springboot对接第三方微信授权及获取用户的头像和昵称等等
大家好,我是小铁,铁铁最近太忙了。一直再不停的敲啊敲。
今天来点第三方的干货(微信授权)
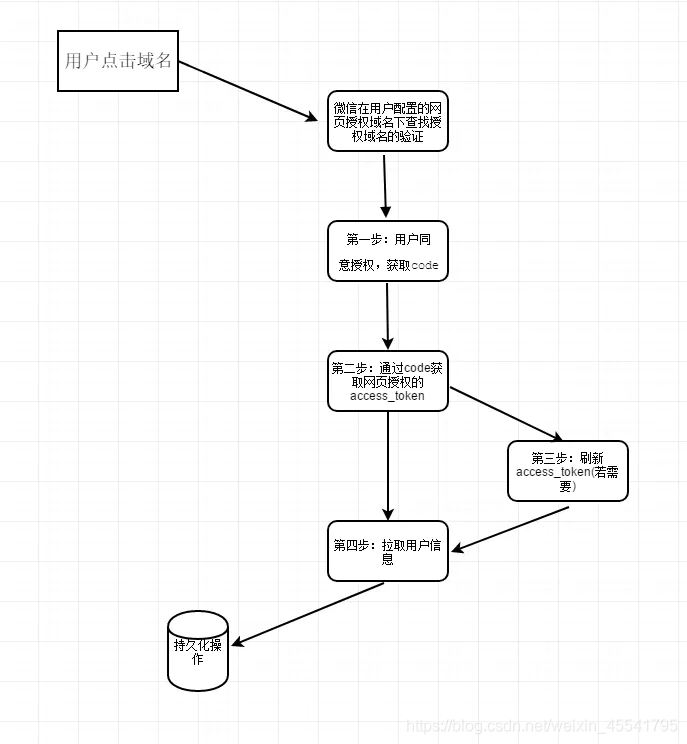
底下的这张图是微信授权的流程图。
1.流程图

2.发送请求
讲一下:微信授权分为两种,一种是静默授权,另一种是非静默授权。具体的话可以看一下微信授权文档微信官方文档

看着这么多的字,不光你烦,小铁看着也是烦的很啊。
我大概的说一下,授权有两种授权方式
1)静默授权,大概的意思就是说,你只能拿code换openid 剩下的都换不了(scope=snsapi_base)并且自动跳转到回调页面(给用户的感觉是直接跳转到回调页面)
2)非静默授权,大概意思就是说,你能拿code换openid和access_token等等一些信息啥的(scope=snsapi_userinfo)但是需要用户点击
总结:只要openid你就静默授权,但是你还想获取用户的头像啥的你就非静默授权(官方也是墨迹,说了那么多废话。。。。)
注意:这个是前端的事情,如果你们前端是一个小白的话,请告诉他这个点。如果是个大佬的话 估计也不用你告诉了,我上面说的那么多废话,根本不关咱们java什么事情!!
3.Java授权
别生气,我上面说的全都需要注意的。如果你耐心的看到了这里,那么你的幸福就来临了。下面说的才是咱们java的发送请求啥的。
第一步:咱们先封装一个get请求(你直接封一个工具类就行了,如果你有,就当小铁没说)
public static String sendGet(String url, String param) {
String result = "";
BufferedReader in = null;
try {
String urlNameString = url + "?" + param;
URL realUrl = new URL(urlNameString);
// 打开和URL之间的连接
URLConnection connection = realUrl.openConnection();
// 设置通用的请求属性
connection.setRequestProperty("accept", "*/*");
connection.setRequestProperty("connection", "Keep-Alive");
connection.setRequestProperty("user-agent","Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
// 建立实际的连接
connection.connect();
// 获取所有响应头字段
Map<String, List<String>> map = connection.getHeaderFields();
// 遍历所有的响应头字段
for (String key : map.keySet()) {
System.out.println(key + "--->" + map.get(key));
}
// 定义 BufferedReader输入流来读取URL的响应
in = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
String line;
while ((line = in.readLine()) != null) {
result += line;
}
} catch (Exception e) {
System.out.println("发送GET请求出现异常!" + e);
e.printStackTrace();
}
// 使用finally块来关闭输入流
finally {
try {
if (in != null) {
in.close();
}
} catch (Exception e2) {
e2.printStackTrace();
}
}
return result;
}
第二步:就到了咱们发送请求的时候了
需要的参数
1)code(前端给你传过来)
2)appId 去微信公众号里去看去
3)secret 同上 微信公众平台


够详细吧,这都告诉你了。想查看secret只能重置除非你能想起来之前设置的是什么!!
这个是咱们发送请求需要的所有参数

来,咱们看代码
@Override
public String WeChatAuthorization(String jsCode) {
try {
String url = "https://api.weixin.qq.com/sns/oauth2/access_token";
String appid = WxConstant.appId; //appid
String secret = WxConstant.secret; //secret
String grant_type = "authorization_code";
String param = "appid="+appid+"&secret="+secret+"&code="+jsCode+"&grant_type="+grant_type;
String sr = WxUtil.sendGet(url,param);
JSONObject json = new JSONObject(sr);
String openid = (String) json.get("openid");
String accessToken = (String) json.get("access_token");
return openid;
}catch(Exception e){
e.printStackTrace();
}
return null;
}
我删除了好多(怕你们看不明白),这个就是获取openid和accessToken 但是我只返回了openid。(直接粘过去,改吧改吧就能用了)。
来,咱们继续看。拿到accessToken和openid了 咱们还要拿到用户的头像和昵称
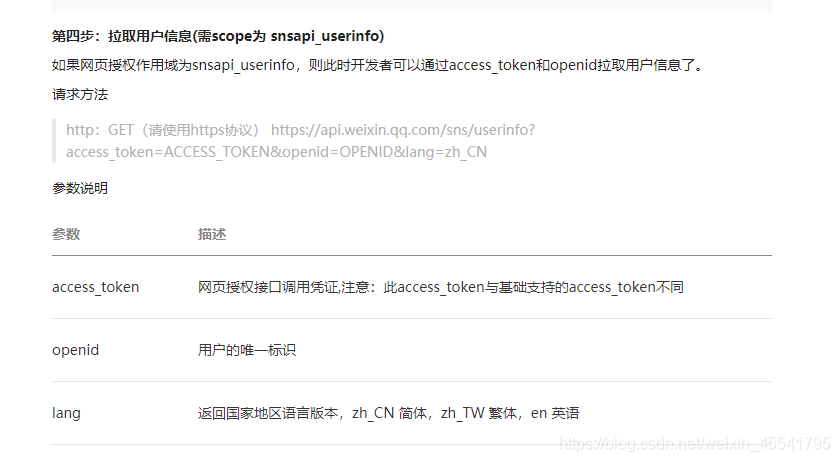
来咱们继续看微信文档

这些事需要的参数,access_token 和 openid 是咱们刚才授权获取到的参数,lang的话就用zh_CN就可以
@Override
public Map WeChatUserInfo(String accessToken, String openid) {
try {
String url = "https://api.weixin.qq.com/sns/userinfo";
String param = "access_token="+accessToken+"&openid="+openid+"&lang=zh_CN";
String sr = WxUtil.sendGet(url,param);
JSONObject json = new JSONObject(sr);
Map<String,String> map = new HashedMap();
String headimgurl = (String)json.get("headimgurl");
String nickName = (String)json.get("nickname");
map.put("headimgurl",headimgurl);
map.put("nickName",nickName);
return map;
} catch (JSONException e) {
e.printStackTrace();
}
return null;
}
到此这篇关于springboot对接第三方微信授权及获取用户的头像和昵称等等的文章就介绍到这了,更多相关springboot第三方微信授权内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

