IIS的web.config中跨域访问设置方法
需求:页面要显示1个图片,但是因为各种原因,导致图片在服务器2上,但是要展示的程序在服务器1 的上面,这样就造成了在显示的时候出现了跨域的问题,本来的思路为直接写个程序进行后台获得图片的路径,然后把图片进行下载出来,然后返回服务器1的图片地址,但是,由于这个周期不确定性和现阶段项目的紧迫性,就放弃了。转为第2中方式,通过js 把图片下载到服务器上。。找了下资料和别人沟通了下后,发现不能实现,然后准备用js+canvas 进行实现保存到本地,然后发现好像只能实现保存到本地。然后问题又回到了原点:就是能不能在网站图片已经存在的情况下,直接的 引入,然后查阅了资料并仔细分析后经过测试调试通了准确的实现了图片的引入的问题。
过程 :跨域解决图片引入
结果 :进行更改webconfig 的设置进行跨域的问题的设置的解决
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细消息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<customErrors mode="Off"/> 这里进行在外网的情况下也可以进行看到错误日志
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
</system.web>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*,http://192.168.0.178:8068" />
</customHeaders>
</httpProtocol>
</system.webServer>
主要如上进行设置的跨域的允许访问的开启的限制的问题
这样的话,就可以在服务器1的时候进行展示图片的时候进行展示的时候进行解决跨域的问题
IIS的web.config中跨域设置方法
在网站开发中,有时会有跨域的需求,那么IIS如何设置跨域呢?我们直接在web.config文件中配置即可,设置方法如下:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with"/>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
通过对web.config以上的设置,我们就可以实现网站的跨域了。
下面为大家分享跨域 iis webconfig iis中设置方法
设置Access-Control-Allow-Origin

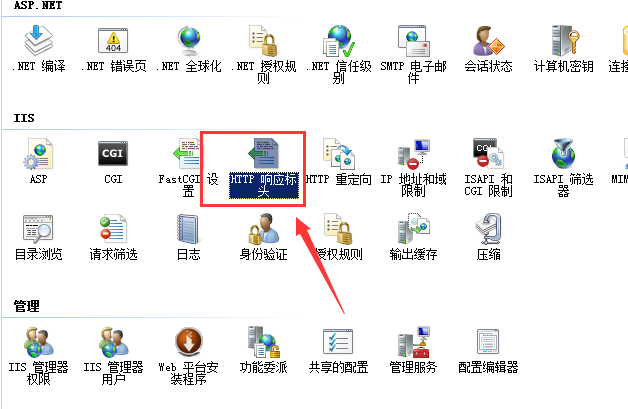
打开IIS,找到“HTTP响应标头”点进去,
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*


如下
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with,Content-Type"/> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer>
到此这篇关于IIS的web.config中跨域访问设置方法的文章就介绍到这了,更多相关IIS跨域访问内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

