python2.7+selenium2实现淘宝滑块自动认证功能
本文为大家分享了python2.7+selenium2实现淘宝滑块自动认证的具体代码,供大家参考,具体内容如下
1.编译环境
操作系统:win7;语言:python2.7+selenium2;ide:pycharm;浏览器:IE10,chrome
2.1意外开始
今天登录淘宝时候发现吧密码搞忘了,选择找回密码时淘宝居然加了滑块认证。

恰巧自己也在学习selenium,就想试一试能不能实现自动拖动滑块。
2.2 度娘查找
由于自己没多少思路,第一选择就是问度娘,终于找到一篇文章,该文章使用C#实现了该功能,并提到需要定位滑块元素在网页和桌面的坐标,而这个功能直接可以用selenium中的查找元素接口搞定,那么剩下最后一个问题就是如何得知滑块的位移量。(原谅我忘记该文章的名字了)
2.3 开始试验
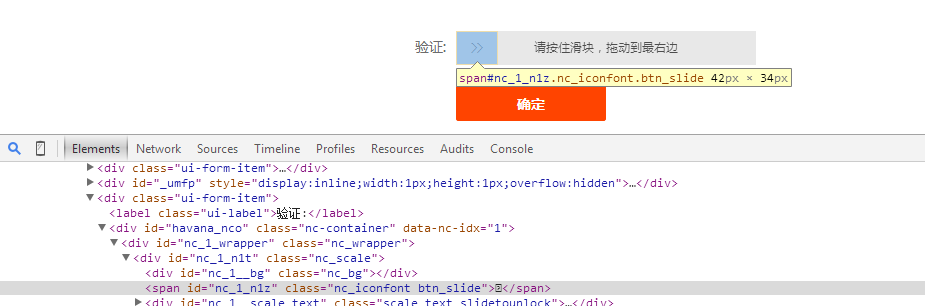
大家在手动操作滑块的时候会发现如果滑块位移不够,它要自动还原就不能触发认证成功环节,所以我用一个笨方法先手动操作看看。打开浏览器按F12,得到代码如下:

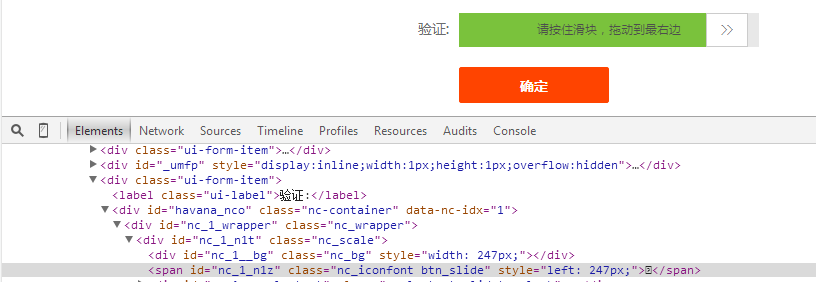
然后拖动滑块位移,发现滑块元素的style一直在变化如图:

现在大概清楚右位移量为300px,OK开始写代码,经过很多次试验确定滑块移动后有三种情况:
1无响应:请按住滑块,拖到到最右边;
2失败:哎呀,加载失败了,请点击刷新页面
3成功:请点击图中xx字,请在下方输入xx字
解决思路:无响应时,需要重复拖动滑块,直到成功为止;失败了,需要自动点击刷新按钮,使滑块回到无响应状态;成功了,暂时是直接退出浏览器,验证码识别还在研究中,以后补齐。
2.4 完整代码
PS:粘贴上去的代码,我不知道怎么对齐,如果大家直接复制运行,可能会报错,请自动修改。
# encoding=utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
#使用谷歌浏览器,方便查看效果,如果追求速度可以用phantomJS
driver=webdriver.Chrome()
#调整最大窗口,否则某些元素无法显示
driver.maximize_window()
#使用淘宝找回密码界面做测试
driver.get('https://passport.taobao.com/ac/password_find.htm?spm=a2107.1.0.0.phBxhD&from_site=0')
time.sleep(5)#等待滑动模块和其他JS文件加载完毕!
while True:
try:
#定位滑块元素
source=driver.find_element_by_xpath("//*[@id='nc_1_n1z']")
#定义鼠标拖放动作
ActionChains(driver).drag_and_drop_by_offset(source,400,0).perform()
#等待JS认证运行,如果不等待容易报错
time.sleep(2)
#查看是否认证成功,获取text值
text=driver.find_element_by_xpath("//div[@id='nc_1__scale_text']/span")
#目前只碰到3种情况:成功(请在在下方输入验证码,请点击图);无响应(请按住滑块拖动);失败(哎呀,失败了,请刷新)
if text.text.startswith(u'请在下方'):
print('成功滑动')
break
if text.text.startswith(u'请点击'):
print('成功滑动')
break
if text.text.startswith(u'请按住'):
continue
except Exception as e:
#这里定位失败后的刷新按钮,重新加载滑块模块
driver.find_element_by_xpath("//div[@id='havana_nco']/div/span/a").click()
print(e)
#退出浏览器,如果浏览器打开多个窗口,可以使用driver.close()关闭当前窗口而不是关闭浏览器
driver.quit()
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Python使用Selenium+BeautifulSoup爬取淘宝搜索页
- python编程使用selenium模拟登陆淘宝实例代码
- python实现二维码扫码自动登录淘宝
- Python模拟登陆淘宝并统计淘宝消费情况的代码实例分享
赞 (0)

