JavaScript中变量的作用域详解
一、变量的分类
在JavaScript中变量分为两种:
- 全局变量
- 局部变量
二、变量的作用域
1、局部变量的作用域
局部变量:在函数内部定义的变量称为局部变量,其作用域为该函数内部,在该函数外部不能被访问。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>局部变量作用域</title>
<script>
// 定义函数fn
function fn(){
var a=5;// 定义局部变量
document.write(a);
};
// 调用函数fn
fn();
// 定义函数fn2
function fn2(){
document(a);
};
// 调用函数fn2
fn2();
</script>
</head>
<body>
</body>
</html>
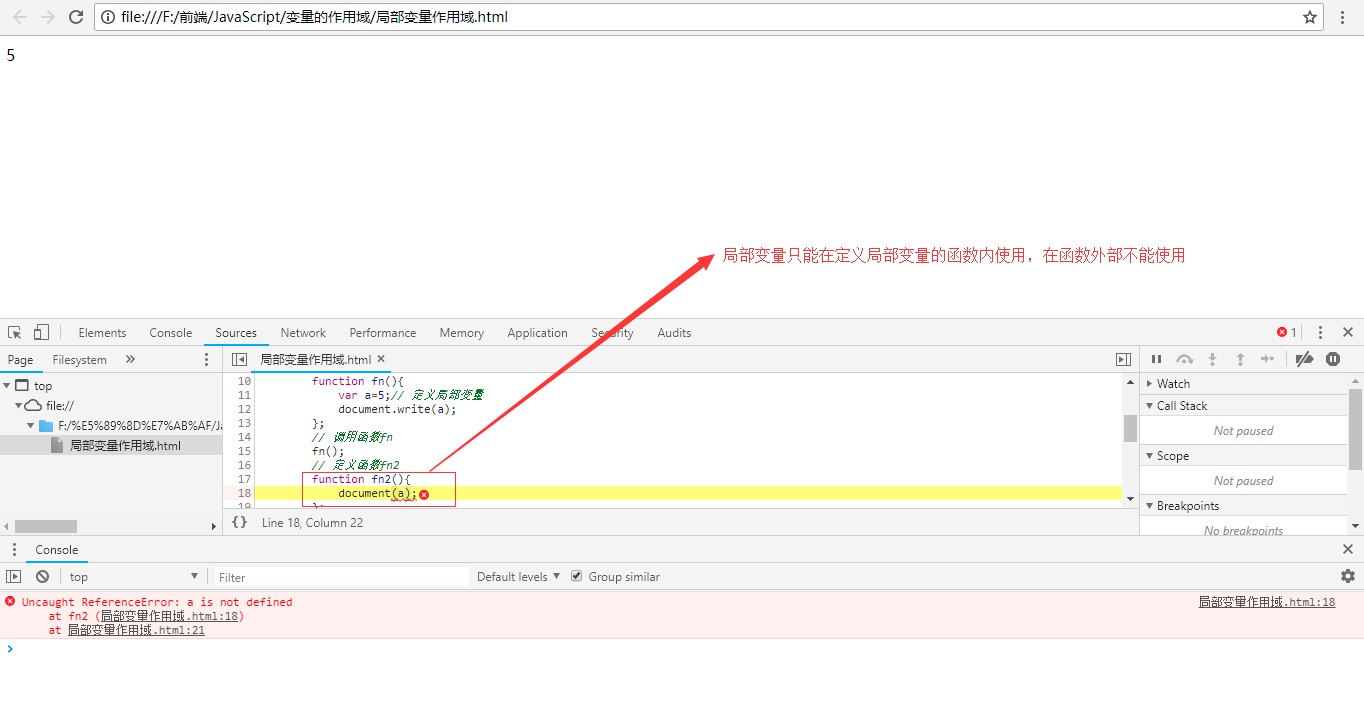
结果:

2、全局变量
全局变量:定义在函数外部的变量称为全局变量,其作用域是整个JavaScript代码块。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
}
fn();
fn2();
</script>
</head>
<body>
</body>
</html>
结果:

注意:
a、如果在函数内定义了和全局变量相同名称的局部变量,那么在函数内部使用就近原则:即在函数内部局部变量起作用。
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
/* function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
} */
// 就近原则
function fn(){
var number="我是局部变量";
document.write("number的值是:"+number+"<br />");
};
function fn2(){
number="我是全局变量"
document.write("number的值是:"+number+"<br />");
}
fn();
fn2();
</script>
</head>
<body>
</body>
</html>
结果:

b、全局变量window
如果在定义变量的时候没有使用var,那么默认是全局变量,无论是在函数外部还是在函数内部定义变量。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全局变量作用域</title>
<script>
var number; // 全局变量
/* function fn(){
number=5;
document.write("number的值是:"+number+"<br />");
};
function fn2(){
++number;
document.write("number的值是:"+number+"<br />");
} */
// 就近原则
/* function fn(){
var number="我是局部变量";
document.write("number的值是:"+number+"<br />");
};
function fn2(){
number="我是全局变量"
document.write("number的值是:"+number+"<br />");
}
fn();
fn2(); */
// windows
// 相当于window.a
a=12;
function fn(){
// 相当于window.b
b="我是window对象,是全局变量";
};
fn();
document.write("a="+a+"<br />");
document.write("b="+b+"<br />");
</script>
</head>
<body>
</body>
</html>
结果:

c、应尽量避免使用全局变量,以免团队开发变量发生冲突。
以上所述是小编给大家介绍的JavaScript中变量的作用域,希望对大家有所帮助。在此也非常感谢大家对我们网站的支持!
赞 (0)

