使用微信小程序显示用户当前地理位置的详细代码
目录
- 前言
- wx.getLocation
- 腾讯位置服务
- 总结
前言
在微信小程序的开发中不可避免的会遇到需要显示用户地理位置的操作,本文将简单介绍如何在微信小程序中显示用户当前的地理位置。
wx.getLocation
通过wx.getLocation我们得到用户的经纬度位置。
使用wx.getLocation之前需要简单的配置一下。因为获取用户地理位置的操作需要用户同意,所以我们在app.json文件里面加上配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
如下图:

之后参考官方文档使用:
// 获取用户地理位置
const res = await wx.getLocation({
type: "wgs84",
})
console.log('地理位置', res)

输出值为:

其中latitude是纬度,longitude是经度。
到这里我们的第一步已经完成了。
腾讯位置服务
第二步就是如何将经纬度转化为地区位置了,我使用了腾讯的位置服务
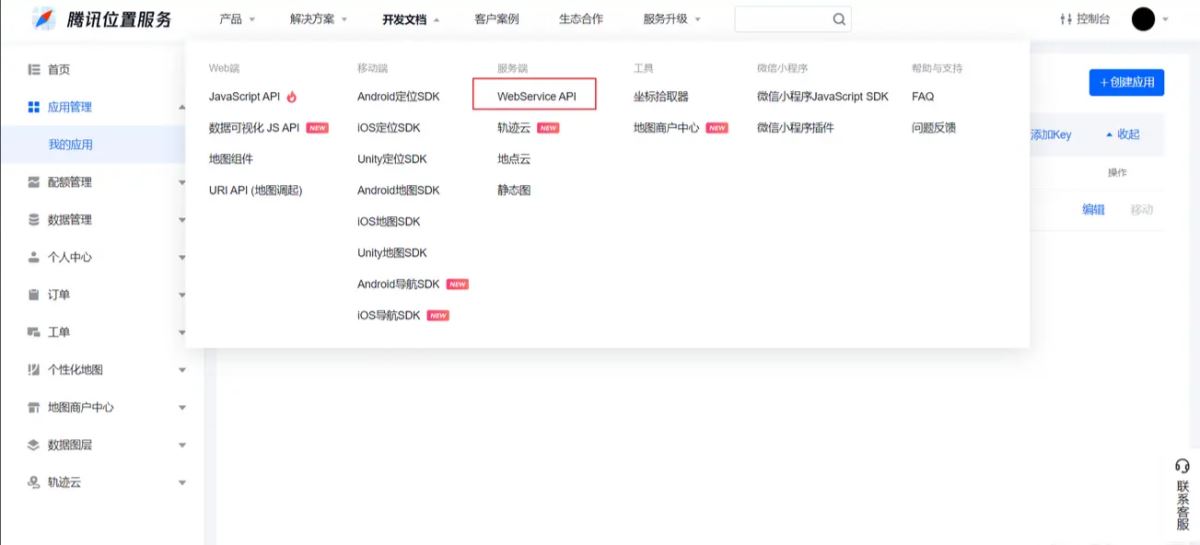
根据个人情况登录或者注册,然后再点击以下位置创建应用

然后点击文档里的以下位置

选择逆地址解析

然后根据文档编写代码
var self = this
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
method: 'GET',
data: {
location: `${res.latitude},${res.longitude}`,
key: '你自己的key'
},
success: (res) => {
console.log('地址', res);
}
})
返回值如下:

之后就可以把拿到的值随意使用啦
总结
显示当前用户的地理位置其实还挺简单的,总共两步,第一步:拿到经纬度,第二步:根据经纬度获取地名。 通过小程序的apiwx.getLocation获取经纬度,然后通过腾讯的位置服务获得地名。
到此这篇关于使用微信小程序显示用户当前地理位置的详细代码的文章就介绍到这了,更多相关小程序显示地理位置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序--获取用户地理位置名称(无须用户授权)的方法
在本文 微信小程序--获取用户地理位置名称(无须用户授权) 之前需要先看看 微信小程序-获取用户session_key,openid,unionid - 后端为nodejs 代码封装是在上文添加的. 准备 1.在http://lbs.qq.com/网站申请key 2.在微信小程序后台把apis.map.qq.com添加进request合法域名 效果 添加封装 /** * 发起网络请求 * @param {string} url * @param {object} params * @return
-
微信小程序 获取当前地理位置和经纬度实例代码
微信小程序实例-获取当前的地理位置.经纬度 微信小程序官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html JS代码 //index.js //获取应用实例 var app = getApp() Page({ data: { motto: '示例小程序-获取当前地理位.速度', userInfo: {}, hasLocation:false, location:{} }, //事件处理函数 bindViewTap: fu
-
微信小程序获取地理位置及经纬度授权代码实例
这篇文章主要介绍了微信小程序获取地理位置及经纬度授权代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 微信小程序获取地理位置授权,首先需要在app.json中添加配置: "permission": { "scope.userLocation": { "desc": "请确认授权" } } 获取经纬度:如果手机未开启位置信息,那么授权成功后在wx.getLocation(
-
使用微信小程序显示用户当前地理位置的详细代码
目录 前言 wx.getLocation 腾讯位置服务 总结 前言 在微信小程序的开发中不可避免的会遇到需要显示用户地理位置的操作,本文将简单介绍如何在微信小程序中显示用户当前的地理位置. wx.getLocation 通过wx.getLocation我们得到用户的经纬度位置. 使用wx.getLocation之前需要简单的配置一下.因为获取用户地理位置的操作需要用户同意,所以我们在app.json文件里面加上配置: "permission": { "scope.userLo
-
微信小程序自定义用户登录弹窗
本文实例为大家分享了微信小程序自定义用户登录弹窗的具体代码,供大家参考,具体内容如下 view <button class="btn" bindtap="powerDrawer" data-statu="open">立即进入</button> <!--mask:弹出框--> <view class="drawer_screen" bindtap="powerDrawer&
-
微信小程序记录用户移动轨迹的实战记录
目录 添加配置 json配置 视图层配置 逻辑层配置 开启定位追踪 开始记录 确定起始坐标 监听位置变化信息 按照规则收集定位点信息 活动轨迹渲染 结束轨迹跟踪 总结 这篇文章是对微信小程序在关闭的情况下依然可以获取定位信息的方法简介 主要步骤 1.添加配置 2.开启定位追踪 3.开始记录 添加配置 json配置 注:此配置在基础库2.8之后开始支持 小程序基础库分配占比 "requiredBackgroundModes": ["location"], "
-
微信小程序获取用户openId的实现方法
微信小程序获取用户openId的实现方法 前端: wx.login({ success: function (res) { res.code }) 获取到code后,传到后台, 然后请求微信接口 https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code 把参数替换为自己的参数,这个接口就直接返回openId了
-
Thinkphp5微信小程序获取用户信息接口的实例详解
Thinkphp5微信小程序获取用户信息接口的实例详解 首先在官网下载示例代码, 选php的, 这里有个坑 官方的php文件,编码是UTF-8+的, 所以要把文件改为UTF-8 然后在Thinkphp5 extend文件夹下建立Wxxcx命名空间,把官方的几个类文件放进去(这里要注意文件夹名, 命名空间名, 类名的, 大小写,一定要一样,官方的文件名和类名大小写不一样) 然后是自己的thinkphp接口代码: <?php /** * Created by PhpStorm. * User: le
-
微信小程序显示下拉列表功能【附源码下载】
本文实例讲述了微信小程序显示下拉列表功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 app.json文件: { "pages":[ "views/views", "views/navigators/navigator1/navigator1", "views/navigators/navigator2/navigator2", "views/navigators/navigator3/naviga
-
详解微信小程序-获取用户session_key,openid,unionid - 后端为nodejs
微信小程序-获取用户session_key,openid,unionid - 后端为nodejs8.0+ 步骤: 1.通过wx.login接口获取code既jscode,传递到后端: 2.后端请求 https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code 地址,就能获取到openid和unionid. 小程序接
-
微信小程序显示倒计时功能示例【测试可用】
本文实例讲述了微信小程序显示倒计时功能.分享给大家供大家参考,具体如下: 微信小程序中显示倒计时: index.wxml: <view class='countdown'>剩:<text style='color:#6B4EFD'> {{countDownDay}} </text> 天 <text style='color:#6B4EFD'>{{countDownHour}} </text> <text style='color:#6B4E
-
微信小程序获取用户信息的两种方法wx.getUserInfo与open-data实例分析
本文实例讲述了微信小程序获取用户信息的两种方法wx.getUserInfo与open-data.分享给大家供大家参考,具体如下: 在此之前,小程序获取微信的头像,昵称之类的用户信息,我用的都是wx.getUserInfo,例如: onLoad: function (options) { var that = this; //获取用户信息 wx.getUserInfo({ success: function (res) { console.log(res); that.data.userInfo
随机推荐
- 秒杀系统Web层设计的实现方法
- 一段巧妙的css debug代码
- 拒绝黑客之网络安全三部曲
- 批处理BAT实现正弦曲线和抛物线代码
- 批处理制作二维码生成器
- BootStrap中Table分页插件使用详解
- Asp.net core WebApi 使用Swagger生成帮助页实例
- C# 站点IP访问频率限制 针对单个站点的实现方法
- 深入浅析C语言中堆栈和队列
- Python使用metaclass实现Singleton模式的方法
- 用Java集合中的Collections.sort方法如何对list排序(两种方法)
- 有关div页面拖动、缩放、关闭、遮罩效果代码
- ASP.NET XmlHttp跨域访问实现代码
- 快速解决C# android base-64 字符数组的无效长度问题
- 原生JS上传大文件显示进度条 php上传文件代码
- JS实现为动态添加的元素增加事件功能示例【基于事件委托】
- Spring Cloud 负载均衡器 Ribbon原理及实现
- 基于Bootstrap下拉框插件bootstrap-select使用方法详解
- socket io与vue-cli的结合使用的示例代码
- Android使用Handler实现倒计时功能

