基于Next.js实现在线Excel的详细代码
目录
- 认识 Next.js
- 实战之旅
如果要从头开始使用 React 构建一个完整的 Web 应用程序,需要哪些步骤?
这当然不像把大象装进冰箱那么简单,只需要分成三步:打开冰箱,拿起大象,塞进冰箱就好。

我们需要考虑细节有很多,比如:
- 必须使用打包程序(例如 webpack)打包代码,并使用 Babel 等编译器进行代码转换。
- 需要针对生产环境进行优化,例如代码拆分。需要对一些页面进行预先渲染以提高页面性能和 SEO,可能还希望使用服务器端渲染或客户端渲染。
- 必须编写一些服务器端代码才能将 React 应用程序连接到数据存储。
- 这些问题都是我们需要注意的,但是Next.js的出现,完美地解决了这些问题,用一个框架即可统统拿下。
- Next.js框架具有正确的抽象级别和出色的“开发人员体验”,包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能,无需任何配置,开箱即用,这些内容让开发团队在编写代码时有“下雨天配巧克力”一般丝滑的体验。

认识 Next.js
Next.js是一款React 开发框架,它可以帮助我们构建 React 应用程序。作为一个轻量级React服务端渲染应用框架,它有许多内置功能,包括不仅限于:
- 直观的、 基于页面的路由系统(并支持动态路由)
- 预渲染——支持在页面级的 静态生成 (SSG) 和 服务器端渲染 (SSR)
- 自动代码拆分,提升页面加载速度
- 具有经过优化的预取功能的客户端路由
- 内置 CSS 和 Sass 的支持,并支持任何 CSS-in-JS 库
- 开发环境支持快速刷新
- 利用 Serverless Functions 及 API 路由 构建 API 功能
- 完全可扩展
当前,Next.js 正在被用于数以万计的的网站和 Web 应用程序,包括许多享誉世界的知名公司和头部品牌。可以说,它肉眼可见的易用性牢牢把握了用户的心,不论是对于企业用户还是小微开发者,从基础框架到发布运维,它都提供了相对应的解决方案。

接下来,我们将带大家基于Next.js实现类Excel控件的在线表格编辑的功能。
实战之旅
首先需要安装Node.js,并且Node.js版本需要高于10.13,
安装流程可以参考:https://nodejs.org/en/
安装完成后,就可以创建Next.js应用。
打开终端窗口,进入到创建应用的程序目录,然后执行以下命令:
# 其背后的工作是通过调用create-next-app工具完成的,该工具会创建一个Next.js应用程序。 npx create-next-app nextjs-spreadjs
安装完成后执行npm run dev,如果项目能正常启动,就表示工程已经正常创建,默认创建好的工程会启动在3000端口,展示如下:

然后可以将项目pages下的index.js中一些不必要的内容元素删除,在项目更路径下面加载我们接下来写好的类Excel表格控件.
最终展示效果如图:

其中红色区域为表格主体,上方的工具栏是在线表格编辑器。在实际项目中,我们可以单独引入组件运行时,也可以将在线表格编辑区全部引入(在线表格编辑器会包含一个与之关联的运行时)。
首先,我们需要在package.json中加入如下依赖:
"@grapecity/spread-sheets": "15.1.0", "@grapecity/spread-sheets-react": "15.1.0", "@grapecity/spread-excelio": "15.1.0", "@grapecity/spread-sheets-charts": "15.1.0", "@grapecity/spread-sheets-print": "15.1.0", "@grapecity/spread-sheets-pdf": "15.1.0", "@grapecity/spread-sheets-barcode": "15.1.0", "@grapecity/spread-sheets-shapes": "15.1.0", "@grapecity/spread-sheets-resources-zh": "15.1.0", "@grapecity/spread-sheets-languagepackages": "15.1.0", "@grapecity/spread-sheets-pivot-addon": "15.1.0", "@grapecity/spread-sheets-tablesheet": "15.1.0", "@grapecity/spread-sheets-designer": "15.1.0", "@grapecity/spread-sheets-designer-resources-cn": "15.1.0", "@grapecity/spread-sheets-designer-react": "15.1.0"
接下来,我们在项目根目录下新建components文件夹,并创建OnlineDesigner.js文件,在该文件中,我们引入spreadjs相关资源,并引入组件运行时。详细代码如下所示:
import React,{useState,useEffect} from "react"
import '@grapecity/spread-sheets-resources-zh';
import GC from '@grapecity/spread-sheets'
import {SpreadSheets,Worksheet} from '@grapecity/spread-sheets-react'
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013lightGray.css'
GC.Spread.Common.CultureManager.culture("zh-cn");
export default function OnlineSpread(){
const [spread,setSpread] = useState(null)
const initSpread = (entity) => {
setSpread(entity)
//获取活动工作表
let sheet = entity.getActiveSheet()
//设置数据
sheet.setValue(0,0,'Grapecity')
}
return(
<>
<SpreadSheets
hostStyle={{height:'98vh'}}
workbookInitialized={initSpread}
></SpreadSheets>
</>
)
}
创建完成之后,我们需要在pages目录下的index.js中引入定义好的组件。这里要注意的时,在引入组件时不要去使用服务端渲染(SSR),否会出现document undefined的错误,这种错误,一般和nodejs无法操作dom对象有关,具体的引入方法为:
const OnlineSpread = dynamic(() => import('../components/OnlineSpread.js'),{
ssr: false
})
引入完成之后,我们就可以在当前页面中使用了,精简index.js中的代码,最终代码如下:
import Head from 'next/head'
import Image from 'next/image'
import dynamic from 'next/dynamic'
const OnlineSpread = dynamic(() => import('../components/OnlineSpread.js'),{
ssr: false
})
const OnlineDesigner = dynamic(() => import('../components/OnlineDesigner.js'),{
ssr: false
})
export default function Home() {
return (
<div>
<Head>
<title>Nextjs-SPreadJS</title>
<meta name="description" content="Generated by create next app" />
</Head>
<OnlineSpread/>
</div>
)
}
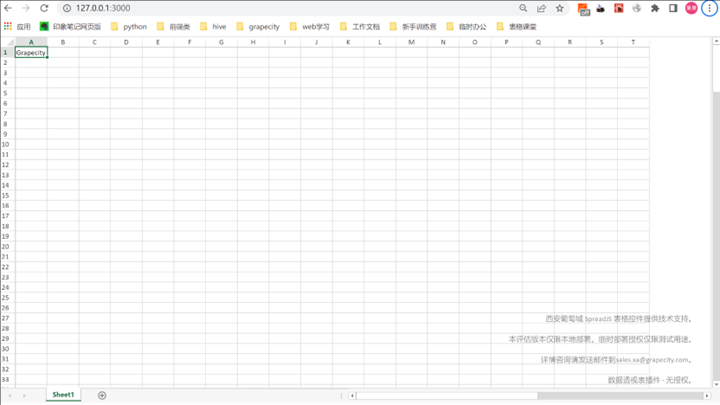
执行npm run dev,显示效果如下:

接下来。我们需要继续在components文件夹下新建一个OnlineDesigner.js,引入在线表格编辑器:
import React,{useState,useEffect} from "react"
import '@grapecity/spread-sheets-designer-resources-cn';
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css'
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-sheets-barcode";
import "@grapecity/spread-sheets-charts";
import "@grapecity/spread-sheets-shapes";
import "@grapecity/spread-sheets-languagepackages";
import "@grapecity/spread-sheets-print";
import "@grapecity/spread-sheets-pdf";
import "@grapecity/spread-sheets-pivot-addon";
import "@grapecity/spread-sheets-resources-zh";
import "@grapecity/spread-sheets-designer-resources-cn";
import {Designer} from '@grapecity/spread-sheets-designer-react';
import "@grapecity/spread-sheets-resources-zh"
import GC from "@grapecity/spread-sheets"
GC.Spread.Common.CultureManager.culture('zh-cn')
export default function OnlineDesigner(){
const [designer,setDesigner] = useState(null)
const initDesigner = (entity) => {
setDesigner(entity)
let spread = entity.getWorkbook()
let sheet = spread.getActiveSheet()
sheet.setValue(0,0,'Grapecity')
}
return(
<>
<Designer
styleInfo={{height:'98vh'}}
designerInitialized={initDesigner}
></Designer>
</>
)
}
编写完成之后,在index.js中引入集成即可:
import Head from 'next/head'
import Image from 'next/image'
import dynamic from 'next/dynamic'
const OnlineDesigner = dynamic(() => import('../components/OnlineDesigner.js'),{
ssr: false
})
export default function Home() {
return (
<div>
<Head>
<title>Nextjs-SPreadJS</title>
<meta name="description" content="Generated by create next app" />
</Head>
{/* <OnlineSpread/> */}
<OnlineDesigner/>
</div>
)
}
执行npm run dev,显示效果如下:

到这里我们就顺利完成了基于Next.js实现在线表格编辑功能。
本文内实例获取地址:https://gitee.com/GrapeCity/nextjs-spreadjs
大家如果对更多应用实例感兴趣,可以查看:
https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
到此这篇关于基于 Next.js实现在线Excel的文章就介绍到这了,更多相关Next.js在线Excel内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

