小程序云开发部署攻略(图文教程)
写在前边
微信小程序的云开发功能刚刚上线,笔者小试一把,看看是不是真的可以一人搞定小程序的开发,而不需要再去伺候一个后台了,虽然不难,但是还是废了一些周折,特此记录一下,旨在帮助大家真正快速部署成功,可以潜心研究他的api,减少各位大佬的磨刀时间。打官腔的话就不多说了,官方文档的措辞已经很优美了,云开发官方文档
step1,更新微信开发者工具至最新版
这里注意一下,不要在微信开发者工具上边直接检测更新,因为目前检测出来的并不是最新版本,当然也不具备云开发的能力,有图为证:

而官网更新的版本是这样的

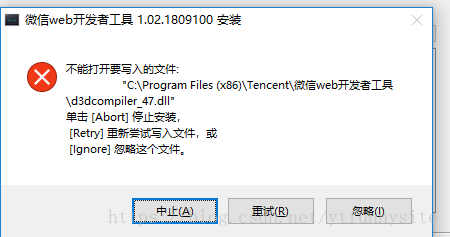
所以这里就不能直接升级了,而是要卸载原来的开发者工具,重新下载安装了,一定要卸载原来旧版本,再来安装新版本,不然你有可能装不上,就像下边这样

在下在测试的时候卸载过后其实也没有安装成功,于是乎,就用了一个很low的做法,直接重启电脑,换了一个盘进行安装,你当然不必非要做的这么绝,只是我是半夜做的这个事情,身边也没有个程序员鼓励师,心情本来就不美,见谅就好,总之这样安装是成功了,接下来就是部署问题了;
step2,云开发能力部署
当你成功升级了开发者工具之后,新建一个空项目或者打开你原本就有的项目,此处其实还是和之前一样,不一样的是打开之后你会惊喜的发现,在工具左上方多出一个“云开发”的按钮,这也是新版工具安装成功的标志。提醒一下,如果你是新建项目,一定要填写APPID,不能选无APPID,不然是使用不了云开发的,不要问什么了,耶稣来了也不行,腾讯说的。

点进去进入云开发控制台,

这里就是你的服务器管理空间了,主要是这里的数据库管理和存储管理,容当后凑!
step3,获取用户openId
此时我们已经打开了一个具备云开发能力的小程序项目,大概长这个样子:

当你开通云服务的同时,也会让你给当前项目工程配置数据库的环境,并给你生成一个环境ID,这是需要记录并注意的,要注意的就这个环境名字是你自己写的,官方并没有限制名字长度,但是你一定不要写太长,6-8位也就差不多够意思了,不然可能你生成的环境ID可能会用不了,并且环境ID只能生成两个,我还没看到怎么删除,所以还是慎重一点,不要在这里浪费时间。

以上配置完成后,编译一下我们的代码,可以看到还要一个东西没有部署,那就是云函数部署

云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
首先,在你的app.js全局配置
wx.cloud.init({
env: 'ytf0422-f489de',
traceUser: true,
})
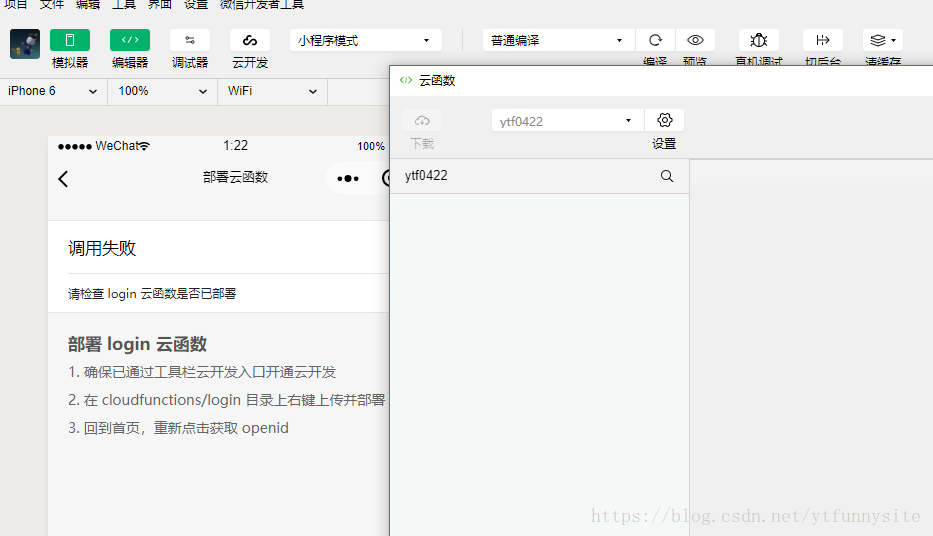
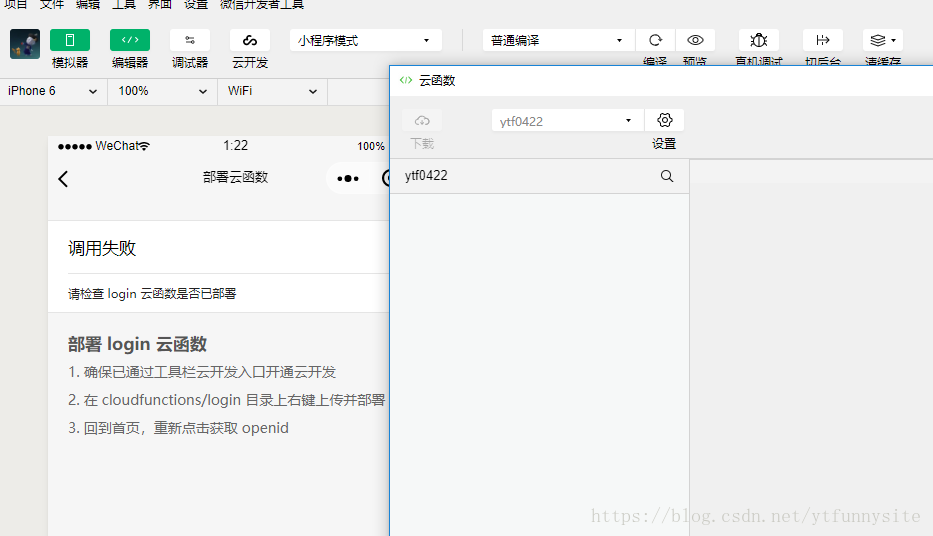
右键你login文件夹选择上传并部署,此时就会发现,你的用户openID可以获取到了。

操作数据库
至此,其实我们已经完全搭配好了一个具备云开发的小程序模板,接下来就是漫长的调用api的过程了,关于数据库的操作,文档中也有详细的示例和说明,只是这里还有一个问题悬而未决,就是在云开发管理后台新增json文件的时候,创建没有问题,但是上传一直有问题,上传json文件一直报错:
/wx/database?action=getCollectionList 请求失败: 100003, Database Authorization Not Found:l5 get route fail: not found
这个100003错误我在文档中暂时还未找到,如果有找到的同僚路过请告知!

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

