基于Fiddler实现修改接口返回数据进行测试
方法介绍与比对
在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性能(专项)测试的其中一种。
通过Fiddler我们可以有好几种方法修改返回结果:
第一种:在Fiddler底部的黑色命令行显示区域通过bpu url的形式按回车之后进行拦截,通过手机app访问指定接口,拦截到后可以选择response文件后通过拦截;
第二种:在AutoRespnder里Add Rule,然后在Rule Editor里设置response的内容;
第三种:在Rules设置中选择Automatic Breakpoints中的After Responses进行拦截。
第一种不能自定义创建response,只能通过选择文件的形式来指定response。第三种对所有请求进行拦截,太粗太泛。所以实际测试拦截请求中,最灵活、功能最强的是第二种。
详细步骤
以下是第二种拦截方法抓改发包的全过程:
1. 抓包,找到要拦截的请求,然后在AutoResponder中Add Rule:

2. 在Rule Editor中的第二栏选择“Create New Response...”:

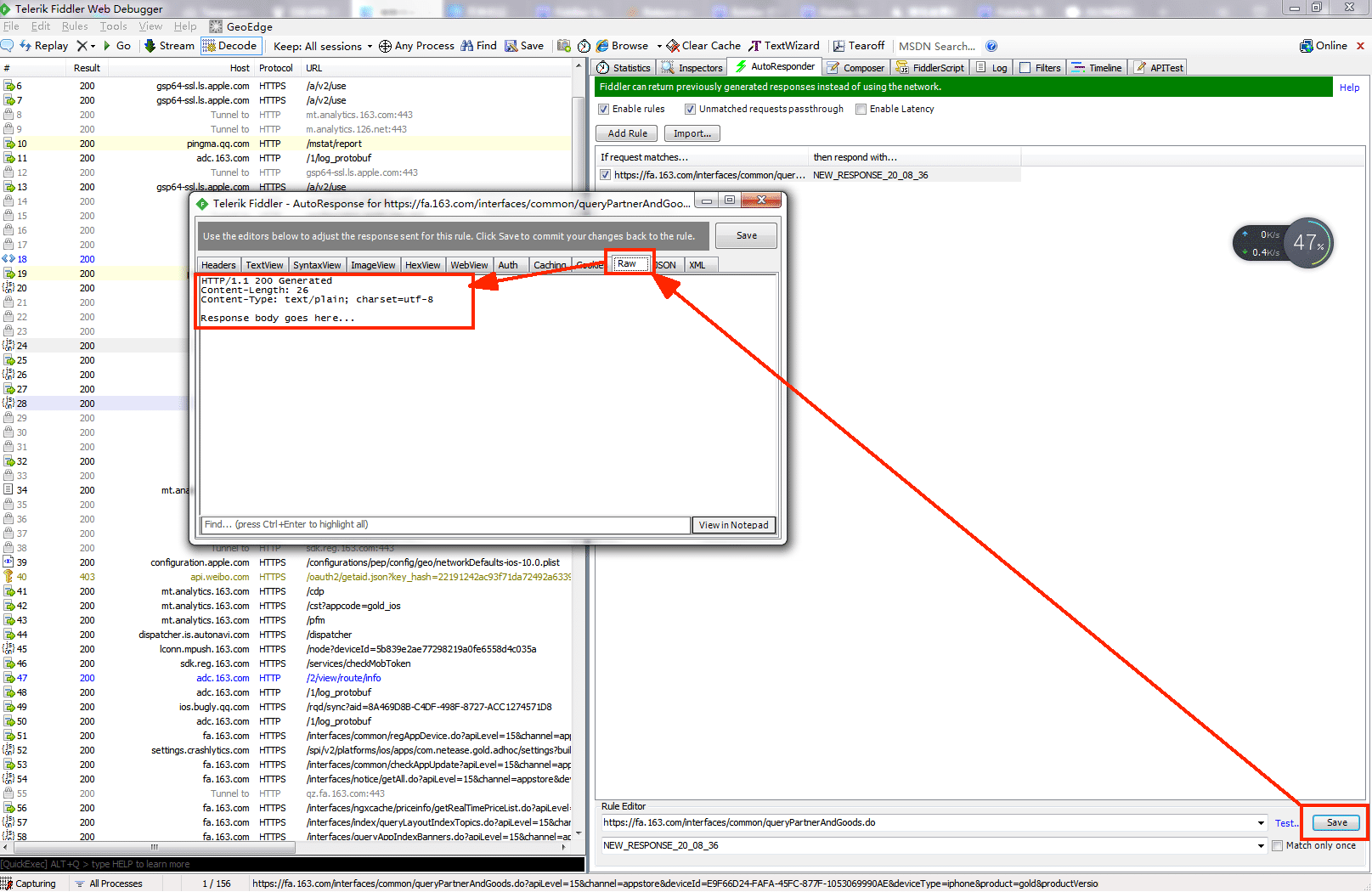
3. 点击Save,会弹出一个窗口,在弹窗中选择Raw栏,将抓包抓到的请求对应的Raw栏内容复制粘贴进去,然后将其中想要修改的部分进行修改,然后点击“Save”进行保存:

之后就可以对请求进行自动拦截并修改返回体了。
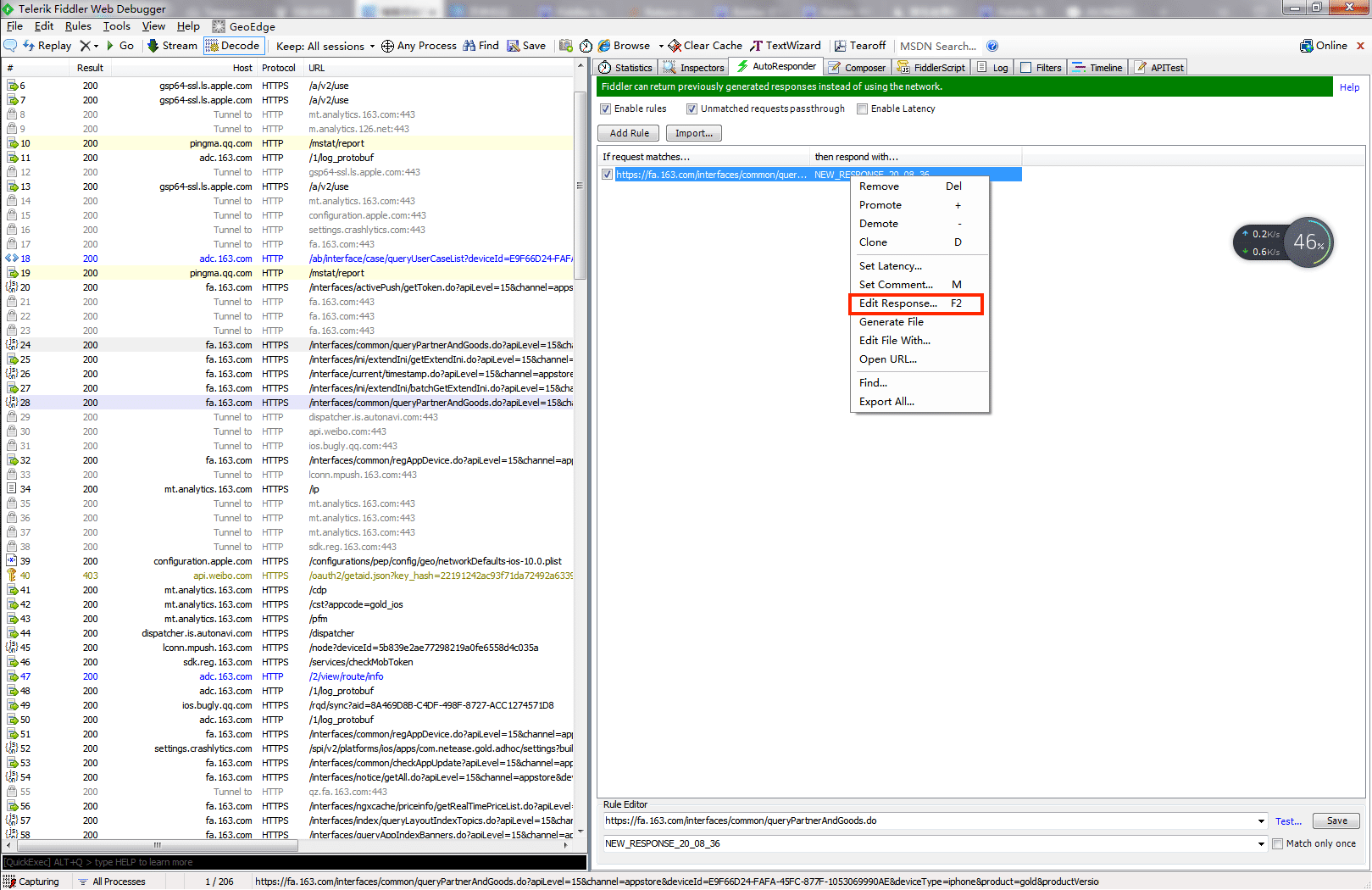
4. 如果想要频繁修改替换返回体中某些内容,可以在AutoResponder里相应待拦截请求上点击右键,“Edit Response”编辑返回体:

如果还想再方便一点,可以在AutoResponder里相应待拦截请求上点击右键,“Generate File”将response body保存到本地txt文件,然后打开txt文件修改保存即可生效。
但是注意,如果通过文件的方式保存response内容,可能会出现编码问题导致的客户端处理出错。最建议的方式,不会出错的方式,还是通过“Create New Response...”的方法:

一句话概况
以上四步就是通过Fiddler抓改拦截请求的全攻略。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Android手机使用Fiddler方法介绍
Fiddler是一款免费的抓包.调试工具,比Wireshark要小巧,更简洁,本节就来介绍如何通过WIFI来抓取Android手机的HTTP和HTTPS包. 一.连接Android手机 1.1.手机端配置 电脑配置WIFI后,手机需要设置当前WIFI的代理,而这个代理地址可以通过电脑的"ipconfig"命令得到,如下图所示: 以上的192.168.191.1就是本机的IP地址,然后在手机端的WIFI的高级设置中将代理地址设置为查询到的IP,端口号码自己定义,一会儿要用到,IP代理模式
-
Fiddler如何抓取手机APP数据包
Fiddler,这个是所有软件开发者必备神器!这款工具不仅可以抓取PC上开发web时候的数据包,而且可以抓取移动端(Android,Iphone,WindowPhone等都可以). 第一步:下载神器Fiddler,下载链接: http://w.x.baidu.com/alading/anquan_soft_down_ub/10963 下载完成之后,傻瓜式的安装一下了! 第二步:设置Fiddler 打开Fiddler, Tools-> Fiddler Options (配置完后记得要重启Fiddl
-
利用Fiddler对手机进行抓包的实现方法
用Fiddler对手机进行抓包的设置如下: 1.处于同一个局域网下 2.PC端,打开Fiddler,设置: (1)打开Tools-Options (2)设置HTTPS (3)设置Connections (4)查看PC的局域网IP地址并记住 (5)重启Fiddler 3.手机端设置 (1)长按wifi图标进入wifi列表 (2)长按当前使用的wifi进入修改状态 (3)勾选"显示高级选项" (4)代理-选择"手动" (5)主机名填写PC的局域网IP (6)端口填写88
-
Fiddler实现手机抓包之小白入门必看
Fiddler是一个轻量级的http抓包工具,且有良好的用户界面,实用强大易上手.通过设置代理接受处理所有的http请求和响应,可以很轻松的对手机上的安卓应用进行抓包. 电脑最好是笔记本,这样能和手机保持统一局域网内:其他不多说,直接说步骤了. 一.对PC(笔记本)参数进行配置 1. 配置fiddler允许监听到https(fiddler默认只抓取http格式的) 打开Fiddler菜单项Tools->TelerikFiddler Options->HTTPS, 勾选CaptureHTT
-
抓包工具Fiddler的使用方法详解(Fiddler中文教程)
Fiddler简介 Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的"进出"的数据(我一般用来抓包) Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务. Fiddler官方网站提供了大量的帮助文档和视频教程,这是学习Fiddler的最好资料 Fiddler_官方网站 Fid
-
fiddler使用方法之Fiddler显示IP,Fiddler中文乱码解决方法以及fiddler模拟发送get/post请求
Fiddler是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,是我们常用的抓包工具之一 今天为大家分享一下几个使用Fiddler的小技巧 一.Fiddler抓包中文乱码问题 解决方法: 1.打开windows注册表,找到 HKEY_CURRENT_USER\Software\Microsoft\Fiddler2 2.在右栏空白处点击右键新建,选字符串值,加上HeaderEncoding,然后值输入 GBK(建议设置为UTF-8) 温馨提示: HeaderEncod
-
Python如何爬取微信公众号文章和评论(基于 Fiddler 抓包分析)
背景说明 感觉微信公众号算得是比较难爬的平台之一,不过一番折腾之后还是小有收获的.没有用Scrapy(估计爬太快也有反爬限制),但后面会开始整理写一些实战出来.简单介绍下本次的开发环境: python3 requests psycopg2 (操作postgres数据库) 抓包分析 本次实战对抓取的公众号没有限制,但不同公众号每次抓取之前都要进行分析.打开Fiddler,将手机配置好相关代理,为避免干扰过多,这里给Fiddler加个过滤规则,只需要指定微信域名mp.weixin.qq.com就好:
-
解决Fiddler在win7系统下的安全证书问题
如果电脑win7系统,一直解决不了Fiddler的证书安装问题,可以试试下面的办法. 在安装证书的时候一直遇到这个问题. 这是因为win7系统的在.net Framework4.0上面的bug引起的. 不妨试试下面的办法: 打开cmd命令行. 文件目录跳转到Fiddler的安装目录下.例如:D:\fiddler 然后再输入: makecert.exe -r -ss my -n "CN=DO_NOT_TRUST_FiddlerRoot, O=DO_NOT_TRUST, OU=Created by
-
基于Fiddler实现修改接口返回数据进行测试
方法介绍与比对 在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性能(专项)测试的其中一种. 通过Fiddler我们可以有好几种方法修改返回结果: 第一种:在Fiddler底部的黑色命令行显示区域通过bpu url的形式按回车之后进行拦截,通过手机app访问指定接口,拦截到后可以选择response文件后通过拦截: 第二种:在AutoRespnder里Add Rule,然后在Rule Edit
-
TS 项目中高效处理接口返回数据方法详解
目录 写在前面 问题 解答 区别 总结 必备高效神器 写在前面 在 TypeScript 项目中,TypeScript 对接口返回数据的处理,是日常项目开发中一个比较棘手的问题. 那我们该如何 高效 的解决这个问题呢? 问题 项目中使用 ts 都会碰到如下场景:从接口请求过来的数据该如何进行处理? const fetchInfo = async (url: string, id: string) => { return $http.get(url, params); } const res =
-
python实现比对美团接口返回数据和本地mongo数据是否一致示例
本文实例讲述了python实现比对美团接口返回数据和本地mongo数据是否一致.分享给大家供大家参考,具体如下: 应用背景:美团平台商品的上下架状态.库存.售价,和mongo库存储的是否一致. tools文件内容 # -*- coding: utf-8 -*- import hashlib import time import requests def get_md5(string):#返回字符串md5加密后的串 hl = hashlib.md5() hl.update(string.encod
-
springboot统一接口返回数据的实现
一,没有异常的情况,正常返回数据 希望接口统一返回的数据格式如下: { "status": 0, "msg": "成功", "data": null } 和接口数据对应的bean /** * 统一返回结果的实体 * @param <T> */ public class Result<T> implements Serializable { private static final long serial
-
python全面解析接口返回数据
目录 解析接口返回数据 1.把json格式的数据 2.把 变成list的request 和expect一一对比 3.测试一下看是否正确 完整代码 python请求接口,抓取返回的数据 代码如下 解析接口返回数据 1.把json格式的数据 转换成单个{key,value}的形式,并把每个dict存入list def parse(self,data): #解析json格式的数据 ,生成list for key, value in data.items(): if isinstance(value,
-
Android解析相同接口返回不同格式json数据的方法
背景原因 目前由双牛掌柜为主导框架开发的一系列产品中,网络请求框架请求到的数据是默认解析成Model类的.即项目中不会手动去解析网络请求到的json数据.在项目中,使用封装好的框架自动解析成Model类.而且Model类使用JsonFormat工具生成,所以在项目的开发中,不会或者说是减少了由于手误而打错了字段问题. 项目对网络处理的繁琐过程进行了高度封装.但是封装的框架是基于后台数据格式不会改变的情况,一旦后天返回的数据产生了变化,网络解析就会发生错误. 问题产生位置 所有设计到微信和支付宝两
-
基于游标的分页接口实现代码示例
前言 分页接口的实现,在偏业务的服务端开发中应该很常见,PC时代的各种表格,移动时代的各种feed流.timeline. 出于对流量的控制,或者用户的体验,大批量的数据都不会直接返回给客户端,而是通过分页接口,多次请求返回数据. 而最常用的分页接口定义大概是这样的: router.get('/list', async ctx => { const { page, size } = this.query // ... ctx.body = { data: [] } }) // > curl /l
-
vue如何从接口请求数据
这两天学习了vue如何从接口请求数据,所以,今天添加一点小笔记. <!doctype html> <html> <head> <meta charset="UTF-8"> <title>获取图片列表</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,m
-
ajax调用返回php接口返回json数据的方法(必看篇)
php代码如下: <?php header('Content-Type: application/json'); header('Content-Type: text/html;charset=utf-8'); $email = $_GET['email']; $user = []; $conn = @mysql_connect("localhost","Test","123456") or die("Failed in conn
-
LayUI数据接口返回实体封装的例子
我就废话不多说了,直接上代码吧! package cn.haitu.vo; /** * * @date 2017年12月28日 @author Weilong Liu */ public class LayUIDataTableVo { protected Integer code; protected String msg; protected Long count; protected Object data; public Long getCount() { return count; }
随机推荐
- redis集群搭建教程及遇到的问题处理
- 8种类型极品程序员,不知你属于哪一种?
- 浅析SQL Server中包含事务的存储过程
- 用vbscript得到注册表中是否存在某个值
- C语言中数据结构之链表归并排序实例代码
- PHP链接MySQL的常用扩展函数
- VIM中设置php自动缩进为4个空格的方法详解
- DOM 事件流详解
- win系统下nodejs环境安装配置
- jQuery 各种浏览器下获得日期区别
- 完美解决input[type=number]无法显示非数字字符的问题
- Mysql数据库性能优化三(分表、增量备份、还原)
- MySQL查看与修改当前数据库编码的方法
- win2003 服务器磁盘权限安全设置批处理
- ubuntu16.04下安装openssh-server报依赖错误的完美解决方法(非常不错)
- Android播放视频的三种方式
- Java代码实现对properties文件有序的读写的示例
- Spring中的事务隔离级别的介绍
- 详解vue 在移动端体验上的优化解决方案
- Python 时间戳之获取整点凌晨时间戳的操作方法

