT呢就是一款很受欢迎的图形用户界面应用程序开发框架只宠Python的搬运工,就需要Python和Qt库融合的工具,它就是 PyQt5
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成其实现了视图和逻辑的分离,从而实现了开发的便捷
2. 搭建
2.1. 安装
若未安装pyqt5,则需先安装:
$ pip3 install pyqt5
然后安装常用工具:
$ pip3 install pyqt5-tools pyinstaller
pyqt5和pyinstaller有版本对应关系,推荐同时期安装,如果版本偏差,会导致pyinstaller打包一直失败。
2.2. 打开
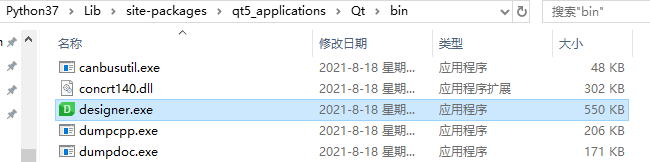
找到 Qt Designer 应用程序启动文件,这边的地址是对应Python目录下的 \Lib\site-packages\qt5_applications\Qt\bin\designer.exe

可以添加桌面快捷方式方便后续打开
打开 designer.exe

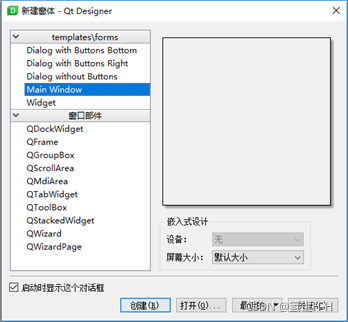
创建新的Form给出了5个模板,但实际上只有3种不同类型的模板,分别是Dialog、Main Window和Widget
- Main Window 主界面
一个窗口是父/子的顶部,通常显示标题栏和边框。底层窗口系统(Windows、KDE、GNOME等)将为窗口提供策略,如标题栏/边框样式、布局和焦点等。
- Widget 小部件
屏幕上的一个矩形区域,用于显示和用户交互,包括按钮、滑块、视图、对话框和窗口等。所有窗口小部件将在屏幕上显示某些内容,许多窗口小部件也将接受来自键盘或鼠标的用户输入。
- Dialog 对话框
通常是临时的,可以设置不同的标题栏外观,主要用于通知或收集输入窗口,并且底部或右侧通常具有OK、Cancel等按钮。
这里选择创建一个Main Window

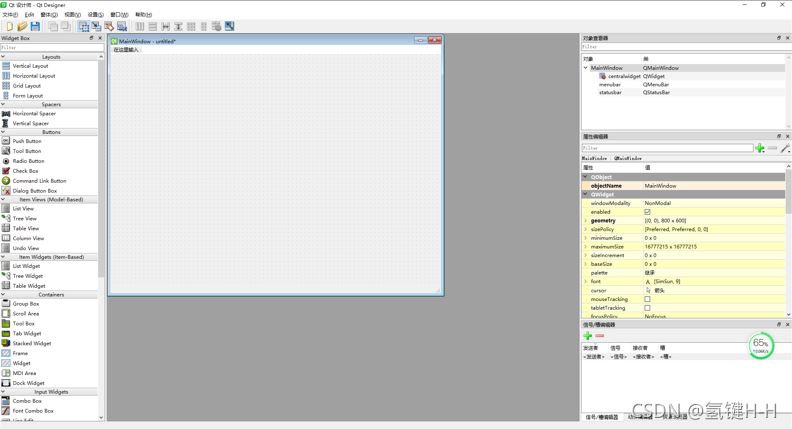
在QT Designer界面里分为5个区域,正中间区域是软件设计的界面,左右两侧是功能区域,功能区域的说明如下:
- Widget Box:控件区,软件的功能控件都在此区域生成,可以拉拽控件到模板上实现可视化软件设计。
- 对象查看器:软件的目录结构,显示模板中所有控件的类型,能帮助设计者快速找到控件。
- 属性编辑器:控件属性区,主要修改控件的属性。
- 信号/槽编辑器:对象间的通信机制。如单击按钮(信号 Signal)时候所触发的事件(槽 Slot)。
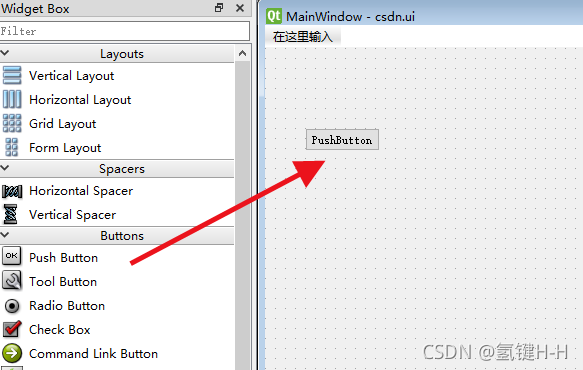
2.3. 设计
拉拽个按钮控件,并保存为csdn.ui

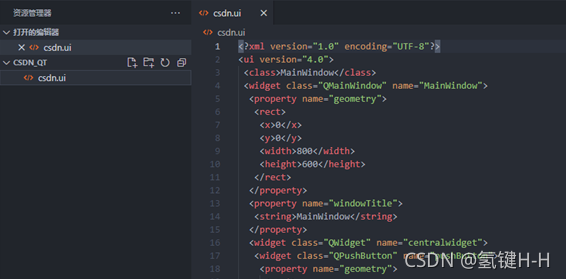
2.4. 转换
打开刚刚保存的ui文件,可以发现其实也就是XML文件

现在需要通过工具转换成py文件
$ pyuic5 源文件.ui -o 目标文件.py
即:
$ pyuic5 .\csdn.ui -o .\csdn.py
推荐作为py脚本,方便后续或批量转换

3. 效果
3.1. 引用
创建一个逻辑文件logic.py
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from csdn import Ui_MainWindow
class MyWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
myWin = MyWindow()
myWin.show()
sys.exit(app.exec_())
通过上述代码,继承了Ui_MainWindow类,使用其构造方法构造主窗口并定义了程序的入口,通过创建QApplication对象来创建Qt窗口
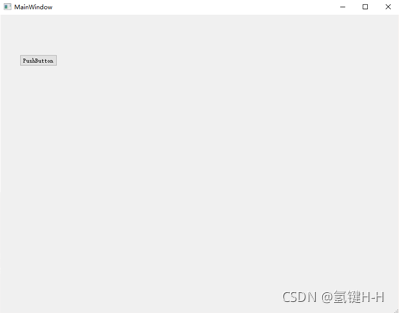
3.2. 启动
启动logic.py文件

3.3. 打包
可以通过pyinstaller进行打包
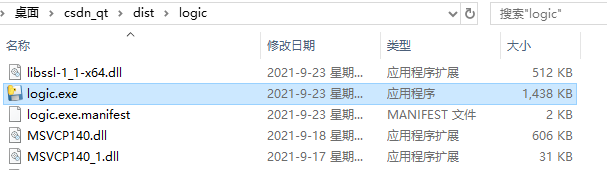
普通
$ pyinstaller -w logic.py
在dist文件夹内生成工程文件夹 logic,寻找logic.exe文件启动

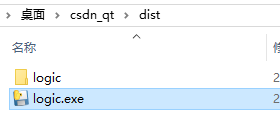
整合
$ pyinstaller -F -w logic.py
在dist文件夹内生成logic.exe整合文件,点击启动(启动较久)

配置信息在执行以上两种打包时候,会产生.spec配置文件,可以通过调整配置文件执行打包
$ pyinstaller logic.spec
3.4. 触发
使用connect()方法将信号与槽函数绑定在一起当信号发射时,连接槽函数将会自动执行
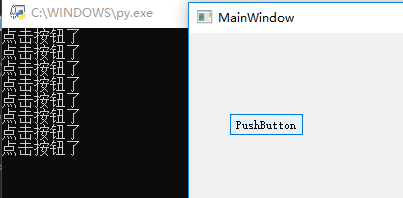
如把点击pushButton按钮作为一个信号
class MyWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.setupUi(self)
# 将pushButton信号与槽函数touch_button绑定
self.pushButton.clicked.connect(self.touch_button)
def touch_button(self):
print('点击按钮了')
此时点击按钮,可看到终端显示提示了

到此这篇关于PyQt5 关于Qt Designer的初步应用和打包的文章就介绍到这了,更多相关Qt Designer应用打包内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

