一篇文章教你实现VUE多个DIV,button绑定回车事件
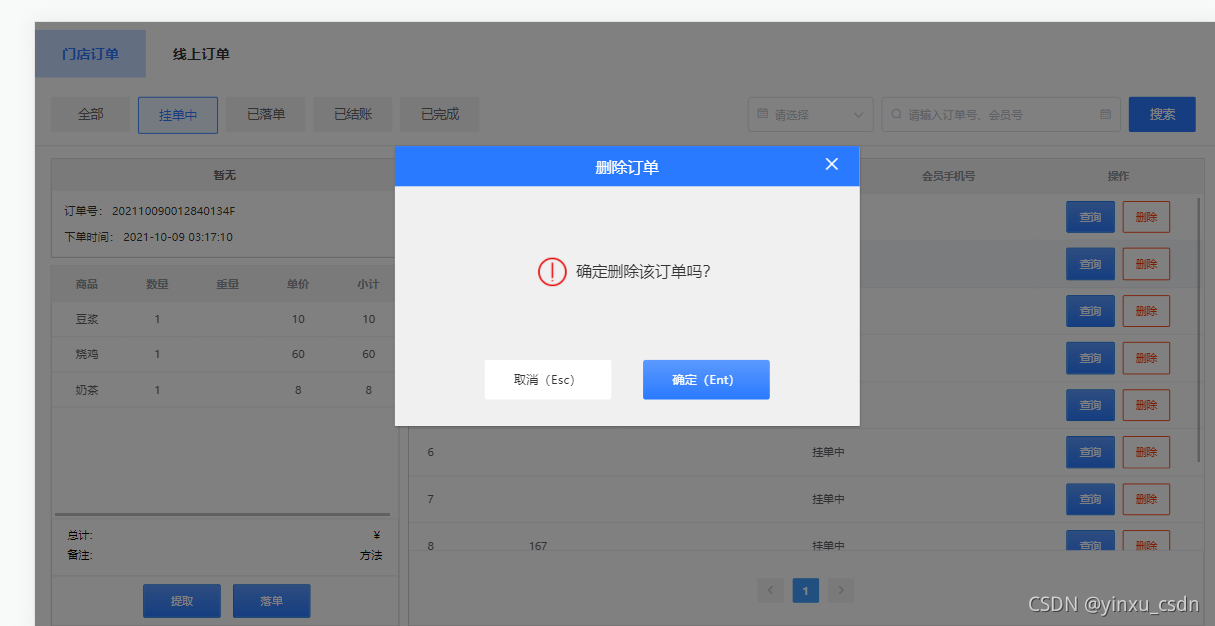
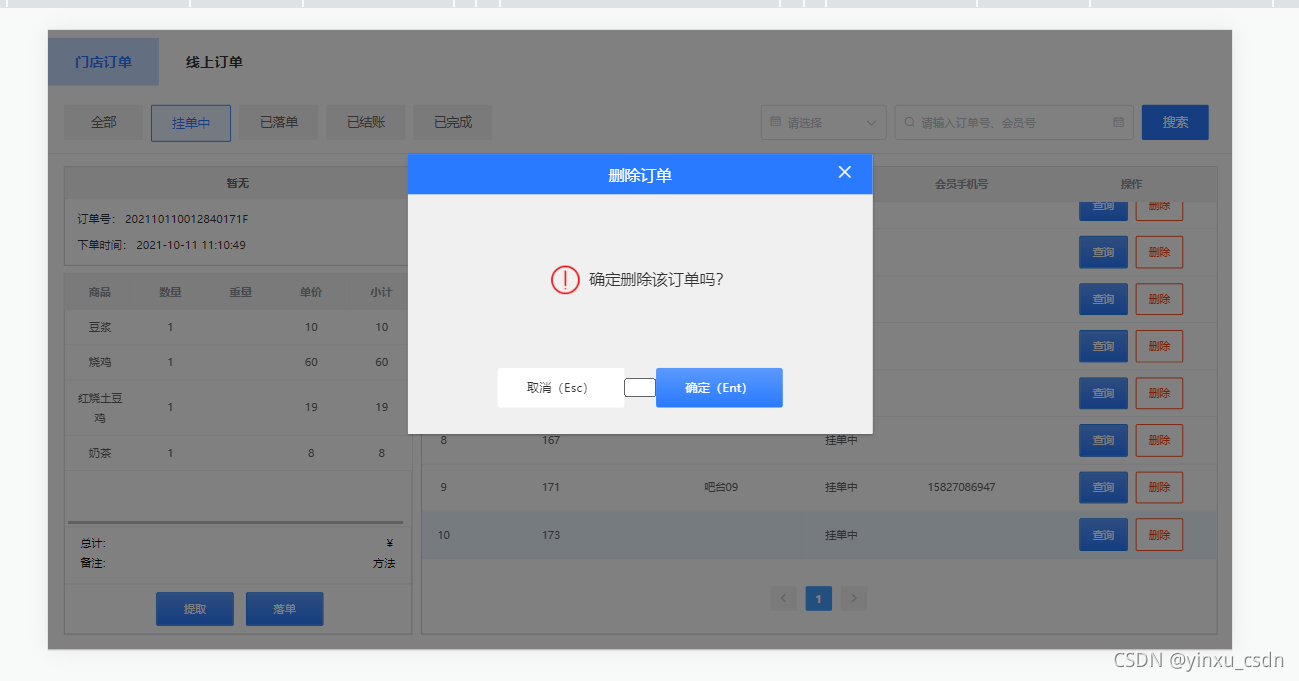
目前有个需求是这样的,点击确定按钮或键盘回车时执行操作,很多地方都需要用到。

试了几种方法均不行,
首先,我在div(button也一样)上 绑定@keyup.enter方法,完全没效果,然后按照网上的方法,这样写:
<div class="btn submit" @keyup.enter="submit" @click="submit">确定(Ent)</div>
created(){
document.onkeydown = function(e) {
if(e.keyCode == 13){
console.log("调用需要执行的方法");
}
}
},
这样确实可以实现回车事件,但是这是全局的,也就是说,你在其他组件回车时也会调用此处的回车事件,此方法不行。
然后我是这样做的:
1.在确定按钮和取消按钮中间添加个<input>标签(放在中间可以当按钮的间隔,就不用写margin-left了),然后给这个input标签加上@keyup.enter事件;
<template slot="footer">
<div class="dialog-footer dis-flex">
<div class="btn cancel" @click="showDialog = false">取消(Esc)</div>
<input
type="text"
ref="inputdata"
class="hiddenIpt"
@keyup.enter="submit"
/>
<div class="btn submit" @click="submit">
确定(Ent)
</div>
</div>
</template>
2.写个监听器,监听到弹窗打开时,给input框自动聚焦( inputdata 是 input 上用 ref 绑定的)。
watch: {
showDialog() {
if (this.showDialog) {
//this.$refs.inputdata.focus(); 错误写法
this.$nextTick(() => {//正确写法
this.$refs.inputdata.focus();
});
}
},
},
3.隐藏input框(设置宽度用来当确定按钮和取消按钮之间的间隔。)
.hiddenIpt {
width: 2rem;
opacity: 0;
}
就这样完美解决,有更好的办法,欢迎沟通交流。



总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
vue2.x 通过后端接口代理,获取qq音乐api的数据示例
前言: 部分qq音乐的api接口不能直接通过jsonp访问,需要通过官方的代理才能获取,如:歌词,推荐歌单等 1. webpack.dev.conf.js中创建接口: // 开头调用: var express = require('express') var axios = require('axios') var app = express() var apiRoutes = express.Router() app.use('/api', apiRoutes) // devServer的最后
-
VUE的数据代理与事件详解
目录 回顾Object.defineProperty方法 何为数据代理 Vue中的数据代理 事件的基本使用 事件的修饰符 键盘事件 总结 回顾Object.defineProperty方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>回顾Object.defineproperty方法</title> </head> <
-
VUE入门学习之事件处理
目录 1. 函数绑定 2. 带参数和$event 3. 多个函数绑定一个事件 4. 事件修饰符 5. 按键修饰符 6. 系统修饰键 .exact 修饰符 鼠标按钮修饰符 总结 1. 函数绑定 可以用v-on:click="methodName"或者快捷方式 @click="methodName"绑定事件处理函数 @click="methodName()"也可以,@click="methodName"猜测是简写 <div
-
Vue3 之 Vue 事件处理指南
目录 一.基本事件处理 二.向父组件发出自定义事件 三.鼠标修饰符 四.键盘修饰符 五.系统修饰符 六.事件修饰符 一.基本事件处理 使用v-on指令(简称@),我们可以监听DOM事件并运行处理程序方法或内联Javascript. // v-on 指令 <div v-on:click='handleClick' /> // OR <div @click='handleClick' /> 二.向父组件发出自定义事件 任何Web框架中的常见用例都是希望子组件能够向其父组件发出事件,这也
-
详解Vue源码之数据的代理访问
概念解析: 1) 数据代理: 通过一个对象代理对另一个对象(在前一个对象内部)中属性的操作(读/写) 2) vue 数据代理: 通过 vm 对象(即this)来代理 data 对象中所有属性的操作 3) 好处: 更方便的操作 data 中的数据 4) 基本实现流程 a. 通过 Object.defineProperty()给 vm 添加与 data 对象的属性对应的属性描述符 b. 所有添加的属性都包含 getter/setter c. getter/setter 内部去操作 data 中对应的
-
一篇文章教你实现VUE多个DIV,button绑定回车事件
目前有个需求是这样的,点击确定按钮或键盘回车时执行操作,很多地方都需要用到. 试了几种方法均不行, 首先,我在div(button也一样)上 绑定@keyup.enter方法,完全没效果,然后按照网上的方法,这样写: <div class="btn submit" @keyup.enter="submit" @click="submit">确定(Ent)</div> created(){ document.onkeydow
-
一篇文章教你使用SpringBoot如何实现定时任务
前言 在 Spring + SpringMVC 环境中,一般来说,要实现定时任务,我们有两中方案,一种是使用 Spring 自带的定时任务处理器 @Scheduled 注解,另一种就是使用第三方框架 Quartz ,Spring Boot 源自 Spring+SpringMVC ,因此天然具备这两个 Spring 中的定时任务实现策略,当然也支持 Quartz,本文我们就来看下 Spring Boot 中两种定时任务的实现方式. 一.第一种方式:@Scheduled 使用 @Scheduled
-
一篇文章教你学会js实现弹幕效果
目录 新建一个html文件: 建好html文件,搞出初始模版 HTML添加 CSS填充 js逻辑代码 动画效果 下面是弹幕效果 : 相信小伙伴们都看过了,那么它实现的原理是什么呢,那么我们前端怎么用我们web技术去实现呢?? 新建一个html文件: 哈哈哈,大家别像我一样用中文命名. 中文命名是不合规范的,行走江湖,大佬们看见你的中文命名会笑话你的. 上图中,我们引入了jquery插件,没错我们用jq写,回归原始(找不到cdn链接的小伙伴可以百度bootcdn,在里面搜索jquery).并且取了
-
一篇文章教你学会使用Python绘制甘特图
目录 优点 局限 一日一书 用来制作甘特图的专业工具也不少,常见的有:Microsoft Office Project.GanttProject.WARCHART XGantt.jQuery.Gantt.Excel等,网络上也有一些优质工具支持在线绘制甘特图. 可是这种现成的工具,往往也存在一些弊端,让编程人员不知所措.比如说,花里胡哨的UI,让人目不暇接,不知点哪个才好: 比如说,有些基于浏览器的图表需要掌握HTML.JS等编程语言,只会点Python的我直接被劝退: 再比如,进来就是注册.登
-
一篇文章带你吃透Vue生命周期(结合案例通俗易懂)
目录 1.vue生命周期 1.0_人的-生命周期 1.1_钩子函数 1.2_初始化阶段 1.3_挂载阶段 1.4_更新阶段 1.5_销毁阶段 2.axios 2.0_axios基本使用 2.1_axios基本使用-获取数据 2.2_axios基本使用-传参 2.3_axios基本使用-发布书籍 2.4_axios基本使用-全局配置 3.nextTick和refs知识 3.0$refs-获取DOM 3.1$refs-获取组件对象 3.2$nextTick使用 3.3$nextTick使用场景 3.
-
一篇文章教你简单使用Vue的watch侦听器
目录 侦听器watch 格式 设置侦听器: 总结 侦听器watch 函数名就是要侦听的元素的名字 传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval 格式 方法格式的侦听器 无法在刚进入页面时自动触发,只有在侦听到变化才会触发 如果侦听的是对象,当对象的属性发生变化时,不会侦听到 对象格式的侦听器 通过immediate选项,可以让侦听器自动触发 通过deep选项,使侦听器深度侦听到对象中属性的变化 这是Vue实例中的data对象: 设置侦听器: 下面分别是方法格
-
一篇文章教会你部署vue项目到docker
目录 第一步 第二步,生成镜像 第三步,生成(启动)一个容器 总结 让我在5分钟你教不会你把项目部署到docker,前提是你得服务器装有docker,这里方便装宝塔,大佬当我没说. 大致分为3步: 第一是弄一个nginx的配置文件然后构建镜像的时候把它放进去取代原来的配置和写Dockerfile生成镜像的一些配置 第二是生成镜像 第三是生成启动容器,ok开始,顺便抛砖引玉 第一步 server { listen 80; server_name localhost; # docker服务宿主机的i
-
一篇文章教你3分钟如何发布Qt程序
导读:Qt程序编写好以后该如何发布.本文教你使用Qt自带工具windeployqt来进行操作. 本文字数:500,阅读时长大约:3分钟 (1)编写一个简单的程序 我们先做一个简单的窗口,添加一个图片资源文件,放置到窗口当中. 选择添加Qt Resource File文件类型 选择资源文件的路径,并为它命名 点击完成 设置资源前缀,如果资源层次不是很复杂的话,可以只设置一层,用"/"表示 点击Add Files添加一个图片文件 在主窗口中添加一个 Tool Button,设置刚才的图片为
-
一篇文章教你用python画动态爱心表白
初级画心 学Python,感觉你们的都好复杂,那我来个简单的,我是直接把心形看作是一个正方形+两个半圆: 于是这就很简单了,十行代码解决: import turtle as t t.pensize(2) # 笔大小2像素 t.pencolor("red") # 颜色为红色 t.left(45) # 45度 t.fd(200) # 向前200直线 t.circle(100, 180) # 画一圆半径100 弧度180 t.right(90) # 向右90度 t.circle(100, 1
-
一篇文章教你如何排查.NET内存泄漏
目录 前言 检查托管内存使用 生成dump文件 分析 core dump 总结 前言 内存泄漏通常表示:一个应用程序的某些对象在完成它的的生命周期后,由于它被其他对象意外引用,导致后续gc无法对它进行回收,长此以往就会导致程序性能的下降以及潜在的 OutOfMemoryException. 这篇我们通过一个内存泄漏工具对 .NET Core 程序进行内存泄漏分析,如果程序是跑在windows上,那直接可以使用 Visual Studio 进行诊断. 检查托管内存使用 在开始分析内存泄漏之前,你一
随机推荐
- 移动端刮刮乐的实现方式(js+HTML5)
- Xcode8 打印一堆log去除方法
- CentOS 上搭建 PHP7 开发测试环境
- 在Python中使用poplib模块收取邮件的教程
- c语言算术运算符越界问题解决方案
- android popwindow实现左侧弹出菜单层及PopupWindow主要方法介绍
- PHP基于MySQLI函数封装的数据库连接工具类【定义与用法】
- docker 指定IP地址、与主机同网段IP
- JavaScript中使用自然对数ln的方法
- jQuery实现Flash效果上下翻动的中英文导航菜单代码
- 卡巴最新到2009-12-21的key 地址下载有效
- 微信小程序 图片绝对定位(背景图片)
- sql数据库批量处理脚本
- 浅谈addEventListener和attachEvent的区别
- JavaScript数据结构之双向链表定义与使用方法示例
- 重启无响应的IIS服务的方法
- Android界面数据懒加载实现代码
- Python中pip安装非PyPI官网第三方库的方法
- Android实现Gesture手势识别用法分析
- MVC框架是什么 这里为你解答

