IDEA中的Tomcat中文乱码问题
目录
- 1、IDEA
- 2、VM options
- 3、IDEA启动程序的存放目录
- 4、Tomcat
写在前面:此方法亲测有效!!!
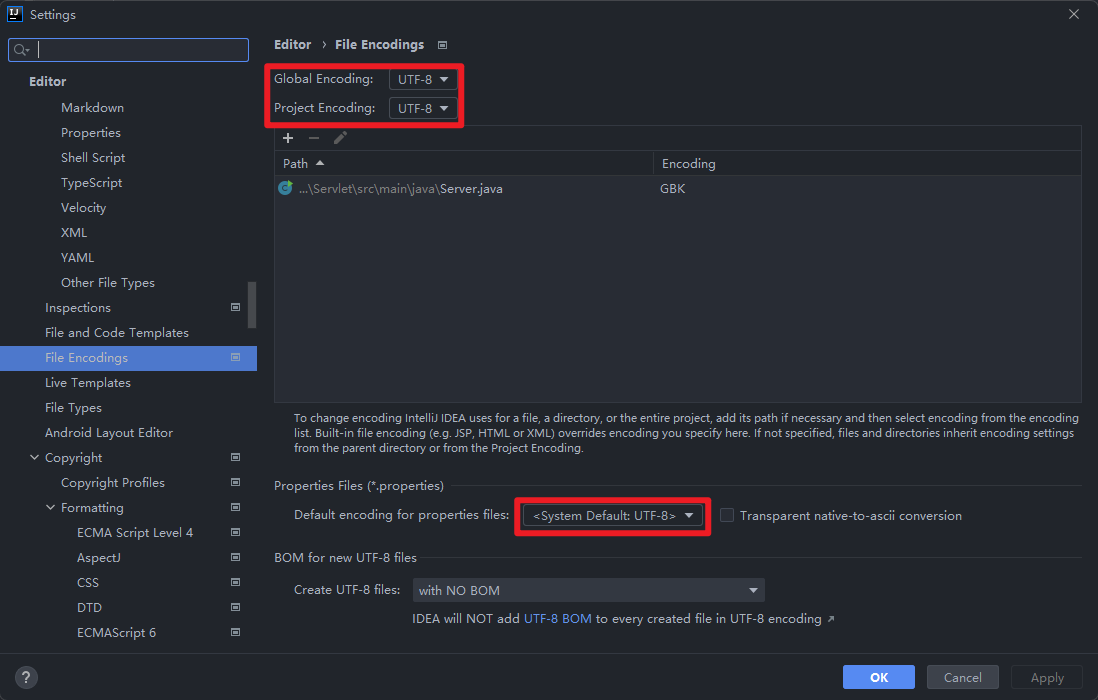
1、IDEA

2、VM options


加上这两行:
-Dfile.encoding=UTF-8 -Dconsole.encoding=UTF-8
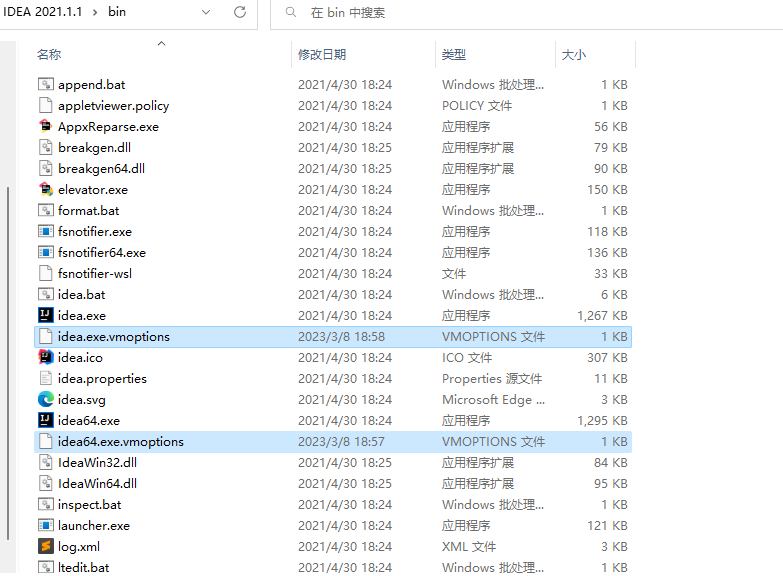
3、IDEA启动程序的存放目录
找到这两个文件:

用记事本打开,然后往里面添加下面这两行,并保存:
-Dfile.encoding=UTF-8 -Dconsole.encoding=UTF-8
4、Tomcat
找到 Tomcat安装目录下的conf文件夹:

找到这个文件,打开,把编码全部改成UTF-8:

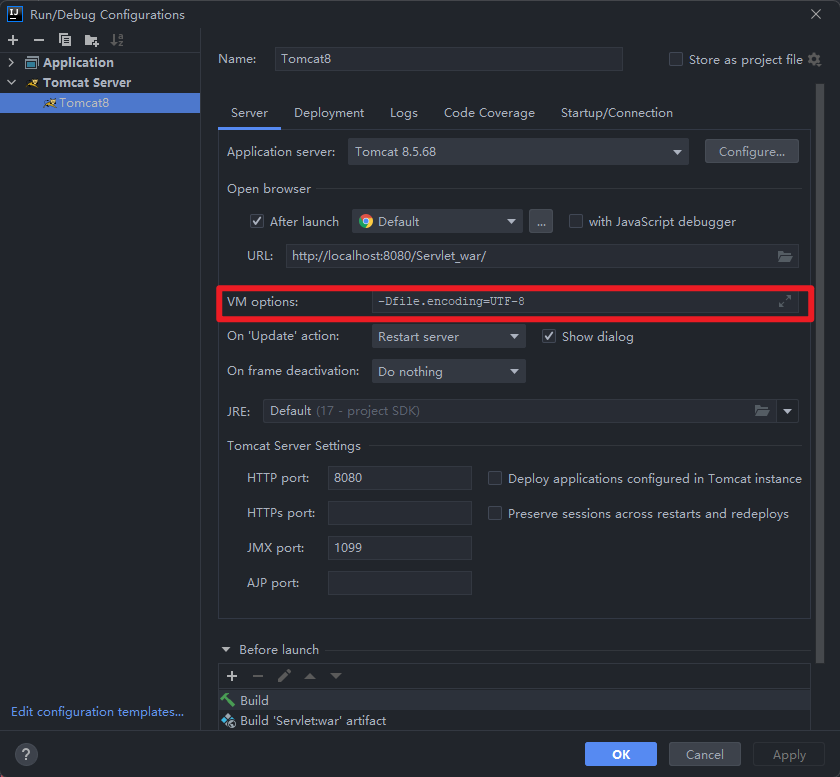
然后在IDEA中打开Tomcat的配置:

修改这个地方,添加一行:-Dfile.encoding=UTF-8
至此,IDEA中的tomcat中文乱码问题,完美解决!
到此这篇关于IDEA中的Tomcat中文乱码问题的文章就介绍到这了,更多相关IDEA Tomcat中文乱码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA启动tomcat控制台中文乱码问题的解决方法(100%有效)
目录 第一步: 第二步: 第三步: 总结 IntelliJ IDEA是很多程序员必备且在业界被公认为最好的Java开发工具,有很多小伙伴在安装完IDEA并且tomcat之后,启动tomcat会出现控制台中文乱码问题,如下图所示: 接下来,带大家一起去解决这个问题 第一步: 点击File→Settings Editor→File Encodings 第二步: 点击Run→Edit Configurations Tomcat Server→Tomcat1(Tomcat1是自己定义的名字,可以不一致)
-
解决SpringMVC、tomcat、Intellij idea、ajax中文乱码问题
使用idea进行JavaWeb开发时,在前端与后台交互常常出现乱码问题,包括日志/控制台输出乱码,参数乱码等问题,归根结底是编码格式不对,解决方法汇总如下. ajax 乱码 解决方法:在contentType中添加"charset=utf-8" $.ajax({ url:"/rest/get", type:"POST", contentType:"application/json;charset=utf-8", //添加编码格
-
解决Java & Idea启动tomcat的中文乱码问题
问题描述 idea启动tomcat后乱码了,并且,idea的各种编码都是设置的为UTF-8,但是中文就是乱码了. 解决方法 进入idea的安装目录, 进入bin目录下.找到idea.exe.vmoptions这个文件 和 idea64.exe.vmoptions, 在两个文件的最后一行加入 -Dfile.encoding=UTF-8. 重启idea,再次启动tomcat,乱码问题应该就解决了. 在Idea上点击我的Tomcat我的小猫----> 选择第一个Edit Configuration 到
-
IDEA中的Tomcat中文乱码问题
目录 1.IDEA 2.VM options 3.IDEA启动程序的存放目录 4.Tomcat 写在前面:此方法亲测有效!!! 1.IDEA 2.VM options 加上这两行: -Dfile.encoding=UTF-8 -Dconsole.encoding=UTF-8 3.IDEA启动程序的存放目录 找到这两个文件: 用记事本打开,然后往里面添加下面这两行,并保存: -Dfile.encoding=UTF-8 -Dconsole.encoding=UTF-8 4.Tomcat 找到 Tom
-
Android中HTTP请求中文乱码解决办法
Android中HTTP请求中文乱码解决办法 编码参数 List<NameValuePair> formparams = new ArrayList<NameValuePair>(); // 请求参数 for (NameValuePair p : params) { formparams.add(p); } UrlEncodedFormEntity entity = new UrlEncodedFormEntity(formparams,HTTP.UTF_8); // 创建POST
-
完美解决Pycharm中matplotlib画图中文乱码问题
Matplotlib Matplotlib 是Python中类似 MATLAB 的绘图工具,熟悉 MATLAB 也可以很快的上手 Matplotlib. 这篇文章给大家介绍Pycharm matplotlib画图中文乱码的问题及解决方法,本文给大家介绍的非常详细,一起看看吧! 我用的MacOs系统,不过Windows也大同小异 首先去下载SimHei字体: https://github.com/StellarCN/scp_zh/blob/master/fonts/SimHei.ttf 然后直接双
-
简单解决Windows中MySQL的中文乱码与服务启动问题
中文乱码问题 当我第一次接触mysql,首先让我难受的是mysql的乱码问题,百度上也有许多有关的解决方案,不过作为亲身受害者,我想很有必要贴出我的心声: 1.关于mysql的字符集处理 mysql在标识数据时采取二进制字符和非二进制字符格式,前者主要用来标识图片,声音,后者就完成剩余的所有功能,而对于后者,就存在字符集设置问题. 我们知道数据库是老外搞出来的,他们在设计的时候并没有考虑到编码格式的问题,在计算机流行的现代每个国家为了支持本国的语言,都推出了自己本国的编码格式,下面利用mysql
-
在PHP中PDO解决中文乱码问题的一些补充
我的环境是appsver包, 在网上最常出现的解决中文乱码显示的代码是: 第一种:PDO::__construct($dsn, $user, $pass, array (PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES'utf8';")); 我试过用第一种方法,可结果是,name字段只显示一个'C'字符.之后的本该显示中文的地方却是空白. 结果是这样的:如图1示 我是只要解决的:直接将UTF8替换成了GBK,就可以了,即: PDO::__con
-
php中json_encode UTF-8中文乱码的更好解决方法
最近在接口代码当中用到过json_encode,在网上找到说json_encode编码设置为UTF-8中文就不会乱码,经验证这办法确实是有效果的,但是不知道为什么,代码在用过一段时间之后就不太管用了.以下是自己的解决json_encode的办法.有更好的方法请分享出来吧! 第一种: 这种简单的做一个代码转换,urlcode之后再返回所需数组 我代码这样就足够了. 代码如下 复制代码 public static function encodeOperations ($array) { foreac
-
jquery获取URL中参数解决中文乱码问题的两种方法
从A页面通过url传参到B页面时,解析url参数可以用下面两种方法: 方法一:正则分析法 复制代码 代码如下: function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); if (r != nu
-
ASP.NET中Request.Form中文乱码的解决方法
背景 涉及到两个网站的通信,网站A有一页面a,用提交表单的方式,传值到网站B的页面b.网站A统一用UTF-8编码,网站B统一用GB2312编码. web.config中编码的设置 网站A:<globalization requestEncoding="UTF-8" responseEncoding="UTF-8" /> 网站B:<globalization requestEncoding="gb2312" responseEnc
-
java中常见的中文乱码总结
乱码现象产生的原因:由于编码方式的不同,才会出现乱码的情况. 哪里会产生乱码:1.页面 2.url地址 3.数据库乱码 4.数据提交(form,ajax) 5.开发工具 怎么解决: 1.统一开发工具的编码设置 2.设置应用服务器的编码方式,如:端口号,编码方式 3.数据库本身的编码方式 4.强制设置request和response的数据编码方式(同时也可以采用过滤器的方式拦截所有的编码方式) 5.采用代码方式强转数据编码方式(UrlEncode.encode("你好",&quo
-
Java Web开发项目中中文乱码解决方法汇总
Java Web项目中,解决中文乱码方法总结如下 第一种情况:调用jsp页面中文显示乱码 问题描述:通过浏览器调用jsp页面,在浏览器中显示的中文内容出现乱码. 解决方法:首先确认本jsp在编辑器中保存文件内容时,使用的是utf-8的编码格式,然后在jsp页面的开始处添加<%@ pageEncoding="utf-8"%>就可以解决这种中文乱码问题 第二种情况:调用servlet页面显示乱码 问题描述:通过浏览器调用servlet,servlet在浏览器中显示的内容出现乱码
随机推荐
- 用js的document.write输出的广告无阻塞加载的方法
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
- FreeBSD 7.0 图文安装教程第1/4页
- Mybatis查询记录条数的实例代码
- javascript中的toFixed固定小数位数 简单实例分享
- 解决微信内置浏览器返回上一页强制刷新问题方法
- 详解Python Socket网络编程
- python实现登陆知乎获得个人收藏并保存为word文件
- Android自定义View之继承TextView绘制背景
- ubuntu与centos中更换ip的shell代码
- 使用Python中的cookielib模拟登录网站
- python使用PIL缩放网络图片并保存的方法
- Asp Split函数之使用多个分割符的方法
- jQuery 第二课 操作包装集元素代码
- Java总结篇系列:Java泛型详解
- 重装系统并必须注意的几个小技巧
- Android集成百度地图开发流程和注意事项
- ABP入门系列应用BootstrapTable表格插件
- C#实现图片切割的方法
- Python中交换两个元素的实现方法

