React组件三大属性之state,props,refs
目录
- 1.1基本理解和使用
- 1.1.1 使用React开发者工具调试
- 1.1.2 定义组件的方式
- 1.1.3 注意
- 1.1.4 渲染类组件标签的基本流程
- 1.2 组件实例的三大核心属性之一:state
- 1.2.1 理解
- 1.2.2 案例
- 1.2.3 在类式组件使用state
- 1.2.4 在类式组件使用state的简写方式
- 1.2.3 强烈注意
- 1.3 组件实例的三大核心属性之一:props
- 1.3.1 理解
- 1.3.3 作用
- 1.3.4 在类式组件使用props
- 1.3.5 在函数式组件使用props
- 1.4 组件实例的三大核心属性之一:refs与事件处理
- 1.4.1 理解
- 1.4.2 效果
- 1.4.3 字符串形式的ref
- 1.4.4 回调形式的ref
- 1.4.5 回调ref中回调执行次数的问题(class的绑定函数)
- 1.4.6 createRef创建ref容器
- 1.4.7 事件处理
- 1.5 收集表单数据
- 1.5.1 理解
- 1.5.2 案例
1.1基本理解和使用
1.1.1 使用React开发者工具调试
React Developer Tools
1.1.2 定义组件的方式
Ⅰ.函数式组件:
<script type="text/babel">
// 1.创建函数式组件 (首字母必须大写)
function MyComponent() { //(函数必须有返回值)
console.log(this) //undefined (本来this指向的是window,但是由于babel翻译完之后启用es5的严格模式,自定义的函数里的this不让指向window)
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
// 2.渲染组件到页面 (必须写组件标签)
ReactDOM.render(<MyComponent />, document.getElementById('test'))
</script>
执行了ReactDOM.render(…之后发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
类的基本知识复习移步到vscode
Ⅱ.类式组件:
复杂组件:如果组件是有状态的,那么就是复杂组件。
<script type="text/babel">
// 1.创建类式组件
class MyComponent extends React.Component {
render() {
// render是放在哪里的?——MyComponent的原型对象上,供实例使用
// render中的this是谁?——MyComponent的实例对象 <=> MyComponent组件实例对象
console.log('render中的this是谁:', this)
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
// 渲染组件到页面
ReactDOM.render(<MyComponent />, document.getElementById('test'))
执行了ReactDOM.render(…之后发生了什么?
1.React解析组件标签,找到了MyComponent组件。
2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
1.1.3 注意
- 组件名必须首字母大写
- 虚拟DOM元素
只能有一个根标签 - 虚拟DOM元素必须有
结束标签
1.1.4 渲染类组件标签的基本流程
- React内部会创建组件实例对象
- 调用render()返回得到虚拟DOM, 并解析为真实DOM
- 插入到指定的页面元素内部
1.2 组件实例的三大核心属性之一:state
1.2.1 理解
- state是组件对象最重要的属性, 值是
对象(可以包含多个key-value的组合) - 组件被称为"状态机", 通过
更新组件的state,来更新对应的页面显示(重新渲染组件) - 数据存放在状态里,来驱动对应页面的显示
1.2.2 案例
需求: 定义一个展示天气信息的组件
- 默认展示天气炎热 或 凉爽点
- 击文字切换天气
效果如下:

1.2.3 在类式组件使用state
<script type="text/babel">
// 1.创建组件
class Weather extends React.Component {
// 借助构造器初始化状态
// 构造器调用了几次?————1次
constructor(props) {
console.log('constructor')
super(props)
// 初始化状态
this.state = { isHot: true, wind: '微风' }
//解决changeWeather中this指向的问题
this.changeWeather = this.changeWeather.bind(this)
// 这是一个赋值语句,右边的this.changeWeather是指顺着原型链找到了changeWeather(),然后调用bind(),bind可以生成一个新的函数,改变this指向。括号中为传入的this,指得就是类中的实例对象
// 拿到了原型上的changeWeather,通过bind生成了一个新的changeWeather挂在实例自身
}
// render调用了几次?————1+n次 1是初始化的那次,n是状态更新的次数
render() {
console.log('render')
// 读取状态
const { isHot, wind } = this.state
// react:将changeWeather调用的返回值赋值给onClick,不用加括号
// 原生js:onclick时调用changeWeather函数,要加括号
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
// 含义是:这是一个赋值语句,把右边这个函数交给onClick作为回调,
// 等你点击的时候,react帮你调changeWeather()函数
}
// changeWeather调用了几次?————点几次调几次
changeWeather() {
console.log('changeWeather')
// changeWeather放在哪里?——Weather的原型对象上,供实例使用
// 通过Weather实例调用changeWeather时,changeWeather中的this就是Weather实例
console.log(this) //undefined
// 因为changeWeather不是通过实例调用的,是直接调用,所以this不会指向 实例对象
// 那么 changeWeather 的this 是指向 undefined还是 window呢
// 是 undefined 因为 类中的局部函数默认开启了严格模式(类自动开的,与babel无关),所以不能指向 window
// 获取原来的isHot值
const isHot = this.state.isHot
// 严重注意:状态(state)里的数据不能直接进行更改,下面这行就是直接更改,react不认可!!!
// this.state.isHot = !isHot 错误写法
// 严重注意:状态必须通过setState进行修改,并且修改是一种合并,不是替换,只修改了isHot,wind不会丢失
this.setState({ isHot: !isHot })
}
}
// 2.渲染组件到页面
ReactDOM.render(<Weather />, document.getElementById('test'))
</script>
1.2.4 在类式组件使用state的简写方式
<script type="text/babel">
// 1.创建组件
class Weather extends React.Component {
// 初始化状态时直接在类里面写赋值语句
state = { isHot: true, wind: '微风' }
render() {
const { isHot, wind } = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
// 自定义方法 ————在用类去创建一个组件时,组件里所有自定义的方法都要用 赋值语句+箭头函数 的形式
changeWeather = () => { //箭头函数没有this,箭头函数内的this指向其外侧
const isHot = this.state.isHot
this.setState({ isHot: !isHot })
console.log(this)
}
}
ReactDOM.render(<Weather />, document.getElementById('test'))
</script>
1.2.3 强烈注意
- 组件中
render方法中的this为组件实例对象 - 组件
自定义的方法中this为undefined,如何解决?
①强制绑定this:通过函数对象的
bind()
②箭头函数()=>{}
状态数据,不能直接修改或更新,状态必须通过setState进行修改
1.3 组件实例的三大核心属性之一:props
1.3.1 理解
- 每个组件对象都会有props(properties 的简写)属性
组件标签的所有属性都保存在props中 1.3.2 案例
需求: 自定义用来显示一个人员信息的组件
- 姓名必须指定,且为字符串类型
- 性别为字符串类型,如果性别没有指定,默认为男
- 年龄为字符串类型,且为数字类型,默认值为18
效果如下:

1.3.3 作用
- 通过
标签属性从组件外向组件内传递变化的数据 - 注意:
组件内部不要修改props数据,因为props是只读的
1.3.4 在类式组件使用props
先从内部读取某个属性值:
//实例对象身上有个属性props,需要传值进去,那怎么传呢?html标签能写标签属性(key:value),那么组件标签(<Person/>)也能写属性
// 解构赋值 提前从props身上拿到这三个属性
const { name, age, sex } = this.props
对props中的属性值进行类型限制和必要性限制:
第一种方式(React v15.5 开始已弃用):
Person.propTypes = {
name: React.PropTypes.string.isRequired,
age: React.PropTypes.number
}
第二种方式(新):使用prop-types库进限制(需要引入prop-types库)
//给Person加上propTypes属性,react就能帮你限制了
//写在Person类外面
Person.propTypes = {
// 具体的propTypes规则,要去PropTypes(React里面内置的一个属性)里面找
name: PropTypes.string.isRequired, //限制name必传,且为字符串
age: PropTypes.number //限制age为数值
}
在类式组件使用props的简写方式
// 用static表示给类自身加上一个propTypes和defaultProps属性,而不是给类的实例对象加属性
// 写在Person类里面
static propTypes = {
name: PropTypes.string.isRequired, //限制name必传,且为字符串
sex: PropTypes.string, //限制sex为字符串
age: PropTypes.number, //限制age为数值
}
static defaultProps = {
sex: '男', //sex默认值为不男不女
age: 18 //age默认值为18
}
扩展属性: 将对象的所有属性通过props传递
// 展开运算符在对对象使用时,应当注意以{}包裹起来
<Person {...person}/>
//...展开运算符具体运用看vscode
默认属性值:
Person.defaultProps = {
age: 18, //age默认值为18
sex:'男'//sex默认值为男
}
组件类的构造函数:
//开发中很少写构造器,能省则省
// 构造器是否接收props,是否传递给super,取决于:是否希望在构造器中通过this访问props
constructor(props){
// 只要写了构造器,就一定要调用super(),一定要传props
super(props)
console.log(props)//打印所有属性
}
1.3.5 在函数式组件使用props
<script type="text/babel">
// 创建组件
//函数式组件能接收参数
function Person(props) {
// console.log(props)
const { name, sex, age } = props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
Person.propTypes = {
name: PropTypes.string.isRequired, //限制name必传,且为字符串
sex: PropTypes.string, //限制sex为字符串
age: PropTypes.number, //限制age为数值
}
Person.defaultProps = {
sex: '男', //sex默认值为不男不女
age: 18 //age默认值为18
}
ReactDOM.render(<Person name='旭旭' />, document.getElementById('test'))
</script>
1.4 组件实例的三大核心属性之一:refs与事件处理
1.4.1 理解
组件内的标签可以定义ref属性来标识自己(相当于原生里是id)
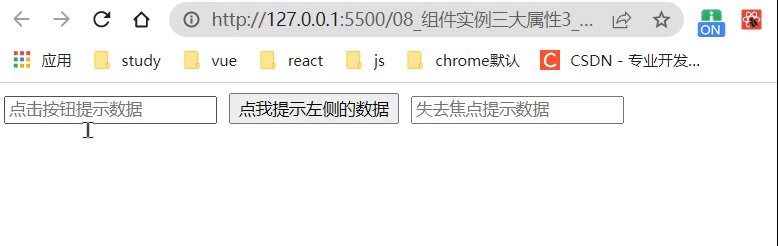
1.4.2 效果
需求: 自定义组件, 功能说明如下:
- 点击按钮, 提示第一个输入框中的值
- 当第2个输入框失去焦点时, 提示这个输入框中的值
1.4.3 字符串形式的ref
<script type="text/babel">
// 创建组件
class Demo extends React.Component {
// 展示左侧输入框的数据
showData = () => {
const { input1 } = this.refs
alert(input1.value)
}
// 展示右侧输入框的数据
showData2 = () => {
const { input2 } = this.refs
alert(input2.value)
}
render() {
return (
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
//渲染组件
ReactDOM.render(<Demo />, document.getElementById('test'))
</script>
过时的API:String 类型的 Refs
如果你之前使用过 React,你可能了解过之前的 API 中的 string 类型的 ref 属性,例如
"textInput"。你可以通过this.refs.textInput来访问 DOM 节点。我们不建议使用它,因为 string 类型的 refs 存在 一些问题。它已过时并可能会在未来的版本被移除。
效果如下:

1.4.4 回调形式的ref
<script type="text/babel">
// 创建组件
class Demo extends React.Component {
// 展示左侧输入框的数据
showData = () => {
const { input1 } = this
alert(input1.value)
}
// 展示右侧输入框的数据
showData2 = () => {
const { input2 } = this
alert(input2.value)
}
// 回调函数的特点:你定义的,别人调的,最终执行了
// 回调函数的参数正是ref当前所处的那个input节点
render() {
return (
<div>
{/* 代码执行步骤: */}
{/* React加载Demo组件时,执行render函数内的jsx代码,发现input中有ref属性,属性内容是一个箭头函数,React就会帮我们调用这个回调函数,并且把当前的DOM传进这个函数,这样就可以接收到当前的DOM节点了,并把这个DOM放在组件实例自身上 */}
{/* 箭头函数接收到参数(当前的DOM节点)命名为(currentNode),将currentNode赋值给实例对象下的input1这个属性 */}
{/* 箭头函数只有一个参数可以省略'()',箭头函数右边只有一条函数体可以省略'{}' */}
{/*<input ref={currentNode => this.input1 = currentNode} type="<text>" placeholder="点击按钮提示数据" /> */}
<input ref={(currentNode) => { this.input1 = currentNode }} type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref={(currentNode) => { this.input2 = currentNode }} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
//渲染组件
ReactDOM.render(<Demo />, document.getElementById('test'))
</script>
效果如下:

1.4.5 回调ref中回调执行次数的问题(class的绑定函数)
<script type="text/babel">
// 创建组件
class Demo extends React.Component {
state = { isHot: true }
showInfo = () => {
const { input1 } = this
alert(input1.value)
}
changeWeather = () => {
// 获取原来的状态
const { isHot } = this.state
// 更新状态
this.setState({ isHot: !isHot })
}
savaInput = (currentNode) => {
this.input1 = currentNode;
}
render() {
const { isHot } = this.state
return (
<div>
<h1>今天天气很{isHot ? '炎热' : '凉爽'}</h1>
{/* React在更新组件时,会先传入null调用一次ref中的回调,以清空之前的ref;然后再传入参数currentNode,以调用第二次。每更新一次组件,ref中的回调函数就会被调用两次,一次传入null,一次传入参数currentNode。为了应对这种情况的出现,官方建议将ref的回调函数定义成 class 的绑定函数 的方式去避免上述的问题。 */}
{/*内联函数*/}
{/*<input ref={(currentNode) => { this.input1 = currentNode; console.log('@', currentNode) }} type="text" /><br /><br />*/}
<input ref={this.savaInput} type="text" /><br /><br />
<button onClick={this.showInfo}>点我提示输入的数据</button>
<button onClick={this.changeWeather}>点我切换天气</button>
</div>
)
}
}
//渲染组件
ReactDOM.render(<Demo />, document.getElementById('test'))
</script>
React在更新组件时,会先传入null调用一次ref中的回调,以清空之前的ref;然后再传入参数currentNode,以调用第二次。每更新一次组件,ref中的回调函数就会被调用两次,一次传入null,一次传入参数currentNode。为了应对这种情况的出现,官方建议将ref的回调函数定义成
class 的绑定函数的方式去避免上述的问题。
效果如下:

1.4.6 createRef创建ref容器
<script type="text/babel">
// 创建组件
class Demo extends React.Component {
myRef = React.createRef()
myRef2 = React.createRef()
/* React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点,该容器是“专人专用”的,也就是,调用React.createRef()创建了一个容器,通过赋值语句赋值给实例自身名为myRef的属性上 */
// 展示左侧输入框的数据
showData = () => {
// console.log(this.myRef)
alert(this.myRef.current.value)
}
// 展示右侧输入框的数据
showData2 = () => {
alert(this.myRef2.current.value)
}
// 回调函数的特点:你定义的,别人调的,最终执行了
// 回调函数的参数正是ref当前所处的那个input节点
render() {
return (
<div>
{/* React执行render函数中的jsx代码时,
发现input上有一个ref属性而且是通过createRef方法创建的,
React就会把当前ref属性所在的DOM节点放到之前创建的那个容器上,
也就是把当前input这个DOM节点放到了实例自身名为myRef的容器上 */}
{/* 可以简写成ref={this.myRef = React.createRef()} */}
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showData}>点我提示左侧的数据</button>
{/* 发生事件的元素正好是需要操作的元素本身,可以省略ref */}
<input ref={this.myRef2} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
//渲染组件
ReactDOM.render(<Demo />, document.getElementById('test'))
</script>
效果如下:

1.4.7 事件处理
- 通过
onXxx属性指定事件处理函数(注意大小写) - React使用的是自定义(合成)事件, 而不是使用的原生DOM事件-------为了更好的兼容性
- React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)--------为了高效
通过event.target得到发生事件的DOM元素对象------不要过度使用ref
<script type="text/babel">
// 创建一个组件
class Demo extends React.Component {
showInfo = () => {
alert(this.myRef.current.value)
}
showData = (event) => {
// 传入的event是发生onBlur事件的事件源,也就是失去焦点提示数据的input框,
// 通过event.target.value拿到input中的值
alert(event.target.value)
}
render() {
return (
<div>
<input ref={this.myRef = React.createRef()} type="text" placeholder="点击按钮提示数据" />
<button onClick={this.showInfo}>点我提示左侧数据</button>
<input onBlur={this.showData} type="text" placeholder="失去焦点提示数据" />
</div>
)
}
}
// 渲染组件到页面
ReactDOM.render(<Demo />, document.getElementById('test'))
</script>
1.5 收集表单数据
1.5.1 理解
包含表单的组件分类
- 受控组件
- 非受控组件
1.5.2 案例
需求: 定义一个包含表单的组件
输入用户名密码后, 点击登录提示输入信息
效果如下:

Ⅰ.非受控组件
对input(以及页面中其他的一些输入型DOM)中输入的数据
现用现取,就是非受控组件
<script type="text/babel">
// 创建一个组件
class Login extends React.Component {
// handleSubmit函数中直接取出input中输入的数据(现用现取)
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const { username, password } = this
alert(`你输入的用户名是: ${username.value}, 你输入的密码是: ${password.value}`)
}
render() {
return (
// 对input(以及其他的一些输入型DOM)中输入的数据现用现取,就是非受控组件
<form onSubmit={this.handleSubmit}>
用户名:<input ref={(c) => { this.username = c }} type="text" name="username" />
密码:<input ref={(c) => { this.password = c }} type="password" name="password" />
{/* form中的button默认提交,点击后触发表单提交事件onSubmit */}
<button>登录</button>
</form>
)
}
}
// 渲染组件到页面
ReactDOM.render(<Login />, document.getElementById('test'))
</script>
Ⅱ.受控组件
页面中所有输入类的DOM(input框),随着用户的输入,能把输入的东西维护到状态里(
state),等需要用时,直接从状态里面取出来,就是受控组件。(类似于vue里的双向绑定)
<script type="text/babel">
// 创建一个组件
class Login extends React.Component {
// 初始化状态
state = { username: '', password: '' }
// 保存用户名到状态中
saveUsername = (event) => {
this.setState({ username: event.target.value })
}
// 保存密码到状态中
savePassword = (event) => {
this.setState({ password: event.target.value })
}
// 表单提交的回调
handleSubmit = (event) => {
event.preventDefault() //阻止表单提交
const { username, password } = this.state
alert(`你输入的用户名是: ${username}, 你输入的密码是: ${password}`)
}
/*
受控组件:(能够省略ref)
页面中所有输入类的DOM(input框),随着用户的输入,能把输入的东西维护到状态里(state),等需要用时,直接从状态里面取出来
数据被onChange函数监听,只要输入型DOM数据一改变就触发onChange中指定的回调函数
回调函数saveUsername和savePassword中对改变的数据进行保存,保存到state中,需要使用的时候才取出。
*/
render() {
return (
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveUsername} type="text" name="username" />
密码:<input onChange={this.savePassword} type="password" name="password" />
<button>登录</button>
</form>
)
}
}
// 渲染组件到页面
ReactDOM.render(<Login />, document.getElementById('test'))
</script>
到此这篇关于React组件三大属性之state,props,refs的文章就介绍到这了,更多相关React组件属性内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

