微信小程序获取公众号文章列表及显示文章的示例代码
微信小程序中如何打开公众号中的文章,步骤相对来说不麻烦。
1、公众号设置
小程序若要获取公众号的素材,公众号需要做一些设置。
1.1 绑定小程序
公众号需要绑定目标小程序,否则无法打开公众号的文章。
在公众号管理界面,点击小程序管理 --> 关联小程序

输入小程序的AppID搜索,绑定即可。

1.2 公众号开发者功能配置
(1) 在公众号管理界面,点击开发模块中的基本配置选项。

(2) 开启开发者秘密(AppSecret),注意保存改秘密。
(3) 设置ip白名单,这个就是发起请求的机器的外网ip,假如是在自己电脑那就是自己电脑的外网ip,若部署到服务器那就是服务器的外网ip。

2、获取文章信息的步骤
以下只是作为演示。
实际项目中在自己的服务端程序中获取,不要在小程序中直接获取,毕竟要使用到appid、appsecret这些保密性高的参数。
2.1 获取access_token
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。API文档
private String getToken() throws MalformedURLException, IOException, ProtocolException {
// access_token接口https请求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
String path = " https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential";
String appid = "公众号的开发者ID(AppID)";
String secret = "公众号的开发者密码(AppSecret)";
URL url = new URL(path+"&appid=" + appid + "&secret=" + secret);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.connect();
InputStream in = connection.getInputStream();
byte[] b = new byte[100];
int len = -1;
StringBuffer sb = new StringBuffer();
while((len = in.read(b)) != -1) {
sb.append(new String(b,0,len));
}
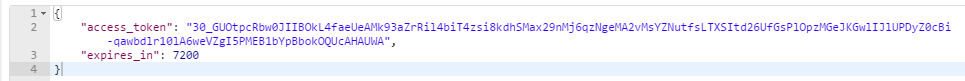
System.out.println(sb.toString());
in.close();
return sb.toString();
}
2.2 获取文章列表
private String getContentList(String token) throws IOException {
String path = " https://api.weixin.qq.com/cgi-bin/material/batchget_material?access_token=" + token;
URL url = new URL(path);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("POST");
connection.setDoOutput(true);
connection.setRequestProperty("content-type", "application/json;charset=utf-8");
connection.connect();
// post发送的参数
Map<String, Object> map = new HashMap<>();
map.put("type", "news"); // news表示图文类型的素材,具体看API文档
map.put("offset", 0);
map.put("count", 1);
// 将map转换成json字符串
String paramBody = JSON.toJSONString(map); // 这里用了Alibaba的fastjson
OutputStream out = connection.getOutputStream();
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(out));
bw.write(paramBody); // 向流中写入参数字符串
bw.flush();
InputStream in = connection.getInputStream();
byte[] b = new byte[100];
int len = -1;
StringBuffer sb = new StringBuffer();
while((len = in.read(b)) != -1) {
sb.append(new String(b,0,len));
}
in.close();
return sb.toString();
}
测试:
@Test
public void test() throws IOException {
String result1 = getToken();
Map<String,Object> token = (Map<String, Object>) JSON.parseObject(result1);
String result2 = getContentList(token.get("access_token").toString());
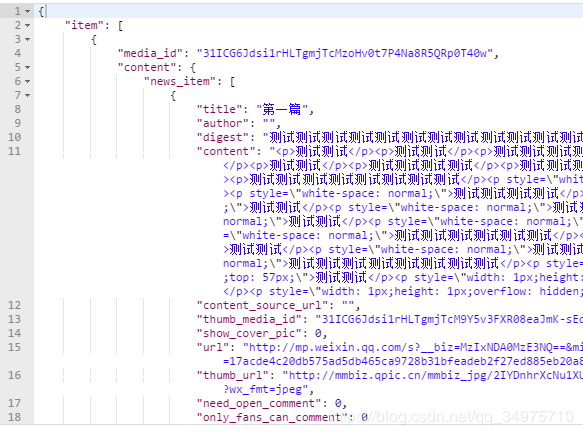
System.out.println(result2);
}

转换成json格式,参数说明查看上面的API文档


其中第二张图片中的url即为公众号文章的地址,获取到多少片tem项中就会有多少项,只要得到上面的结果那么在小程序中打开公众号文章已经成功一大半了。
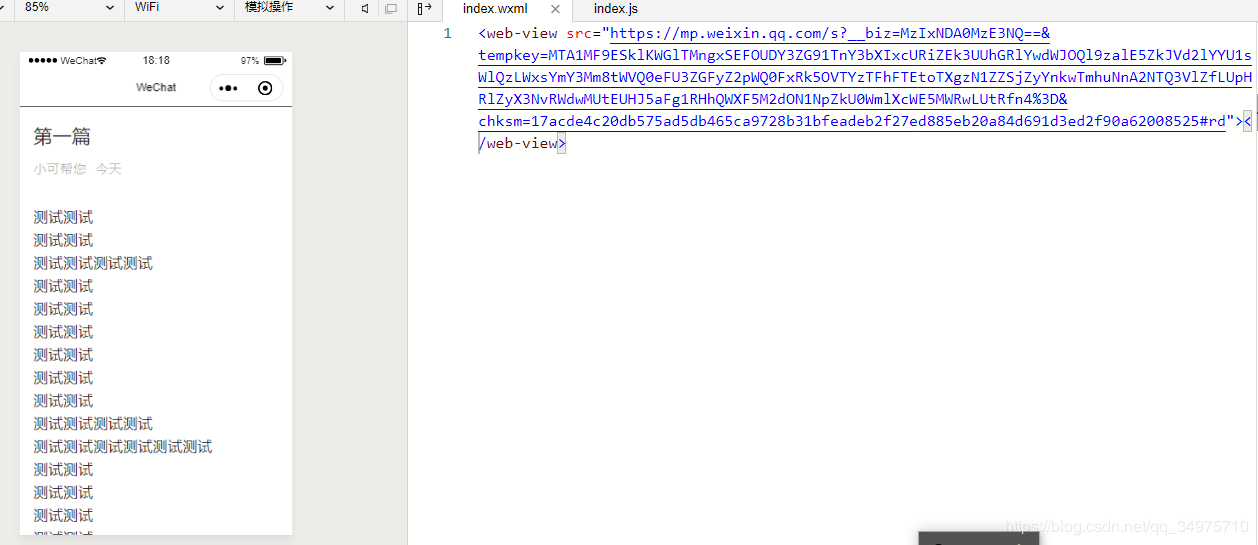
最后在小程序中利用<web-view src="...."></web-view>组件打开即可,src中为文章的url地址。

到此这篇关于微信小程序获取公众号文章列表及显示文章的示例代码的文章就介绍到这了,更多相关小程序获取公众号文章列表内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

