.NET 5 部署在docker上运行的方法
1、创建站点
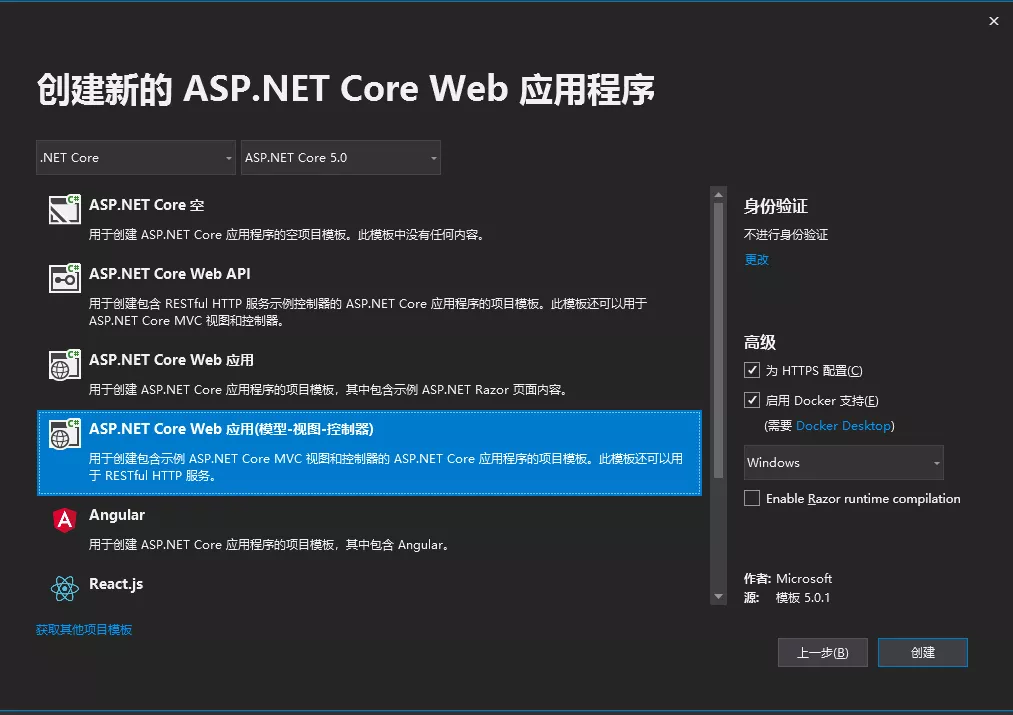
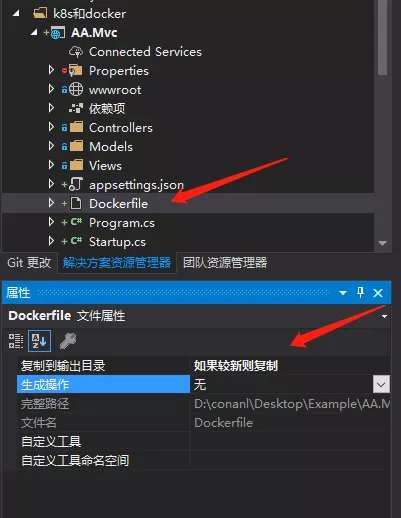
创建一个ASP.NET Core Web应用程序,选中启用Docker支持。自动帮我们创建一个Dockerfile文件。

2、编写Dockerfile文件
dockerfile是一个文件格式的配置文件,用户可以使用dockerfile来快速构建自定义的镜像。由一行行命令语句组成,并且支持#开头的注释行。
dockerfile主题内容一般分为4部分
- 基础镜像信息
- 维护者信息使用label指令
- 镜像操作指令
- 容器启动时执行指令
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat #FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base #WORKDIR /app #EXPOSE 80 #EXPOSE 443 # #FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build #WORKDIR /src #COPY ["AA.Mvc/AA.Mvc.csproj", "AA.Mvc/"] #RUN dotnet restore "AA.Mvc/AA.Mvc.csproj" #COPY . . #WORKDIR "/src/AA.Mvc" #RUN dotnet build "AA.Mvc.csproj" -c Release -o /app/build # #FROM build AS publish #RUN dotnet publish "AA.Mvc.csproj" -c Release -o /app/publish # #FROM base AS final #WORKDIR /app #COPY --from=publish /app/publish . #ENTRYPOINT ["dotnet", "AA.Mvc.dll"] # 父镜像 #FROM microsoft/aspnetcore:5.0 #FROM mcr.microsoft.com/dotnet/core/aspnet:3.0-buster-slim AS baseWORKDIR /app FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base ## 设置工作目录 #WORKDIR /app # ## 复制发布文件到/app下 #COPY . /app # ## 设置端口 #EXPOSE 5005 EXPOSE 80 COPY . . # 使用AA.Mvc.dll来运行ASP.NET Core项目,注意大小写 #ENTRYPOINT ["dotnet", "AA.Mvc.dll", "--server.urls", "http://*:5005"] ENTRYPOINT ["dotnet", "AA.Mvc.dll"]
dockerfile文件指令说明:
- FROM -指定所创建镜像的基础镜像
- WORKDIR-配置工作目录
- EXPOSE-声明镜像内服务监听的端口
- COPY-复制内容到镜像
- ENTRYPOINT-启动镜像的默认人口命令
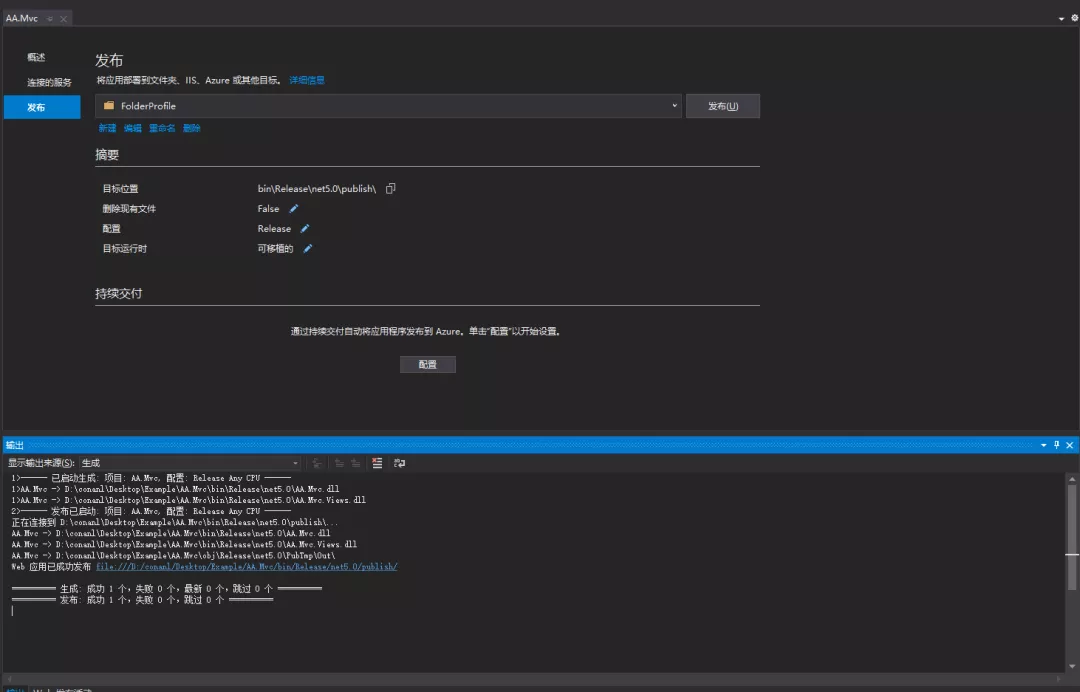
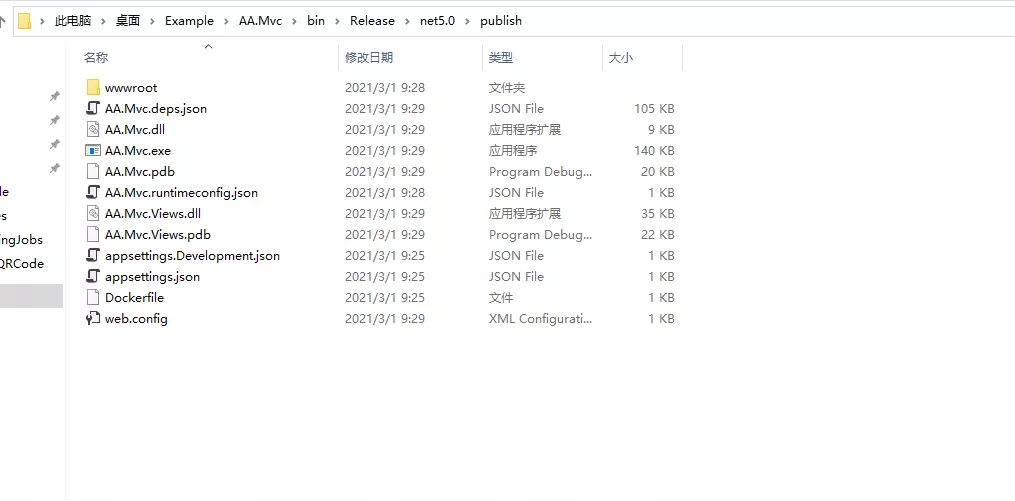
3、编译发布web项目



4、构建镜像,运行容器并浏览
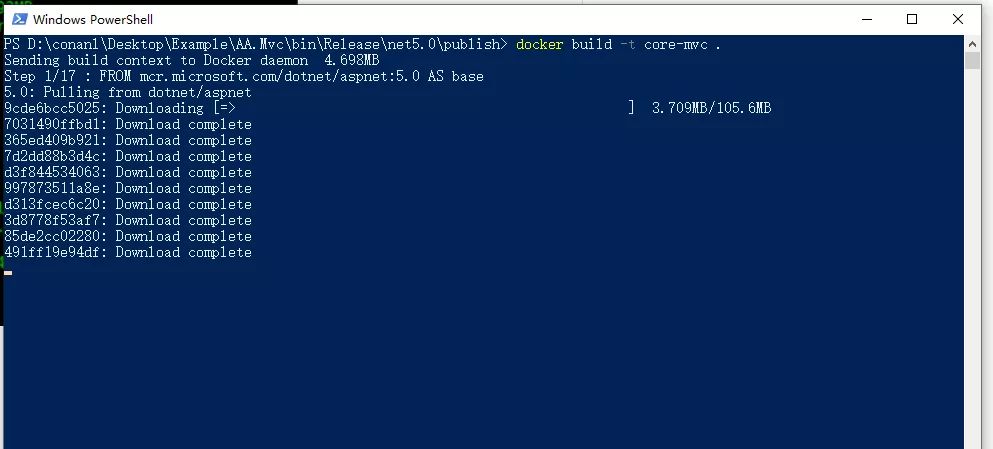
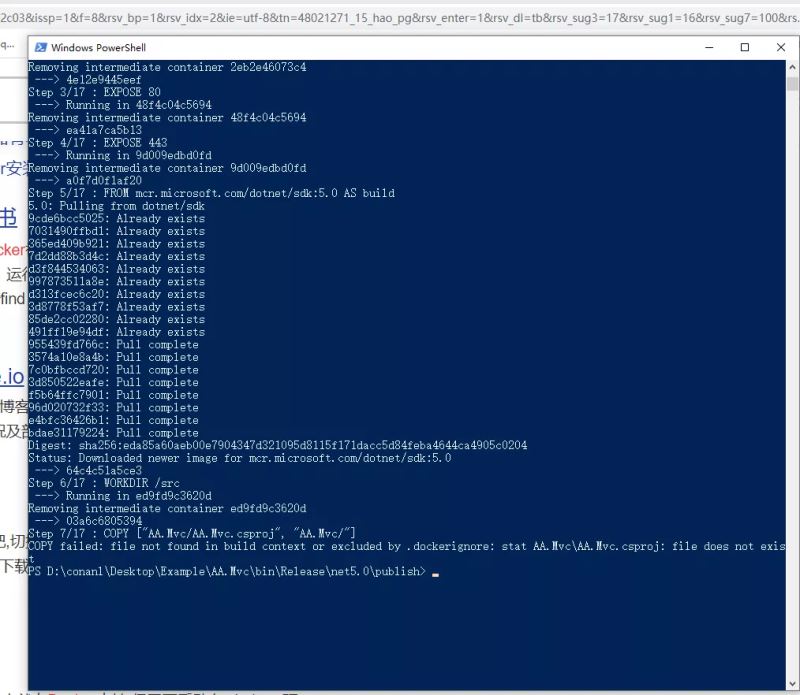
创建镜像,可以使用命令docker build,如下所示:
docker build -t core-mvc .

这步可能会慢一些,因为需要下载运行环境,请耐心等待

参数分解:
- -t ---指定镜像名称
- 命令结尾处.---表示build上下文为当前目录,默认情况下docker会使用在上下文的根目录下找到Dockerfile文件
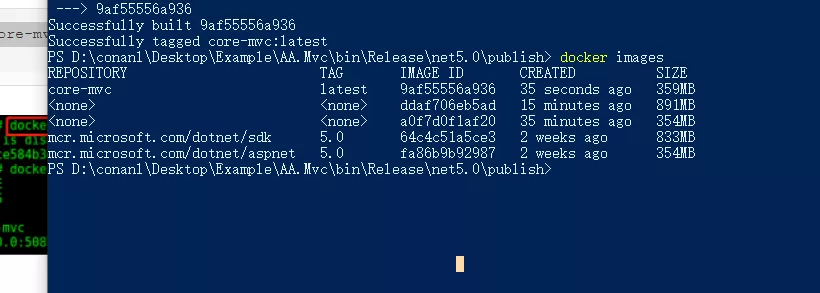
查看镜像列表,输入一下命令
docker images

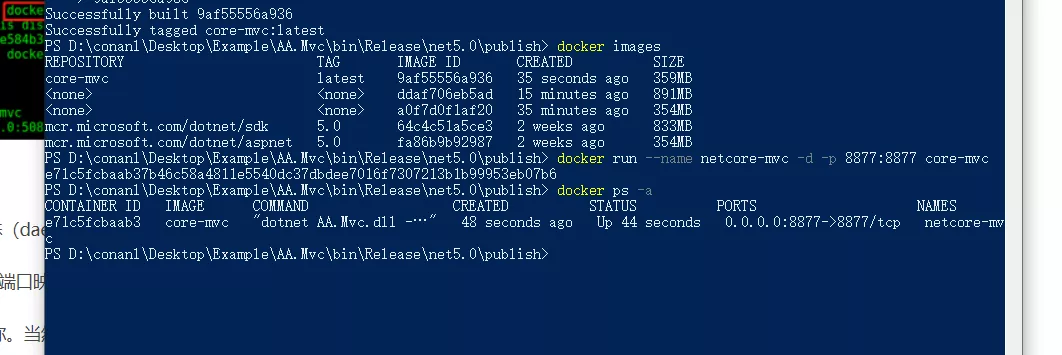
创建并启动、查看容器
docker run --name netcore-mvc -d -p 50879:80 core-mvc docker ps -a

参数说明
- -d ,表示在后台以守护态(daemonized)形式运行容器
- -p 外部端口与内部容器端口映射。
- --name 指定容器的名称。当然可以不指定,默认会为我们创建
这里如果docker run失败后再次运行会提示名称已存在,可以使用以下命令来删除容器
docker rm -f netcore-mvc
最后一个参数 core-mvc 就是我们刚创建的镜像名称,经过以上4个步骤,在浏览器中输入地址http://localhost:50879/查看如图

至此一个完整的项目以手工的方式运行在docker容器中。
到此这篇关于.NET 5 部署在docker上运行的方法的文章就介绍到这了,更多相关.NET 5 部署docker运行内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

