SpringBoot如何访问html和js等静态资源配置
目录
- SpringBoot访问html和js等静态资源配置
- 1:访问html
- 2:访问js
- SpringBoot访问不到js,css等静态资源问题
SpringBoot访问html和js等静态资源配置
把静态资源放到resources/static下,这是springboot静态资源默认访问路径。
在浏览器直接ip:端口/静态资源 就可以了
下面的废话是好久之前写的,不用看了。。。
SpringBoo推荐使用thymeleaf模板作用前端页面展示,整体结构如下所示:

这里我并没有引入thymeleaf模板,所以页面放在了pages目录下。
application.yml配置如下:
server:
port: 9000
context-path: /sso
address: sso.server
spring:
mvc:
static-path-pattern: /**
# 默认值为 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
我设置了context-path,所以访问的路径前缀都要有/sso。
1:访问html

在controller访问html:
@RequestMapping("/user/login")
public String login(){
return "/pages/login.html";
}
注解必须为@controller
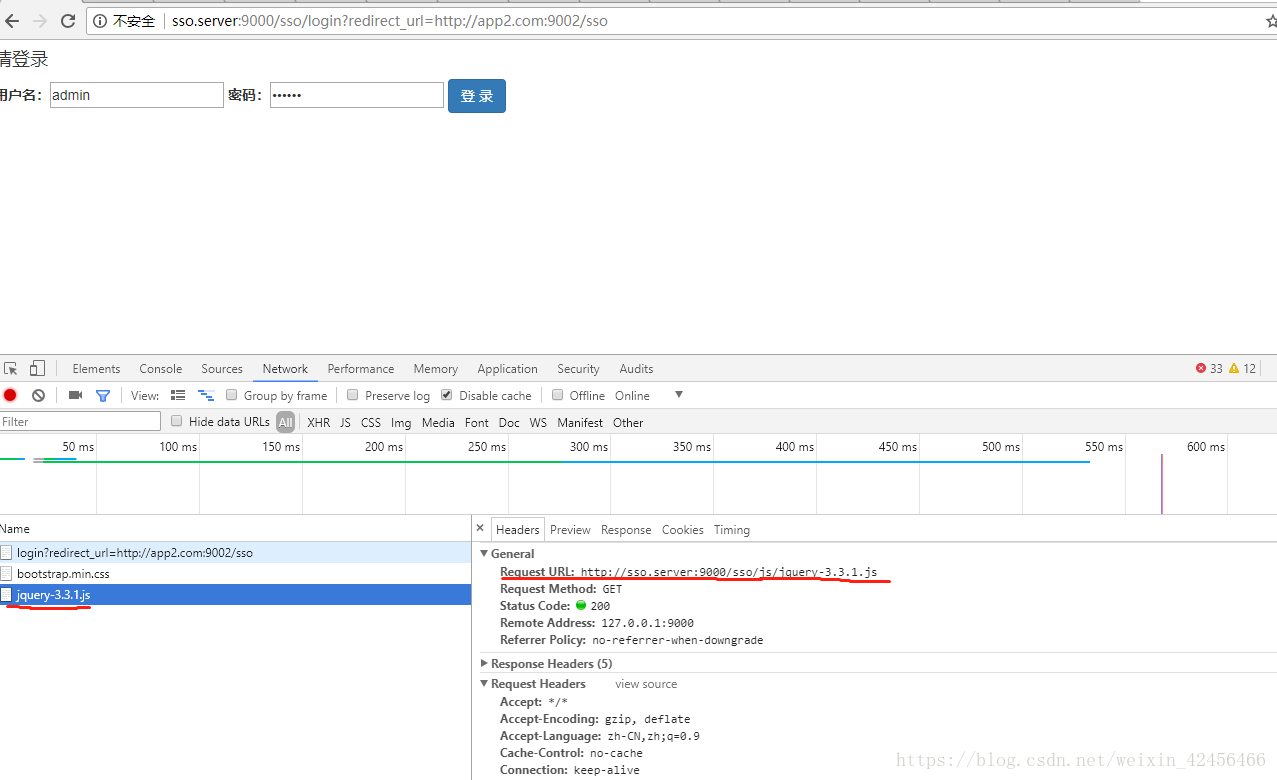
2:访问js

在页面引入js文件:
<script src="/sso/js/jquery-3.3.1.js"></script>
访问该页面显示js文件加载完成。

SpringBoot访问不到js,css等静态资源问题
在网上找了一大部分回答都没解决问题,所以记录一下;
今天碰到这个问题,自己的thymeleaf导入文件的格式也没啥问题,最后点击maven中clean重启下就可以了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
SpringBoot静态资源css,js,img配置方案
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers
-
Spring Boot访问静态资源css/js,你真的懂了吗
一.前言 我们用 Spring Boot 搭建 Web 应用时(如搭建一个博客),经常需要在 Html 中访问一些静态资源,比如: css 样式: js 脚本: favicon.ico 图标等: 而在 Spring Boot 中如果没有做任何配置,是无法直接访问静态资源的,通常会报 404 错误: 二.Spring Boot 访问静态资源的默认目录 Spring Boot 访问静态资源,默认有两个默认目录: classpath/static 目录:src/mian/resource Servle
-
在SpringBoot中静态资源访问方法
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers
-
springboot项目访问静态资源的配置代码实例
这篇文章主要介绍了springboot项目访问静态资源的配置代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 这里只是简单记录当上传图片不是放在tomcat其他服务器中时,只是放在磁盘中便可以这样配置,在项目启动后可以访问到磁盘中的资源. @Configuration public class SystemConfigurer implements WebMvcConfigurer { @Value("${jeewx.path.uploa
-
SpringBoot如何访问html和js等静态资源配置
目录 SpringBoot访问html和js等静态资源配置 1:访问html 2:访问js SpringBoot访问不到js,css等静态资源问题 SpringBoot访问html和js等静态资源配置 把静态资源放到resources/static下,这是springboot静态资源默认访问路径. 在浏览器直接ip:端口/静态资源 就可以了 下面的废话是好久之前写的,不用看了... SpringBoo推荐使用thymeleaf模板作用前端页面展示,整体结构如下所示: 这里我并没有引入thymel
-
springBoot快速访问工程目录下的静态资源
目录 1.牛刀小试 1.1 图片静态资源的访问 1.2 为静态资源添加访问前缀 1.3 WelCome Page 的奇妙跳转 2.那么,SpringBoot是如何做到的呢? 1.牛刀小试 1.1 图片静态资源的访问 先看官方怎么说,点击链接,打开SpringBoot官方文档 文档中明确指出:/static(or/publicor/resourcesor/META-INF/resources) ,这几个目录是SpringBoot放置静态资源的目录,只要把静态资源放到这几个目录下,就能直接访问到
-
详解SpringBoot之访问静态资源(webapp...)
springboot访问静态资源,默认有两个默认目录, 一个是 classpath/static 目录 (src/mian/resource) 一个是 ServletContext 根目录下( src/main/webapp ) 这在里可能有小伙伴对 classpath 不怎么了解,这里简要的介绍下,classpath 即WEB-INF下面的classes目录 ,在springboot项目中可能就是,src/main/resource 目录. 1,classpath 目录下-访问默认文件夹名为
-
SpringBoot无法访问/static下静态资源的解决
SpringBoot无法访问/static下静态资源 SpringBoot 访问静态资源的规则 都在WebMvcAutoConfiguration自动配置类中 在该类下有对资源处理的方法 默认按照该加载顺序,加载静态资源文件,而我尝试了N次,浏览器无法访问资源:查看官网后,我又修改了默认的加载位置.如下: spring.resources.static-locations=/static/ 但是还是没有能如期访问! 而回过头再回过头看Web的自动配置类,我发现了一个被忽略的配置 在WebMvcC
-
SpringBoot web静态资源配置详解
引言: SpringBoot web项目开发中往往会涉及到一些静态资源的使用,比如说图片,css样式,js等等,今天我们来讲讲这些常见的静态资源应该放在哪个位置,怎么放在自己想放的位置. 1. 项目创建 我们先创建一个空的项目,项目的依赖配置为starter-web依赖,创建好的项目下面有一个resources文件夹,里面有一些空的默认的文件夹,然后有一个配置文件. templates文件下面一般是放置模板页面的,比如html,jsp之类的,static文件一般是是放置静态资源,比如说,图片,文
-
SpringBoot静态资源配置原理(源码分析)
前言: 我们都知道,SpringBoot启动会默认加载很多xxxAutoConfiguration类(自动配置类) 其中SpringMVC的大都数功能都集中在WebMvcAutoConfiguration类中,根据条件ConditionalOnxxx注册类对象:WebMvcAutoConfiguration满足以下ConditionalOnxxx条件,类是生效的,并把其对象注册到容器中. 那WebMvcAutoConfiguration生效给容器中配置了什么呢? WebMvcAutoConfig
-
使用Node.js搭建静态资源服务详细教程
对于Node.js新手,搭建一个静态资源服务器是个不错的锻炼,从最简单的返回文件或错误开始,渐进增强,还可以逐步加深对http的理解.那就开始吧,让我们的双手沾满网络请求! Note: 当然在项目中如果有使用express框架,用express.static一行代码就可以达到目的了: app.use(express.static('public')) 这里我们要实现的正是express.static背后所做工作的一部分,建议同步阅读该模块源码. 基本功能 不急着写下第一行代码,而是先梳理一下就基
-
SpringBoot数据访问自定义使用Druid数据源的方法
数据访问之Druid数据源的使用 说明:该数据源Druid,使用自定义方式实现,后面文章使用start启动器实现,学习思路为主. 为什么要使用数据源: 数据源是提高数据库连接性能的常规手段,数据源会负责维持一个数据连接池,当程序创建数据源实例时,系统会一次性地创建多个数据库连接,并把这些数据库连接保存在连接池中. 当程序需要进行数据库访问时,无须重新获得数据库连接,而是从连接池中取出一个空闲的数据库连接. 当程序使用数据库连接访问数据库结束后,无须关闭数据库连接,而是将数据库连接归还给连接
-
Node.js开发静态资源服务器
目录 正文 静态资源服务器 模块化 最后 正文 在09年Node.js出来后,让前端开发人员的开发路线变的不再那么单调,经过这么多年的发展,我们的开发基本已经离不开Node.js,不管是用作于工具类的开发,还是做完服务端的中间层,Node.js都占据了非常重要的地位,今天我们就一起通过原生的js+Node来实现一个简单的静态资源服务,如果你还不了解这方面的知识,那就跟我一起来学习吧! 静态资源服务器 Node.js经过这么多年的发展,已经有了很多很优秀的基础框架或类库,像express.js.K
随机推荐
- Javascript多种浏览器兼容写法分析第1/3页
- XP下WORKSTATION启动慢导致系统启动时间过长问题的解决方法
- perl特殊符号及默认的内部变量
- 学习YUI.Ext 第二天
- vue.js内部自定义指令与全局自定义指令的实现详解(利用directive)
- AngularJS自定义插件实现网站用户引导功能示例
- JS实现图片放大缩小的方法
- Spring Task定时任务的配置和使用详解
- JavaScript DOM节点添加示例
- asp.net repeater手写分页实例代码
- JavaScript中点击事件的写法
- js 定位到某个锚点的方法
- 关于页面刷新,事件重复提交的方法分享
- 301重定向实现方法,及对网站优化的作用
- Nginx下Wordpress的永久链接实现(301,404等)
- jQuery实现跨域iframe接口方法调用
- Bootstrap导航条的使用和理解3
- Nginx + php 搭建 超性能 WEB 服务器
- eclipse构建和发布maven项目的教程
- Java IO中字节流复制图片实现代码

