关于postman传参的几种格式 list,map 等
目录
- postman传参的几种格式
- 1.参数中有基本数据类型还有 list集合类型
- 2. 参数中有基本数据类型,还有 Map<Long,List<Long>>这种类型
- PostMan请求Object\List、Map类型
- Object参数传递
- List参数传递
- 一、简单的参数参数传递 Controller
- 二、List和数组,组成形如List<String>等基本数据类型传参
- 三、复杂List<Object>请求操作
- Postman传入多个参数,请求异常Required request body is missing
- Map类型
- Map<String,String>
- Map< String, List<String> >
postman传参的几种格式
百度了好久,还是自己摸索出来的。。。
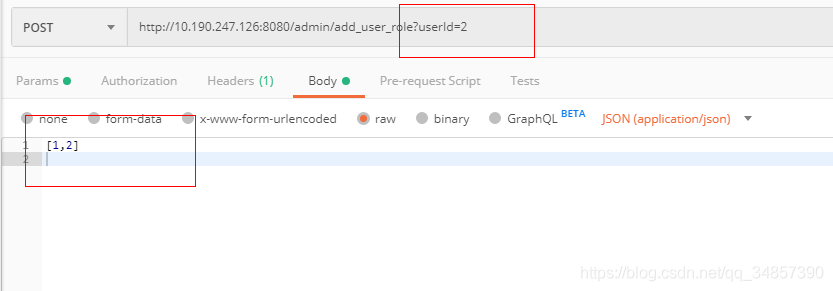
1.参数中有基本数据类型还有 list集合类型
public String addUserRole(@RequestParam("userId")Long userId,
@RequestBody List<Long> roleIdList)

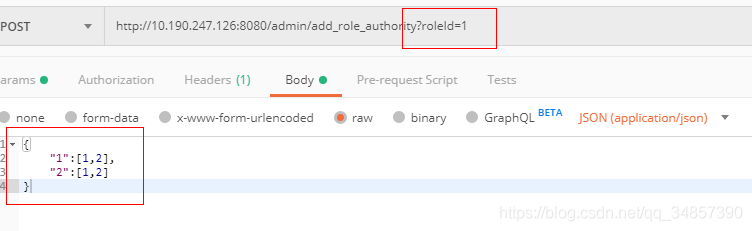
2. 参数中有基本数据类型,还有 Map<Long,List<Long>>这种类型
addRolePermission(@RequestParam("roleId") Long roleId,
@RequestBody Map<Long, List<Long>> metaMap)

PostMan请求Object\List、Map类型
Object参数传递
object包含一个spuId,一个skuList

List参数传递
一、简单的参数参数传递 Controller
就普通的参数传递即可。
/**
* 删除Customer
* 根据ID删除
* @return
*/
@RequestMapping("deleteCustomerById")
public Boolean deleteCustomerById(String id){
Boolean result = mongoService.deleteCustomer(id);
return result;
}
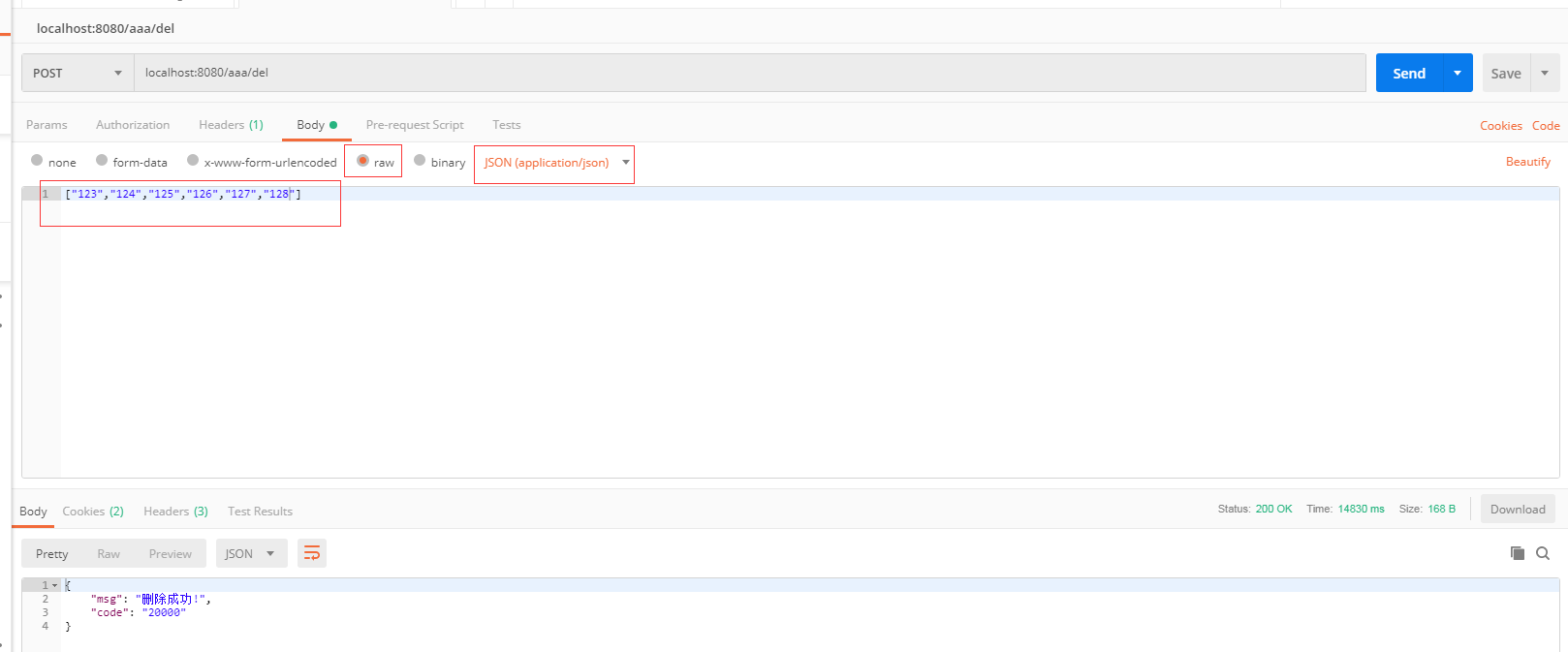
前后台分离项目,使用Postman对写好的接口进行测试,请求类型为Post需要向后台传递List<String> list数据下面是后台控制层的java代码
@RequestMapping(value = "/del",method = RequestMethod.POST,produces = "application/json") public Result del(@RequestBody List<String> list)
Postman页面的请求可以这么写:

二、List和数组,组成形如List<String>等基本数据类型传参
/**
* 批量删除
* @param ids
* @return
*/
@RequestMapping("deleteCustomerByIds")
public Boolean deleteCustomerByIds(@RequestParam("ids[]") List<String> ids){
Boolean result = mongoService.deleteCustomer(ids);
return result;
}

三、复杂List<Object>请求操作
/**
* 批量删除
* @param customers
* @return
*/
@RequestMapping("deleteCustomerByCustomers")
public Boolean deleteCustomerByCustomers(@RequestBody List<Customer> customers){
List<String> ids = new ArrayList<>();
ids.add("1234");
Boolean result = mongoService.deleteCustomer(ids);
return result;
}

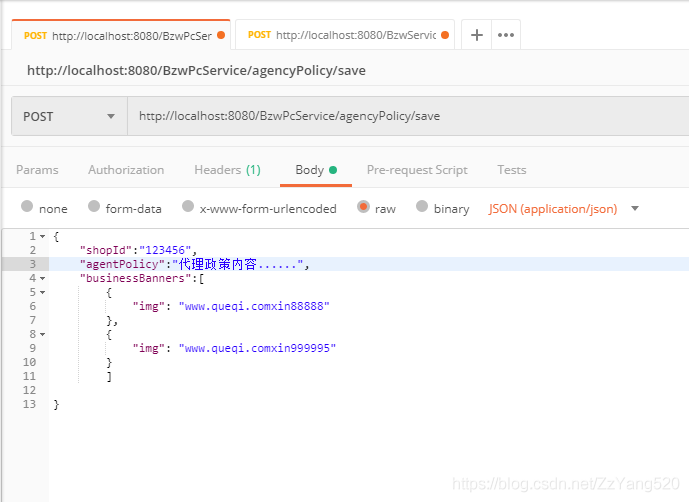
实体类中引用了一个List,泛型为其他实体类

参数是List集合时,Postman中参数格式如下图所示:

Postman传入多个参数,请求异常Required request body is missing
如需要传入一个String,一个List<String>
输入参数后报错:@RequestBody对象为空,异常Required request body is missing
直接拦截了入参为空的请求,设置@RequestBody(required = false)后,将不会拦截,可以在后端进行判断
原因是两个参数都使用了@RequestBody接收,正确做法应该是分别使用@RequestParam("id"),@RequestParam("list")指定参数

Map类型
Map<String,String>
在Body中选择x-www-form-urlencoded的方式,将map中所需的key和value值输入即可
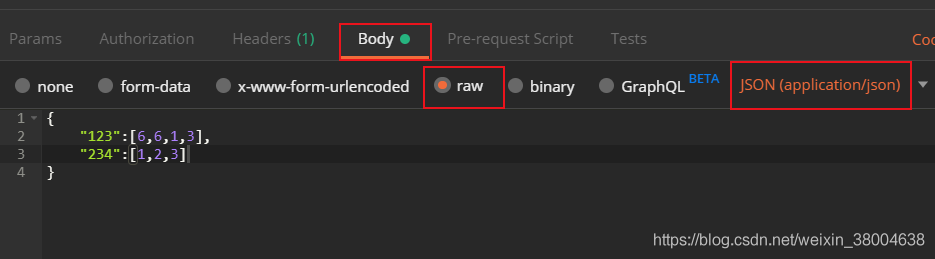
Map< String, List<String> >

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

