Visual Studio 2017开发环境的安装图文教程
Visual Studio 2017是微软为了配合.NET战略推出的IDE开发环境,同时也是目前开发C#程序最新的工具,本节以Visual Studio 2017社区版的安装为例讲解具体的安装步骤。
说明:Visual Studio 2017 社区版是完全免费的,其下载地址为:https://www.visualstudio.com/zh-hans/downloads/ 。
安装Visual Studio 2017社区版的步骤如下:
(1)Visual Studio 2017社区版的安装文件是exe可执行文件,其命名格式为“vs_community__编译版本号.exe”,笔者在写作本书时,下载的安装文件名vs_community__1978667224.1494576159.exe文件,双击该文件开始安装。
说明:安装Visual Studio 2017开发环境时,计算机上要求必须安装了.NET Framework 4.6框架,如果没有安装,请先到微软官方网站下载并安装。
(2)程序首先跳转到如图1.18所示的Visual Studio 2017安装程序界面,该界面中单击“继续”按钮。

图1.18 Visual Studio 2017安装界面
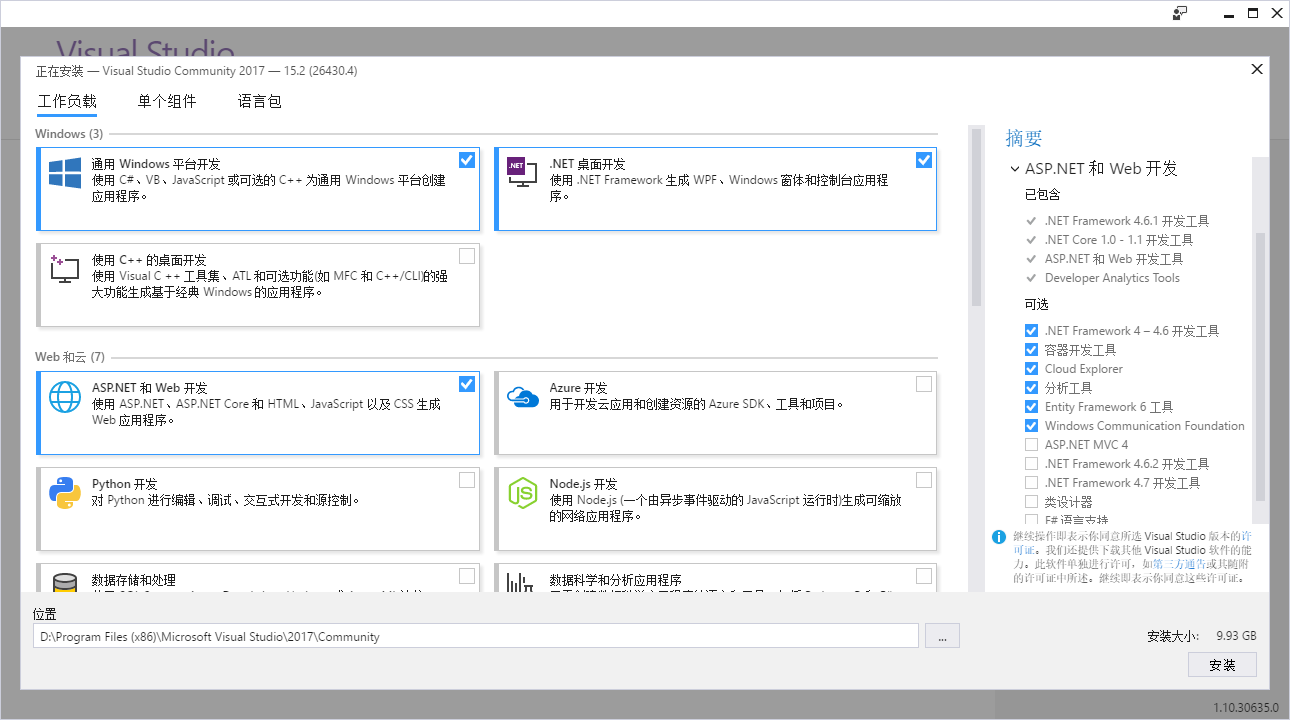
(3)等待程序加载完成后,自动跳转到安装选择项界面,如图1.19所示,该界面主要将“通用Windows平台开发”、“.NET桌面开发”和“ASP.NET和Web”开发这3个复选框选中,其他的复选框,读者可以根据自己的开发需要确定是否选择安装;选择完要安装的功能后,在下面“位置”处选择要安装的路径,这里建议不要安装在系统盘上,可以选择一个其他磁盘进行安装,比如,这里笔者将其安装到了D盘。设置完成后,单击“安装”按钮。

图1.19 Visual Studio 2017安装界面
注意:在安装Visual Studio 2017开发环境时,计算机一定要确保处于联网状态,否则无法正常安装。
(4)跳转到如图1.20所示的安装进度界面该界面显示当前的安装进度。

图1.20 Visual Studio 2017安装界面
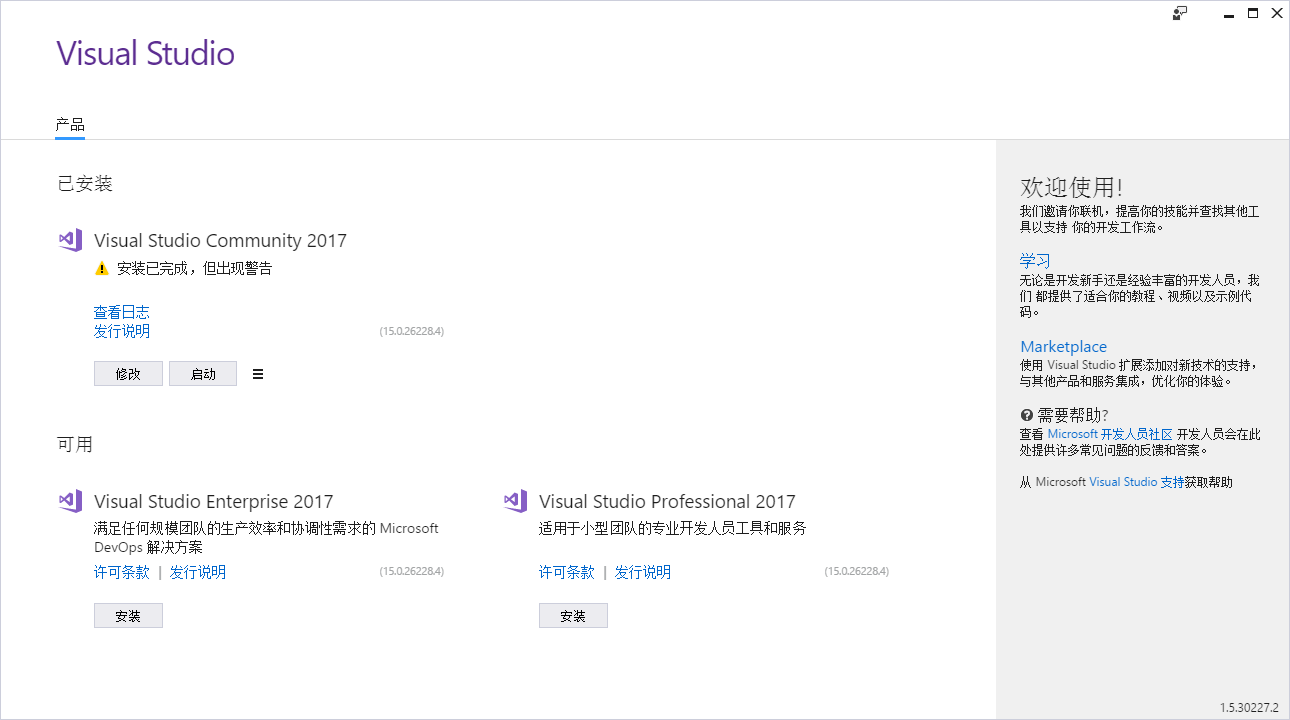
(5)等待安装后,自动进入安装完成页,如图1.21所示,该界面中,可以直接单击“启动”按钮,启动新安装的Visual Studio 2017开发环境,也可以在系统的开始菜单中,选择“Visual Studio 2017”菜单启动该开发环境。

图1.21 Visual Studio 2017安装界面
说明:在安装完成界面可能会出现一个“Android SDK”相关的警告信息,这些警告信息不影响Visual Studio 2017开发环境的正常使用,忽略即可。
如果是第一次启动Visual Studio 2017,会出现如图1.22所示的提示框,直接单击“以后再说”超链接,即可进入Visual Studio 2017开发环境的主界面。

图1.22 启动Visual Studio 2017
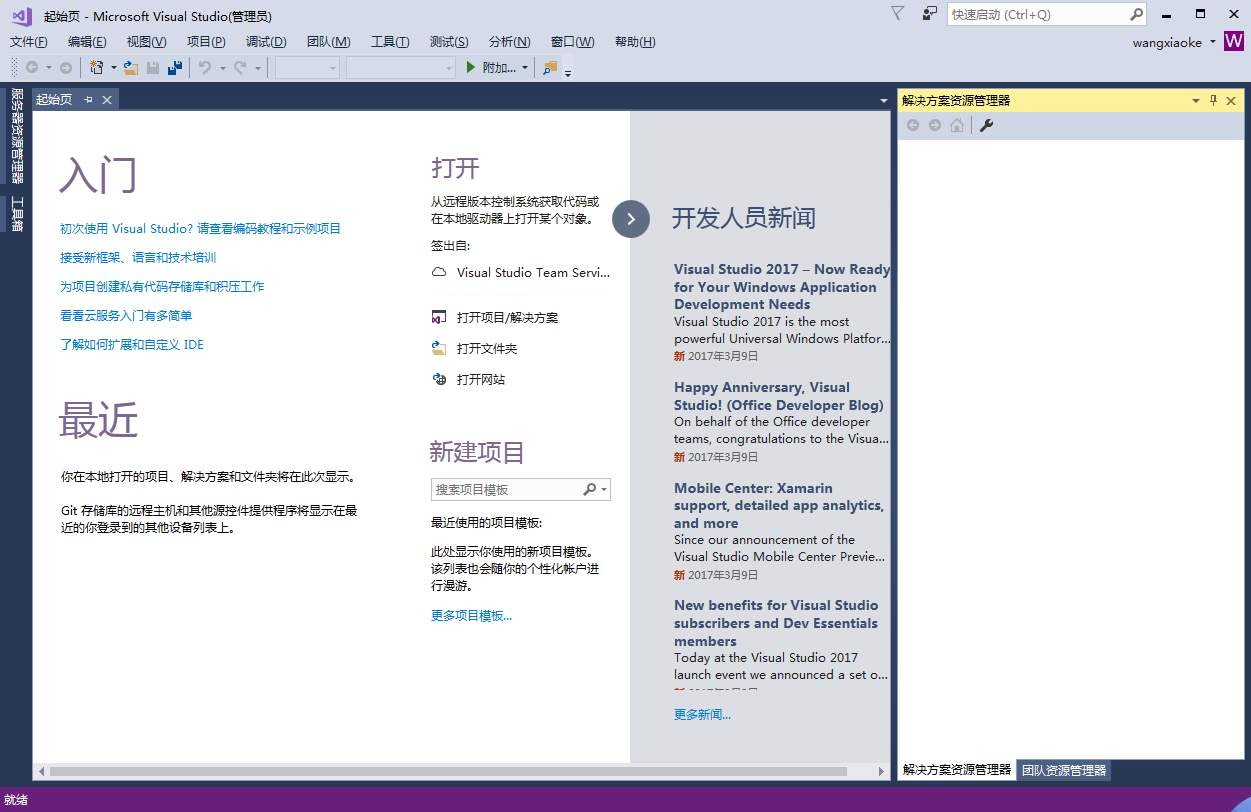
Visual Studio 2017开发环境主界面如图1.23所示。

图1.23 Visual Studio 2017主界面
本文摘自明日科技出版的《零基础学C#》,转载请著明出处!!!

总结
以上所述是小编给大家介绍的Visual Studio 2017开发环境的安装图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Visual Studio 2017设置版权的方法
VisualStudio2017如何设置版权,具体内容如下 1.VisualStudio2017设置版权 a 在团队开发或者公司开发中,我们一般都喜欢给自己所创建的类或者接口以及其它模板设置版权说明,但是每个类一个一个的去加又是非常的费劲,所以一般情况下我们都是设置模板来实现它,当您在VS中创建类或者接口等的时候自动将这些注释添加到您所在的类或者接口中. b 在网上有很多的方法可以实现这个模板的功能,但是在VS2017中都不太实用,所以这里我简单总结了一下给VS2017添加版权的说明 c 我所有
-
visual studio 2017企业版本安装(附序列号)
记录了vs2017企业版本安装和序列号,分享给大家. 离线包大概下载为19G,可以选择的选择项很多,很不错,安装如下: 安装完成 启动效果 SharePoint插件自带了 离线包(19G) Visual Studio 2017(VS2017) 企业版Enterprise 注册码:NJVYC-BMHX2-G77MM-4XJMR-6Q8QF 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Visual Studio 2017 ASP.NET Core开发
Visual Studio 2017 ASP.NET Core开发,Visual Studio 2017 已经内置ASP.NET Core 开发工具. 在选择.NET Core 功能安装以后就可以进行ASP.NET Core开发. 新的ASP.NET Core项目为csproj ,打开之前的xproj项目,会提示单向升级,确认以后,会自动帮你升级至csproj. 新建项目 VS 2017新建ASP.NET Core 项目: 确定以后 可选择ASP.NET Core 1.0 和ASP.NET Co
-
Visual Studio 2017中找回消失的“在浏览器中查看”命令
不知为何,在新安装 Visual Studio 2017 后,发现所有 Web 项目上右键菜单的"在浏览器中查看"命令消失了,只能以调试模式启动网站,非常别扭. 最后在 Stackoverflow 上找到了遇到同样问题的解决方法:通过自定义菜单将此命令添加回来. 1.在工具栏上右键,选择"自定义": 2.在弹出的窗口中,选择"命令"标签.然后选择"上下文菜单",在其右侧下拉列表中找到"项目和解决方案上下文菜单 | 项
-
使用Visual Studio 2017作为Linux C++开发工具
Visual Studio 2017 微软的宇宙第一IDE Visual Studio 2017正式版出来了,地址是:https://www.visualstudio.com/vs/whatsnew/ VS2017亮点很多,包括模块化安装.启动速度加快(第一次启动加快50%以上).github插件.启动页完善.增强代码提示功能,等等,更多参考:https://www.visualstudio.com/en-us/news/releasenotes/vs2017-relnotes. Visual
-
Visual Studio 2017创建.net standard类库编译出错原因及解决方法
正式版上个月已经Release了,从那时到现在经常会收到更新提示,估计问题还不少吧!其中最吸引我的当然是.net standard与.net core. 刚好最近接触.net standard项目,新建一个类库直接编译却出错!!立马心情不太好了,对它的兴趣大打折扣! 如果是新手估计立马就会吐槽了!作为老手还是静下心来看看原因. 看最后一项: 找不到资产文件"c:\users\newblifes\documents\visual studio 2017\Projects\TestDemo\Test
-
Visual Studio 2017安装失败的解决方法
vs2017安装操作失败,今天VS2017更新之后...MVC5右击没有Controller出现 然后我就修复,重装...都不行并且出现 安装操作失败..提示.Net.Core.SDK安装失败 然后我又下载了个SDK...装不上去... 错误提示: 由于发生一个或多个包故障,产品未能安装列出的工作负荷和组件. 工作负荷不完整 ASP.NET 和 Web 开发 (Microsoft.VisualStudio.Workload.NetWeb,version=15.0.26323.1) 组件不完整 .
-
Visual studio 2017添加引用时报错未能正确加载ReferenceManagerPackage包的解决方法
最近新装了2017,开始前几天还好,可是最近在添加引用时,报错 --------------------------- Microsoft Visual Studio --------------------------- 未能正确加载"ReferenceManagerPackage"包. 此问题可能是因配置更改或安装另一个扩展导致的.可通过查看文件"C:\Users\Administrator\AppData\Roaming\Microsoft\VisualStudio\1
-
Visual Studio 2017+OpenCV环境搭建教程
OpenCV环境搭建教程分享,供大家参考,具体内容如下 OpenCV包准备 下载地址:http://opencv.org/downloads.html 在官网上随便找一个Sample: http://docs.opencv.org/3.2.0/examples.html 1: 2: 3:拷贝官网的代码:ffilldemo.cpp 呀!!怎么报这么多错,看看提示原来是无法找到opencv的源文件.那么,少了, 我们就加上吧 添加好了之后又发现: 需要以下设置: 设置后发现还有问题: 设置后发现还是
-
Visual Studio 2017开发环境的安装图文教程
Visual Studio 2017是微软为了配合.NET战略推出的IDE开发环境,同时也是目前开发C#程序最新的工具,本节以Visual Studio 2017社区版的安装为例讲解具体的安装步骤. 说明:Visual Studio 2017 社区版是完全免费的,其下载地址为:https://www.visualstudio.com/zh-hans/downloads/ . 安装Visual Studio 2017社区版的步骤如下: (1)Visual Studio 2017社区版的安装文件是e
-
Microsoft Visual Studio 2017 for Mac Preview安装使用案例分享
本文为大家详细介绍了Microsoft Visual Studio 2017 for Mac Preview 下载.安装.案例Demo 0. 前言: 工作原因,上下班背着我的雷神,一个月瘦了10斤,扛不住了,就把我的Mac放在公司. Mac之前为了运行VS,还买了一个PD虚拟机... 现在,我终于喝到鸡汤了--随着Visual Studio 2017的发布,for Mac的版本也诞生了! 下载地址大家可以去visualstudio官网下载,不过可能会有点儿慢,我上传了百度云.文章最后提供下载.
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
Visual Studio 2017正式版离线安装教程
Visual Studio 2017 RTM正式版离线安装及介绍. 首先至官网下载:https://www.visualstudio.com/zh-hans/downloads/ VS 2017 正式版介绍:https://www.visualstudio.com/zh-hans/vs/whatsnew/ VS 2017 离线模式只离线.NET Core部分: Visual Studio Professional 2017: vs_professional.exe--layoutD:\vs201
-
PHP运行环境配置与开发环境的配置(图文教程)
前提示时间一个博友,建议我提供PHP开发环境的搭建文章.当然我们一般在windows平台下开发的居多,那么,今天我就在Windows平台下搭建PHP的调试和开发环境.如果有写的不好的请谅解. 一.总的大概步骤如下 1.下载资料 1).下载wamp 2).下载开发工具ZendStudio 2.安装程序 1).安装wamp 2).安装开发工具ZendStudio 3.配置环境 4.PHP调试 5.PHP开发环境二.步骤详细介绍1.下载资料1
-
Visual Studio 2017使用淘宝镜像的方法
使用VS2017还原NPM包时,因为要访问外网,安装时间特别漫长,而且等待很长时间也可能安装错误 npm安装 淘宝 NPM 镜像:一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步. 安装淘宝镜像 1 npm config set registry https://registry.npm.taobao.org 2 npm info underscore 3 修改VS2017Npm外部配置工具 Npm配置默认选项 需要添加以
-
windows下安装QT及visual studio 2017搭建开发环境
1.环境搭建 这里并不是说qt必须要和visual studio结合使用,不过用习惯了visual studio开发,继续使用可节省开发时间,并大大提供便利性. 关于安装过程这里不再详细赘述,软件下载链接如下: visual studio:https://www.visualstudio.com/zh-hans/downloads/ QT:http://download.qt.io/archive/qt/(这里推荐安装最新的,原因是vs2017不支持一些老版本的makefile文件生成,这个在文
-
Visual Studio 2017 community安装配置方法图文教程
博主最近想要改变vs2017的安装组件等部分,但是却遇到了无法进入安装界面的问题,可以说是因为C盘搬移而构建的软链接失效引起的,有兴趣的朋友不妨看看,博主已经解决了这个问题:vs2017 因软链接失效而无法进入安装界面的解决方法 本文网址:vs2017安装和使用教程(详细) 一.官网下载 1.下载网址:微软官网 2.官网首页 3.选择菜单栏最右边的更多,在"Developer & IT"下拉一栏选择"Visual Studio"进入 4.进入之后是这个界面,
-
Visual Studio 2017 IDE安装使用图文教程
本文为大家分享了Visual Studio 2017 IDE的安装与最基本使用,供大家参考,具体内容如下 首先,进入VisualStudio的官网下载最新版本的VSIDE(目前是VS2017):VS2017下载地址 打开网页,点击红色画笔圈起的按钮 然后会下载下来一个文件,点击它,会弹出一个这样的窗口 点击"继续",稍等一小会之后正式进入安装界面 然后点击红圈内的"安装" VisualStudio Community 2017是微软提供的免费版的IDE 之后进入如下
随机推荐
- MySQL笔记之运算符使用详解
- JS中关于事件处理函数名后面是否带括号的问题
- 最简单的JavaScript验证整数、小数、实数、有效位小数正则表达式
- 在Oracle中导入dmp文件的方法
- Bootstrapvalidator校验、校验清除重置的实现代码(推荐)
- destoon利用Rewrite规则设置网站安全
- linux正则表达式awk详解
- Android系统进程间通信(IPC)机制Binder中的Server启动过程源代码分析
- 自动更新作用
- python thread 并发且顺序运行示例
- 调试Python程序代码的几种方法总结
- python连接字符串的方法小结
- contains和compareDocumentPosition 方法来确定是否HTML节点间的关系
- C++求1到n中1出现的次数以及数的二进制表示中1的个数
- JS异常处理try..catch语句的作用和实例
- C#双缓冲实现方法(可防止闪屏)
- 有效控制局域网其他主机流量
- Unity3D撤回命令开发详解
- Python将多份excel表格整理成一份表格
- Python3读取Excel数据存入MySQL的方法

