ASP.NET MVC 控制器与视图
一、控制器相关
在Controller类中方法访问级别为public的方法,就是行为(Action).如果不希望Controller类中的方法成为Action(可以在地址栏中被访问),有两种实现方式:将方法的访问级别设置为private在方法上添加特性标记[NonAction]

诸如新增\修改等功能模块,我们往往会创建2个名称相同的Action:一个action用于加载新增\修改页面;另一个action用于处理新增\修改页面提交的表单数据.那么如何区分在何时调用哪个action呢?
我们将加载新增|修改页面时被调用的action,添加[HttpGet]特性标记;将处理页面提交的表单数据时调用的action,添加[HttpPost]特性标记.
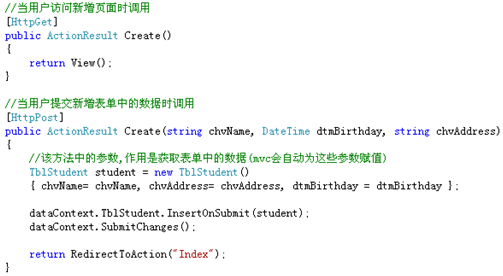
下面的示例代码演示了如何实现学生的新增(action相关的代码).

如何在Action中获取表单提交的数据?
表单中提交的数据,可以通过Action的参数进行映射.
映射的前提条件:Html标记的name属性值和action中参数的名称要一致.
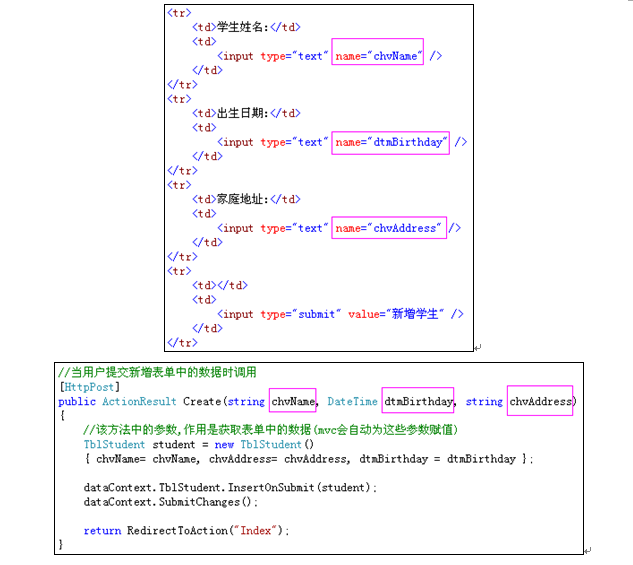
下面的示例代码演示了映射的过程(注意粉色框标记的部分):

Action中如何映射复杂对象?
对于上面的映射代码,我们还可以有另外一种等价的写法,就是将映射的属性定义到一个实体类中,这样我们就可以在action中添加该实体类型的参数,参考代码如下所示:

如何从一个Action中跳转至另外一个Action?
新增或修改功能完成后,需要跳转至数据列表页面,我们可以通过如下代码实现:
代码 => return RedirectToAction(“ActionName”, “ControllerName”).
二、视图相关
在ASPX视图引擎中,可以使用asp服务器控件,但它的作用仅仅局限与生成html代码,而不推荐开发人员使用asp控件的事件.因此建议开发人员手工编写Html标记。
但是手写Html标记比较耗费时间,有没有更好的解决方案?答案就是使用Html辅助方法。
Html辅助方法
Html辅助方法的作用就是通过调用C#方法的方式,快速的生成相应的html标记.
Html辅助方法分为2大类:弱类型html辅助方法和强类型html辅助方法.
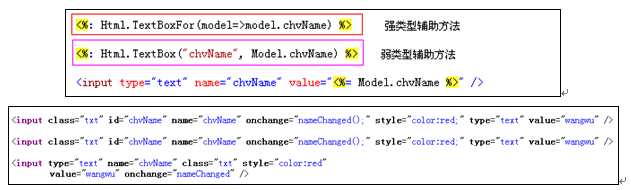
其中以For关键字结尾的都是强类型的辅助方法.下面的示例代码演示了二者的调用方式,以及生成的html源码。

注意:Html辅助方法有很多种重载形式,在开发过程中可以根据实际需要自行选择.比如要实现一个包含class\style\onchange属性和事件的单行文本框,可以参考如下代码:

强调:如何使用HTML辅助方法生成form标记?
生成form标记的两个Html辅助方法为:Html.BeginForm()和Html.EndForm(),但他们在使用时和其他的Html辅助方法有所不同,下面的示例代码演示了它们的两种用法:

如何在URL地址中传递参数?
场景一:将学生ID值映射到名称为id参数上
场景二:将学生ID值映射到名称为stuId参数上
场景三:url地址中包括stuId和name两个参数
这三种场景的使用代码如下所示:

其他在实际开发过程中,一个小的功能模块就对应一个控制器.比如学生信息管理就是一个控制器,新增学生\修改学生\查询学生列表\删除学生都可以对应控制器中的Action.常用Html辅助方法汇总
|
弱类型 |
强类型 |
|
|
单行文本框 |
Html.TextBox() |
Html.TextBoxFor() |
|
多行文本框 |
Html.TextArea() |
Html.TextAreaFor() |
|
密码框 |
Html.Password() |
Html.PasswordFor() |
|
复选框 |
Html.Checkbox() |
Html.CheckBoxFor() |
|
单选按钮 |
Html.RadioButton() |
Html.RadioButtonFor() |
|
下拉列表框 |
Html.DropdownList() |
Html.DropdownListFor() |
|
平铺列表框 |
Html.ListBox() |
Html.ListBoxFor() |
|
Label |
Html.Label() |
Html.LabelFor() |
|
Form表单 |
Html.BeginForm() Html.EndForm() |
|
|
超链接 |
Html.ActionLink() |
|
如何在视图中使用下拉列表
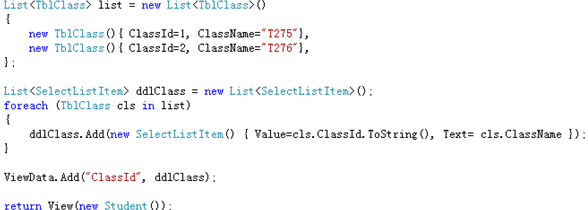
第一步:在action中构造好下拉列表中需要的数据,数据的类型为IEnumerable<SelectListItem>。
第二步:将构造好的数据放到Controller中的ViewData(ViewBag|TempData)属性中。
第三步:在视图view中使用Html.DropDownList辅助方法来生成下拉列表,而绑定的数据可以使用视图View中的ViewData来获取(换句话讲就是,Controller中放置到ViewData的数据,可以在视图View中的ViewData属性中提取)。

在视图中使用Html.DropDownList绑定Ienumerable<SelectListItem>


