JavaScript实现简单图片切换
本文实例为大家分享了JavaScript实现简单图片切换的具体代码,供大家参考,具体内容如下
下边给出几种方法进行图片切换:
方法一 (小白专用款!简单易懂) 下边附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换2</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 450px;
height: 70px;
padding-top: 450px;
background: url("img/big_pic01.jpg") no-repeat;
}
#box ul li{
float: left;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li id="item1">
<img src="img/pic01.webp">
</li>
</ul>
<ul>
<li id="item2">
<img src="img/pic02.webp">
</li>
</ul>
<ul>
<li id="item3">
<img src="img/pic03.webp">
</li>
</ul>
<ul>
<li id="item4">
<img src="img/pic04.webp">
</li>
</ul>
<ul>
<li id="item5">
<img src="img/pic05.webp">
</li>
</ul>
</div>
<script type="text/javascript">
// 初学者 小白 书写方式
// 1.获取事件源
var item1 = document.getElementById("item1");
var item2 = document.getElementById("item2");
var item3 = document.getElementById("item3");
var item4 = document.getElementById("item4");
var item5 = document.getElementById("item5");
var oBos = document.getElementById("box");
// 2.添加事件
item1.onmouseover = function (){
//当鼠标悬浮在相关id上时,图片指向路径进行改变
oBos.style.background = "url('img/big_pic01.jpg') no-repeat";
}
item2.onmouseover = function (){
oBos.style.background = "url('img/big_pic02.jpg') no-repeat";
}
item3.onmouseover = function (){
oBos.style.background = "url('img/big_pic03.jpg') no-repeat";
}
item4.onmouseover = function (){
oBos.style.background = "url('img/big_pic04.jpg') no-repeat";
}
item5.onmouseover = function (){
oBos.style.background = "url('img/big_pic05.jpg') no-repeat";
}
</script>
</body>
</html>
上边的JS部分代码可能比较麻烦,容易造成代码冗余。
那么我们进行修改下后,来看看方法二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换2</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 450px;
height: 70px;
padding-top: 450px;
background: url("img/big_pic01.jpg") no-repeat;
}
#box ul li{
float: left;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li id="item1">
<img src="img/pic01.webp">
</li>
</ul>
<ul>
<li id="item2">
<img src="img/pic02.webp">
</li>
</ul>
<ul>
<li id="item3">
<img src="img/pic03.webp">
</li>
</ul>
<ul>
<li id="item4">
<img src="img/pic04.webp">
</li>
</ul>
<ul>
<li id="item5">
<img src="img/pic05.webp">
</li>
</ul>
</div>
<script type="text/javascript">
// 1.获取事件源 这样获取事件源省去了大量的var的定义的过程
function $(id){
return typeof id === "string"?document.getElementById(id):null;
}
// 改变背景图 liId是指向的id imgSrc是将背景图传入的参数
function changebgcImg(liId,imgSrc){
// 2.添加事件
$(liId).onmouseover = function (){
// 3.改变背景图
$("box").style.background = imgSrc;
}
}
changebgcImg("item1",'url("img/big_pic01.jpg") no-repeat');
changebgcImg("item2",'url("img/big_pic02.jpg") no-repeat');
changebgcImg("item3",'url("img/big_pic03.jpg") no-repeat');
changebgcImg("item4",'url("img/big_pic04.jpg") no-repeat');
changebgcImg("item5",'url("img/big_pic05.jpg") no-repeat');
</script>
</body>
</html>
可以看到,方法二比方法一所用JS代码要少。
接着上边的进行修改,我们可以来看看方法三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换完整版</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#box{
border: 1px solid #ccc;
width: 450px;
height: 70px;
padding-top: 450px;
background: url("img/big_pic01.jpg") no-repeat;
}
#box ul li{
float: left;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li class="item">
<img src="img/pic01.webp">
</li>
</ul>
<ul>
<li class="item">
<img src="img/pic02.webp">
</li>
</ul>
<ul>
<li class="item">
<img src="img/pic03.webp">
</li>
</ul>
<ul>
<li class="item">
<img src="img/pic04.webp">
</li>
</ul>
<ul>
<li class="item">
<img src="img/pic05.webp">
</li>
</ul>
</div>
<script type="text/javascript">
// 1.获取事件源
function $(id){
return typeof id === 'string'? document.getElementById(id):null;
}
// 获取下边的所有名为item的li标签
var items = document.getElementsByClassName("item");
// console.log(items);
for (var i=0;i<items.length;i++){
var item = items[i];
item.index = i+1;
items[i].onmouseover = function (){
$("box").style.background = `url("img/big_pic0${this.index}.jpg") no-repeat`
// 不可以直接设置${i}而要重新定义个变量item是因为在function中调用的i是全局变量,i在for循环后会一直指向5
// $("box").style.background = `url("img/big_pic0${i}.jpg") no-repeat`
}
}
</script>
</body>
</html>
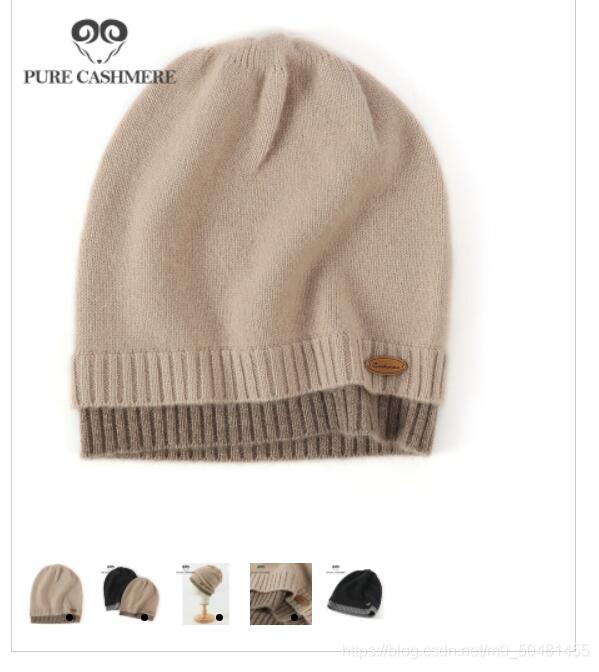
三种方式,都可以实现图片切换效果(第一种如果图片数目多,要展示的图片也不一样多的话不推荐使用),图片切换效果如下:

我还有篇博客也是进行图片切换效果的,所用方式与此三种有些区别,可以进行参考,就先不进行合并了:JavaScript实现淘宝商品图切换效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

