详解scratch3.0二次开发之scratch-blocks中的blocks的类型、定义和使用方法
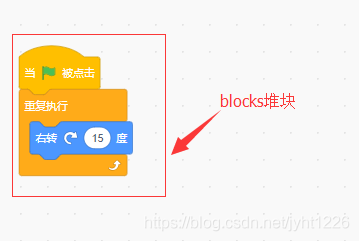
scratch-blocks是scratch-gui依赖的一个基本模块。它的作用是生成gui界面上的blocks。(有关scratch-blocks的方法可以看我上一篇博客《scratch3.0二次开发之scratch-blocks的免编译修改方法》)。blocks的作用是通过拖曳的方法组成blocks堆块,点击greenflag控件,舞台区(stage)会有相应的变化。

scratch-gui的blocks的生成文件在scratch-blocks\blocks_vertical里。
blocks几种形状
blocks块的形状有以下几种:
| 块 | 形状名称 |
|---|---|
 |
shape_statement |
 |
shape_hat |
 |
shape_end |
 |
shape_statement |
 |
output_boolean |
 |
output_number |
 |
output_string |
一个blocks块的定义
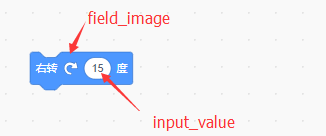
比如一个右转多少度的块

定义块的代码:
Blockly.Blocks['motion_turnright'] = {
/**
* Block to turn right.
* @this Blockly.Block
*/
init: function() {
this.jsonInit({
"message0": “右转 %1 %2 度”,
"args0": [
{
"type": "field_image",
"src": Blockly.mainWorkspace.options.pathToMedia + "rotate-right.svg",
"width": 24,
"height": 24
},
{
"type": "input_value",
"name": "DEGREES"
}
],
"category": Blockly.Categories.motion,//块归属的类,这里是运动类。
"extensions": ["colours_motion", "shape_statement"]
});
}
};
“message0“:表示块里显示的字符串,%1,%2表示块里的字段field,块里有1个field是%1,有两个field是按先后顺序设为%1,%2,以此类推,
”args0”:里面的数组元素对应上面设置的field,args0[0]对应%1,args0[1]对应%2,…。每个元素对象表示设置了的field的类型。

“extensions”:"colours_motion"设置块的颜色,"shape_statement"设置了块的形状;
blocks块的使用
定义好的block块,使用的时候要把加到xml文件里,文件地址:scratch-gui\src\lib\make-toolbox-xml.js,找到对应的类,这里是motion.
<block type="motion_turnright">
<value name="DEGREES">
<shadow type="math_number">
<field name="NUM">15</field>
</shadow>
</value>
</block>
motion_turnright 这是刚定义好的块。value 标签中的name,表示变量名,在scratch-vm里面会用到,shadow标签这段表示预先设置的值,也是预先设置的块。去掉value这段代码
<block type="motion_turnright"> </block>
它显示成这样:

scratch-blocks的编译
scratch-blocks修改后的文件,只有编译压缩后才能生效。但是按照官方的方法,windows下很难编译成功。如果是定义blocks块,可以参考上篇博客里介绍的方法《scratch3.0二次开发之scratch-blocks的免编译修改方法》
补充
下面看下scratch3.0二次开发之blocks生成代码思路
总的思路:
- 引入一个生成代码的文件,比如要生成arduino代码,就要引入生成arduino代码的文件,要生成python代码,就要引入python文件。
- 如果scratch-block中没有自己要的blocks块,就定义一个blocks块用来生成代码。(生成的方法可以看我之前的文章《[scratch3.0二次开发之scratch-blocks中的blocks的类型、定义和使用方法])》
- 给每个blocks定义要生成的代码。
- 把生成代码的代码blocks块加入make-toolbox-xml 中。
- 在gui中设置一个代码编辑区,用来显示生成的代码。
到此这篇关于scratch3.0二次开发之scratch-blocks的免编译修改方法的文章就介绍到这了,更多相关scratch blocks的免编译内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

