微信小程序 图片上传实例详解
一.了解wx.chooseImage(OBJECT)

二.代码编程
在pages文件里面创建uploadimg文件夹
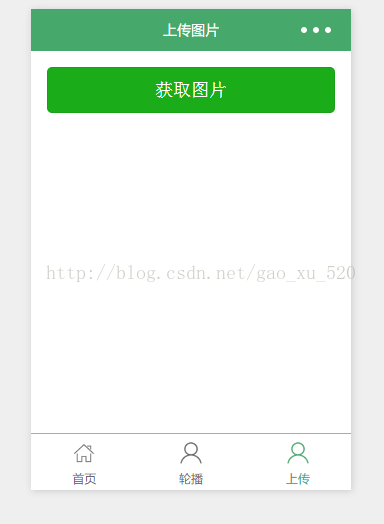
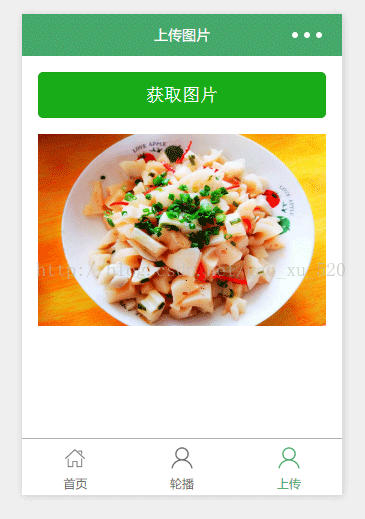
1.编写页面结构:uploadimg.wxml
<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view>

2.设置数据:uploadimg.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 图片宽度自适应的实现
微信小程序 图片宽度自适应的实现 实例代码: wxml 代码: <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:key="image&
-
微信小程序 chooseImage选择图片或者拍照
微信小程序 chooseImage选择图片或者拍照 一.使用API wx.chooseImage(OBJECT) var util = require('../../utils/util.js') Page({ data:{ src:"../image/pic4.jpg" }, gotoShow: function(){var _this = this wx.chooseImage({ count: 9, // 最多可以选择的图片张数,默认9 sizeType: ['original'
-
微信小程序选择图片和放大预览图片功能
视频中,老师也是看着官方文档,为学生们讲解,微信提供了系统的方法来选择图片. wx.chooseImage({}) 此方法是用来选择图片的方法,具体使用如下: data: { avatarUrl:null }, 首先在数据中定义接收数据的变量,然后调用方法选择图片,将图片显示出来. bindViewTap:function(){ var that = this; wx.chooseImage({ // 设置最多可以选择的图片张数,默认9,如果我们设置了多张,那么接收时//就不在是单个变量了, c
-
微信小程序图片选择、上传到服务器、预览(PHP)实现实例
微信小程序图片选择.上传到服务器.预览(PHP)实现实例 小程序实现选择图片.预览图片.上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代码: <view class="section"> <form bindsubmit="bindFormSubmit"> <textarea placeholder="请输入问题内容" name=&quo
-
微信小程序 图片绝对定位(背景图片)
微信小程序 图片绝对定位 前言: 在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满.使用背景图片的话,一般使用一些新的view层,如<image class="jxlogo" src="../../image/jx.png"/>等,但是小程序与html类似,一个不同的 css或wxss会占据一个位置,然后接下来的
-
微信小程序 图片加载(本地,网路)实例详解
在微信小程序中,要显示一张图片,有两种图片加载方式: 加载本地图片 加载网络图片 加载本地图片 <image class="widget__arrow" src="/image/arrowright.png" mode="aspectFill"> </image> src="/image/arrowright.png" 这句就是加载本地图片资源的.想想iOS中的加载本地图片,imageName:,类似.
-
微信小程序开发图片拖拽实例详解
微信小程序开发图片拖拽实例详解 1.编写页面结构:moveimg.wxml <view class="container"> <view class="cnt"> <image class="image-style" src="../uploads/foods.jpg" style="left:{{ballleft}}px;width:{{screenWidth}}px" bi
-
微信小程序 图片上传实例详解
一.了解wx.chooseImage(OBJECT) 二.代码编程 在pages文件里面创建uploadimg文件夹 1.编写页面结构:uploadimg.wxml <view class="container" style="padding:1rem;"> <button type="primary"bindtap="chooseimage">获取图片</button> <image
-
微信小程序图片上传组件实现图片拖拽排序
目录 引言 首先来看效果 组件设计 使用方式 总结 引言 图片上传组件是一个组件库目前来看必不可少的功能了.笔者近日给自己开源的toy工具库也添加了这一功能.相比原生和大部分组件库来说,它不仅支持长按提示删除,还能够支持图片的拖拽排序,很是nice! (也是为了毕设时身边同学能够更快上手小程序,更加将中心侧重于逻辑和设计) 本文我将继续介绍组件的设计思路: 首先来看效果 对于组件内部来说.笔者提供了一个参数去让开发者决定是否应该在场景中支持拖动排序.这里略去这些无关代码. 拖拽排序功能使用了微信
-
微信小程序 本地数据存储实例详解
微信小程序 本地数据存储实例详解 前言 如果您在看此文章之前有过其他程序的开发经验,那一定会知道一般例如安卓或者苹果的原生APP都提供了本地的存储功能,甚至可以使用sqlite数据库来做存储.可是微信的小程序框架基于微信本身,其实际运行环境只是在浏览器里面,所以不会提供那么丰富的数据存储实力.但html5开始已经可以在浏览器里面存储数据,好在微信的小程序给这个功能封装好了,这样我们可以使用数据存储. 每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStor
-
微信小程序 flex实现导航实例详解
微信小程序 flex实现导航实例详解 实现示意: 1.链接顶部内边距,留出圆形图标的位置. 2.伪元素:before绘制圆形. 3.圆形中添加图标. 4.左右外边距控制间距,及促使在需要的地方换行. wxml: <view class="serviceMenu"> <navigator url="http://xwbline.com/">资本</navigator> -- </view> wxss: .serviceM
-
微信小程序 检查接口状态实例详解
微信小程序 检查接口状态实例详解 实例代码: // 检查接口是否可用 wx.getSetting({ success(res) { if (!res['scope.record']) { // 接口调用询问 wx.authorize({ scope: 'scope.userInfo', success(res) { wx.startRecord() // 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问 }, fail() { }, complete()
-
微信小程序 POST请求的实例详解
微信小程序 POST请求的实例详解 在微信小程序里post请求和get情求,写法差不多,但是还是有一点点不同的,下面利用post请求做一个查询天气的微信小程序demo. 页面代码: <view> {{title}} </view> <span style="font-size:24px;"><!--index.wxml--> <view class="container"> <view style=
-
微信小程序-getUserInfo回调的实例详解
微信小程序-getUserInfo回调的实例详解 前言: 这里就不吹嘘微信小程序有多厉害了,毕竟也不是我写的,直接谈谈我在做小程序开发时遇到的奇异Bug. getUserInfo多次调用: 对于wx.getUserInfo应该很多开发者都用过,用于获取用户基本信息,前提是需要用户授权,如果用户先前没有授权,则弹出一个提示框如下: 点击允许后,我们就能拿到用户信息,再进行后面的一系列操作.这一切看起来都是那么美好,可是在某次运行中,点允许授权后,程序并没有按照我们的预期往下执行.最后发现在其他的地
-
微信小程序 图片宽高自适应详解
微信小程序 图片宽高自适应 1.以前将小程序图片宽度设置为屏幕宽度: imageLoad: function () { this.setData({ imageWidth: wx.getSystemInfoSync().windowWidth }) } 2.现在: .imgClass{ width: 100vw; } 解析: CSS3引入的"vw"和"vh"基于宽度/高度相对于窗口大小 "vw"="view width"&qu
-
微信小程序 表单Form实例详解(附源码)
微信小程序 表单Form实例 表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件
-
微信小程序 获取相册照片实例详解
微信小程序 获取相册照片 今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: 小demo,代码很简单. 1.index.wxml <!--index.wxml--> <button style="margin:30rpx;" bindtap="chooseimage">获取图片</button> <image src="{{tempFilePaths }}" mode="a
随机推荐
- Seajs 简易文档 提供简单、极致的模块化开发体验
- 5个最佳的Javascript日期处理类库分享
- SQLServer 2008 :error 40出现连接错误的解决方法
- javascript 拖放效果实现代码
- win2008 r2 服务器安全设置之安全狗设置图文教程
- Oracle中的MD5加密详解
- iOS微信支付交互图分析
- JS弹出层单纯的绝对定位居中示例代码
- Bootstrap打造一个左侧折叠菜单的系统模板(二)
- 我的NodeJs学习小结(一)
- 延时加载JavaScript代码提高速度
- c#使用正则表达式匹配字符串验证URL示例
- Popupwindow 的简单实用案例(显示在控件下方)
- MySQL-MMM安装指南(Multi-Master Replication Manager for MySQL)
- Android中区别Drawable Bitmap Canvas Paint
- VBS教程:正则表达式简介 -限定符
- jQuery封装的获取Url中的Get参数示例
- Asp.net+jquery+.ashx文件实现分页思路
- Dwr3.0纯注解(纯Java Code配置)配置与应用浅析一之零配置文件化
- [ASP]精华代码

