关于node编写文件上传的接口的坑及解决
目录
- node编写文件上传接口的坑
- 在app.js引入,进行路由
- node(express)图片上传接口写法
- 需要
- 步骤和代码
node编写文件上传接口的坑
今天没事在写node的接口时候用到文件上传的接口给前端,不知道用中间件好一点,然后就找度娘,网上都是koa-body中间件,但是那个自己测试老是接收不到传过来的文件file的值,然后换另一种就是koa-multer 完美解决。
首先是在这里插入代码片npm i koa-multer
在app.js引入,进行路由
控制器代码:

路由代码


然后就完美解决
node(express)图片上传接口写法
作为一名接口调用师,今天我们来用node写一个图片上传的接口。。。
需要
node-express框架
const multer = require('multer');
const fs = require('fs')
const path = require('path')
需要的三个模块,一个是文件上传的接口一个是文件读取的模块,一个是路径设置的模块。
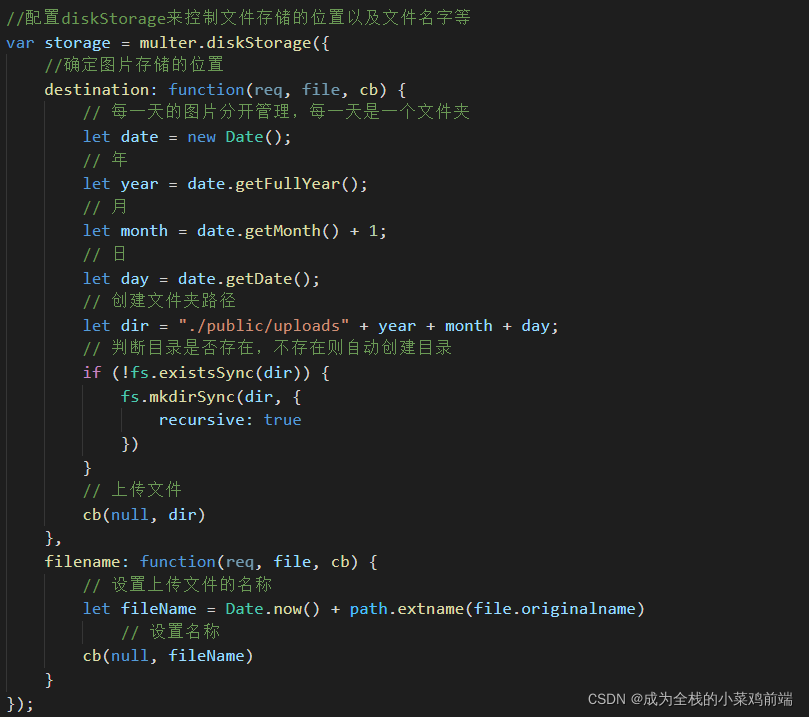
步骤和代码
完整代码
const multer = require('multer');
const fs = require('fs')
const path = require('path')
module.exports = (app) => {
let upload = multer({ dest: 'uploads/' })
app.post('/img', upload.single('test'), function(req, res, next) {
//读取文件路径(uploads/文件夹下面的新建的图片地址)
console.log(req.file);
fs.readFile(req.file.path, (err, data) => {
//如果读取失败
if (err) { return res.send('上传失败') }
//如果读取成功
//声明图片名字为时间戳和随机数拼接成的,尽量确保唯一性
let time = Date.now() + parseInt(Math.random() * 999) + parseInt(Math.random() * 2222);
//拓展名
let extname = req.file.mimetype.split('/')[1]
//拼接成图片名
let keepname = time + '.' + extname
//三个参数
//1.图片的绝对路径
//2.写入的内容
//3.回调函数
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('写入失败') }
res.send({ err: 0, msg: '上传ok', data: '/public/img/' + keepname })
});
});
});
}
代码分解
fs.readFile(req.file.path, (err, data)=>{
if(err){res.send('读取失败')}
})
//一个是读取部分一个是写入部分,主要就这两部分。
fs.writeFile(path.join(__basename, '/public/img/' + keepname), data, (err) => {
if (err) { return res.send('写入失败') }
如果有和我一样在学习的入门小伙伴,希望你知道在自己的入口文件里面在中间件写完后使用这两段代码,懂得都懂
//head
let express =require('express')
let router =require('/your router path')
const app =express()
...
//main
router(app)
//other
app.use((req, res) => {
res.status(404).send('没有找到资源')
})
app.listen(8080)
大概这个意思了。以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

