vue3响应式Object代理对象的读取示例详解
目录
- 正文
- 读取属性
- xx in obj
- for ... in
正文
从这一章开始,作者将更新深入的讲解响应式,尤其是vue3响应式的具体的实现。其实在前面一章,如果你仔细阅读,你是可以实现一个简单的响应式函数的,类似于@vue/reactive,当然那只是个demo,是个玩具,我能不能在生产环境上去使用的,它差了太多功能和边界条件。
现在,我们才是真正的深入@vue/reactive。
在vue中,obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
书中并没有些for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。
读取属性
其实这个我们之前已经实现过来,就是通过Proxy拦截Get操作.至于为什么要用Reflect,上上一篇文章也给出了原因。
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
})
xx in obj
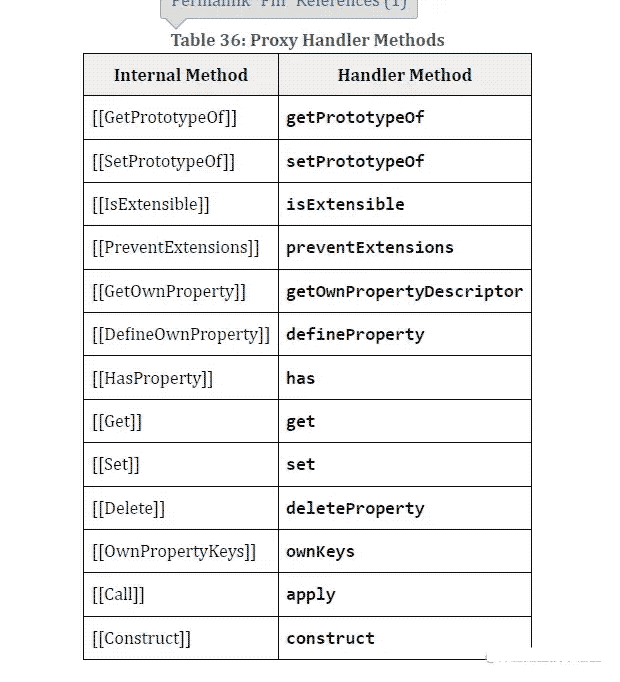
通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的

而这个方法对应的在Proxy内部,就是has方法。
因此我们只需要增加has拦截即可,同事对于Reflect,也有has方法。
for ... in
这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了Reflect.ownKeys(obj)

const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
}
由于ownKeys的入参里只有target,因此我们构造一个唯一值ITERATE_KEY作为追踪依赖的key.这里还有一个小坑,后续我们在set的时候再看
看这篇文章其实比较费劲,因为作者大量引用了ECMA-262的文档,我以前从不看这个,也是第一次知道。其实这个才是最权威的JS文档,所有的JS的定义、行为规范,每个函数应该怎么样执行,以后也建议大家没事看看这个文档。 tc39.es/ecma262/mul…
以上就是vue3响应式Object代理对象的读取示例详解的详细内容,更多关于vue响应式Object读取的资料请关注我们其它相关文章!
相关推荐
-
Vue props中Object和Array设置默认值操作
我就废话不多说,看代码吧~ seller: { type: Object, default() { return {} } } seller: { type: Object, default: function () { return {} } } 当父组件没有传这个值或者值是空时,输出的话,返回: 下面这种是错误的 seller: { type: Object, default: () => {} } 当父组件没有传这个值或者值是空时,输出的话,这时是返回underfind,在template
-
vue响应式Object代理对象的修改和删除属性
目录 正文 set delete 正文 上一篇文章我们学习了如何代理对象的读取,下面我们学习如何代理对象的修改和删除属性. set set就是修改代理的属性,按照我们之前写的reactive,它大概是这样的 const ITERATE_KEY=symbol() const p = new Proxy(obj,{ set(target,key,newVal,receiver){ const res = Reflect.set(target,key,newVal,receiver) trigger(
-
解决vue props传Array/Object类型值,子组件报错的情况
问题: Props with type Object/Array must use a factory function to return the default value. 1.在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候 2.如果子组件的props接收default为 ,如下 报错 原因:props default 数组/对象的默认值应当由一个工厂函数返回 解决: 补充知识:vue的props如何传多个参数 vue父作用域将数据传到子组件通过pro
-
vue中对象的赋值Object.assign({}, row)方式
目录 对象的赋值Object.assign({},row) Object.assign()需要注意的一个小知识点 对象的赋值Object.assign({}, row) 复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row):使用delete方法删除newData中的id copyStep(index,row){ // 将对象赋值给一个变量 let newData = Obj
-
Vue中Object.assign清空数据报错的解决方案
目录 Object.assign清空数据报错的解决 Object中的assign方法 用于对象合并 普通合并 后者覆盖前者 Object.assign()只有一个参数 Object.assign()只有一个参数 Object.assign()只有一个参数 多个参数 对象合并的时候是浅拷贝 Object.assign清空数据报错的解决 想清空Vue中的data数据报错也许是没有改变this指向的原因可以试着用call等方便改变this指向, 例如: Object.assign(this.$data
-
vue props default Array或是Object的正确写法说明
1.错误写法 demo:{ type:Array, default:[] } eslint语法报错: Invalid default value for prop "demo": Props with type Object/Array must use a factory function to return the default value. 2.正确的写法应该是: demo: { type: Array, default: function () { return [] } }
-
vue3响应式Object代理对象的读取示例详解
目录 正文 读取属性 xx in obj for ... in 正文 从这一章开始,作者将更新深入的讲解响应式,尤其是vue3响应式的具体的实现.其实在前面一章,如果你仔细阅读,你是可以实现一个简单的响应式函数的,类似于@vue/reactive,当然那只是个demo,是个玩具,我能不能在生产环境上去使用的,它差了太多功能和边界条件. 现在,我们才是真正的深入@vue/reactive. 在vue中,obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛. obj.a // 访问一个属性 '
-
Vue3响应式方案及ref reactive的区别详解
目录 一.前言 二.新的方案 1. 缘由 2. Proxy 和 Reflect 1) Proxy 2) Reflect 3. reactive 1) createReactiveObject() 函数 2) mutableHandlers() 函数 -> 对象类型的 handlers 3) mutableInstrumentations() 函数 -> Map Set等类型的 handlers 4. ref 1) createRef() 2) toReactive() 3)proxyRefs(
-
SpringMVC域对象共享数据示例详解
目录 SpringMVC域对象共享数据 一.域对象 1. 域对象的作用 2. 域对象生命周期 3. 使用原则 二.向域对象共享数据 1. 向 request 域对象共享数据 2. 向 session 域共享数据 3. 向 application 域共享数据 SpringMVC域对象共享数据 一.域对象 1. 域对象的作用 就是在一定范围内可以共享数据,通常有 3 种: request: 一次请求,多个资源共享数据 session: 默认一次会话,多个请求,多个资源共享数据 servletCont
-
iOS小技能之字典转模及对象相等性示例详解
目录 前言 I 字典转模型 1.1 字典转模型的实现步骤 1.2 字典转模型的过程 II 对象的相等性 & 本体性 2.1 相等性检查 2.2 Foundation 框架中,自己实现的相等性检查 2.3 字符串驻留 III 代码重构(前提是已经实现了基本功能) see also 前言 字典转模型 /** 通常实现字典实例化模型,都实现了以下模型的实例化方法*/ //使用字典实例化模型 - (instancetype) initWithDictionary :(NSDictionary *) ap
-
Go微服务项目配置文件的定义和读取示例详解
目录 前言 场景 定义配置 配置文件 加载配置文件 实现原理 总结 项目地址 前言 我们在写应用时,基本都会用到配置文件,从各种 shell 到 nginx 等,都有自己的配置文件.虽然这没有太多难度,但是配置项一般相对比较繁杂,解析.校验也会比较麻烦.本文就给大家讲讲我们是怎么简化配置文件的定义和解析的. 场景 如果我们要写一个 Restful API 的服务,配置项大概有如下内容: Host,侦听的 IP,如果不填,默认用 0.0.0.0 Port,侦听的端口,必填,只能是数字,大于等于80
-
vue3自定义插件的作用场景及使用示例详解
目录 插件的作用场景 插件的定义(注册) 插件的安装 插件的使用 插件中的Provide/inject 插件的作用场景 在vue2的插件那篇文章我们介绍过插件其实就是vue的增强功能.通常来为vue添加全局功能的.在vue3中插件的功能也是一样的,只是它们在定义上有所不同. 通过app.component()和app.directive()注册一到多个全局组件或自定义指令 通过app.provide()使一个资源可被注入进整个应用 向app.config.globalProperties中添加一
-
vue3.2自定义弹窗组件结合函数式调用示例详解
目录 前言 手写弹窗组件 组件调用 函数式调用 如何使用 含样式完整源码 效果图 前言 涉及的vue3知识点/API,createApp defineProps defineEmits <script setup> v-model <script setup> 就是 setup 语法糖 defineProps 和 props 用法差不多 defineEmits 声明可向其父组件触发的事件 手写弹窗组件 很简单的弹窗组件,支持设置标题 <script setup> def
-
Redis如何存储对象与集合示例详解
前言 大家都知道在项目中,缓存以及mq消息队列可以说是不可或缺的2个重要技术.前者主要是为了减轻数据库压力,大幅度提升性能.后者主要是为了提高用户的体验度,我理解的是再后端做的一个ajax请求(异步),并且像ribbmitmq等消息队列有重试机制等功能. 这里主要讲redis如何把对象,集合存入,并且取出.下面话不多说了,来一起看看详细的介绍吧. 1.在启动类上加入如下代码 private Jedis jedis;private JedisPoolConfig config;private Je
-
c++对象内存布局示例详解
目录 前言 继承对象的内存布局 具有多重继承和虚拟功能的对象的内存布局 总结 前言 了解你所使用的编程语言究竟是如何实现的,对于C++程序员可能特别有意义.首先,它可以去除我们对于所使用语言的神秘感,使我们不至于对于编译器干的活感到完全不可思议:尤其重要的是,它使我们在Debug和使用语言高级特性的时候,有更多的把握.当需要提高代码效率的时候,这些知识也能够很好地帮助我们. 简单非多态的内存布局 class X { int x; float xx; public: X() {} ~X() {}
随机推荐
- python数据结构之图的实现方法
- python中urllib.unquote乱码的原因与解决方法
- Java读取Excel文件内容的简单实例
- spring boot使用thymeleaf模板的方法详解
- 对比Oracle临时表和SQL Server临时表的不同点
- asp.net datalist 用法
- 浅谈C# 中的可空值类型 null
- 使用Python对Access读写操作
- asp下DateDiff 函数参数说明
- php合并数组array_merge函数运算符加号与的区别
- php接口技术实例详解
- 矩阵的行主序与列主序的分析
- jQuery学习基础知识小结
- SQLSERVER数据库升级脚本图文步骤
- input file样式修改以及图片预览删除功能详细概括(推荐)
- JQuery判断HTML元素是否存在的两种解决方法
- IE下支持文本框和密码框placeholder效果的JQuery插件分享
- 超实用的JavaScript代码段 附使用方法
- C#自定义简化cookie类实例
- django解决订单并发问题【推荐】

