用SpringBoot+Vue+uniapp小程序实现在线房屋装修管理系统
目录
- 一、前言介绍:
- 1.1 课题背景
- 1.2研究内容:
- 二、主要技术:
- 2.1 Spring Boot框架:
- 2.2 MYSQL数据库:
- 三、系统设计:
- 3.1 系统功能设计:
- 3.2.1 装修实体属性
- 3.2.2 装修队实体属性
- 3.3 登录时序图设计:
- 四、小程序端:
- 4.1 登录注册
- 4.2 系统首页
- 4.3 装修设计
- 4.4 装修团队
- 4.5 公告模块:
- 4.6 我的个人中心
- 五 、管理后端:
- 5.1 后台登录
- 5.2 装修订单管理
- 5.3 售后申请
- 六、主要表设计:
- 七、代码参考
- 八、项目总结:
一、前言介绍:
1.1 课题背景
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。所以各行业,尤其是规模较大的企业和学校等都开始借助互联网和软件工具管理信息,传播信息,共享信息等等,以此可以增强自身实力,提高在同行业当中的竞争能力,并从各种激烈的竞争中获取发展的机会。针对装修样板信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,经过分析和考虑,在目前的情况下,可以引进一款在线装修管理系统这样的现代化管理工具,这个工具就是解决上述问题的最好的解决方案。它不仅可以实时完成信息处理,还缩短装修样板信息管理流程,使其系统化和规范化。同时还可以减少工作量,节约装修样板信息管理需要的人力和资金。所以在线装修管理系统是信息管理环节中不可缺少的工具,它对管理者来说非常重要。
1.2研究内容:
对在线装修管理系统设计制作,不仅需要技术支撑,也需要大量的理论研究。本文在对在线装修管理系统进行介绍时,将按照如下内容进行。
第一部分:介绍在线装修管理系统研究的背景意义,便于用户了解系统;
第二部分:介绍开发在线装修管理系统需要搭建的环境,包括技术和工具;
第三部分:介绍用户对在线装修管理系统的功能要求,以及对在线装修管理系统的性能要求等;
第四部分:介绍数据库的设计方案,以及根据功能要求设计的功能结构;
第五部分:介绍通过编码最终实现的系统功能运行效果;
第六部分:介绍系统的功能测试,对系统进行综合检测,并及时解决系统出现的问题,直至系统运行正常。
二、主要技术:
2.1 Spring Boot框架:
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程。另外SpringBoot通过集成大量的框架使得依赖包的版本冲突,以及引用的不稳定性等问题得到了很好的解决。
2.2 MYSQL数据库:
在动态网站的兴起之初,作为高级编程语言的Java自然不会放弃这个领域的蛋糕。Sun公司推出了Servlet作为输出动态网站的一种技术标准,虽然不怎么受当时程序员的喜爱,但是当初也没有太多的选择,随后几个月java语言问世,不考虑性能和效率如何,起码在书写网页所需要的动态代码块和静态代码块方面进行了区分,让书写效率和可读效率大大的提升,所以很多Java程序员以及刚入行的初级程序员都选择了java语言作为自己职业的发展方向,Sun公司为了维护Java语言在高级编程语言上的江湖地位,防止java继续抢走市场份额占有率,Sun公司联合Apache基金会研发了一个关于Java动态网页的一个新型的技术标准,这就是vue技术。
三、系统设计:
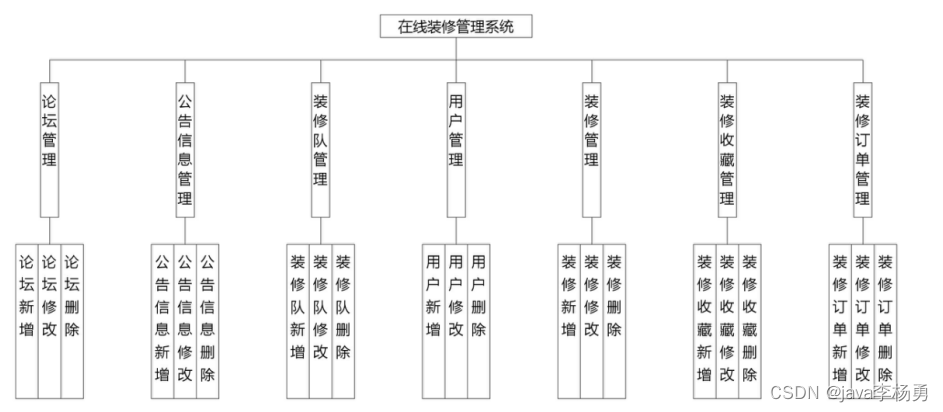
3.1 系统功能设计:
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图。管理员增删改查装修样板

3.2 功能结构设计:
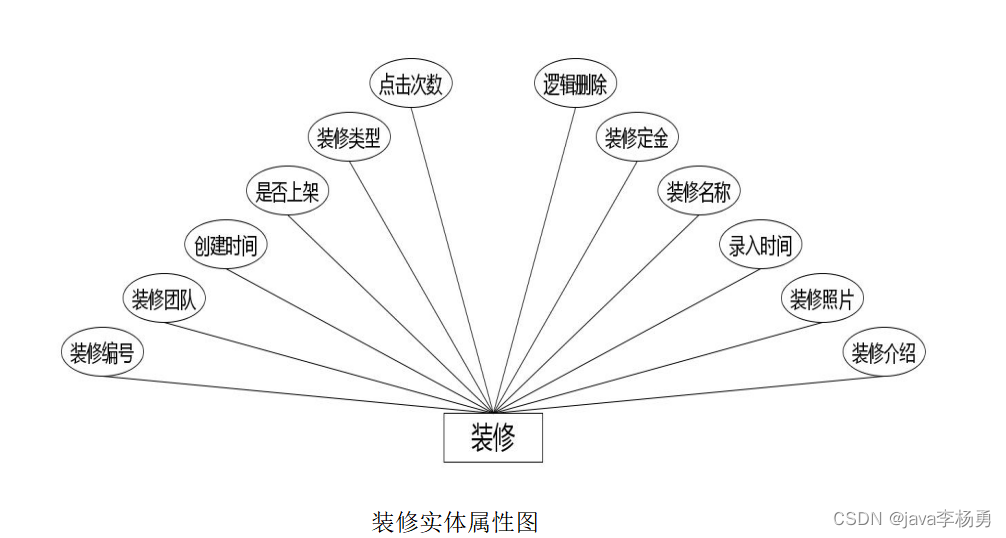
3.2.1 装修实体属性

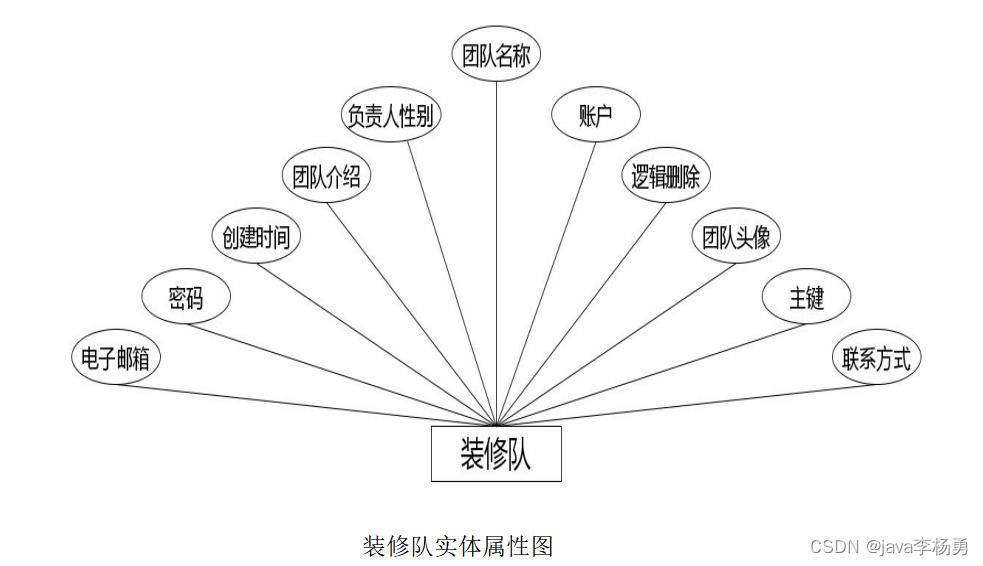
3.2.2 装修队实体属性

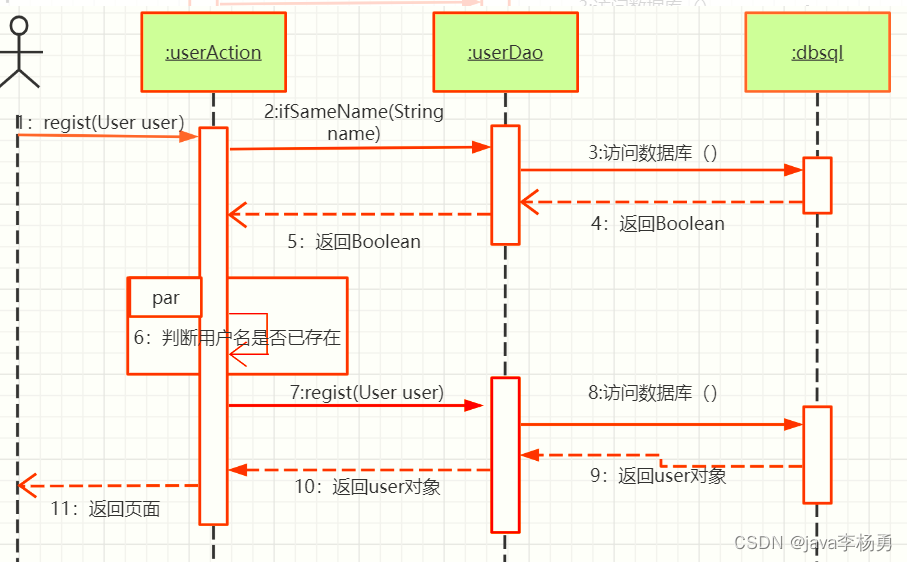
3.3 登录时序图设计:

四、小程序端:
4.1 登录注册


4.2 系统首页

4.3 装修设计


4.4 装修团队


4.5 公告模块:

4.6 我的个人中心


五 、管理后端:
系统后台是对数据的维护,功能都是齐全的,这里就不做一一截图了。
5.1 后台登录

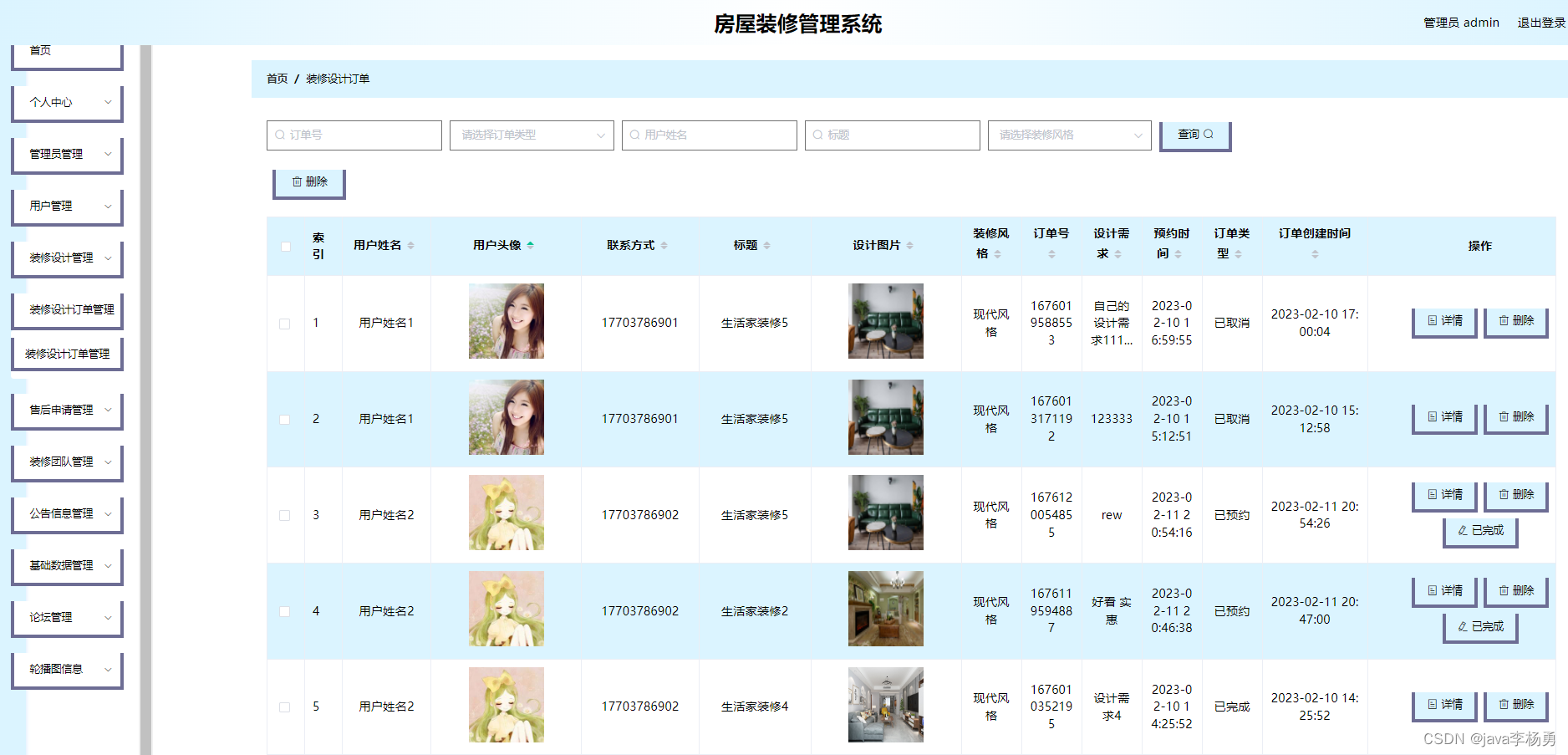
5.2 装修订单管理

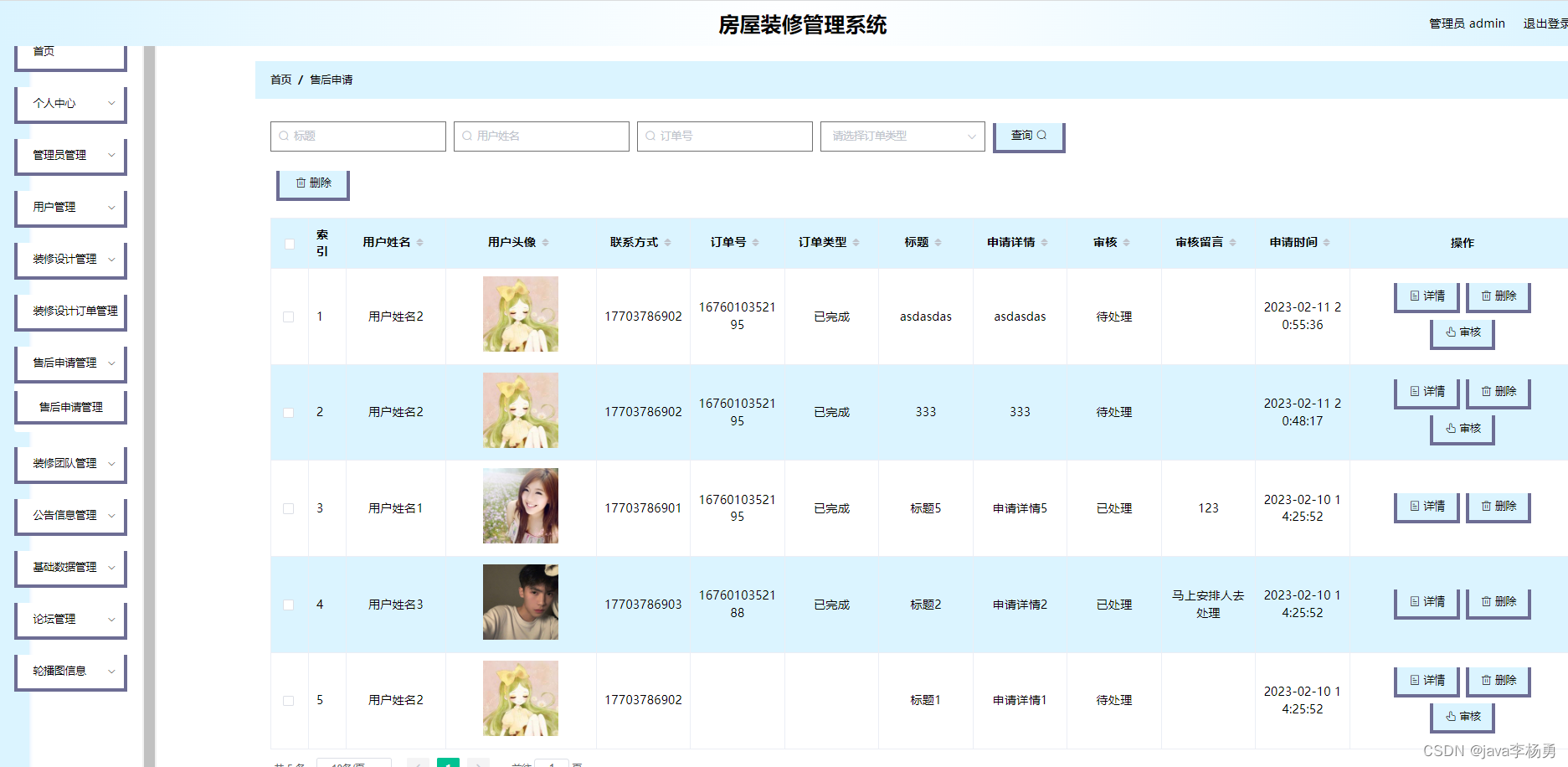
5.3 售后申请

六、主要表设计:
用户表设计
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
公告信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | news_name | String | 公告标题 | 是 |
| 3 | news_types | Integer | 公告类型 | 是 |
| 4 | news_photo | String | 公告图片 | 是 |
| 5 | insert_time | Date | 添加时间 | 是 |
| 6 | news_content | String | 公告详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
装修队表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | tuandui_name | String | 团队名称 | 是 |
| 3 | tuandui_photo | String | 团队头像 | 是 |
| 4 | tuandui_phone | String | 联系方式 | 是 |
| 5 | tuandui_email | String | 电子邮箱 | 是 |
| 6 | tuandui_content | String | 团队介绍 | 是 |
| 7 | tuandui_delete | Integer | 逻辑删除 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 |
| 3 | yonghu_photo | String | 用头像 | 是 |
| 4 | yonghu_id_number | String | 身份证号 | 是 |
| 5 | yonghu_phone | String | 联系方式 | 是 |
| 6 | yonghu_email | String | 电子邮箱 | 是 |
| 7 | new_money | BigDecimal | 余额 | 是 |
| 8 | yonghu_delete | Integer | 逻辑删除 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
装修表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | zhuangxiu_uuid_number | String | 装修编号 | 是 |
| 3 | tuandui_id | Integer | 装修团队 | 是 |
| 4 | zhuangxiu_name | String | 装修名称 | 是 |
| 5 | zhuangxiu_photo | String | 装修照片 | 是 |
| 6 | zhuangxiu_types | Integer | 装修类型 | 是 |
| 7 | zhuangxiu_new_money | BigDecimal | 装修定金 | 是 |
| 8 | zhuangxiu_clicknum | Integer | 点击次数 | 是 |
| 9 | zhuangxiu_content | String | 装修介绍 | 是 |
| 10 | shangxia_types | Integer | 是否上架 | 是 |
| 11 | zhuangxiu_delete | Integer | 逻辑删除 | 是 |
| 12 | insert_time | Date | 录入时间 | 是 |
| 13 | create_time | Date | 创建时间 | 是 |
装修订单表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | zhuangxiu_order_uuid_number | String | 订单号 | 是 |
| 3 | zhuangxiu_id | Integer | 装修 | 是 |
| 4 | yonghu_id | Integer | 用户 | 是 |
| 5 | zhuangxiu_order_time | Date | 预约时间 | 是 |
| 6 | zhuangxiu_order_true_price | BigDecimal | 实付价格 | 是 |
| 7 | zhuangxiu_order_types | Integer | 订单类型 | 是 |
| 8 | zhuangxiu_order_payment_types | Integer | 支付类型 | 是 |
| 9 | insert_time | Date | 订单创建时间 | 是 |
| 10 | create_time | Date | 创建时间 | 是 |
七、代码参考
# Tomcat
server:
tomcat:
uri-encoding: UTF-8
port: 8080
servlet:
context-path: /springboot4447x
spring:
datasource:
driverClassName: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/springboot4447x5?useUnicode=true&characterEncoding=utf-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2B8
username: root
password: 123456
# driverClassName: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://127.0.0.1:1433;DatabaseName=springboot4447x
# username: sa
# password: 123456
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
resources:
static-locations: classpath:/testStatic/,classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
#mybatis
mybatis-plus:
mapper-locations: classpath*:mapper/*.xml
#实体扫描,多个package用逗号或者分号分隔
typeAliasesPackage: com.entity
global-config:
#主键类型 0:"数据库ID自增", 1:"用户输入ID",2:"全局唯一ID (数字类型唯一ID)", 3:"全局唯一ID UUID";
id-type: 1
#字段策略 0:"忽略判断",1:"非 NULL 判断"),2:"非空判断"
field-strategy: 2
#驼峰下划线转换
db-column-underline: true
#刷新mapper 调试神器
refresh-mapper: true
#逻辑删除配置
logic-delete-value: -1
logic-not-delete-value: 0
#自定义SQL注入器
sql-injector: com.baomidou.mybatisplus.mapper.LogicSqlInjector
configuration:
map-underscore-to-camel-case: true
cache-enabled: false
call-setters-on-nulls: true
#springboot 项目mybatis plus 设置 jdbcTypeForNull (oracle数据库需配置JdbcType.NULL, 默认是Other)
jdbc-type-for-null: 'null'
八、项目总结:
采用Java+Mysql的方式设计制作的在线装修管理系统,在功能上可以满足管理人员对于信息的管理需求;在界面的设计上,尽最大努力用自身的美工知识做到界面美观简洁。在操作方面上,让系统可以方便操作,同时对用户常见的误操作行为进行分析总结,并尽力在系统中避免同样的由于用户的误操作所带来的错误现象。
作为毕业设计,分配给本系统的设计与制作时间还是不足的,所以,在线装修管理系统还有许多需要完善的地方。
第一个就是本系统的编程代码问题,各个程序文件的代码存在冗余的地方非常多,导致代码不够简洁,同时对代码的注释也比较麻烦。编码期间,对于很多页面可以共享的函数与方法都没有单独列出来,而是在需要用到函数和方法的页面上都重新编写了代码,通过后期的技术学习,以及对编码过程的分析总结,发现可以把共用的函数或方法编写在同一个页面上,在之后的页面中,需要使用此函数的页面,则可以直接调用函数,无需再编写代码了,这样可以简化代码,也能节省时间和存储空间。
第二个就是对数据库的设计不够好,在数据处理中,影响程序运行速度。因此需要对数据库的性能进行优化。通过这方面知识的学习,在某个开发技术类的博客中,发现可以用数据库连接池技术来解决数据库的性能问题,另外还需规范数据库里面的关系模式,降低数据库的冗余率,提高运行速度。
如果说平时的作业也是检查对知识的掌握情况,那么制作毕业设计,将是对自身所有知识的一个全面检测。因为系统能够制作完成则是经历了很多阶段,正如文中所展示的那样,先有可行性分析,对功能的分析,对功能的设计,对数据库的设计,对程序功能的编码实现,对完成编码程序的测试等,这些环节缺一不可,而且还都需要认真对待,大学学到的所有知识在制作系统时,才会发现不够用。所以这个项目制作,在检测自身能力的同时,也对问题分析,资料搜集,问题解决等能力进行了培养。
到此这篇关于用JavaSpringBoot+Vue+uniapp实现在线房屋装修管理系统的文章就介绍到这了,更多相关JavaSpringBoot+Vue+uniapp房屋管理系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

