微信小程序App生命周期详解
微信小程序App生命周期:
onLaunch—-当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow —-当小程序启动,或从后台进入前台显示,会触发 onShow
onHide —-当小程序从前台进入后台,会触发 onHide
onError —-当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
})
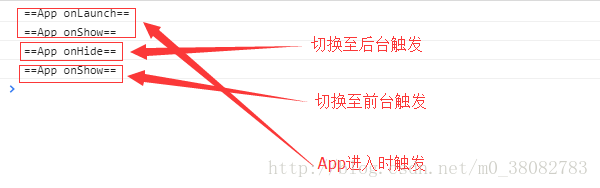
进入小程序周期触发

切换后台

切换后周期触发

切换至前台周期触发

总结:进入微信小程序,当我们需要获取用户信息并保存等全局信息处理的时候,需要再onLaunch周期进行处理。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
微信小程序 生命周期详解
微信小程序 生命周期 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的角度来看,生命周期指程序从创建.到开始.暂停.唤起.停止.卸载的过程. 下面从一下三个方面介绍微信小程序的生命周期: 应用生命周期 页面生命周期 应用生命周期影响页面生命周期 >>>应用生命周期 用户首次打开小程序,触发 onLaunch(全局只触发一次). 小程序初始化完成后,触发onShow方法,监听小程序显示. 小程序从前台进入后台,触发 onHide方法. 小程序从后台进入前台显示,触发 onShow方法
-
微信小程序 生命周期和页面的生命周期详细介绍
微信小程序 生命周期和页面的生命周期详解: 1.小程序的生命周期--App.js App() 必须在 app.js 中注册,且不能注册多个.所以App()方法在一个小程序中有且仅有一个. App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等.先上代码: App({ onLaunch: function () { console.log('App onLaunch'); }, onShow:function (){ console.log('App onS
-
微信小程序页面生命周期详解
微信小程序页面生命周期介绍,具体如下 页面生命周期函数 onLoad--监听页面加载 onReady--监听页面初次渲染完成 onShow--监听页面显示 onHide--监听页面隐藏 onUnload--监听页面卸载 Page({ /** * 页面的初始数据 */ data: { banner_url:data.bannerList(), open:false }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log
-
微信小程序的生命周期的详解
今天记录一下微信小程序的app生命周期及各页面的生命周期. (一)小程序的生命周期 在app.json中进行监听,三个方法 ①onLauch方法只在小程序启动时触发一次. ②onShow方法,在小程序启动时,及由后台切换至前台显示时触发. ③onHide方法,在小程序由前台显示切换至后台时触发. 可以通过 ↓ 这张图片,感受一下各生命周期. 比较有趣的地方是,小程序启动时会触发两次onShow,我不知道是为什么.希望了解的同学解释一下. (二)页面的生命周期 1.在index中我添加了两种方式跳
-
微信小程序 生命周期详解
微信小程序之----生命周期 在app.js的app()中注册程序 在页面.js中的Page({})中注册页面. 执行效果:
-
详解微信小程序入门五: wxml文件引用、模版、生命周期
实例一: include方式引用header.wxml文件 文件引用对于代码的重用非常重要,例如在web开发中我们可以将公用的header部分和footer等部分进行提取,然后在需要的地方进行引用. 微信小程序里面,是包含引用功能的--include.import.这两个引用文件的标签,使用基本差不多,这里先说一下include. 微信中的视图文件引用,引用过来的都是没有渲染的,基本类似于直接将引用过来的文件复制到引用位置,所以我们需要重新对其渲染. 实例说明 这里将默认创建的用户头像信息提取出
-
微信小程序(四)应用生命周期详解
App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个. 使用方式也跟Android中的Application中初始化一些全局信息以供使用. 方法: 应用生命周期代码: 相关文章: hello WeApp icon组件 Window text组件 switch组件 tabBar底部导航
-
微信小程序 生命周期函数详解
微信小程序 生命周期函数 小程序中 判断当前首页是从其他页面返回,还是由入口打开 由于小程序的数据在我们退出小程序时并没有得到释放,因此再次点击开来数据依然没有变成初始化 解决方法:在小程序 data 数据中声明一个变量 isClose 默认为 true 用于判断 是否为从入口打开,当点击跳转页面或者关闭小程序的时候,会触发 OnHide 函数在此函数中将判断 isClose is true 的时候即为关闭之后在打开,当跳转页面时首先将 isClose 设置为 false, 这样 触发 OnHi
-
微信小程序page的生命周期和音频播放及监听实例详解
一.界面的生命周期 /** * 监听页面加载, * 页面加载中 */ onLoad:function(){ var _this = this console.log('index---------onload()') /** * 监听音乐播放 */ wx.onBackgroundAudioPlay(function() { console.log('onBackgroundAudioPlay') }), /** * 监听音乐暂停 */ wx.onBackgroundAudioPause(func
-
微信小程序(五)页面生命周期详细介绍
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写. 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索 代码处理: 这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细 index.wxml <!--index.wxml--> <view class="container"
随机推荐
- php动态生成缩略图并输出显示的方法
- mysql中group by与having合用注意事项分享
- mysql 锁表锁行语句分享(MySQL事务处理)
- mysql5.7安装教程(windows)
- XML入门精解之结构与语法
- jQuery实现三级菜单的代码
- Android图片处理:识别图像方向并显示实例教程
- vbs之使用Internet Explorer 屏蔽密码
- Oracle 簇的使用详解
- jquery根据td给相同tr下其他td赋值的实现方法
- JavaScript对象、属性、事件手册集合方便查询
- JavaScript实现简单的拖动效果
- Spring Boot实现邮件注册功能示例代码
- vector,map,list,queue的区别详细解析
- 织梦模板标记简介
- python爬取各类文档方法归类汇总
- 在Vue项目中使用snapshot测试的具体使用
- 简单了解mysql方言dialect
- 易语言如何做刷屏软件
- 详解Python中的type和object

