关于Vue ui 的没反应、报错问题解决总结
目录
- Vue ui 的没反应、报错问题
- 一、vue ui 启动出现的报错问题
- Vue ui无法启动项目管理器
- 原因
- 遇到版本低的解决方案
- 没有ui功能的解决方法
Vue ui 的没反应、报错问题
一、vue ui 启动出现的报错问题
vue ui 输入后 回车没反应?
cmd 输入: vue ui // 没反应

原因一:安装的 nodejs 和 node_modules(有npm) 没有在同一个目录下; 安装时会默认安装在"C:\Program Files…"里的。 解决:
(1)卸载重新安装在指定的目录下;
(2) 把npm的文件复制到 node_modules里来(不太建议)。
原因二:在Commands:下面你没有 ui [options],可以用 vue-h 查看你的有没有?

解决: cmd 输入:
cnpm i -g @vue/cli// 回车vue -h// 这时有ui[options]了

再 cmd 输入:
vue ui 回车 // 先看看是否可以成功?
情况一:不成功!报错了!
原因1:npm文件没有在"…\nodejs\node_modules"里面,可以把npm文件复制到node_modules里;
原因2:vue的版本低于3.0.0了;
原因3:可能是在 “”环境配置” 时弄错了,回头再检查一遍配置好的;

解决:
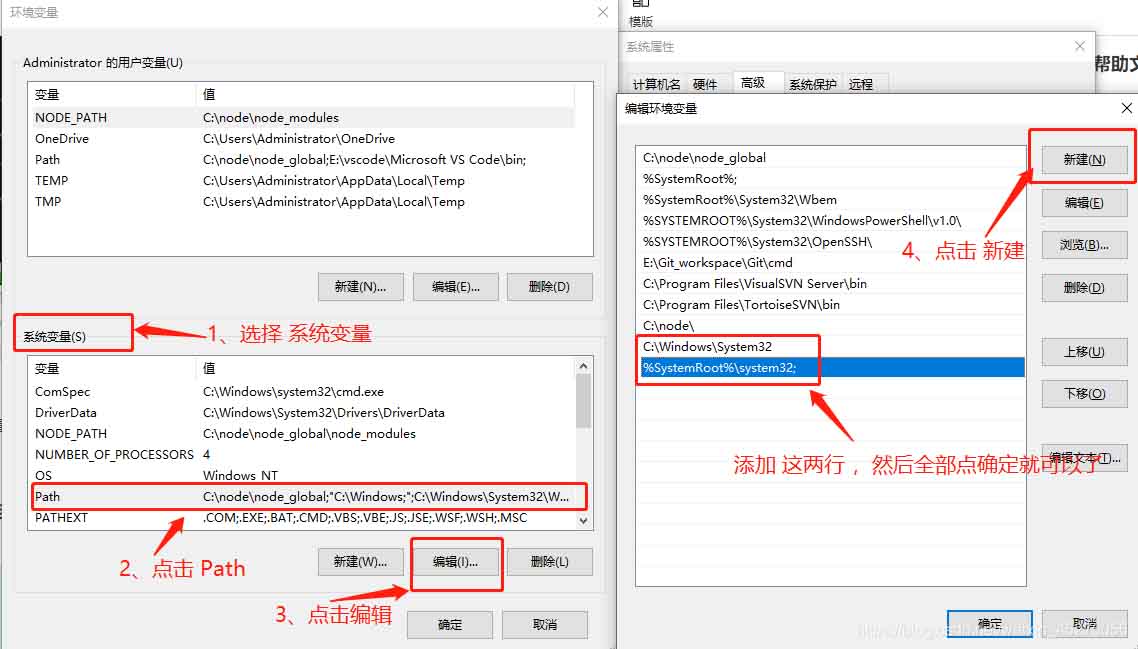
在 我的电脑—>右击、属性—>高级系统设置—>环境变量—>系统变量—>Path
等一下可以直接复制我这两句:
- C:\Windows\System32
- %SystemRoot%\system32;

在cmd输入:vue ui 就可以成功启动Vue项目管理器了!
情况二:成功打开Vue项目管理器!可以开启你的项目之旅了~

Vue ui无法启动项目管理器
vue ui无法启动
原因
检查vue cli版本过低,vue cli低于3以下没有此功能
遇到版本低的解决方案
1、查看vue的版本(查看版本V一定是大写)
vue -V
2.查看完版本之后,再查看vue是否有ui功能
vue -h

没有ui功能的解决方法
1.卸载vue cil老版本
npm uninstall vue-cli -g

2.卸载完毕之后,下载vue cil3的新版本
npm install @vue/cli -g

3.前两步完成后就可以在cmd中进行启动vue ui啦!!!(在cmd中使用管理员身份进行登录输入vue ui命令哦)
vue ui

跟着以上的步骤一一操作即可解决vue ui无法启动的问题啦

打开Vue项目管理器成功,收工!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue使用百度地图报错BMap is not defined问题及解决
目录 使用百度地图报错BMap is not defined vue导入百度地图BMap 使用百度地图报错BMap is not defined 1.在index.html添加 密钥申请:http://lbsyun.baidu.com/apiconsole/key <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script
-
vue 图片路径 “@/assets“ 报错问题及解决
目录 问题 解决 为什么 静态导入文件路径 静态导入绝对路径 动态导入相对路径 动态导入绝对路径 问题 在更改背景图片时写的图片相对路径是这样的: 由于@在webpack 被resolve.alias配置下等价于/src,然后直接运行了程序结果报错了 报错状态: 大概意思就是说,无法解析 asset 包 解决 经过查询资料找到了解决办法: 由于相对根目录的路径 “/assets/background.png” webpack不解析 此时需要在@前加上“~” 因为带“~”的路径 “~@/asset
-
Vue中引入swiper报错的问题及解决
目录 首先上报错信息 下载swiper6.x版本 首先上报错信息 -----------更新------------------------------------------- 都是由于版本问题惹得锅!!! 刚开始我的swiper安装的是最新版,也就是7.0的版本,但是报各种错,我就降成了6.0的版本. 页面是可以正常显示出来了,但是我的swiper的options配置完全不起作用,不能自动播放,也不显示分页器注意. 查询得知VUE2对于高版本的swiper可能兼容性不好,所以我卸载了6.0的
-
vue报错Failed to execute 'appendChild' on 'Node'解决
目录 一.问题描述 二.解决过程 一.问题描述 某天在开发需求时发现,业务页面上报告了一个Script error. 由于vconsole看不到详细报错信息,于是在chrome上打开,具体报错信息如下: Uncaught DOMException: Failed to execute 'appendChild' on 'Node': This node type does not support this method. at Object.appendChild 看起来是vue2.6.12包里
-
Luckysheet 在vue中离线使用及引入报错的解决方案(推荐)
目录 1.git下载源码运行打包dist 2.将dist文件引入项目 3.应用 4.常见报错 1.git下载源码运行打包dist git 源码地址:https://github.com/mengshukeji/Luckysheet 下载好源码之后执行 npm install npm install gulp -g //跑去源码看看正常与否 npm run dev //如果正常执行打包 npm run build 打包结束后在目录下找到 dist 文件 2.将dist文件引入项目 将dist离线包
-
关于Vue ui 的没反应、报错问题解决总结
目录 Vue ui 的没反应.报错问题 一.vue ui 启动出现的报错问题 Vue ui无法启动项目管理器 原因 遇到版本低的解决方案 没有ui功能的解决方法 Vue ui 的没反应.报错问题 一.vue ui 启动出现的报错问题 vue ui 输入后 回车没反应? cmd 输入: vue ui // 没反应 原因一:安装的 nodejs 和 node_modules(有npm) 没有在同一个目录下: 安装时会默认安装在"C:\Program Files…"里的. 解决: (1)卸载
-
vue安装node-sass和sass-loader报错问题的解决办法
目录 可行版本(针对 node 16+ 版本) 问题描述 解决方法 补充知识:解决启动VUE项目时报node-sass不能运行问题 总结 可行版本(针对 node 16+ 版本) 不想浪费时间看的,可直接去尝试 npm install node-sass@6.0.1 -D npm install sass-loader@10.2.0 -D 问题描述 问题描述:在进行一个vue项目练习时需要导入node-sass.sass-loader这两个依赖,书本提供代码是npm install sass-l
-
解决vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题: 1.出现报错: 解决方法为:把字体引入方式改为绝对路径 2.不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入) ②这个就是我遇到的问题,浪费了我好几分钟!!!微笑 解决办法是把font.styl改为font.css 记得在用到图标的地方引入 问题原理后续再写. 以上这篇解决vue 项目
-
解决vuex数据异步造成初始化的时候没值报错问题
当使用vue做登录的时候,我们会把拿到的部分用户信息存在vuex+cookie中,我们知道,vuex的数据是会随着浏览器刷新而丢失的,此时我们会重新请求接口对vuex的数据进行再次赋值,如下 当有cookie但是vuex没有数据的时候再次请求赋值 state mutation vuex的数据是异步的,当我们页面需要直接拿vuex的值进行渲染的时候,初始化瞬间(即请求过程进行的时候),vuex是没有这个值的,如何解决这个问题,暂时总结了三种方法,希望有遇到的大佬进行补充和查错: 1.通过watch
-
vue 解决uglifyjs-webpack-plugin打包出现报错的问题
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin 具体代码如下 npm install uglifyjs-webpack-plugin -D const UglifyJsPlugin = require('uglifyjs-webpack-plugin') configureWebpack: config => { if (isProduction) { config.plugins = config.pl
-
vue 解决循环引用组件报错的问题
做项目时遇到使用循环组件,因为模式一样,只有数据不一样.但是按照普通的组件调用格式来做时报错,错误信息为Unknown custom element: <pop> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 查询了官方文档,还有其他的资料,发现是循环调用组件时,组件比vue实例后创建,官方文档里写组件
-
关于vue中使用three.js报错的解决方法
目录 前言 1.vue的问题? 2.Proxy的异常情况 3.Three.js的问题 4.defineProperty异常情况 5.解决 总结 前言 最近在学习three.js,同时也学习一下vue3,然后就出现问题了,报错直接用不了,错误信息如下: Uncaught TypeError: 'get' on proxy: property 'modelViewMatrix' is a read-only and non-configurable data property on the prox
-
vue踩坑记之npm install报错问题解决总结
目录 前言 常见的有以下多种情况 总结 前言 很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地. 总是会出现各种各样的报错 常见的有以下多种情况 tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新 下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的
-
Android扫描二维码时出现用户禁止权限报错问题解决办法
Android扫描二维码时出现用户禁止权限报错问题解决办法 当我用ZBarDecoder.jar写了一个扫描二维码的程序,确实实现了扫描功能.组长说如果用户禁止调用摄像头,那程序也不能崩溃.结果我一运行就崩溃了.在网上自己找了找,可以这样解决. try { mCameraManager.openDriver(); } catch (Exception e) { //当用户手动禁止摄像头权限时,防止系统崩溃 AlertDialog.Builder builder=new AlertDialog.B
-
JS 调试中常见的报错问题解决方法
报错:Uncaught SyntaxError: Unexpected token o in JSON at position 1 at JSON.parse (<anonymous>) at Function.m.parseJSON (jquery.js:8515) at Object.success (crud.html:45) at j (jquery.js:3143) at Object.fireWith [as resolveWith] (jquery.js:3255) at x (
随机推荐
- jQuery实现的数值范围range2dslider选取插件特效多款代码分享
- 批处理实现网吧存档
- Java concurrency集合之ConcurrentSkipListMap_动力节点Java学院整理
- IE9+已经不对document.createElement向下兼容的解决方法
- 百度地图自定义控件分享
- 解决yii2左侧菜单子级无法高亮问题的方法
- js实现文本框宽度自适应文本宽度的方法
- jquery checkbox,radio是否选中的判断代码
- 使用jQuery实现一个类似GridView的编辑,更新,取消和删除的功能
- jQuery ajax的功能实现方法详解
- jQuery实现随意改变div任意属性的名称和值(部分原生js实现)
- 收集的PHP中与数组相关的函数
- 备份和恢复Windows IIS服务器设置
- gradle tool升级到3.0注意事项小结
- 易语言窗口平行跟随的操作方法
- Java如何将处理完异常之后的程序能够从抛出异常的地点向下执行?
- IntelliJ IDEA语法报错"Usage of API documented as @since 1.6+"的解决办法
- android分享纯图片到QQ空间实现方式
- JavaScript防止全局变量污染的方法总结
- Python IDLE清空窗口的实例

