icePDF去水印的方法(推荐)
使用icePDF带字体架包进行pdf转图片时,会有官方的水印。可以通过反编译架包来去除水印,只需修改架包中的两个类即可。
1、首先下载到icepdf的架包。

2、用解压缩软件,对该jar文件进行解压,得到名为icepdf-core的文件夹。

3、找到2个要修改的class文件,用反编译软件,另存成java文件。
在icepdf-core\org\icepdf\core\application文件夹下的ProductInfo.class文件,
在icepdf-core\org\icepdf\core\pobjects\graphics文件夹下的Padding.class文件。
4、修改两个java文件中的内容。
(1)修改ProductInfo.java文件中的getVersion()方法,使其返回一个空字符串。

(2)Padding.java文件有两处要修改,一是修改最上面的两个字符数组为空。

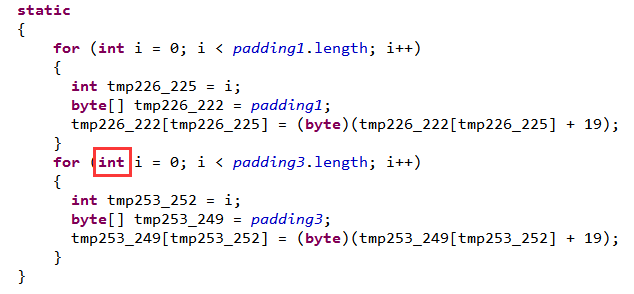
二是在static语句块的第二个for循环中增加int定义。

5、将两个java文件编译成class文件,装有java环境的可以直接用javac命令进行编译。(java文件要放在执行命令的对应目录,这个例子里是在c盘执行命令,所以java文件也要放在c盘,如下图)
注:(1)如果编译时报下图红圈处错误,是因为java文件是UTF-8编码问题,将java文件用记事本打开,另存为ANSI格式,再重新编译。

(2)编译Padding.java文件时报如下错误,是因为缺少依赖的包,将第2步中解压出的icepdf-core文件夹下的org文件夹整个复制到c盘,再重新编译。

6、最后用压缩软件,将两个编译好的class替换进jar文件中。这样ok了!
以上这篇icePDF去水印的方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
icePDF去水印的方法(推荐)
使用icePDF带字体架包进行pdf转图片时,会有官方的水印.可以通过反编译架包来去除水印,只需修改架包中的两个类即可. 1.首先下载到icepdf的架包. 2.用解压缩软件,对该jar文件进行解压,得到名为icepdf-core的文件夹. 3.找到2个要修改的class文件,用反编译软件,另存成java文件. 在icepdf-core\org\icepdf\core\application文件夹下的ProductInfo.class文件, 在icepdf-core\org\icepdf\cor
-
VC中实现文字竖排的简单方法(推荐)
好多人都觉得在VC中实现文字竖排是一件很难的事情,其实可以使用"躺"着的字体很方便的实现文字竖排. Windows中有一些字体是"躺"着的,例如:@Fixedsys.@System.@宋体.@黑体等等,有很多,这些字体和不加@的字体的唯一区别就是用这些字体显示的文字是"躺"着的.如下图: 对这些"躺"着的字体进行270°的旋转就可以实现文字竖排了,效果如下: 以下代码可以产出竖排的宋体. CFont font; CFont *
-
js 判断各种数据类型的简单方法(推荐)
了解js的都知道, 有个typeof 用来判断各种数据类型,有两种写法:typeof xxx ,typeof(xxx) 如下实例: typeof 2 输出 number typeof null 输出 object typeof {} 输出 object typeof [] 输出 object typeof (function(){}) 输出 function typeof undefined 输出 und
-
js定义类的几种方法(推荐)
ECMAScript6已经支持了class,但之前版本都不支持类,但是可以通过一些方法来模拟类. js中的类,既是重点,也是难点,很多时候都感觉模棱两可. 首先强调一下js中很重要的3个知识点:this.prototype.constructor. 下面我们来总结一下定义(模拟)类的几种方法: 1.工厂模式 function createObject(name,age){ var obj = new Object(); obj.name = name; obj.age = age; obj.ge
-
Python多层嵌套list的递归处理方法(推荐)
问题:用Python处理一个多层嵌套list ['and', 'B', ['not', 'A'],[1,2,1,[2,1],[1,1,[2,2,1]]], ['not', 'A', 'A'],['or', 'A', 'B' ,'A'] , 'B'] 需求1)如何展开成一层? 需求2)如何删除重复的元素? 包括重复的list, 要考虑子list的重复元素删除后造成的子list重复 #!/usr/bin/env python # -*- coding: utf-8 -*- def unilist(l
-
JS判断是否为JSON对象及是否存在某字段的方法(推荐)
实例如下: $.ajax({ type: 'POST', url: url, success(function(data){ //判断是否为JSON对象 if(typeof(data) == "object" && Object.prototype.toString.call(data).toLowerCase() == "[object object]" && !data.length){ alert("is JSON 0
-
Js得到radiobuttonlist选中值的两种方法(推荐)
如下所示: <%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="ajaxselect.OnmouseTitle.WebForm1" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
-
java之File对象对文件的操作常用的几个方法(推荐)
File对象是对文件操作最常用的类,平常工作总用的很多,贴出来了几个我工作常用的几个方法.简单总结了下 直接上代码: //构建文件对象 File file=new File("E:/android_demo/a"); File fileTest=new File("E:/android_demo/a/test.mp3"); //获取文件的父路径 File f=file.getParentFile(); System.out.println("f==&quo
-
phpredis提高消息队列的实时性方法(推荐)
数据库存贮都用list形式 要存2个队列 1个用作消息队列保存到数据 还有个 就是用来实时读取数据在redis $redis->lpush($queenkey, json_encode($array)); $redis->lpush($listkey, json_encode($array)); /*消息队列实例*/ public function insertinfo() { $infos = array('info1' => mt_rand(10,100), 'info2' =>
-
jQuery页面加载初始化的3种方法(推荐)
jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本,应该没什么区别,主要看习惯吧,本人觉得第二种方法最好,比较简洁. 第一种: $(document).ready(function(){ alert("第一种方法."); }); 第二种: $(function(){ alert("第二种方法."); }); 第三种: jQuery(function($) { alert("第三种方法."); }); ps; 不用jQuer
随机推荐
- VirtualBox的Linux虚拟机文本模式和图形模式的切换问题
- jQuery判断当前点击的是第几个li的代码
- js实现全屏漂浮广告移入光标停止移动
- Java通过JsApi方式实现微信支付
- GridView中动态设置CommandField是否可用或可见的小例子
- thinkPHP js文件中U方法不被解析问题的解决方法
- Python利用BeautifulSoup解析Html的方法示例
- 关于使用存储过程创建分页
- Asp函数介紹(37个常用函数)第1/2页
- 详解docker容器分配静态IP
- PHP中preg_match正则匹配中的/u、/i、/s含义
- Linux在shell中自动生成1到100的数组方法(两种方法)
- js获取上传文件的绝对路径实现方法
- 基于C中一个行压缩图的简单实现代码
- C# web应用程序不能访问app_code下类的原因以及解决方法
- nodejs+websocket实时聊天系统改进版
- 跟我一起学JQuery插件开发
- jQuery实现字符串按指定长度加入特定内容的方法
- textbox右键菜单
- JavaScript中如何通过arguments对象实现对象的重载

