python3.6+selenium实现操作Frame中的页面元素
有时网页中会嵌套一个或者多个Frame,此时我们直接去找嵌套在Frame里面的元素会抛出异常,所以在操作的时候我们需要将页面焦点切换到Frame里面,下面我们就以一个实例演示一下!
首先先创建三个html文件,文件代码如下:
1)frameset.html

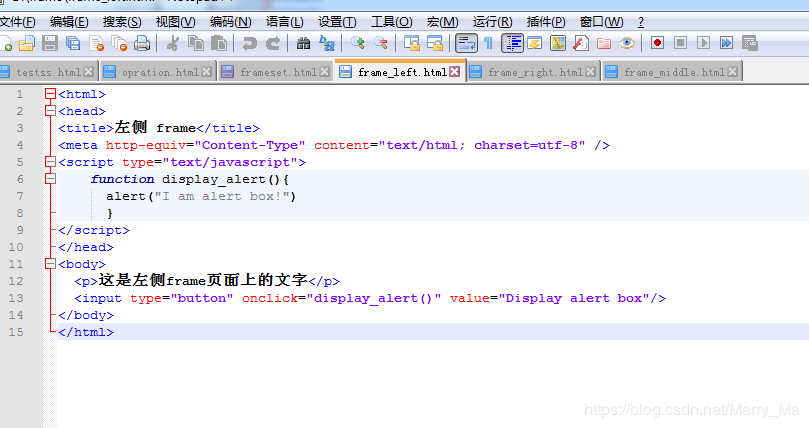
2)frame_left.html

3)frame_right.html

4)frame_middle.html

5)把这四个html文件放在同一个文件夹下<
以下是python实现该逻辑的代码:
import unittest
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
from selenium.common.exceptions import TimeoutException
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
class MyTestCase(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox(executable_path=‘D:\python\driver\geckodriver')
def test_HandleFrame(self):
url=“file:///D:/frame/frameset.html”
self.driver.get(url)
#使用索引方式进入指定的frame页面,索引号从0开始
#所以想进入中间的frame,需要使用索引号1
#如果没有使用此行代码,则无法找到页面中左侧frame中的任何页面元素
self.driver.switch_to.frame(0)
#找到左侧frame中的p标签元素
leftFrameText=self.driver.find_element_by_xpath("//p")
#断言左侧frame中的文字是否和“这是左侧frame页面上的文字”这几个关键字相一致
self.assertAlmostEqual(leftFrameText.text,u"这是左侧frame页面上的文字")
#找到左侧frame中的按钮元素,并单击该元素
self.driver.find_element_by_tag_name(“input”).click()
try:
#动态等待alert窗体出现
alertWindow=WebDriverWait(self.driver,10).until(EC.alert_is_present())
#打印alert消息
print(alertWindow.text)
alertWindow.accept()
except TimeoutException as e:
print(e)
#使用driver.switchTo.default_content方法,从左侧frame中返回到frameset页面
#如果不调用此行代码则无法从左侧frame页面中直接进入其他frame页面
self.driver.switch_to.default_content()
#通过标签名找到页面中所有的frame元素,然后通过索引进入该frame
self.driver.switch_to.frame(self.driver.find_elements_by_tag_name(“frame”)[1])
#断言页面源码中是否存在“这是中间frame页面上的文字”关键字串
assert u"这是中间frame页面上的文字"in self.driver.page_source
print(“这是中间的frame页面”)
#在输入框中输入“我在中间frame”
self.driver.find_element_by_tag_name(“input”).send_keys(“我在中间frame”)
self.driver.switch_to.default_content()
self.driver.switch_to.frame(self.driver.find_element_by_id(“rightframe”))
assert u"这是右侧frame页面上的文字" in self.driver.page_source
self.driver.switch_to.default_content()
print(“这是右侧的frame页面”)
if name == ‘main':
unittest.main()
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

