BS项目中的CSS架构_仅加载自己需要的CSS
先说下这套架构的优点:
1.可以方便的把繁重的CSS编写工作分配出去,而不会相互造成影响。
2.结构清晰,利于维护和修改。
3.每一张网页都仅加载自己需要的CSS。
总结下来就是:提高开发效率,提高维护效率,提高网页加载效率。

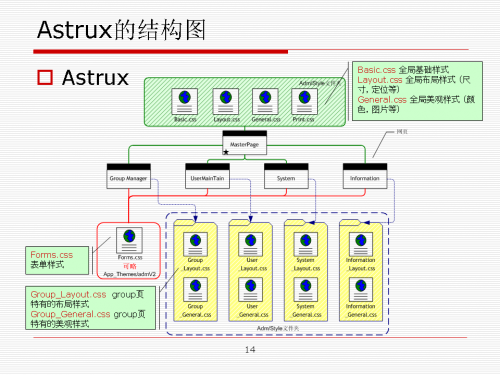
下面我解释一下上面这张CSS结构图:
图中间的5个黑色的图示表示网页,其中上面单独的一张是母版页,下面四张是子页。使用VS的人都知道母版页的作用,相当于asp中的include,把共通的部分作成母版,单独的部分作成子页,提高开发效率。
图上方绿色框内的是全局CSS部分,它们存放在styles文件夹中,由母版调用并作用到所有子页。
图上方蓝色虚线框是单一CSS部分,其中每一张子页都有对应的文件夹用来存放自己独有的CSS文件。它们存放在styles/x文件夹中。 由各自对应的C#文件控制:打开不同的子页时,母版加载当前页的CSS。
图左下角的红色框是主题部分,用来存放全局的样式和图片。作用和绿色框一样,只不过它是由子页加载的,并不是母版统一加载的。 这部分和绿色框合并也无大碍。
接下来我介绍一下那么多CSS文件都有什么用?
—Adm/styles
——Basic.css 全局基础样式
——Layout.css 全局布局样式 (尺寸,定位等)
——General.css 全局美观样式 (颜色,图片等)
—Adm/styles/GroupManager 文件夹(例子)
——Group_Layout.css group页特有的布局样式
——Group_General.css group页特有的美观样式
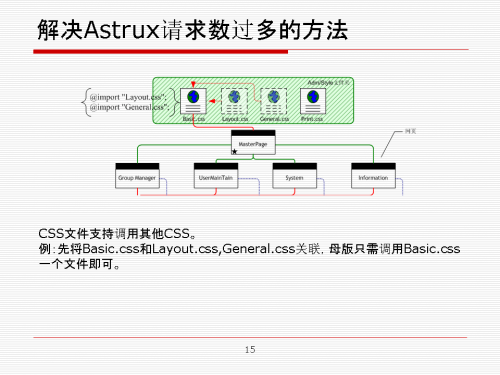
调用这么多CSS会带来较多的服务器请求,下面附上解决办法。

相关推荐
-
BS项目中的CSS架构_仅加载自己需要的CSS
先说下这套架构的优点:1.可以方便的把繁重的CSS编写工作分配出去,而不会相互造成影响.2.结构清晰,利于维护和修改.3.每一张网页都仅加载自己需要的CSS. 总结下来就是:提高开发效率,提高维护效率,提高网页加载效率. 下面我解释一下上面这张CSS结构图: 图中间的5个黑色的图示表示网页,其中上面单独的一张是母版页,下面四张是子页.使用VS的人都知道母版页的作用,相当于asp中的include,把共通的部分作成母版,单独的部分作成子页,提高开发效率. 图上方绿色框内的是全局CSS部分,它们存放
-
解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题
在项目中遇到后台数据还没有加载完毕,但是页面上调用了后台数据中的字段,这样就会报undefined. 例如:一进入页面直接回显数据. 我在created里面请求接口进行赋值 this.matterAll=[]; 会报accessItemName为undefined: 原因以及解决办法: 在上面data()中,我定义了matterAll:[],也就是空的数组, template中,我又直接用了this.matterAll[0],这个时候this.matterAll[0]=undefined,所以t
-
详解iOS 加载本地HTML,css,js
在IOS开发中,可以通过webView来加载HTML文件 步骤如下: 1.需要有一个webView,可以通过storyboard拖拽一个 或者 alloc 一个(我在这里是拖拽了一个),是否要给webView设置delegate ,根据自己的需要决定(如果只是展示页面可以忽略). 2.创建HTML文件.CSS文件.js文件,同样的创建方式,只是后缀名不同. New File -> Other ->Empty 创建HTML文件后缀名为:html,创建css文件后缀名为css,创建js文件后缀名为
-
JS 动态加载js文件和css文件 同步/异步的两种简单方式
/*动态添加js或css,URL:文件路径,FileType:文件类型(js/css)*/ function AddJsFiles(URL,FileType){ var oHead = document.getElementsByTagName('HEAD').item(0); var addheadfile; if(FileType=="js"){ addheadfile= document.createElement("script"); addheadfile
-
使用javaScript动态加载Js文件和Css文件
JS动态加载CSS 在可换主题的界面中具有很重要的意义,用户可以根据自己的浏览习惯选择自己喜欢的页面显示方式,下面详细说明. 希望下面的方法对你有帮助. (1)使用JavaScript动态加载Js文件 /*JavaScript动态加载Js文件*/ var scriptNode = document.createElement('script'); scriptNode.src = 'proxy.js?t='+new Date().getTime();/*附带时间参数,防止缓存*/ documen
-
elementui中使用el-tree控件懒加载和局部刷新
目录 使用el-tree控件懒加载和局部刷新 懒加载 局部刷新 element-ui el-tree lazy懒加载局部刷新的问题 使用el-tree控件懒加载和局部刷新 懒加载 按照 elementui官方文档示例,效果图 template部分,需要结合 lazy 和 load 一起使用 <el-tree show-checkbox node-key="id" lazy :load="loadNode" :props="defaultProps&q
-
vue中el-autocomplete支持分页上拉加载功能
目录 el-autocomplete使用 template 实现需求分析 1. 输入框为空时聚焦或失焦后又重新聚焦不会触发请求数据接口 2. 缓存上一次已查询的数据&搜索条件:blurArr.blurTxt 3.滚动加载指令(监听容器的scroll事件并进行防抖处理) 4. 分页加载 4.0 获取数据,并进行格式化 4.1 关闭加载圈 4.2 分页加载事件 4.3 清空输入框,重置上次记录的数据 4.4 选中时记录相关数据 数据展示不稳定问题 完整的 scss 文件 完整的 js 文件 总结 e
-
使用jquery动态加载Js文件和Css文件
如果你有很多关联的CSS文件要一起加载,或者想动态的加载不同的CSS文件,那么下面的方法你一定对你有帮助. Jquery动态加载Js和Css扩展方法 $.extend({ includePath: '', include: function(file) { var files = typeof file == "string" ? [file]:file; for (var i = 0; i < files.length; i++) { var name = files[i].r
-
在 Linux/Unix 中不重启 Vim 而重新加载 .vimrc 文件的流程
我是一位新的 Vim 编辑器用户.我通常使用 :vs ~/.vimrc 来加载 ~/.vimrc 配置.而当我编辑 .vimrc 时,我需要不重启 Vim 会话而重新加载它.在 Linux 或者类 Unix 系统中,如何在编辑 .vimrc 后,重新加载它而不用重启 Vim 呢? Vim 是自由开源并且向上兼容 Vi 的编辑器.它可以用来编辑各种文本.它在编辑用 C/Perl/Python 编写的程序时特别有用.可以用它来编辑 Linux/Unix 配置文件. ~/.vimrc 是你个人的 Vi
-
C#中通过反射将枚举元素加载到ComboBo的实现方法
目录 一.前言 二.思路 三.上代码 一.前言 做过系统参数设置的同学们,肯定遇到过要提供一系列具有相同特点的选项供用户选择.最初级的做法是在窗体上增加一个下拉框控件,手工填写Items选项.然后运行时可以下拉选择.那如果有百八十个参数都是这种方式怎么办? 上述做法弊端很明显.那么如何灵活的实现这个需求呢? 二.思路 在代码中定义枚举类型,然后在窗体加载时,将枚举类型的元素(描述信息)加载到下拉框中,这样以后增加或修改了枚举元素后,下拉框中时刻保持的是最新的数据.再运用上反射机制,多个下拉框可以
随机推荐
- angular select 默认值设置方法
- Shell 编程:Bash空格的那点事
- nicejforms——美化表单不用愁
- Angular 4 依赖注入学习教程之FactoryProvider的使用(四)
- JS中 用户登录系统的解决办法
- 正则表达式号码靓号类型判断代码
- tomcat 腾讯云主机和微信
- oracle 数据库学习 基本结构介绍
- 解析微信支付的实现方法(.NET版)
- javascript另类方法实现htmlencode()与htmldecode()函数实例分析
- Bootstrap布局组件应用实例讲解
- 大家未必知道的Js技巧收藏
- python判断windows隐藏文件的方法
- 在Ubuntu15.04上安装Docker的步骤以及基本用法
- 不要轻信 PHP_SELF的安全问题
- sql多条件多字段排序(图文教程)
- mysql 操作总结 INSERT和REPLACE
- jQuery实现百度登录框的动态切换效果
- jQuery操作select的实例代码
- 用javascript模仿ie的自动完成类似自动完成功的表单

