PyQt弹出式对话框的常用方法及标准按钮类型
PyQt之弹出式对话框(QMessageBox)的常用方法及标准按钮类型
一、控件说明
QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈,且每个标准按钮都有一个预定义的文本、角色和十六进制数。
QNessageBox类提供了如:提示、警告、错误、问询、关于等对话框(这些不同类型的对话框只是显示的图标不同其他功能均一致)
二、QMessageBox类中的常用方法
infomation(QWidget parent,title text,buttons,defaultButton):
弹出消息对话框,对应参数如下:
parent:指定父窗口
title:对话框标题
text:对话框文本
buttons:多个标准按钮,默认为OK按钮
defaultButton:默认选中的标准按钮,默认为对话框中第一个按钮

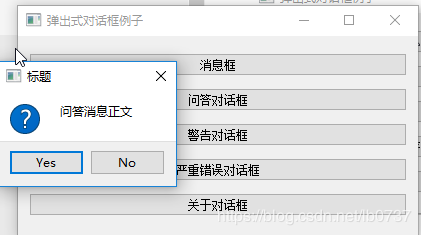
question(QWidget parent,title text,buttons,defaultButton):
弹出问答对话框(参数同上)

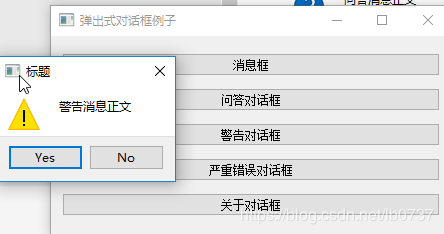
warning(QWidget parent,title text,buttons,defaultButton)::
弹出警告对话框(参数同上)

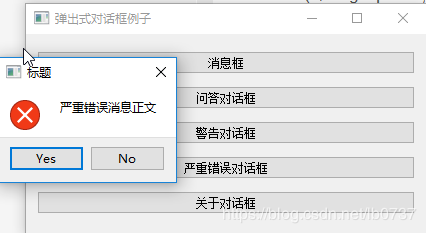
critical(QWidget parent,title text,buttons,defaultButton):
弹出严重错误对话框(参数同上)

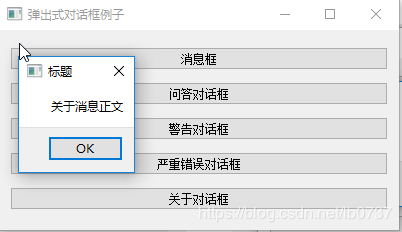
about(QWidget parent,title,text)
弹出关于对话框(参数同上)

setTitle():
设置标题
setText():
设置正文消息
setIcon():
设置弹出对话框的图片
具体代码可参考下方例子。
三、QMessageBox的标准按钮类型
QMessage.OK
确认操作
QMessage.Cancel
取消操作
QMessage.Yes
确认操作
QMessage.No
取消操作
QMessage.Abort
终止操作
QMessage.Retry
重试操作
QMessage.Igonre
忽略操作
四、例子
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class MyWindow(QWidget):
def __init__(self,parent=None):
super(MyWindow,self).__init__(parent)
self.setWindowTitle("弹出式对话框例子")
self.resize(400,200)
self.btn1=QPushButton(self)
self.btn1.setText("消息框")
self.btn1.clicked.connect(self.msg1)
layout=QVBoxLayout()
self.btn2=QPushButton(self)
self.btn2.setText("问答对话框")
self.btn2.clicked.connect(self.msg2)
self.btn3=QPushButton()
self.btn3.setText("警告对话框")
self.btn3.clicked.connect(self.msg3)
self.btn4=QPushButton()
self.btn4.setText("严重错误对话框")
self.btn4.clicked.connect(self.msg4)
self.btn5=QPushButton()
self.btn5.setText("关于对话框")
self.btn5.clicked.connect(self.msg5)
layout.addWidget(self.btn1)
layout.addWidget(self.btn2)
layout.addWidget(self.btn3)
layout.addWidget(self.btn4)
layout.addWidget(self.btn5)
self.setLayout(layout)
def msg1(self):
#使用infomation信息框
QMessageBox.information(self,"标题","消息正文",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
def msg2(self):
QMessageBox.question(self,"标题","问答消息正文",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
def msg3(self):
QMessageBox.warning(self,"标题","警告消息正文",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
def msg4(self):
QMessageBox.critical(self,"标题","严重错误消息正文",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
def msg5(self):
QMessageBox.about(self,"标题","关于消息正文")
if __name__=="__main__":
app=QApplication(sys.argv)
win=MyWindow()
win.show()
sys.exit(app.exec_())
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

