解决ant-design-vue安装报错的问题
目录
- ant-design-vue安装报错问题
- 版本
- 解决方法
- 安装ant-design-vue报错
- npm ERR! Error: EPERM: operation not permitted
ant-design-vue安装报错问题
版本
- Vue-CLI@4.3.0
- Less-Loader@6.1.0
解决方法
在vue.config.js里加入解决~
module.exports = {
+ css: {
+ loaderOptions: {
+ less: {
+ lessOptions: {
+ javascriptEnabled: true
+ }
+ }
+ }
+ }
}
下面是我的吐槽,可以不看
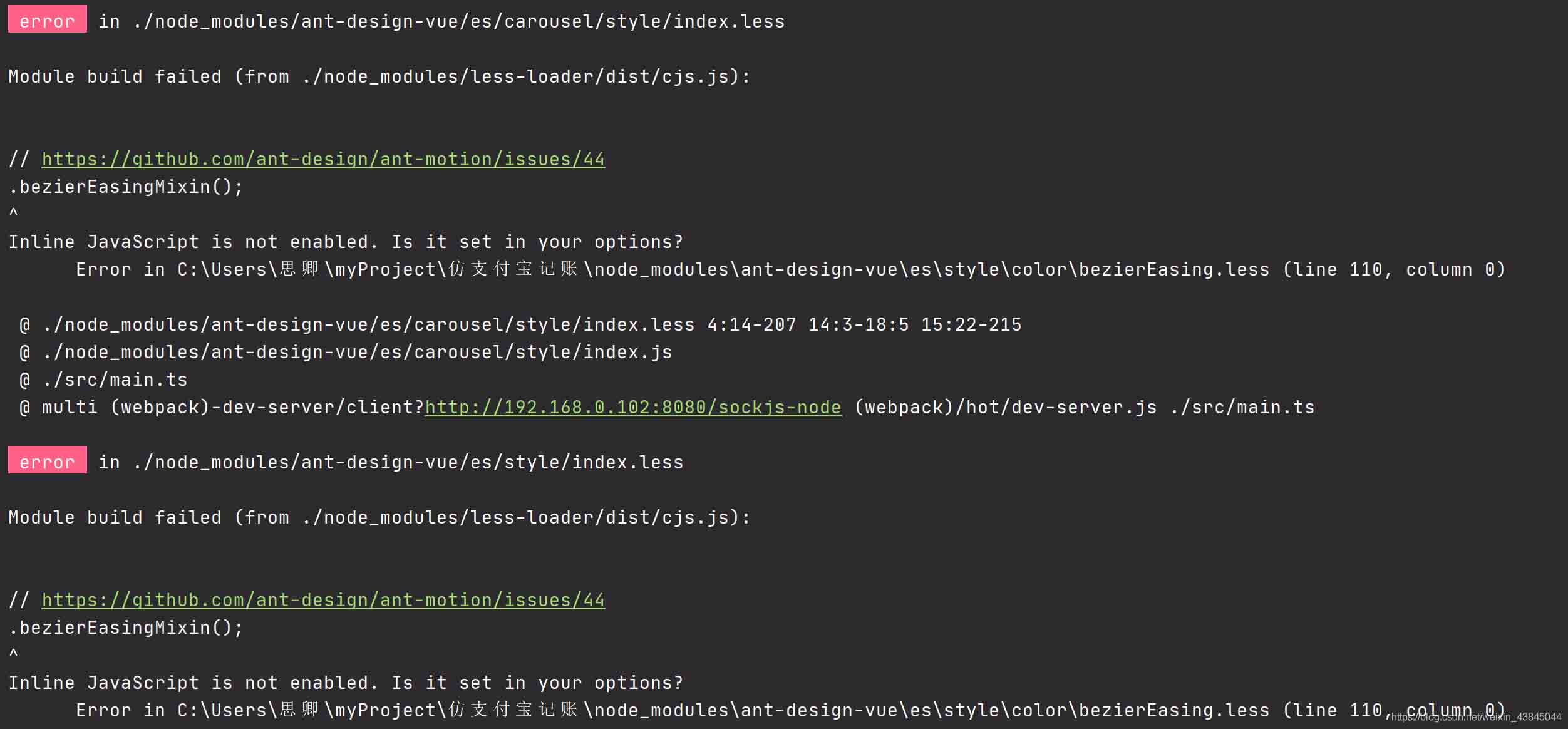
说来也是无语,按照官方文档来,竟然还会报错,类似这样
.bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your options?
第一次报错,是因为我没装less-loader,好嘛~ 我装,可是官方文档不应该写一下需要less-loader依赖吗?run serve失败体验很不好欸~

等我装好了loader,满心欢喜npm run serve又报错,比较搞笑的是官方知道这个错,还把解决网页在Terminal告诉了我,emmmmmm…在官方文档多写几行说明,后果很严重吗?????

于是,我哼哧哼哧去github找解决方案,评论竟然是按时间排序,2017年的问题压根不是这个,从2018的回答才是正解(是的,这问题都存活两年了(⊙ˍ⊙)),可是咱less-loader都更新到6+了呀,于是,我终于在接近底部找到了正解。
安装ant-design-vue报错
npm ERR! Error: EPERM: operation not permitted
今天写新项目记录下,在安装插件时报这种错:npm ERR! Error: EPERM: operation not permitted
删除node_modules重新install都没用,把这个C:\Users\Administrator\.npmrc文件删除掉,重新install即可。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue-Ant Design Vue-普通及自定义校验实例
这段时间在使用Ant Design Vue进行项目的前端部分开发,进行一个记录,分享- Ant Design Vue Ant Design Vue是 Ant Design 3.X 的 Vue 实现,开发和服务于企业级后台产品.在GitHub上可以找到几个Ant Design的Vue组件.不过相比较而言,Ant Design Vue更胜一筹.Ant Design Vue共享Ant Design of React设计工具体系,实现了所有Ant Design of React的组件,支持现代浏览器和
-
ant-design-vue按需加载的坑的解决
问题 在vue-cli4.x中按需加载ant-design-vue,在编译时报错,错误如下 原因 ant-design-vue使用less预处理器.在less3.0版本以前,javascriptEnabled属性默认为true,3.0以后默认为false.地址 目前项目中less版本为3.0.4,所以在编译中会报错 解决办法 第一种办法,在vue.config.js中添加如下配置 css: { loaderOptions: { less: { javascriptEnabled: true }
-
解决ant-design-vue中menu菜单无法默认展开的问题
在ant-design-vue的文档中, menu有两个可以传的参数,分别为defaultOpenKeys和openKeys,但在接手做一个项目时,openKeys这个参数前人已经写了,可能是从文档中直接复制demo没有删除掉,我也没去管. 等到需要用到这个defaultOpenKeys的时候,想做每次刷新还会再次打开上次打开的菜单的效果,但一直无效,网上也没有查到有类似的情况,后面只能自己去看源码,查了一下,发现这个代码片段 这段代码不就说明了有openKeys就不会有defaultOpenK
-
解决ant design vue中树形控件defaultExpandAll设置无效的问题
页面步骤: 1.设置a-tree标签 2.默认的treeNodes值设置为空数组 3.在mounted组件加载的时候给treeNodes的值赋值 结果: 设置defaultExpandAll无效,并不能展开所有节点 原因: defaultExpandAll 仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为, 可以自行搜索受控组件/非受控组件的概念.如果你想异步获取数据后展开全部结点,可以使用非受控方式: https://codepen.io/lovefe
-
解决ant design vue 表格a-table二次封装,slots渲染的问题
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而...并不会正确渲染 <template> <a-table bordered :scroll="{ x: scrollX, y: 600 }" v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}&
-
安装@vue/cli报错npmERR gyp ERR问题及解决
目录 安装@vue/cli报错npmERR gyp ERR 最终解决方法 安装@vue/cli报错npmERR gyp ERR npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS 报错图片 安装命令: npm i -g @vue/cli 先卸载掉安装失败的包 npm uninstall -g @vue/cli 删除本
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
npm install安装报错:gyp info it worked if it ends with ok的解决方法
目录 1.可能原因1:node和node-sass版本冲突, 2.node.js卸载与安装 3.node-sass卸载安装, 4.安装好后对应版本的node和node-sass后启动 总结 前端vue新项目 npm install安装报错 gyp info it worked if it ends with ok 1.可能原因1:node和node-sass版本冲突, 对应的node和node-sass的版本如下 2.node.js卸载与安装 之前有安装过弄过node.js的 如果node.js
-
解决ant-design-vue安装报错的问题
目录 ant-design-vue安装报错问题 版本 解决方法 安装ant-design-vue报错 npm ERR! Error: EPERM: operation not permitted ant-design-vue安装报错问题 版本 Vue-CLI@4.3.0 Less-Loader@6.1.0 解决方法 在vue.config.js里加入解决~ module.exports = { + css: { + loaderOptions: { + less: { + lessOptions
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
-
win10 oracle11g安装报错问题集合 附解决方法
本文实例为大家分享了oracle11g安装报错的原因,和对应的解决方法,供大家参考,具体内容如下 注册ocx时出现ole初始化错误或OCX加载错误 问题原因:安装文件不能放在包含空格的文件夹名字中 解决办法:oracle安装的时候最好安装在盘符的根目录下,不要使用中文 ora-00922(缺少或无效选项) 问题原因:配置管理员密码时,采用了数字开头的密码 解决办法:将密码改为英文开头(配置密码时,需要数字.大写英文.小写英文) [ins-32025]所选安装与指定oracle主目录中已安装软件冲
-
解决Window10系统下Node安装报错的问题分析
前言 今天电脑重装了win10系统,在安装Node的过程中出现了下面的问题,下面就和大家分享下用来解决这种问题的小方法. 报错原因 随便问下度娘我们就可以知道,导致报错的原因是由于权限的关系,因此我们只需要使用管理员权限来运行当前Node安装包就可以解决报错问题了. 具体方法 使用管理员权限打开命令行工具并且cd到node安装包的项目文件夹下执行下面代码: msiexec /i package node-v6.9.1-x64.msi 运行指令之后接下来就会自动弹出安装界面,然后我们只需要按照提示
-
解决Unixbench安装报错信息的问题
运行环境: Ubuntu 16.04.3 x86_64 在Ubuntu下安装运行Unixbench时,提示报错信息如下 gcc -o ./pgms/ubgears -DTIME -Wall -pedantic -ansi -O2 -fomit-frame-pointer -fforce-addr -ffast-math -Wall ./src/ubgears.c -lGL -lXext -lX11 /usr/bin/ld: /tmp/ccnTgDEZ.o: undefined reference
随机推荐
- 极酷的javascirpt,让你随意编辑任何网页
- apache无法启动的可能原因分析及对策
- window.setInterval()方法的定义和用法及offsetLeft与style.left的区别
- JDBC增删改查和查唯一的完整代码解析
- 用Python制作检测Linux运行信息的工具的教程
- javascript类型系统 Array对象学习笔记
- ASP.NET中Request.Form中文乱码的解决方法
- [JSF]使用DataModel处理表行事件的实例代码
- Mysql5.6 忘记root密码的解决办法
- JS中使用Array函数shift和pop创建可忽略参数的例子
- jquery淡入淡出效果简单实例
- linux定时任务基础命令介绍(14)
- Nginx日志统计分析的常用命令总结
- 用C语言求幂函数和指数函数的方法
- 使用Dropzone.js上传的示例代码
- bootstrap可编辑下拉框jquery.editable-select
- VLAN可能带来灾难 如何避免
- Spring boot集成Kafka+Storm的示例代码
- C#学习笔记整理-迭代器模式介绍
- Django框架会话技术实例分析【Cookie与Session】

