关于vue组件的更新机制 resize() callResize()
目录
- 组件的更新机制 resize() callResize()
- 异步更新机制是如何实现的
组件的更新机制 resize() callResize()
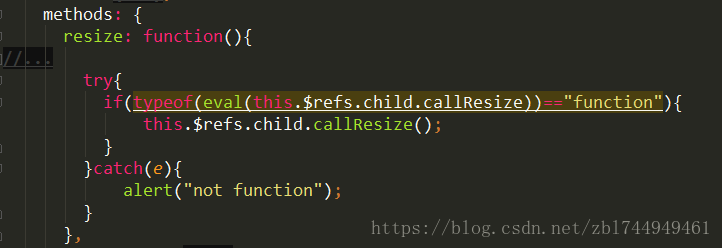
假设有一段代码,通过isCollapse改变触发ref的子组件child触发方法resize(),借着触发callResize()方法。



这是vue组件的更新机制。
子组件是child,父组件是整个界面 ,在父组件上任意触发监听,调用方法resize();
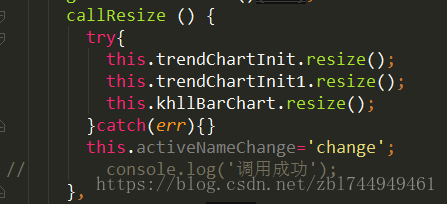
resize()调用callResize(),callResize()把下面的3个方法的resize()一次调用。
循环遍历 父触发,父亲告诉子 resize 子告诉孙 resize。没有孙子,就调用停止。
想一个树形结构,导航菜单,点击导航菜单,切换对应界面。保证每个节点都跟着刷新。
就是说,父组件更新了,它的子组件,孙组件都要更新。子组件变化了,它引用的所有组件都要更新。
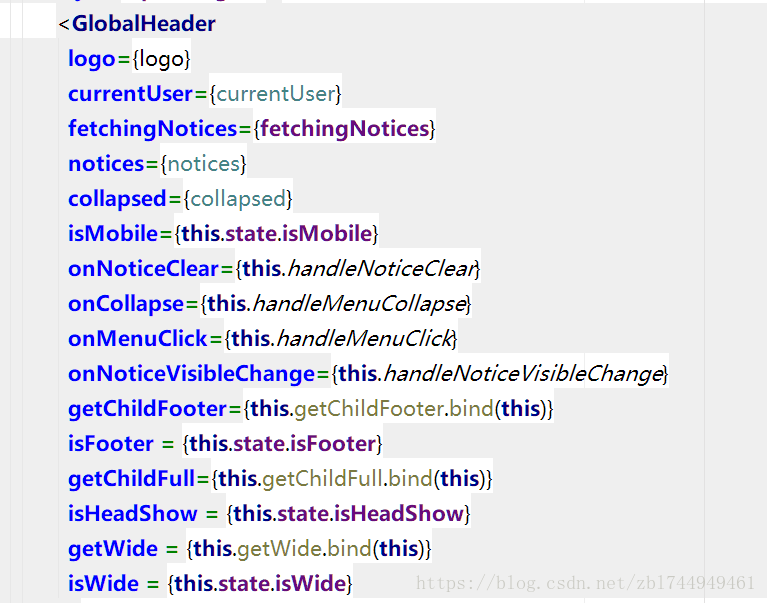
举个例子
当GlobalHeader中的logo属性发生变化,那么第二张图的这些组件都要更新。


异步更新机制是如何实现的
Vue的异步更新机制的核心是利用了浏览器的异步任务队列来实现的,首选微任务队列,宏任务队列次之。
当响应式数据更新后,会调用 dep.notify 方法,通知 dep 中收集的 watcher 去执行 update方法,watcher.update 将 watcher 自己放入一个 watcher 队列(全局的 queue 数组)。
然后通过 nextTick 方法将一个刷新 watcher 队列的方法(flushSchedulerQueue)放入一个全局的callbacks 数组中。
如果此时浏览器的异步任务队列中没有一个叫 flushCallbacks 的函数,则执行 timerFunc 函数,将 flushCallbacks 函数放入异步任务队列。如果异步任务队列中已经存在 flushCallbacks 函数,等待其执行完成以后再放入下一个 flushCallbacks 函数。 flushCallbacks 函数负责执行 callbacks数组中的所有 flushSchedulerQueue 函数。
flushSchedulerQueue 函数负责刷新 watcher 队列,即执行 queue 数组中每一个 watcher 的 run 方法,从而进入更新阶段,比如执行组件更新函数或者执行用户 watch 的回调函数。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue 给window添加和移除resize事件遇到的坑
在vue项目中需要监听window窗口变化来时时计算图片的高度,于是就加了一个监听事件:确实监听到了,但是在离开当前页面进入其他页面改变窗口大小时发现window还是处于监听状态,即移除监听事件并没有生效. //之前的写法,这样写移除监听事件无效 mounted(){ window.addEventListener('resize',()=>{ '改变窗口大小时需要做的处理' }); }, beforeDestroy() { window.removeEventListener("resi
-
Vue 父子组件的数据传递、修改和更新方法
父子组件之间的数据关系,我这边将情况具体分成下面4种: 父组件修改子组件的data,并实时更新 子组件通过$emit传递子组件的数据,this.$data指当前组件的data(return{...})里的所有数据, this.$emit('data',this.$data); 之后通过父组件的getinputdata方法来接收数据 @data='getinputdata' 其中的data就是传过来的数据,通过修改这个数据就可以通过父组件实时更新子组件 getinputdata(data) { c
-
Vue实现调节窗口大小时触发事件动态调节更新组件尺寸的方法
需求: 1. 页面部分元素的尺寸需要根据实际打开时浏览器尺寸进行设置: 2. 页面打开后,调节浏览器窗口大小时需要动态调节部分元素的尺寸: 需要注意的点: window.onresize只能在项目中一处进行引用触发,如果在多个地方进行引用触发,会导致只有1个触发事件生效. 解决"多个组件都需要触发"的方案只能是通过一个地方触发后通过组件间通信进行触发. (以调节class为myDiv的div的宽度为例) 解决需求1的方案: html <template> <div c
-
深度解读vue-resize的具体用法
前言 作为一名优秀的前端来说,在平时的造火箭(拧螺丝)过程中,难免要遇到一个情况,就是当窗口resize的时候,我们要进行监听,常见的方案就是 element.addEventListener("resize", cb) 但是对于切过五彩斑斓的黑的你来说,肯定也知道,如果在短时间内多次resize窗口大小,那么我们这个的cb就会被调用多次,这样来说,性能太差了,这时我们会根据我们的业务需要,添加节流或者防抖,但这真的完美了吗 首先,我们要自己手动添加监听函数,其次注意性能问题,包括上面
-
关于vue组件的更新机制 resize() callResize()
目录 组件的更新机制 resize() callResize() 异步更新机制是如何实现的 组件的更新机制 resize() callResize() 假设有一段代码,通过isCollapse改变触发ref的子组件child触发方法resize(),借着触发callResize()方法. 这是vue组件的更新机制. 子组件是child,父组件是整个界面 ,在父组件上任意触发监听,调用方法resize(): resize()调用callResize(),callResize()把下面的3个方法的r
-
vue响应式更新机制及不使用框架实现简单的数据双向绑定问题
最近看到有些人说vue是双向数据绑定的,有些人说vue是单向数据流的,我认为这两种说法都是错误的,vue是一款具有响应式更新机制的框架,既可以实现单向数据流也可以实现数据的双向绑定. 2 单向数据流与数据双向绑定 单向数据流是指model中的数据发生改变时引起view的改变. 双向数据绑定是指model中的数据发生改变时view的改变,view的改变也会引起model的改变. //这个是单向数据流,改变这个input的value值并不能是data中的text属性发生改变. <input type
-
Vue异步更新机制及$nextTick原理的深入讲解
目录 前言 Vue的异步更新 DOM更新是异步的 DOM更新还是批量的 事件循环 执行过程 源码深入 异步更新队列 nextTick $nextTick 总结 一般更新DOM是同步的 既然更新DOM是个同步的过程,那为什么Vue却需要借用$nextTick来处理呢? 为什么优先使用微任务? 总结 前言 相信很多人会好奇Vue内部的更新机制,或者平时工作中遇到的一些奇怪的问题需要使用$nextTick来解决,今天我们就来聊一聊Vue中的异步更新机制以及$nextTick原理 Vue的异步更新 可能
-
Vue nextTick获取更新后的DOM的实现
目录 生命周期 update Vue.nextTick Promise 结语&参考资料 前两天在开发时遇到一个需求:打开对话框的时候自动聚焦其中的输入框.由于原生的 autofocus 属性不起作用,需要使用组件库提供的 focus 方法手动手动获取焦点.于是有如下代码: <el-button @click="openDialog">点击打开 Dialog</el-button> <el-dialog :visible.sync="dia
-
vue 解决路由只变化参数页面组件不更新问题
形如: http://localhost:8080/#/xxx?a=1&b=1 如果只是变化?后面的参数,页面组件并不会响应 解决办法: 使用watch监听路由$route对象属性的变化 watch: { '$route' (to, from) { // data数据操作 } } 以上这篇vue 解决路由只变化参数页面组件不更新问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue组件渲染没更新数据问题
目录 问题: 现象: 原因 解决步骤 问题: 使用前端日期控件时 - 数据联动时数据绑定无效问题 现象: 选择A日期,想动态改变B日期数据,只有第一次选择时会动态改变B日期数据,第二次选择A日期时,B日期数据虽已改变,但是页面数据未改变 例如我要点击留样日期,销毁日期就得默认设置为留样日期之后的三个月,只有第一次点击,效果能正常显示,但是第二次点击,销毁日期就不会更新了… 原因 前端组件没有重新加载,一直保持旧数据 解决步骤 使用标志位让组件每次更改刷新一次 一.前端组件绑定点击事件 二.新增一
-
Vuex 在Vue 组件中获得Vuex 状态state的方法
Vuex使用单一状态树(一个对象就包含了全部的应用层级状态),它作为唯一数据源存在,每个应用仅仅有一个store实例. 单一状态树使得我们能够直接定位任一特定的状态片段,在调试过程中也能轻易地取得整个当前应用状态的快照. 在Vue组件中获得Vuex状态 Vuex的状态存储是相应式的.在Vue组件中获取Vuex状态总共有 五种 可行的方法. 1.从store实例中读取状态最简单的方法就是在计算属性中返回某个状态:(需要导入store组件) const Counter={ template:`<di
-
vue组件间通信六种方式(总结篇)
前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.一般来说,组件可以有以下几种关系: 如上图所示,A 和 B.B 和 C.B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代). 针对不同的使用场景,如何选择行之有效的通信方式?这是我们所要探讨的主题.本文总结了vue组件间通信的几种方式,如props. $emit / $on .vuex. $parent / $children . $attrs
-
浅谈Vue组件单元测试究竟测试什么
关于 Vue 组件单元测试最常见的问题就是"我究竟应该测试什么?" 虽然测试过多或过少都是可能的,但我的观察是,开发人员通常会测试过头.毕竟,没有人愿意自己的组件未经测试从而导致应用程序在生产中崩溃. 在本文中,我将分享一些用于组件单元测试的指导原则,这些指导原则可以确保在编写测试上不会花费大量时间,但是可以提供足够的覆盖率来避免错误. 本文假设你已经了解 Jest 和 Vue Test Utils. 示例组件 在学习这些指导原则之前,我们先来熟悉下要测试的示例组件.组件名为 Item
-
详解vue 组件的实现原理
组件机制的设计,可以让开发者把一个复杂的应用分割成一个个功能独立组件,降低开发的难度的同时,也提供了极好的复用性和可维护性.本文我们一起从源码的角度,了解一下组件的底层实现原理. 组件注册时做了什么? 在Vue中使用组件,要做的第一步就是注册.Vue提供了全局注册和局部注册两种方式. 全局注册方式如下: Vue.component('my-component-name', { /* ... */ }) 局部注册方式如下: var ComponentA = { /* ... */ } new Vu
随机推荐
- Laravel中获取路由参数Route Parameters的五种方法示例
- Python3使用requests包抓取并保存网页源码的方法
- 如何解决Windows Vista中无法通过锐捷认证上网的问题
- PL/SQL number型数据
- js的表单操作 简单计算器
- JS时间特效最常用的三款
- 微信小程序(十一)icon组件详细介绍
- Android Studio使用小技巧:自定义Logcat
- android编程之xml文件读取和写入方法
- js改变鼠标的形状和样式的方法
- asp.net+Ajax 文本文件静态分页实现代码
- SQL中的ISNULL函数使用介绍
- plsql和tsql常用函数比对
- Win2003 IIS浏览ASP提示无法找到该页的解决办法
- MySQL在右表数据不唯一的情况下使用left join的方法
- 原生JS 购物车及购物页面的cookie使用方法
- JMenuTab简单使用说明
- C#中datagridview使用tooltip控件显示单元格内容的方法
- php获取twitter最新消息的方法
- 用djbdns建立dns缓存加速网络连接

