Android属性动画实现炫酷的登录界面
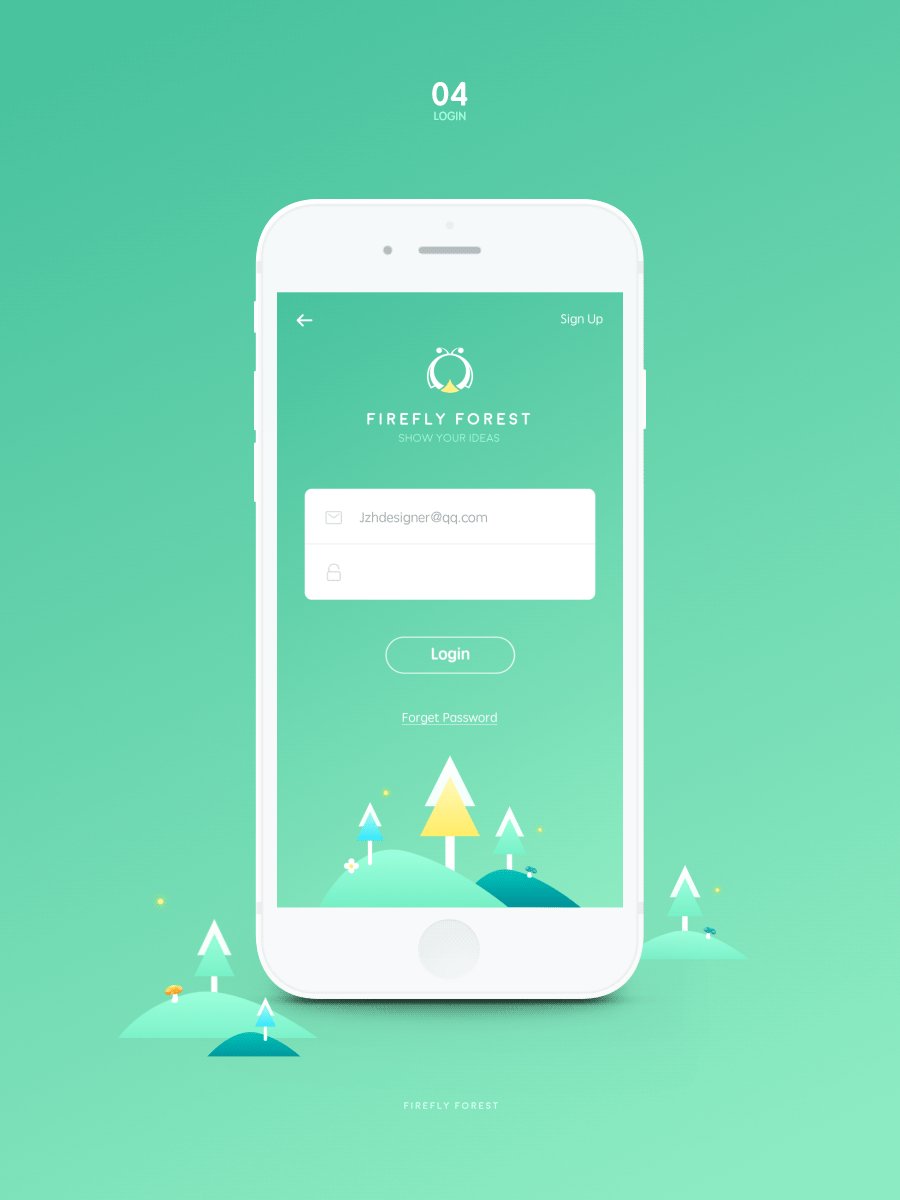
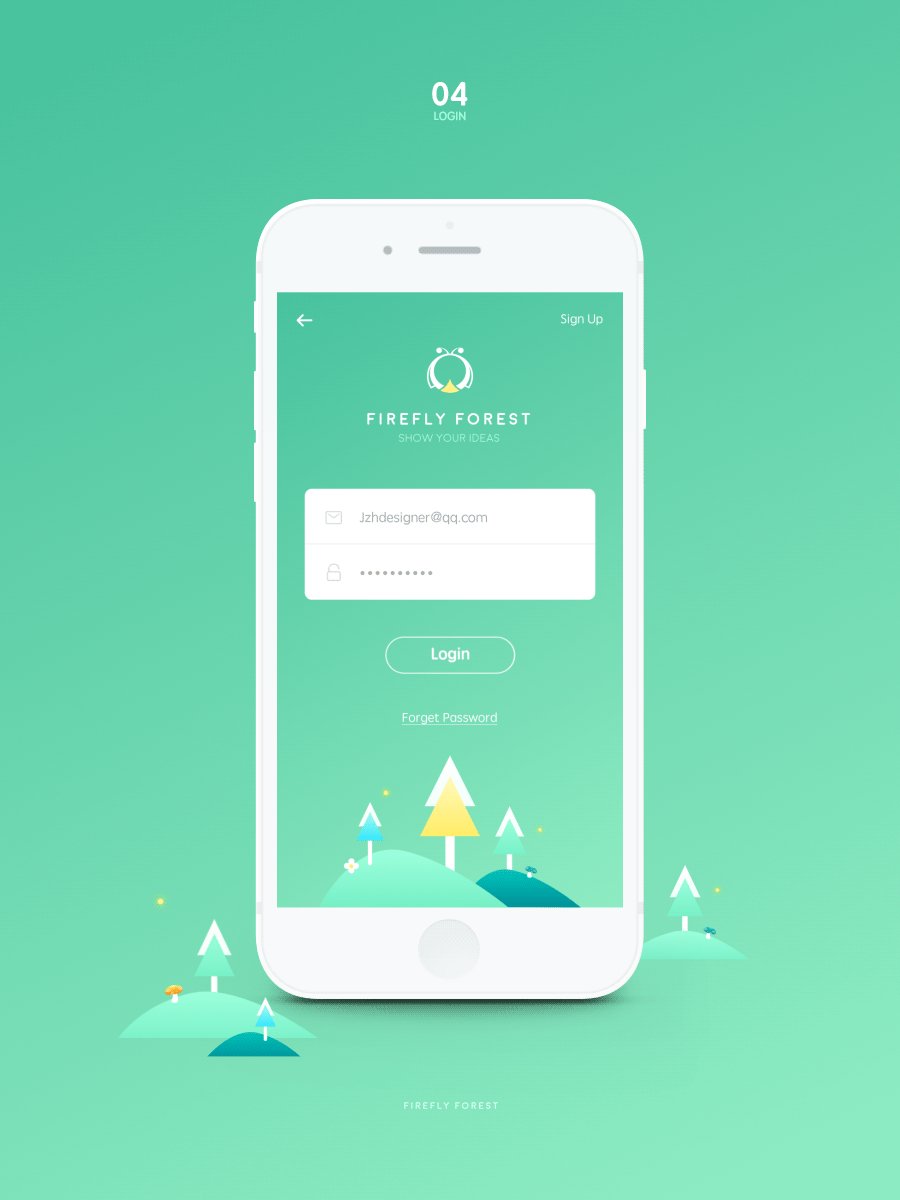
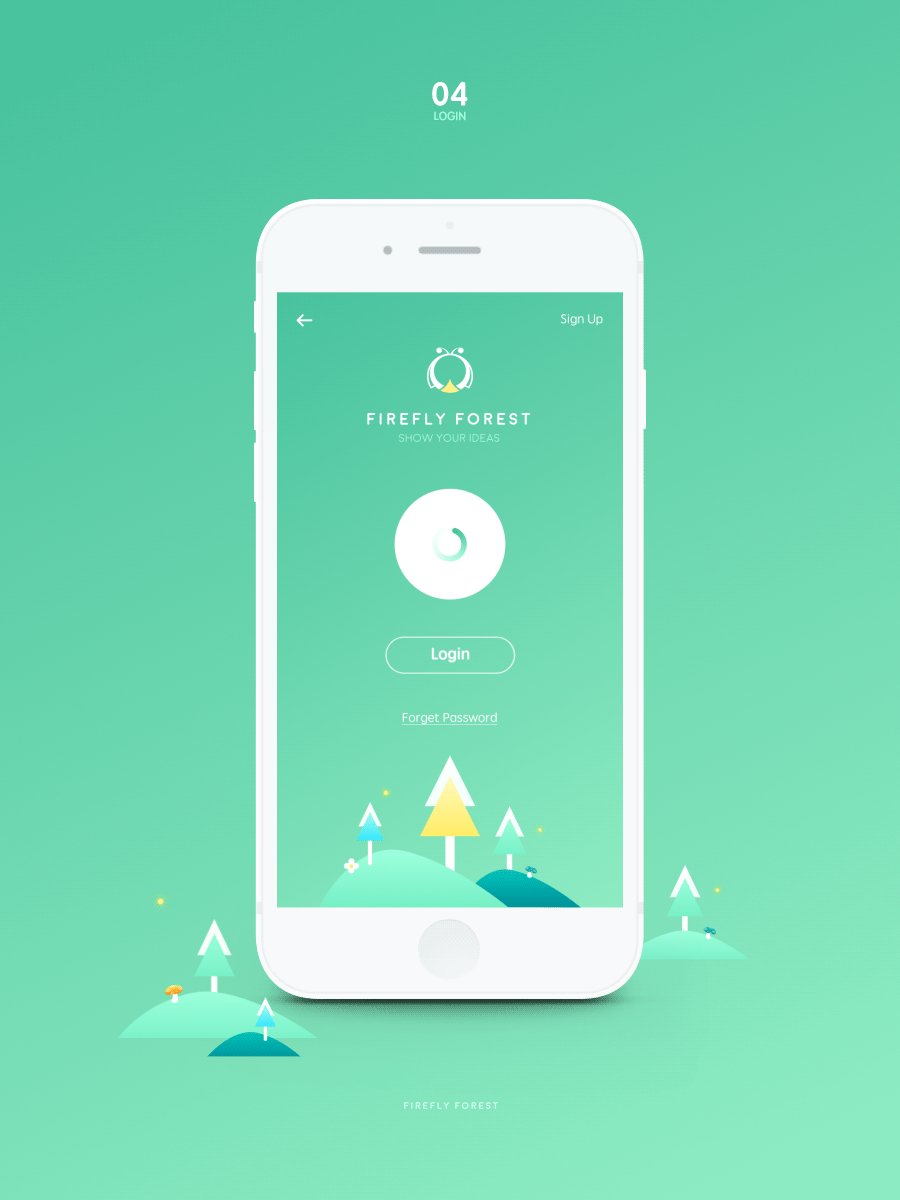
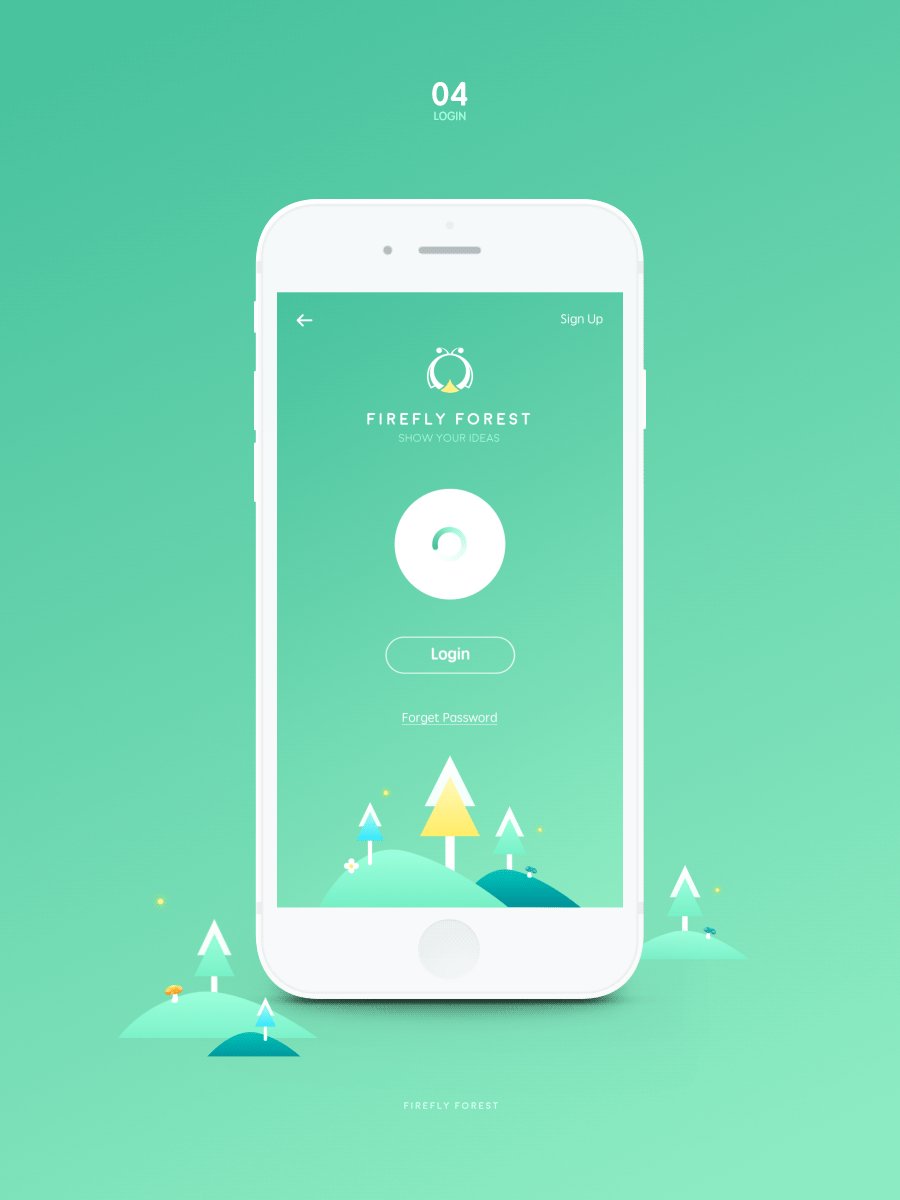
我们聊聊我们常写的登录界面,这个界面我相信很多人都写过,而且也没什么难度,但是如果要实现比较不一般的效果,那就要花点心思了,先看看项目的效果吧:

我一直都不知道怎么在编辑框连设置图片大小,所以这个图不怎么样适配编辑框了,大家先凑合着看看。
我先讲讲思路,当我们输入完账号跟密码之后,点击登录,那这个输入框就慢慢的消失,在消失后,紧接着就出现这个进度的界面。
思路有了,那我们就开始编码了:
新建一个项目,然后系统生成了一个MainActivity.java文件和activity_main.xml文件。先在activity_main里面操作:
代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#7adfb8"
tools:context=".MainActivity" >
<include
android:id="@+id/main_title"
layout="@layout/title_layout" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/main_title"
android:orientation="vertical" >
<ImageView
android:layout_width="55dip"
android:layout_height="55dip"
android:layout_gravity="center_horizontal"
android:src="@drawable/project_detail_cir" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:gravity="center"
android:text="FIREFLY FOREST"
android:textColor="#ffffff"
android:textSize="24sp" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="SHOW YOUR IDEAS"
android:textColor="#ffffff"
android:textSize="16sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" >
<include
android:id="@+id/input_layout"
android:layout_width="match_parent"
android:layout_height="130dip"
layout="@layout/input_layout" />
<include
android:id="@+id/layout_progress"
android:layout_width="match_parent"
android:layout_height="130dip"
layout="@layout/layout_progress"
android:visibility="gone" />
<TextView
android:id="@+id/main_btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/input_layout"
android:layout_centerInParent="true"
android:layout_marginTop="15dip"
android:background="@drawable/text_bg"
android:gravity="center"
android:paddingBottom="2dip"
android:paddingLeft="15dip"
android:paddingRight="15dip"
android:paddingTop="2dip"
android:text="Login"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
</RelativeLayout>
这里我引用外面的三个布局,再加上一个TextView写的按钮,标题所引用的文件:
title_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dip"
android:gravity="center_vertical"
android:padding="10dip" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:textSize="20sp"
android:text="Sign up"
/>
</RelativeLayout>
输入框引用的文件:input_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dip"
android:background="@drawable/radius_drawable_bg"
android:orientation="vertical"
android:padding="10dip" >
<LinearLayout
android:id="@+id/input_layout_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/paw_code" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:background="#00000000"
android:hint="账号/用户名/邮箱"
android:padding="5dip"
android:textSize="16sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"
android:background="#eeeeee" />
<LinearLayout
android:id="@+id/input_layout_psw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/paw_left" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:background="#00000000"
android:hint="密码"
android:inputType="textPassword"
android:padding="5dip"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
还有一个加载进度的界面:layout_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dip"
android:background="@drawable/rotate_layout_bg"
android:orientation="vertical"
android:padding="10dip" >
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_margin="10dip"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
当然,我这里还用到了drawable文件:radius_drawable_bg.xml,这个文件是输入框的圆角矩形背景:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dip"/> <solid android:color="#ffffff"/> </shape>
还有进度的白色圆形背景:rotate_layout_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="60dip" /> <solid android:color="#ffffff" /> </shape>
除此之外,还有一个按钮的描边背景text_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<corners android:radius="50dip"/>
<stroke
android:width="1dip"
android:color="#ffffff" />
</shape>
至此,我们的前期界面的编写就完成了,不难,很容易理解,下面开始处理MainActivity.java文件,先看看这里的初始化操作;
private TextView mBtnLogin;
private View progress;
private View mInputLayout;
private float mWidth, mHeight;
private LinearLayout mName, mPsw;
private void initView() {
mBtnLogin = (TextView) findViewById(R.id.main_btn_login);
progress = findViewById(R.id.layout_progress);
mInputLayout = findViewById(R.id.input_layout);
mName = (LinearLayout) findViewById(R.id.input_layout_name);
mPsw = (LinearLayout) findViewById(R.id.input_layout_psw);
mBtnLogin.setOnClickListener(this);
}
这里主要就是加载控件了,不需要多解释,重点看看动画的处理:
/**
* 输入框的动画效果
*
* @param view
* 控件
* @param w
* 宽
* @param h
* 高
*/
private void inputAnimator(final View view, float w, float h) {
AnimatorSet set = new AnimatorSet();
ValueAnimator animator = ValueAnimator.ofFloat(0, w);
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
ViewGroup.MarginLayoutParams params = (MarginLayoutParams) view
.getLayoutParams();
params.leftMargin = (int) value;
params.rightMargin = (int) value;
view.setLayoutParams(params);
}
});
ObjectAnimator animator2 = ObjectAnimator.ofFloat(mInputLayout,
"scaleX", 1f, 0.5f);
set.setDuration(1000);
set.setInterpolator(new AccelerateDecelerateInterpolator());
set.playTogether(animator, animator2);
set.start();
set.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
/**
* 动画结束后,先显示加载的动画,然后再隐藏输入框
*/
progress.setVisibility(View.VISIBLE);
progressAnimator(progress);
mInputLayout.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
}
这里用到的知识点还是挺多,例如:属性动画容器、插值器、属性动画的监听、动态的设置控件的相对位置;一开始可能不容易理解,没关系,以后我会在博客里都讲到。我就说一下这里的思路;
当我们开启这个动画的时候,先是设置相对位置,同时处理在X轴的缩放,然后我们监听到的生命周期,并且在动画结束的时候,隐藏当前布局,开启另外一个布局的显示动画,看到另外一个动画:
/**
* 出现进度动画
*
* @param view
*/
private void progressAnimator(final View view) {
PropertyValuesHolder animator = PropertyValuesHolder.ofFloat("scaleX",
0.5f, 1f);
PropertyValuesHolder animator2 = PropertyValuesHolder.ofFloat("scaleY",
0.5f, 1f);
ObjectAnimator animator3 = ObjectAnimator.ofPropertyValuesHolder(view,
animator, animator2);
animator3.setDuration(1000);
animator3.setInterpolator(new JellyInterpolator());
animator3.start();
}
其实这里的套路是一样的但是不同的是,这里我用到了自己的插值器;
JellyInterpolator.java:
public class JellyInterpolator extends LinearInterpolator {
private float factor;
public JellyInterpolator() {
this.factor = 0.15f;
}
@Override
public float getInterpolation(float input) {
return (float) (Math.pow(2, -10 * input)
* Math.sin((input - factor / 4) * (2 * Math.PI) / factor) + 1);
}
}
让动画更有动感。下面我贴上MainActivity的全部代码;
public class MainActivity extends Activity implements OnClickListener {
private TextView mBtnLogin;
private View progress;
private View mInputLayout;
private float mWidth, mHeight;
private LinearLayout mName, mPsw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mBtnLogin = (TextView) findViewById(R.id.main_btn_login);
progress = findViewById(R.id.layout_progress);
mInputLayout = findViewById(R.id.input_layout);
mName = (LinearLayout) findViewById(R.id.input_layout_name);
mPsw = (LinearLayout) findViewById(R.id.input_layout_psw);
mBtnLogin.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// 计算出控件的高与宽
mWidth = mBtnLogin.getMeasuredWidth();
mHeight = mBtnLogin.getMeasuredHeight();
// 隐藏输入框
mName.setVisibility(View.INVISIBLE);
mPsw.setVisibility(View.INVISIBLE);
inputAnimator(mInputLayout, mWidth, mHeight);
}
/**
* 输入框的动画效果
*
* @param view
* 控件
* @param w
* 宽
* @param h
* 高
*/
private void inputAnimator(final View view, float w, float h) {
AnimatorSet set = new AnimatorSet();
ValueAnimator animator = ValueAnimator.ofFloat(0, w);
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
ViewGroup.MarginLayoutParams params = (MarginLayoutParams) view
.getLayoutParams();
params.leftMargin = (int) value;
params.rightMargin = (int) value;
view.setLayoutParams(params);
}
});
ObjectAnimator animator2 = ObjectAnimator.ofFloat(mInputLayout,
"scaleX", 1f, 0.5f);
set.setDuration(1000);
set.setInterpolator(new AccelerateDecelerateInterpolator());
set.playTogether(animator, animator2);
set.start();
set.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
/**
* 动画结束后,先显示加载的动画,然后再隐藏输入框
*/
progress.setVisibility(View.VISIBLE);
progressAnimator(progress);
mInputLayout.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
}
/**
* 出现进度动画
*
* @param view
*/
private void progressAnimator(final View view) {
PropertyValuesHolder animator = PropertyValuesHolder.ofFloat("scaleX",
0.5f, 1f);
PropertyValuesHolder animator2 = PropertyValuesHolder.ofFloat("scaleY",
0.5f, 1f);
ObjectAnimator animator3 = ObjectAnimator.ofPropertyValuesHolder(view,
animator, animator2);
animator3.setDuration(1000);
animator3.setInterpolator(new JellyInterpolator());
animator3.start();
}
}
至此,所有的操作已经完成了,运行项目后点击登录按钮,就可以看到效果了。
源码下载:http://xiazai.jb51.net/201607/yuanma/LoginProject(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

