Easyui笔记2:实现datagrid多行删除的示例代码
如何实现datagrid多行删除?
最近在前端界面开发中,使用了datagrid组件。需要完成一个多行勾选并删除的功能。
查看easyui api,其中有一个deleteRow方法,传入要删除行的索引,即可删除该行。
错误做法
于是准备用deleteRow方法和onChecked和onUncheck事件配合使用,来完成多行删除功能。
当用户勾选一行时,触发onChecked事件,将onChecked事件传进来的index索引push到一个全局array中。
当用户取消勾选的时候,触发onUncheck事件,得到onUncheck时间传进来的index索引,用splice方法把array中的该索引值去掉。
这样就能用一个array数组动态记录用户勾选行的索引数组。
然后遍历这个array一行一行deleteRow不就可以了么。
然而实际情况并不是这样,当deleteRow的时候,该行后面的索引值全部向前挪一位。比如,一共有10行(第一行索引为0),我删除了第5行,后面6~9行的索引变成了5~8。这样对于之前记录在array中的索引值就不准确了,会导索引错乱,不能删掉想要删的行。
正确做法:deleteRow,getChecked和getRowIndex配合使用
如果能够将array中记录的index值从小到大排序,然后依次从后向前删除,就能解决行号错乱的问题了。(从后向前删,不会影响到前面行号的索引)。
根据这个思路,其实不用将array排序,利用datagird提供的方法,即可实现这个功能。
这里就不需要onChecked和onUncheck事件了。
用户在点击删除按钮时,首先通过getChecked拿到用户勾选的行的数据数组。
var deletedData = $('#dg').datagrid('getChecked');
然后通过for循环,从最后一行开始向前遍历,每次遍历,用getRowIndex方法得到该行的索引,然后用deleteRow删除该行即可!
for (var i = deletedData.length - 1; i >= 0; i--) {
var rowIndex = $('#dg').datagrid('getRowIndex', deletedData[i]);
$('#dg').datagrid('deleteRow', rowIndex);
}
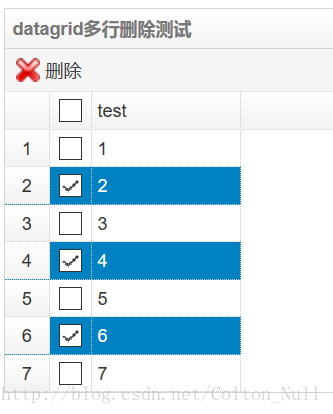
效果展示


html代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="easyui_1.5/jquery.min.js"></script>
<link rel="stylesheet" href="easyui_1.5/themes/icon.css">
<link rel="stylesheet" href="easyui_1.5/themes/bootstrap/easyui.css">
<script type="text/javascript" src="easyui_1.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui_1.5/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/deleteRows.js"></script>
</head>
<body>
<div>
<table id="dg" toolbar="#tb"></table>
<div id="tb">
<a id="delete" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="deleteRows()">删除</a>
</div>
</div>
</body>
</html>
js代码:
var dataStr = '{"total": 7, "rows": [{"test": 1}, {"test": 2}, {"test": 3}, {"test": 4}, {"test": 5}, {"test": 6}, {"test":7}]}';
var data = $.parseJSON(dataStr);
$(function () {
$('#dg').datagrid({
width: 'auto',
height: 'auto',
title: 'datagrid多行删除测试',
fitColumns: true,
rownumbers: true,
columns: [[
{
field: 'checkbox',
checkbox: true,
},
{
field: 'test',
title: 'test',
width: '100px',
}
]],
});
$('#dg').datagrid('loadData', data);
});
function deleteRows() {
var deletedData = $('#dg').datagrid('getChecked');
for (var i = deletedData.length - 1; i >= 0; i--) {
var rowIndex = $('#dg').datagrid('getRowIndex', deletedData[i]);
$('#dg').datagrid('deleteRow', rowIndex);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

