Vue2.0 vue-source jsonp 跨域请求
本文介绍了Vue2.0 vue-source jsonp 跨域请求,分享给大家,希望对大家有所帮助
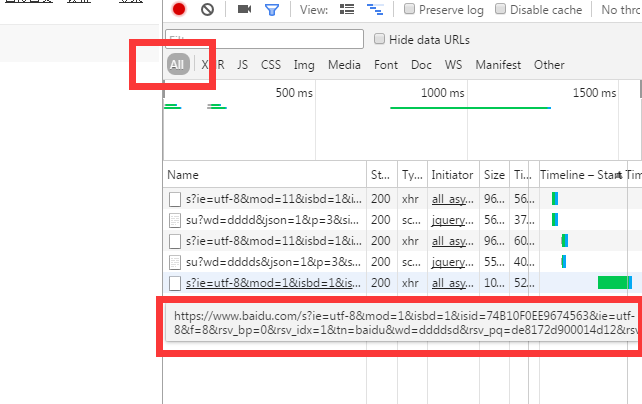
以调用百度的输入提示接口为例


main.js
import Vue from 'vue'
import VueResouse from 'vue-resource'
import App from './App.vue'
Vue.use(VueResouse)
new Vue({
el: '#app',
render: h => h(App)
});
App.vue
<script>
export default {
name: 'app',
data () {
return {
myData:[],
v1:""
}
},
methods:{
show:function(){
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",
{//请求参数
params: {
wd:this.v1
},
jsonp:'cb'
}).then(function(res){
console.log(JSON.parse(res.bodyText).s)
this.myData = JSON.parse(res.bodyText).s
console.log(this.myData)
},function(){
//console.log(1)
});
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue-resource实现ajax请求和跨域请求示例
vue-resource是Vue提供的体格http请求插件,如同jQuery里的$.ajax,用来和后端交互数据的. 在使用时,首先需要安装vue-resource插件 1.在项目跟目录上安装: npm install vue-resource 2.引入resource插件 import VueResource from 'vue-resource'; Vue.use(VueResource) 3.发送请求: this.$http.get("http://www.vrserver.applinz
-
详解在Vue中如何使用axios跨域访问数据
最近在项目中需要用到axios,所以就恶补一下这个axios到底是什么东东.越来它是vue-resource的替代品,官网也说了,以后都用axios, vue-resource不在维护.那么这个axios怎么用呢,上网搜索了一大堆,基本上都是雷同,我也不知道那些作者有没有在本地测试过.至少我按照网上的做法,总不能成功.经过几天的奋斗,我终于把它搞清楚了,为了不让其他的小伙伴们走弯路,我把我在实际操作中的例子分享给大家,希望对大家有用. 一.安装axios 老规矩,要想使用axios,我们得安装它
-
详解Vuejs2.0之异步跨域请求
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了axios.接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的能力,以及具备ES6的能力,以及等等...) 首先我们来安装Vue-Cli开发模板(这个模板可以快速生成vuejs的运行配置环境,可以使新手快速免除配置搭建出运行界面),这里我使用cnpm命令,请自行百度配置. 打开命令窗口: cnpm install -g vue-cli 等待片刻,即可安装完毕. 然
-
详解Vue 开发模式下跨域问题
设置请求头部 后端设置请求头部Access-Control-Allow-Credentials: true和Access-Control-Allow-Origin: www.xxx.com 前端post请求设置withCredentials=true 这里用了axios的请求数据方法代码如下: import axios from 'axios' import config from '../config' export default { request (method, uri, data,
-
Vue Ajax跨域请求实例详解
一.设置config/index.js || proxyTable添加 proxyTable: { '/api': { target: 'http://192.168.48.239:8080/ydzl', changeOrigin: true, pathRewrite: { '^/api': '' } } 二.mian.js 添加vue全局属性 Vue.prototype.HOST = '/api' 三.如果是post的话 1.修改数据格式 transformRequest: [function
-
VUE axios发送跨域请求需要注意的问题
在实际项目中前端使用到vue,后端使用php进行开发.前端使用axios请求请求 关于跨域 跨域的概念这些就不说了,百度一大堆相关的资料信息.我就只在这里记录下我在使用当中遇到的问题,以纪念在逝去的几个小时中资料查找的艰辛. 不多说,直接上代码~~~~ 同理,跨域的解决方案为cros.服务器 PHP端代码如下(laravel 中间件进行处理): public function handle($request, Closure $next) { if ($request->isMethod('OP
-
详解VueJs前后端分离跨域问题
使用vue-cli搭建的vue项目 可以使用在项目内设置代理(proxyTable)的方式来解决跨域问题 设置配置项的目录在config下的index.js,主要通过配置proxyTable项,设置代理指向你的后台地址 dev: { env: require('./dev.env'), port: 8085, autoOpenBrowser: true, assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { '/ag
-
Vue2.0 vue-source jsonp 跨域请求
本文介绍了Vue2.0 vue-source jsonp 跨域请求,分享给大家,希望对大家有所帮助 以调用百度的输入提示接口为例 main.js import Vue from 'vue' import VueResouse from 'vue-resource' import App from './App.vue' Vue.use(VueResouse) new Vue({ el: '#app', render: h => h(App) }); App.vue <script> ex
-
jsonp跨域请求数据实现手机号码查询实例分析
本文实例讲述了jsonp跨域请求数据实现手机号码查询的方法.分享给大家供大家参考,具体如下: 前言 网上有很多开放的api,我们在本地通过ajax获取数据时,总会碰到一个问题,那就是跨域!如果不借助php等,仅仅通过js怎么解决跨域的问题呢?或许jsonp是个不错的选择. 知识准备 之前一篇<说说JSON和JSONP 也许你会豁然开朗>对jsonp已经介绍的很详细了,这里就不多介绍了,直接上实例吧 代码: <!DOCTYPE HTML> <html> <head&
-
vue使用axios跨域请求数据问题详解
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader("Access-Control-Allow-Origin", www.allow-domain.com) 但是很多时候,后台出于一些原因不想修改或者已经写好jsonp的接口需要适应不同平台,此时,前端就可以单独引入依赖解决该问题了. 引入依赖 cnpm install jsonp 导入到vu
-
详解java 中Spring jsonp 跨域请求的实例
详解java 中Spring jsonp 跨域请求的实例 jsonp介绍 JSONP(JSON with Padding)是JSON的一种"使用模式",可用于解决主流浏览器的跨域数据访问的问题.由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外.利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSO
-
原生js实现ajax请求和JSONP跨域请求操作示例
本文实例讲述了原生js实现ajax请求和JSONP跨域请求.分享给大家供大家参考,具体如下: 直接上代码: const ajax = (params = {}) => { const nowJson = params.jsonp ? jsonp(params) : json(params); function jsonp(params){ //创建script标签并加入到页面中 var callbackName = params.jsonp; var head = document.getEle
-
关于JSONP跨域请求原理的深入解析
目录 什么是同源策略 什么是JSONP 练习 jsonp的缺点 总结 什么是同源策略 同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略. 简单来讲,域名,协议,端口相同.当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面.当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行.如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问. 什么是J
-
JSONP跨域请求实例详解
JSOP简介 JSONP(JSON with Padding)是JSON的一种"使用模式",可用于解决主流浏览器的跨域数据访问的问题.由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外.利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP.用 JSON
-
vue 本地环境跨域请求proxyTable的方法
主要在config->index.js中配置 proxyTable: { '/gameapi': { changeOrigin: true, // target: 'http://rap.id.cn/mockjs/20', mock地址 target: 'http://192.168.1.124',服务器地址 pathRewrite: { '^/gameapi': '/gameapi' }, secure:false } } 因此,发送请求时候url写为('/gameapi/gift-apply
-
详解Spring Boot 2.0.2+Ajax解决跨域请求的问题
问题描述 后端域名为A.abc.com,前端域名为B.abc.com.浏览器在访问时,会出现跨域访问.浏览器对于javascript的同源策略的限制. HTTP请求时,请求本身会返回200,但是返回结果不会走success,并且会在浏览器console中提示: 已拦截跨源请求:同源策略禁止读取位于 https://www.baidu.com/ 的远程资源.(原因:CORS 头缺少 'Access-Control-Allow-Origin'). 解决方案 1.jsonp 2.引用A站的js 3.N
-
Ajax jsonp跨域请求实现方法
什么是跨域? 简单的来说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即"同源策略".而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通信的效果. 具体策略限制情况可看下表: URL 说明 允许通信 http://www.a.com/a.js http://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.js http://www.a.com/script/b.js 同一域名下不同文件夹 允许 h
随机推荐
- 算法系列15天速成 第七天 线性表【上】
- JS中toFixed()方法引起的问题如何解决
- iOS消息推送原理及具体实现代码
- PHP实现的线索二叉树及二叉树遍历方法详解
- 简易的JS计算器实现代码
- C#对DataTable里数据排序的方法
- python抓取京东价格分析京东商品价格走势
- PHP从FLV文件获取视频预览图的方法
- 创业者成功的秘诀分析
- JavaScript仿网易选项卡制作代码
- jQuery 学习第六课 实现一个Ajax的TreeView
- jQuery弹出层后禁用底部滚动条(移动端关闭回到原位置)
- 百度多文件异步上传控件webuploader基本用法解析
- linux下查看yum/rpm/dpkg某软件是否已安装的方法
- android WebView组件使用总结
- upload上传单张图片
- Android自定义PopupWindow仿点击弹出分享功能
- python中如何正确使用正则表达式的详细模式(Verbose mode expression)
- python输入错误密码用户锁定实现方法
- 结合Vue控制字符和字节的显示个数的示例

